小区超市外卖 微信超市送货上门 线上小区便利店超市,超市外送 便利店外卖
小程序线上入口开放越来越多,进入小程序的行业也逐渐增多,尤其是这几个月,线下实体行业纷纷转向小程序,其中尤其以零售店,便利店为主,所以今天和大家一起来聊聊小区超市外卖如何做,如何在微信超市下单送货上门。
一般的社区周边都会有很多便利店,尤其像上海这种一线城市,连锁便利店更是到处都是。像全家、喜士多、7-11、罗森、好德、可的、快客等……
便利店微信小程序让你轻松引流,微信小程序的出现让我们实现了触手可及的梦想,目前微信小程序已经在各个行业广泛应用,并成功实现门店引流便利店微信小程序通过借助小程序实现门店、会员、电商、营销的全面打通,实现完整的营销闭环。
作为微信力推的功能,小程序基于线下消费场景,为商家提供基于地理位置的展示去获取客户,也为用户提供基于地理位置去寻找自己需要的服务。无论是用户还是商家,都可以通过小程序获取自己想要的,这就是微信小程序的厉害之处。

拖拽可视化的WEUI小程序代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="title" content="可视化布局系统">
<meta name="description" content="可拖放排序在线编辑可视化布局系统">
<meta name="keywords" content="可视化,布局,系统">
<title>可视化布局系统 - HTML我帮您</title>
<link rel="stylesheet" href="./static/lib/weui/css/weui.css"/>
</head>
<body>
<div id="container" class="container">
<div class="page">
<div class="group inner">
<div class="weui-navbar">
<div class="weui-navbar__item weui-bar__item_on">菜单一</div>
<div class="weui-navbar__item ">菜单二</div>
<div class="weui-navbar__item ">菜单三</div>
</div>
<div class="weui-grids">
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon"> <img alt="菜单一" src="./static/image/2017/01/html580b.png"> </div>
<p class="weui-grid__label">菜单一</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon"> <img alt="菜单二" src="./static/image/2017/01/html580.png"> </div>
<p class="weui-grid__label">菜单二</p>
</a>
<a href="javascript:;" class="weui-grid">
<div class="weui-grid__icon"> <img alt="菜单k" src="./static/lib/weui/img/icon_tabbar.png"> </div>
<p class="weui-grid__label">菜单k</p>
</a>
</div>
</body>
</html>
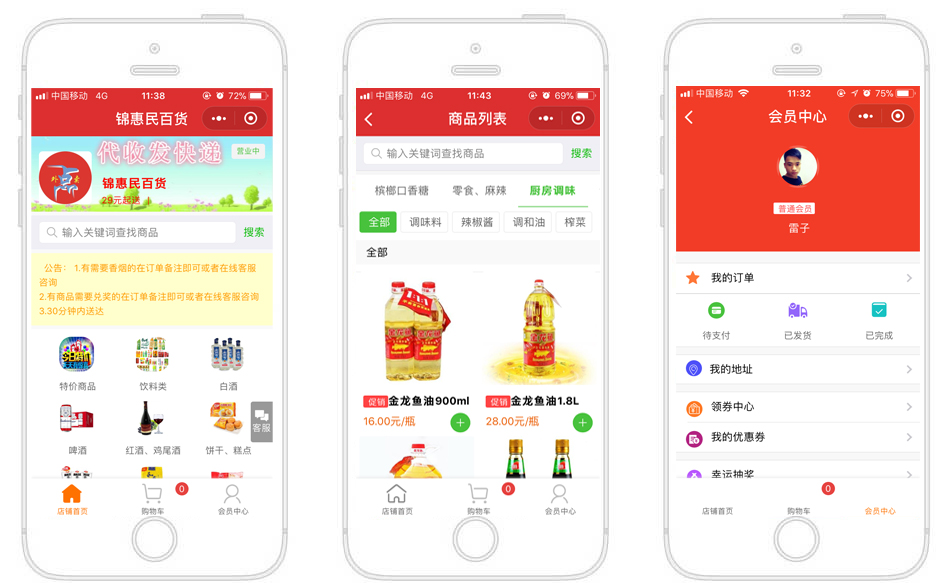
如下是通过我们小程序可视化拖拽平台搭建制作的便利店微信小程序商城


同时再结合接单神器,就是网络打印机了,小程序下单,打印机可以自动打单出来。社区超市商家不用守着电脑。直接看打印出来的小票单来送货就行了。


对上面说到的,如果还有什么不明白的,可以和小编共同探讨交流哦(WX:lhb-1025)
小区超市外卖 微信超市送货上门 线上小区便利店超市,超市外送 便利店外卖相关推荐
- 微信公众号线上和线下增粉秘籍:
微信公众号线上和线下增粉秘籍: 线上方法: 1.客户下单之后,短信提醒客户已发货,并关注微信***,回复**,可获得**. 2.短信群发引导关注,关注有礼.关注玩游戏有奖.关注即送优惠券等等方式. ...
- 微信小程序线上预约管理系统
微信小程序线上预约管理系统 核心代码展示 /** * 人员列表 * @param {Object} $table 表名 * @param {Object} $pageindex 分页page * @p ...
- Java设计-微信小程序线上点餐/外卖项目+后台管理系统
文章目录 XOrder 前言 环境 微信开发者工具 Java开发环境 Vue开发环境 成果展示 小程序端 小程序前端 扫码点餐 文件树 技术选型 鸣谢 小程序后端 文件树 技术选型 项目总结 未完成的 ...
- 从零开始的微信小程序线上商城开发(一)
今天开始制作一款微信小程序,一方面是巩固所学,一方面也在查漏补缺,准备尽可能的将所有电商功能模块都做出来,首先是准备工作. 这是微信小程序开发文档,下载微信开发者工具,我的开发者工具版本为1.03.2 ...
- 微信小程序线上点餐问题及解决
2019.5.22 1.当我们遍历出数据库中菜单的菜品时,需要为其单个产品添加数量的问题. 解决:在表中加入 购买数量(buycount)的字段 然后,在js文件中,控制当前对象中的buycount ...
- 基于微信小程序线上生鲜选购平台
- 中国线上超市行业营销态势与投资盈利预测报告(2022-2027)
中国线上超市行业营销态势与投资盈利预测报告(2022-2027) **************************************** [报告编号]: BG420767 [出版时间]: 2 ...
- 基于微信小程序的线上教育商城小程序
文末联系获取源码 开发语言:Java 框架:ssm JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7/8.0 数据库工具:Navicat11 开发软件:eclipse/my ...
- 基于thinkphp5开发的微信线上答题
2019.5.21 缺少tp核心框架文件和static样式文件 thinkphp 链接:https://pan.baidu.com/s/1v2tFcZ5ha5uqrHl_sIsg3w 提取码:42mx ...
最新文章
- UML博客建模--用例图
- Win2008 r2 下修改mysql data目录的方法
- c#语言文件扩展名,C#应用程序项目文件的扩展名是()。
- ios取两个数之间的随机小数_如果取到小数区间内的任一数字?
- ExtJs Grid分页时序号自增的实现,以及查询以后的序号的处理
- 字符串(AC自动机(fail tree))
- java.rmi.UnmarshalException:errorunmarshalling return; java.lang.ClassNotFoundException的解决方法
- Linux系统下MySQL数据库的超级管理员root的密码忘记/忘记密码怎么办?
- Android 自定义下拉刷新
- 不懂电脑如何买电脑_买电脑交智商税?5分钟看懂笔记本电脑配置
- Springboot token令牌验证解决方案 在SpringBoot实现基于Token的用户身份验证
- linux升级显卡vbios,【系列教程】显卡VBIOS刷新教程
- RFC2544时延测试——信而泰网络测试仪实操
- 根升余弦滤波器——MATLAB
- cdr2022辅助注册机序列号
- 传奇服务器的角色文件在,传奇版本等一些软件放到服务器里的方法
- 安卓APP在运行时对全局进行网络状态监听的实现
- iphone与android共享位置,iPhone 隐藏功能:与家人共享所在位置
- 《逆袭大学》文摘——7.1.2 中学生学习单片机的启示
- kali linux nmap扫描(二)_商洛学院司徒荆_新浪博客
