CSS特殊样式(三)纯CSS实现各类气球泡泡对话框效果
一、关于纯CSS实现气泡对话框
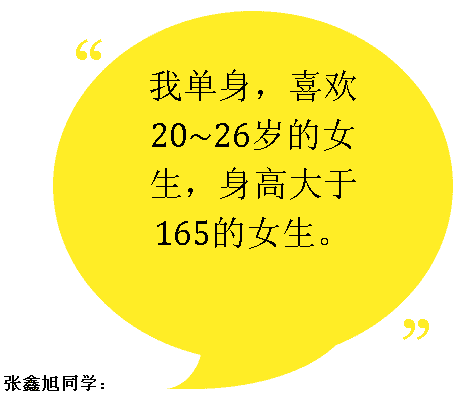
首先,来张大图:

上边这张黄黄的,大大的,圆圆的,有个小尾巴,文字内容有些YY的图片,就是使用纯CSS实现的气泡对话框效果,一点图片都没有哦。看到这里,你是不是跟我一样,有些惊叹CSS的潜力呢。关于这张图片,暂时先放到一边,下面我要讲一些与主旨相关的比较重要的,同时又很实用的一些技术。
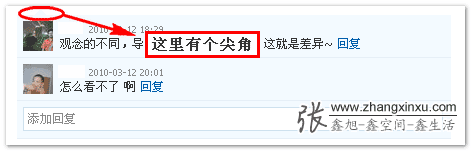
我们首先看下面这一张图片(截自人人网):

可能颜色有点淡,在左上角有个90度的尖角,于是整个形成了一个气泡对话框。现在考考你,如果你来实现这个效果,你会怎么做?//zxx:假设你已经思考了一会儿。◕‿◕。 我想,如果您没有看本文标题,可能就想到的是做个90度等腰三角形小图片;就算您知道可以用CSS实现上面的效果,但是您知道是什么方法吗?当然,是绝对兼容的方法(从已经在美国办了隆重葬礼的IE6到很多人喜欢的Firefox和Safari)。您有主意吗?
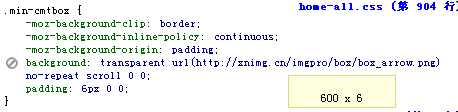
好,我们先来看看人人网是怎么实现的,我们用小bug(//zxx:指firebug,我喜欢亲切的称之为“小bug”)看一看,原来也是使用的图片,600*6像素的图片,见下图:

查看此图片点此链接:http://xnimg.cn/imgpro/box/box_arrow.png
这可是活生生的多了一次图片请求啊,而且是个独立的小图片,关键是在访问量惊人的首页上。优秀与平庸的差异在哪里呢?前者追求极致,后者追随大流。
这里的图片完全没有必要,使用CSS可以实现近乎一样的效果,并且方法不止一种,我目前知道的有两种方法可以实现上面人人网的气泡对话框效果。我将这两个方法自己定义为“边框法”与“字符法”。
本文地址: http://www.zhangxinxu.com/wordpress/?p=651
本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问原出处
二、“字符法”与“边框法”
1. 字符法
关于“字符法”,其实在我的“告别图片—使用字符实现兼容性的圆角尖角效果beta版”一文中已经比较详尽的提及过。
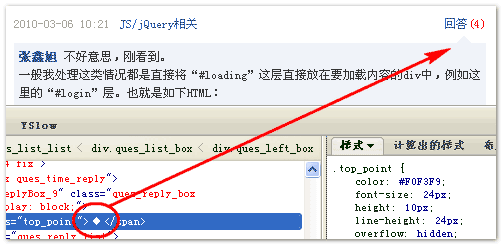
这里再简单讲述下,世界上的语言多种多样,字符的种类也是千差万别,形状也是千奇百怪,所以,有些字符就可以当作图形来使用,以模拟一些web表现效果。例如,上面的人人网对话框尖角就可以使用棱形字符(◆)来实现,看到这个形状上面的90度的尖角了吗,我们可以让其溢出div显示,不就有了尖角效果了吗!定位可以使用margin负值或是absolute绝对定位。
在我的网站上就应用了这个方法,您可以在网站的“提问与交流”页面看到类似下图所示的内容:

具体使用,您可以狠狠地点击这里:“字符法”实现气泡对话框demo
里面显示了CSS与HTML代码。
2. 边框法
关于“边框法”,这说起来话就长了。不急,慢慢来。
我们首先来看下面一段样式代码:
.test{width:10px; height:10px; border:10px solid; border-color:#ff3300 #0000ff #339966 #00ff00;}
当某个div应用了上面这个样式后,结果会如何?见下图(截自Firefox3.5,IE浏览器有细节上的差异):

仔细观察边框色的交界处,四个角落有4个45°的斜边,将整个边框分成了四个等腰梯形。
现在,设想一下,如果我们现在只保留一个一个上边框,其余边框均transparent透明(或与背景色同色),那么是不是就只显示一个上面红色的边框了,我们测试下,与上面类似的代码,只是修改下其余三个边框的颜色。
.test{width:10px; height:10px; border:10px solid; border-color:#ff3300 #ffffff #ffffff #ffffff;}
结果如下图(截自Firefox3.5):

可见显示结果正如我们预想的。现在,再次开动脑筋,试想下,如果上面样式中的宽度和高度都是0,也就是width:10px; height:10px;变成了width:0; height:0;。对了,那么显示的将不会是个等腰梯形了,而是个等腰直角三角形。做个简单测试就知道答案了,如下的代码:
.test{width:0; height:0; border:10px solid; border-color:#ff3300 #ffffff #ffffff #ffffff;}
结果如下(依旧截图自Firefox3.5):

此时,我们惊奇的发现,使用border属性居然产生了一个等腰直角三角形,而这个等腰直角三角形用做气泡对话框的尖角再合适不过了。所以,上面的人人网对话框的尖角就可以用border实现了,只要让下边框有颜色,其他透明(或与外背景同色)就好了。
关于“边框法”实现的效果,您可以狠狠地点击这里:“边框法”实现气泡对话框demo,或参见下图。

还没完,我们现在再开动我们智慧的大脑,设想下,如果各个边框的宽度不一致,又会产生怎样的结果呢?我们把测试代码再修改一下,让其边框宽度不一致,如下:
.test{width:0; height:0; border-width:20px 10px; border-style:solid; border-color:#ff3300 #ffffff #ffffff #ffffff;}
得到的结果如下图:

可以发现,尖角被拉高了,也就是相邻边框宽度的比例会影响单个边框形状的高与低的比例,这不难理解。
现在,我们再开动一下我们的脑筋,如果我们让相邻两个边框显示颜色会怎么样呢?测试一下吧,如下代码:
.test{width:0; height:0; border-width:20px 10px; border-style:solid; border-color:#ff3300 #ff3300 #ffffff #ffffff;}
结果如下图:

这不就不多说什么了,大伙儿都看到,上个相邻边框尖角实现的气泡对话框效果吧。

本文地址: http://www.zhangxinxu.com/wordpress/?p=651
本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问原出处
三、“边框法”的高级应用
说是高级应用,准确讲应该是“复杂应用”。就是说用两个标签(或无标签 – 使用:before与:after伪类)形成的两个不同的边框进行组合显示实现的一些效果。
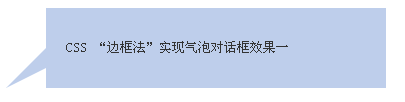
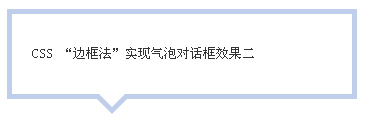
看下面两个图,本单元就是要实现下面两种效果:


1、效果(1)
CSS代码如下:
.test{width:300px; padding:30px 20px; margin-left:60px; background:#beceeb; position:relative;}
.test span{width:0; height:0; font-size:0; overflow:hidden; position:absolute;}
.test span.bot{border-width:20px; border-style:solid; border-color:#ffffff #beceeb #beceeb #ffffff; left:-40px; top:40px;
}
.test span.top{border-width:10px 20px; border-style:dashed solid solid dashed; border-color:transparent #ffffff #ffffff transparent; left:-40px; top:60px;
}HTML代码如下:
<div class="test"><span class="bot"></span><span class="top"></span>CSS “边框法”实现气泡对话框效果一 </div>
您可以狠狠地点击这里:效果(1)demo
2、效果(2)
CSS代码如下:
.test{width:300px; padding:30px 20px; border:5px solid #beceeb; position:relative;}
.test span{width:0; height:0; font-size:0; overflow:hidden; position:absolute;}
.test span.bot{border-width:20px; border-style:solid dashed dashed; border-color:#beceeb transparent transparent; left:80px; bottom:-40px;
}
.test span.top{border-width:20px; border-style:solid dashed dashed; border-color:#ffffff transparent transparent; left:80px; bottom:-33px;
} HTML代码如下:
<div class="test"><span class="bot"></span><span class="top"></span>CSS “边框法”实现气泡对话框效果二 </div>
您可以狠狠地点击这里:效果(2)demo
3、效果原理简述
原理的关键字就是“覆盖”,另外一个边框形成的尖角覆盖之前的一个,只要控制好覆盖的位置,然后就形成了实际上的不规则尖角或是尖角边框。您还可以发挥您的创造力,实现更多其它的效果。
本文地址: http://www.zhangxinxu.com/wordpress/?p=651
本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问原出处
四、关于“边框法”的一些说明
关于“边框法”,有一些知识必须要提一下。
1. IE6的奇偶bug
如果定位外框高度或是宽度为奇数,则IE6下,绝对定位元素的低定位和右定位会有1像素的误差。所以,尽量保证外框的高度或宽度为偶数值。
2. IE6的空div莫名高度bug
IE6下,空div会有莫名的高度,也就是说height:0;不顶用,此时形成的尖角的实际占高于其他浏览器是有差异的。可使用font-size:0; + overflow:hidden;修复此问题。
3. IE6不支持实线边框透明transparent属性
IE6不支持实线边框透明transparent属性,当某边框设置为transparent属性,且有宽度的话,那么透明会以默认的黑色显示的。解决方法有两个,一是将需要隐藏的颜色设置为背景色,这样与透明效果一样,此法有局限性,在复杂“边框法”应用下是行不通的;二是可以使用dashed代替solid,可以实现IE6下边框transparent透明。为什么能够实现透明?您可以参考默尘的这篇文章Dotted&Dashed终极分析及IE6透明边框,我说点题外话,其对原因的解释似乎说的通,但是,是不是如此,我是相当怀疑的,我尚未有时间验证,这个可以标记一下。
本文地址: http://www.zhangxinxu.com/wordpress/?p=651
本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 欢迎访问原出处
五、利用CSS3实现气泡样式的对话框
之前我们所说的一切,是全兼容现在所有主流浏览器的。而这里的方法,只支持对CSS3支持良好的浏览器,例如Firefox3.5+,chrome以及Safari。本文一开头的那张黄黄的大图就是使用的CSS3实现的圆形以及圆弧状的拐角尾巴。
效果的核心就是CSS3的圆角属性:border-radius,例如开始的大尾巴图片,就是使用border-radius实现的三个圆组成的,大圆形成主体内容,两个小一点的圆相互遮盖,形成圆弧小尾巴,但这个不具体讲,现在,以一个相对简单点的例子做示例。
CSS代码如下:
.test{width:300px;padding:80px 20px;margin-left:100px;background:#beceeb;-webkit-border-top-left-radius:220px 120px;-webkit-border-top-right-radius:220px 120px;-webkit-border-bottom-right-radius:220px 120px;-webkit-border-bottom-left-radius:220px 120px;-moz-border-radius:220px / 120px;border-radius:220px / 120px;position:relative;
}
.test span{width:0; height:0; font-size:0; background:#beceeb; overflow:hidden; position:absolute;}
.test span.bot{width:30px;height:30px;-moz-border-radius:30px;-webkit-border-radius:30px;border-radius:30px;left:10px;bottom:-20px;
}
.test span.top{width:15px;height:15px;-moz-border-radius:15px;-webkit-border-radius:15px;border-radius:15px;left:0px;bottom:-40px;
}
HTML代码如下:
<div class="test"><span class="bot"></span><span class="top"></span>CSS3 border-radius实现气泡对话框效果 </div>
最后的效果如下图:

您可以狠狠地点击这里:效果(3)demo
六、结语
还是那句话,资历有限,错误难免,所以如果您发现文章中有表述不准确或是有相关问题需要交流可以通过评论或是去这里进行提问交流。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=651
(本篇完)// 想要打赏?点击这里。有话要说?点击这里。
- 告别图片—使用字符实现兼容性的圆角尖角效果beta版 (0.658)
- CSS border三角、圆角图形生成技术简介 (0.643)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.598)
- CSS “渐进增强”在web制作中常见应用举例 (0.581)
- 需警惕CSS3属性的书写顺序 (0.536)
- 小卖弄:开心网标签词观点交互的CSS实现 (0.464)
- CSS3模拟window7炫酷界面效果展示 (0.455)
- 拾人牙慧 - CSS3实现Opera浏览器的logo (0.455)
- 小tip:CSS3下的圆形遮罩效果实现与应用 (0.455)
- 翻译:关于完美圆角实现的研究 (0.455)
- CSS3 background扩展属性element简介 (RANDOM - 0.036)
document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000)
标签: border-radius, css3, css相关, IE6, 圆角, 字符, 气泡对话框, 浏览器
CSS特殊样式(三)纯CSS实现各类气球泡泡对话框效果相关推荐
- html气球飘落代码,纯CSS代码实现各类气球泡泡对话框效果
一.关于纯CSS实现气泡对话框 首先,来张大图: 上边这张黄黄的,大大的,圆圆的,有个小尾巴,文字内容有些YY的图片,就是使用纯CSS实现的气泡对话框效果,一点图片都没有哦.看到这里,你是不是跟我一样 ...
- css动画怎么暂停,纯CSS方式实现CSS动画的暂停与播放!
使用纯 CSS 的方法,能否暂停.播放 CSS 动画?看起来不可能,至少很麻烦. 我们知道,在 CSS3 animation 中,有这样一个属性可以暂停.播放动画: { animation-play- ...
- CSS 魔法系列:纯 CSS 绘制各种图形《系列五》
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- [css] 能不能使用纯css使你的浏览器卡死?怎么实现?
[css] 能不能使用纯css使你的浏览器卡死?怎么实现? 可以,用计算属性calc,变量 个人简介 我是歌谣,欢迎和大家一起交流前后端知识.放弃很容易, 但坚持一定很酷.欢迎大家一起讨论 主目录 与 ...
- html5制作天气动画背景,CSS icon图标之纯CSS实现带动画效果的天气图标
CSS3动画属性并不是很多,但重点其实是你怎样去运用它,从简单的hover状态或复杂的小动画,都可以巧妙的用CSS3动画属性来实现. 今天主要是和大家分享一个比较有创意.实用的CSS天气图标动画,静态 ...
- html自定义radio样式,用纯CSS 自定义radio checkbox 样式
以前做自定义样式的radio, checkbox 的时候,一直是如下结构 文字 然后定义diyRadio 的样式作为新Radio, 再用js 做关联. 知道今天才知道可以用标签的for 属性 + :c ...
- css改火狐滚动条样式_纯css美化滚动条样式
知乎的编辑器对于复制转发文章来说特别不友好(直接复制后代码乱码,字体变化,表格数据丢失),不太想过多重复编辑,只会编辑转发部分到这上面来,如感觉还不错,请跳转到:https://www.emperin ...
- css 加载图片,纯CSS图片预加载
译自:[Creating a CSS Image Preloader](http://www.devirtuoso.com/2009/07/creating-a-css-image-preloader ...
- html按钮按下效果_【CSS小分享】纯CSS实现一个水波纹效果按钮
前言 如果大家有用过Material Design风格的UI库,那么一定对水波纹按钮很熟悉,我们这次就是使用纯CSS实现一个最简单的水波纹效果按钮,先上成品: 原理 在按钮中放置一个默认隐藏径向渐变的 ...
最新文章
- centOS怎样强制卸载PHP以及自定义安装PHP
- 医学影像AI:全球市场展望
- 【WPF】鼠标拖拽功能DragOver和Drop
- Could not reliably determine the server's fully qualified domain name
- python资料下载-Python大量学习资料集锦(全部免费下载)
- Zookeeper分布式一致性原理(十):Zookeeper在大型分布式系统的应用
- Photoshop的基本操作
- SpringBoot +Lombok注解精华篇
- 【OpenCV 例程200篇】79. 频率域图像滤波的基本步骤
- docker 安装 与 卸载 centos
- 将图片转化成SVG格式(亲测可行)
- Input系统学习-----move事件的合并
- 客户信息的收集办法有哪些 如何进行客户信息管理
- 【科研】如何在读研的道路上快速失败
- 开关电源串模扼流圈、共模扼流圈选择方法
- 魔戒世界服务器维护,我的世界魔戒 The Lord of the Rings 服务器1.7.10
- 最全面免费下载的Altium designer 3D元件封装库模型效果图库,可以直接在工程中应用
- 【毕业设计】基于stm32的便携式U盘设计与实现 - stm32制作U盘
- 如何在网页中生成PDF
- 深信服超融合基础架构管理平台--虚拟网络测试实践
