黄聪:C# 开发Chrome内核浏览器(WebKit.net)
WebKit.net是对WebKit的.Net封装,使用它.net程序可以非常方便的集成和使用webkit作为加载网页的容器。这里介绍一下怎么用它来显示一个网页这样的一个最简单的功能。
第一步:
下载WebKit.net 的bin文件。别小看这一步,你不一定能下载成功,原因你懂的。
WebKit.net 的主页是http://webkitdotnet.sourceforge.net/
直接下载0.5版本的windows bin文件地址为:https://sourceforge.net/projects/webkitdotnet/files/WebKit%20.NET%200.x/0.5/WebKit.NET-0.5-bin-cairo.zip/download
第二步:
新建一个WindowsForms工程。
然后把下载好的webkit.net bin目录下的所有文件复制到新建工程的bin/Debug/目录下。
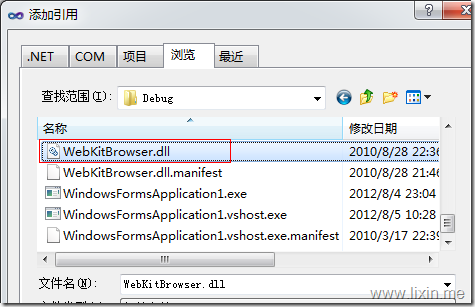
添加引用,通过浏览添加对“WebKitBrowser.dll”的引用。

第三步:
来写写代码了。双击Form1的窗体进入代码,写下这几行代码:
private void Form1_Load(object sender, EventArgs e){WebKit.WebKitBrowser browser = new WebKitBrowser();browser.Dock = DockStyle.Fill;this.Controls.Add(browser);browser.Navigate("http://hcsem.com");}
与IE内核的WebBrowser对比:
非常简单的三步就完成了。可是话说回来了,时下都流行一步到位的,例如使用System.Windows.Forms.WebBrowser 。
使用.Net框架自带的,调用IE内核的WebBrowser来显示网页也许更简单些,只需要在新建的工程中写下这么几行代码便可:
private void Form1_Load(object sender, EventArgs e){WebBrowser browser = new WebBrowser();browser.Dock = DockStyle.Fill;this.Controls.Add(browser);browser.Navigate("http://hcsem.com"); }
运行起来的效果看起来差不多,肉眼基本只能看出字体稍微不同而已:
既然都差不多,那为什么还不厌其烦的去下载几个M的dll来显示网页呢?这是因为如果使用IE内核的WebBrowser我们无法预知对网页的显示效果,例如你的电脑是xp,可能会调用ie6作为加载器,如果是win7,可能会调用ie8作为加载器,而他们的显示效果是不完全一样的。下面用一个例子来看看。
http://css3.zxq.net/doraemon/doraemon_css3.html 这个页面是用来测试浏览器对css3的支持程度的。现在我们分别用2个方法来显示这个页面。
private void Form1_Load(object sender, EventArgs e){WebBrowser browser = new WebBrowser();browser.Dock = DockStyle.Fill;browser.Navigate("http://css3.zxq.net/doraemon/doraemon_css3.html");splitContainer1.Panel1.Controls.Add(browser);WebKit.WebKitBrowser kitBrowser = new WebKitBrowser();kitBrowser.Dock = DockStyle.Fill;kitBrowser.Navigate("http://css3.zxq.net/doraemon/doraemon_css3.html");splitContainer1.Panel2.Controls.Add(kitBrowser);}
本机的系统是win7+IE9,但是通过WebBrowser调用,估计仍然使用的是IE8内核,所以显示效果很差。
通过这样左右对比,可以看出多了一步麻烦,是有必要的。
黄聪:C# 开发Chrome内核浏览器(WebKit.net)相关推荐
- 【转】C# 开发Chrome内核浏览器(WebKit.net)
WebKit.net是对WebKit的.Net封装,使用它.net程序可以非常方便的集成和使用webkit作为加载网页的容器.这里介绍一下怎么用它来显示一个网页这样的一个最简单的功能. 第一步: 下载 ...
- 基于.net开发chrome核心浏览器【一】
基于.net开发chrome核心浏览器[一] 基于.net开发chrome核心浏览器[二] 基于.net开发chrome核心浏览器[三] 基于.net开发chrome核心浏览器[四] 基于.net开发 ...
- 关于HP ALM11 不能兼容chrome 内核浏览器和MAC系统解决方法
背景:一小部分技术需要在MAC上开发APP,大部分技术在WINDOWS上开发 问题:ALM的兼容性是没无法满足在MAC上使用或chrome内核浏览器 解决方法: 1.windows系统上chrome. ...
- 基于.net开发chrome核心浏览器【五】
原文:基于.net开发chrome核心浏览器[五] 一:本篇将解决的问题 本章主要为了解决一下几个问题: 1.JsDialog的按钮错位的问题 我们开发出的浏览器,在有些操系统上调用alert,con ...
- Chrome内核浏览器显示【您的时钟快了,您计算机的日期和时间不正确】解决办法
Chrome内核浏览器显示[您的时钟快了,您计算机的日期和时间不正确]解决办法 出现问题 问题原因 解决办法 综上 [您的时钟快了,您计算机的日期和时间不正确]解决办法 出现问题 这几天我使用[联想浏 ...
- 基于.net开发chrome核心浏览器【四】
基于.net开发chrome核心浏览器[一] 基于.net开发chrome核心浏览器[二] 基于.net开发chrome核心浏览器[三] 基于.net开发chrome核心浏览器[四] 基于.net开发 ...
- 分享几个谷歌(Chrome 内核浏览器)浏览器扩展 crx 下载站
下方服务可让国内成功下载谷歌浏览器.crx 扩展,如谷歌浏览器无法安装,可以使用终极解决方法,把.crx 解压缩,然后在扩展中心中开启 开发者模式然后选择加载已解压的扩展程序. 需要注意的是解压缩的文 ...
- win10-17134版本Chrome内核浏览器加载缓慢,建立安全连接无响应问题解决办法
win1017134版本Chrome内核浏览器加载缓慢,建立安全连接无响应问题解决办法 原文地址:http://www.winwin7.com/JC/12789.html 转发请注明链接.若侵权,请联 ...
- chrome顶部变黑_win10系统chrome内核浏览器地址栏变黑的解决方法
很多小伙伴都遇到过win10系统chrome内核浏览器地址栏变黑的困惑吧,一些朋友看过网上零散的win10系统chrome内核浏览器地址栏变黑的处理方法,并没有完完全全明白win10系统chrome内 ...
最新文章
- 中山大学计算机学院运动会,中山大学2019年运动会.PDF
- Q新闻丨MongoDB更换开源协议;Redis 5.0、Angular 7.0发布
- UVa 1632 阿里巴巴(区间DP)
- 我们曾探讨过的微信功能
- JavaWeb学习之路——SSM框架之SpringMVC(七)
- 不可不知的C#基础 4. 延迟加载 -- 提高性能
- 解决ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2)
- Spring Cloud Gateway 源码解析(2) —— 路由
- 飞桨模型保存_飞桨实战笔记:自编写模型如何在服务器和移动端部署
- 1059. C语言竞赛(20)
- Java Collections unmodifiableCollection()方法与示例
- linux创建更改目录,Linux中目录的创建与删除命令使用说明
- 隐藏a标签seo_百度SEO网站整体优化方案 - 蜘蛛池博客
- blfs(systemd版本)学习笔记-编译安装openssh软件包
- Chrome 浏览器中,使用 Shift + Esc 打开任务管理器 / 浏览器进程管理 结束进程
- NuGet无法下载的问题
- C++--第16课 - 继承中的构造与析构
- zen3架构_AMD悄悄修订Zen3架构命名:这下不怕再混乱了
- ubuntu系统安装TP-Link无线网卡驱动
- 开源云真机平台-Sonic应用实践
热门文章
- Linux安装Oracle11G
- 超图使用服务管理页面发布服务图解
- seleniumIDE
- Mongo报如下类似错误时的修改方法Cannot natively represent the long 1396367483000 on this platform...
- [转]颠覆式前端UI开发框架:React
- 统计含中英文混编的NSString 字符串长度
- 代码生成工具CodeSmith中SchemaExplorer类API文档[转]
- python数字图像处理、色彩空间类型转换_Python+OpenCV图像处理—— 色彩空间转换...
- github 搜索_因为这个工具,我在 GitHub 搜索源码的时间缩短了 50%!
- 猜测:引力与空间映射
