一学就会的 WordPress 实战课
课程简介
本课程是 WordPress 系列基础实践课程,目标是带领读者上手实战 WordPress 常用的操作,课程以最常涉及到的方面进行讲解:基础功能、主题开发、插件开发,以及具体使用中遇到的一些问题的解决方法。
认真学完这个系列课程之后,会深入了解 WordPress 的使用和开发,并掌握基本的 WordPress 的开发能力,后续可以根据需要开发适合自己的主题、插件,打造最个性的 WordPress 站点。
作者简介
白宦成,海南硬核区块链技术有限公司技术总监、极客学院布道师,曾就职于网易杭州研究院。4 年 PHP 开发经验,1 年 Python 开发经验。
曾在极客学院开设多门微信小程序课程:《微信小程序入门实战(仿 V2EX)》、《微信小程序进阶实战之分答应用开发》等。
课程内容
导读:课程须知
- 善用搜索引擎
- 有基础的 HTML、CSS 知识
- 熟练使用一款代码编辑器
- 准备工作
- 学会提问
- 课程介绍
- 最后
WordPress 是一个独立博客系统,说简单也很简单,著名的“五分钟安装”让不少人心仪;说复杂也复杂,上千万的插件和主题让人眼花撩乱。
我们在创建一个 WordPress 独立博客时,会接触到诸如虚拟主机、VPS、独立服务器、云服务器、 域名、SEO 等很多新鲜的词汇。
如果不明白这些词汇,那么要好好学习了。希望在进行后续的课程时,掌握一些小的技能,具体如下。
善用搜索引擎
很多问题都可以通过搜索引擎来找到。该达人课除了能够分享我自己踩坑之后的心得,对读者来说,最大的价值便是减少搜集信息的成本。
但人力有时而穷,我无法保证能够覆盖到读者所有的需求,即使遇见了问题来找我问,我也无法在最快的时间给予答复。所以,如果在学习前掌握搜索引擎的使用技巧,当遇到问题时,可以优先使用搜索引擎搜索,在无法获得解答时,可以选择到文章下评论或到读者圈中提问,等待我的回复。
如果可以,尽可能的选择 Google 作为主用搜索引擎,至少在搜索技术文章上,Google 要比百度更加好用。如果无法使用 Google,Bing 也是一个不错的选择。
掌握好 site: 的用法,这个搜索技巧真的非常有用。
有基础的 HTML、CSS 知识
我在课程中设计了 WordPress 主题开发的内容,但是毕竟这门课程主要是在说 WordPress 开发,所以虽然会涉及到 HTML、CSS 内容,但不会做具体的讲解,读者可以选择到 MDN Web 文档中去学习相关内容。
此外,菜鸟教程也是一个不错的站点,假如 HTML、CSS 学的不怎么样,可以去看看它的 BootStrap 教程,至少能做出一个像模像样的页面。
熟练使用一款代码编辑器
无论是 Atom 、Sublime Text or Visual Studio Code 等编辑器,熟练使用一个代码编辑器即可。
一个代码编辑器可以帮助读者很好的做代码高亮的相关工作,借助代码高亮,能够更好的分辨代码的层级,减少写错代码的可能。


准备工作
首先,达人课是付费的,读者若要继续学习WordPress,则要为接下来的内容和后续持续的输出支付费用。
此外,在这个课程中,希望读者能够跟着步骤练练手,所以课程带着一些服务需要购买,通过这些服务,来建设一个属于你的博客。
注意:费用不会很多,由于只是学习,会给读者推荐价格最低廉的产品,到真正使用时,只需要选择同类型的价格更高的产品即可。
学会提问
在提问之前,请读一读:提问的智慧。
掌握提问的技巧,能够最大限度的降低沟通的成本,让我们更加愉快和高效的沟通,做到更好的交流,节省时间。
此外,还可以看看 X-Y Problem。
课程介绍
每一个程序员都需要一个博客来记录自己的所见所闻、分享自己的所思所想。与其使用一个受限制的第三方博客服务,不如花点小钱建一个不受限制的 WordPress 博客。
WordPress 作为世界上使用最多的 CMS(内容管理系统),成为大多数新手程序员的选择。实际上,WordPress 并不只是做一个博客的选择,小到博客,大到社区解决方案,对于 WordPress 来说都不是问题,海量的拓展库给了 WordPress 无限的可能。
作为开发者,除了能够独立开发产品,也应该能够使用现有的产品来简化自己的工作,将精力放在更加重要的部分。
该达人课将会讲解最基础的 WordPress 使用、 WordPress 优化、WordPress 主题开发、 WordPress 插件开发、为插件/主题加入多语言支持、为 WordPress 加入商城功能,以及最终将实践如何在其他应用中接入 WordPress。
整个课程分为多个章节,读者可以根据自己的情况,选择合适的章节阅读。
如果有哪些内容需要完善,也可以在文章下方评论,收到反馈后,我会适当补充相关内容。
最后
都准备好之后,我们就开始下一节课的学习吧。
阅读完有问题?点击反馈链接提出你自己的问题和意见!
第01课:购买虚拟主机 && 设置域名解析
- 购买基础设施
- 购买虚拟主机
- 购买域名
- 管理虚拟主机
- 环境基础设置
- 绑定域名
- 上传文件
- 访问测试
课程实践目标:一步一步完成 WordPress 站点的建立。
购买基础设施
在课程开始之前要完成课程购买的内容,当跟着这个流程完成了购买后,也就基本掌握了虚拟主机和域名的设置,对于后续的课程、WordPress 的使用提供了帮助。
购买虚拟主机
进入阿里云的虚拟主机页面,找到其中的共享普惠版虚拟主机。

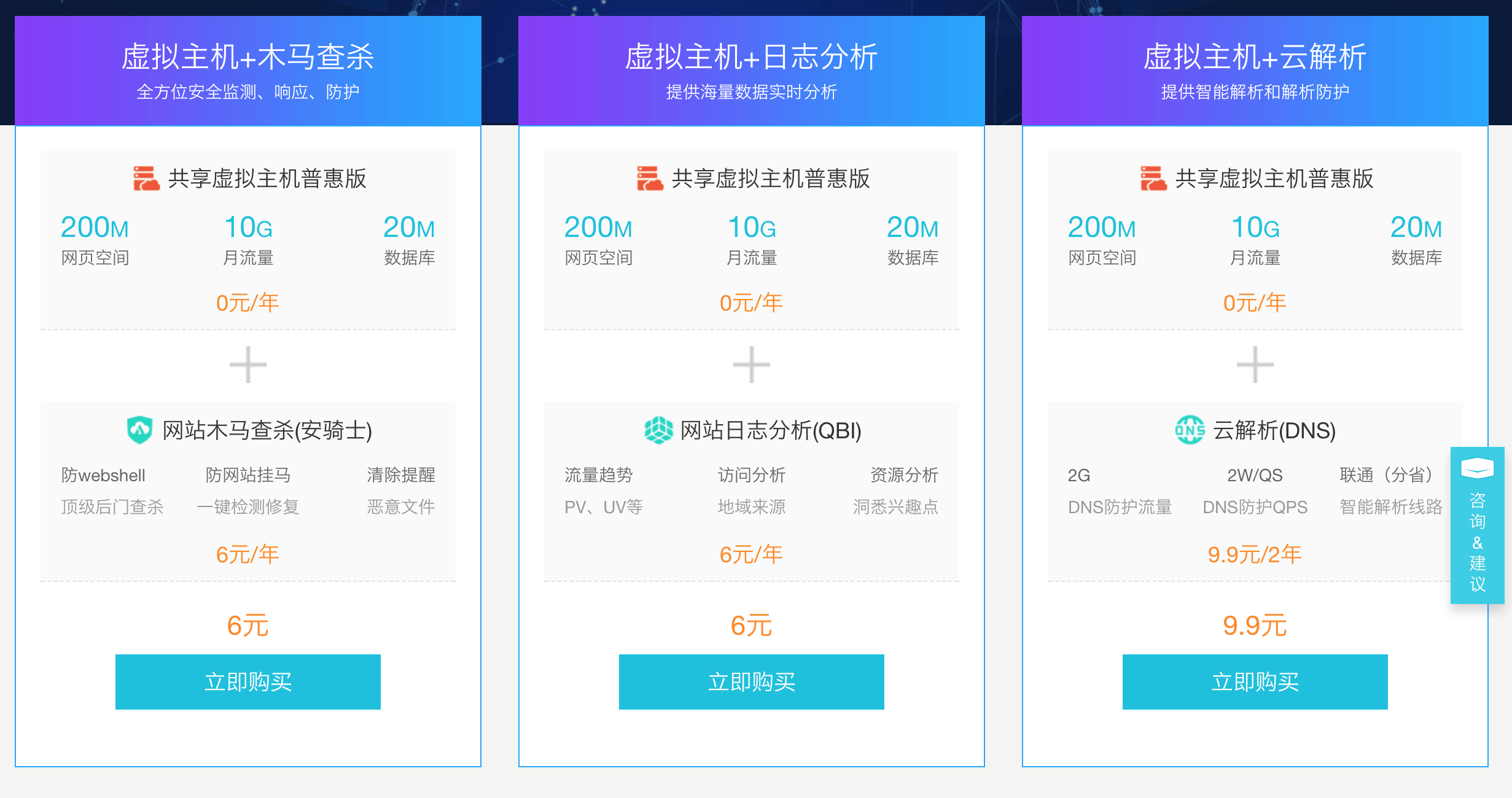
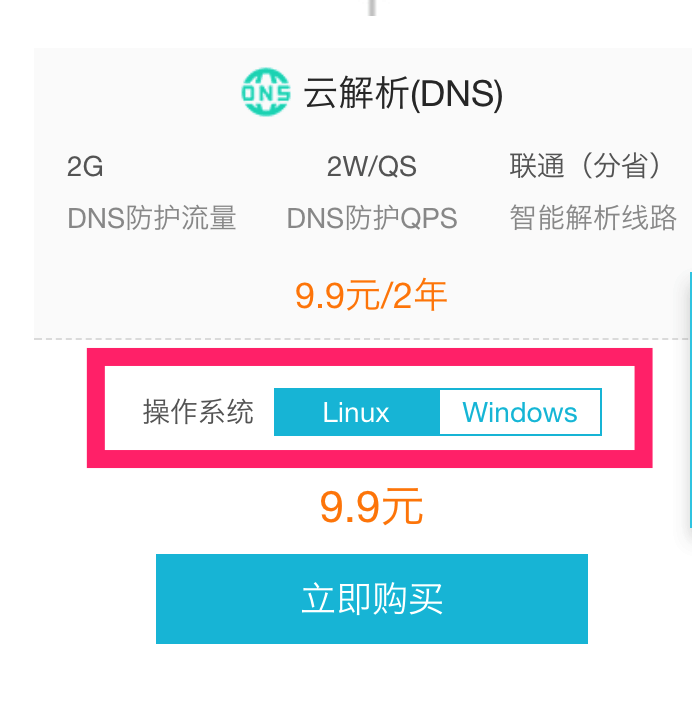
进入购买页面后,有多种可选方案,个人建议购买云解析的版本会比较实惠。
因为这个虚拟主机只是测试机,域名解析不和我们的主机绑定,另外两项和我们的主机绑定。

购买时注意操作系统选择 Linux,不然基础环境就是 Asp.net 了。

确认订单并支付。
购买域名
接下来购买域名,这里我们选择可以备案的后缀.xyz。
如何知道一个后缀是否可以备案? 进入 http://www.miitbeian.gov.cn/publish/query/indexFirst.action 在左侧选择域名类型进行搜索查询,能够查到的就能备案。
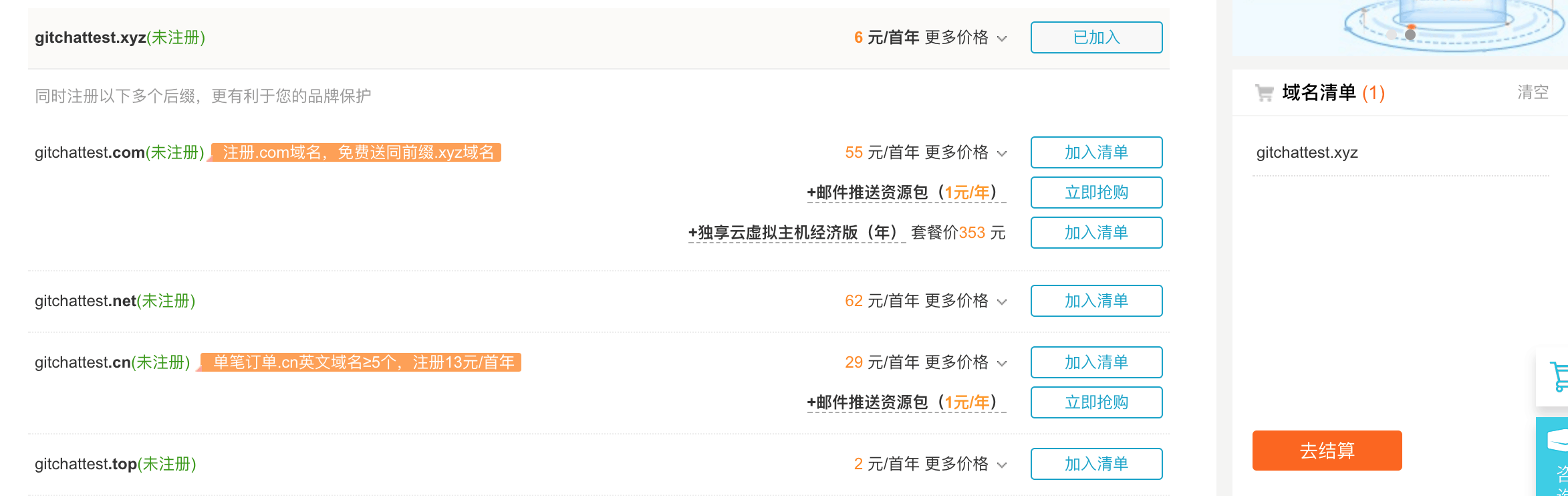
在万网首页输入要注册的域名,将后缀选择为 .xyz ,会进入到查询页面。

如果查询到该域名未注册,就可以将其加入清单中,并单击去结算按钮。

在新的页面中,确认订单信息,并选择域名的所有者。

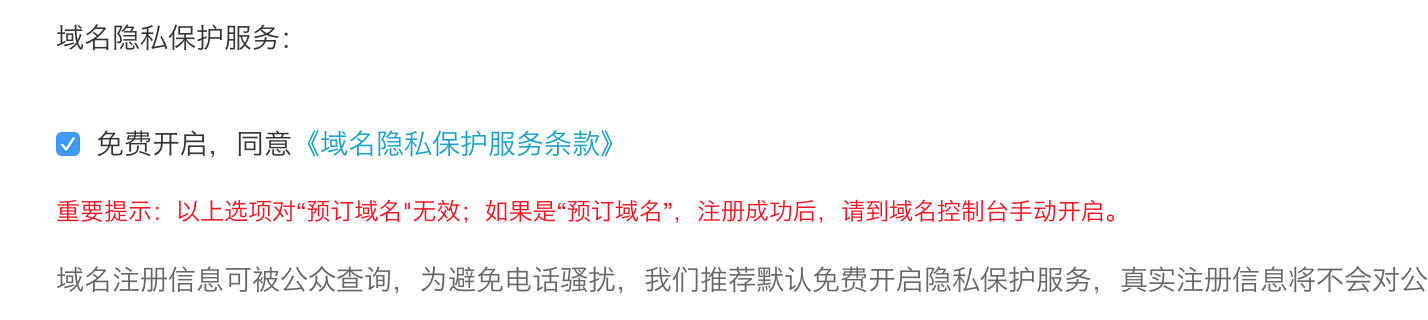
此外,记得勾选域名隐私保护,不然接下来可能会有无数的骚扰电话、骚扰邮件发送给你。
如果域名信息填写的内容是虚假的,ICANN 是有权收回你的域名的,所以尽量选择真实的信息+域名隐私保护。

确认完信息,支付订单即可。
管理虚拟主机
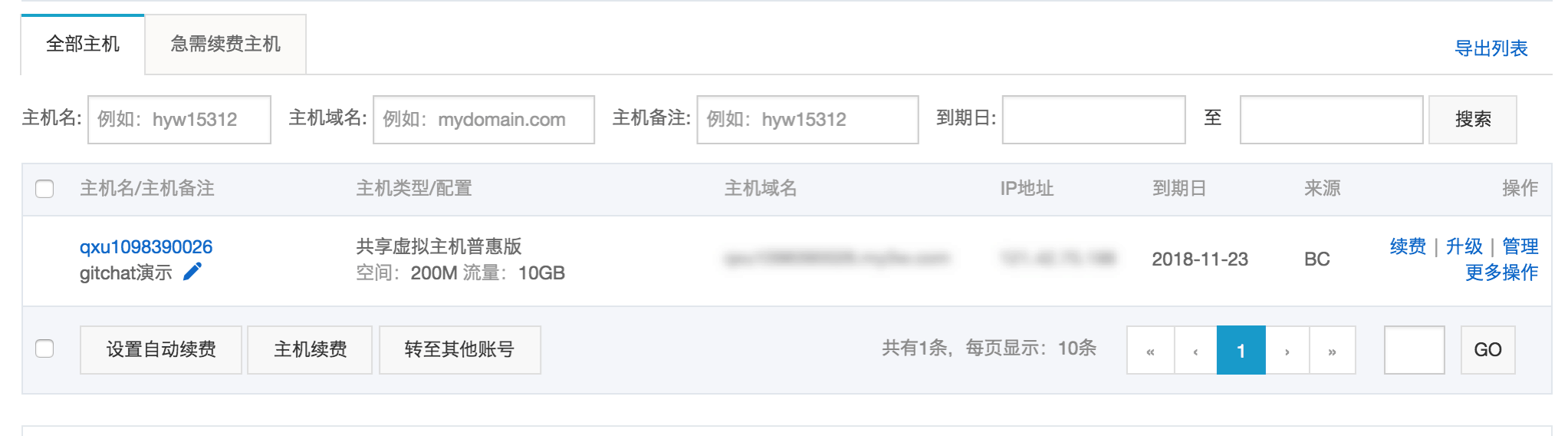
单击链接https://netcn.console.aliyun.com/core/host/list2# 进入管理控制台,就可以看到虚拟主机了。

单击“管理”链接,即可进入到虚拟主机的管理界面。
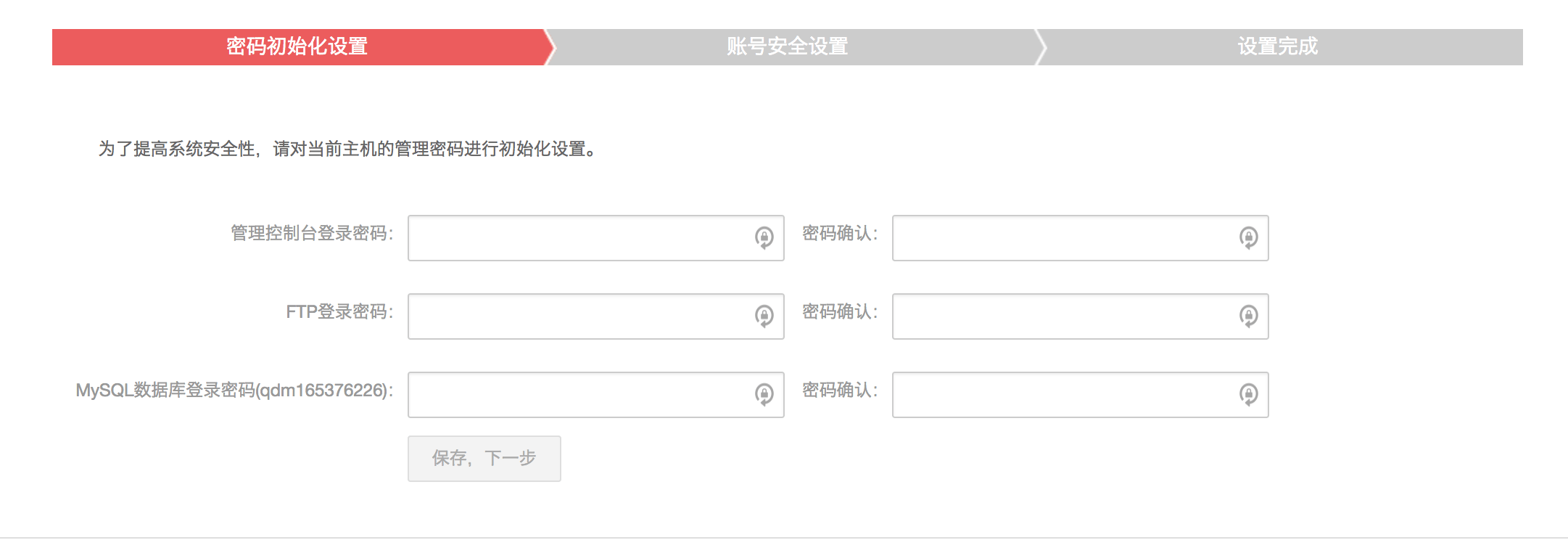
首先,需要设置一系列的账户密码:

这里的密码要记清楚,稍后我们要用到。
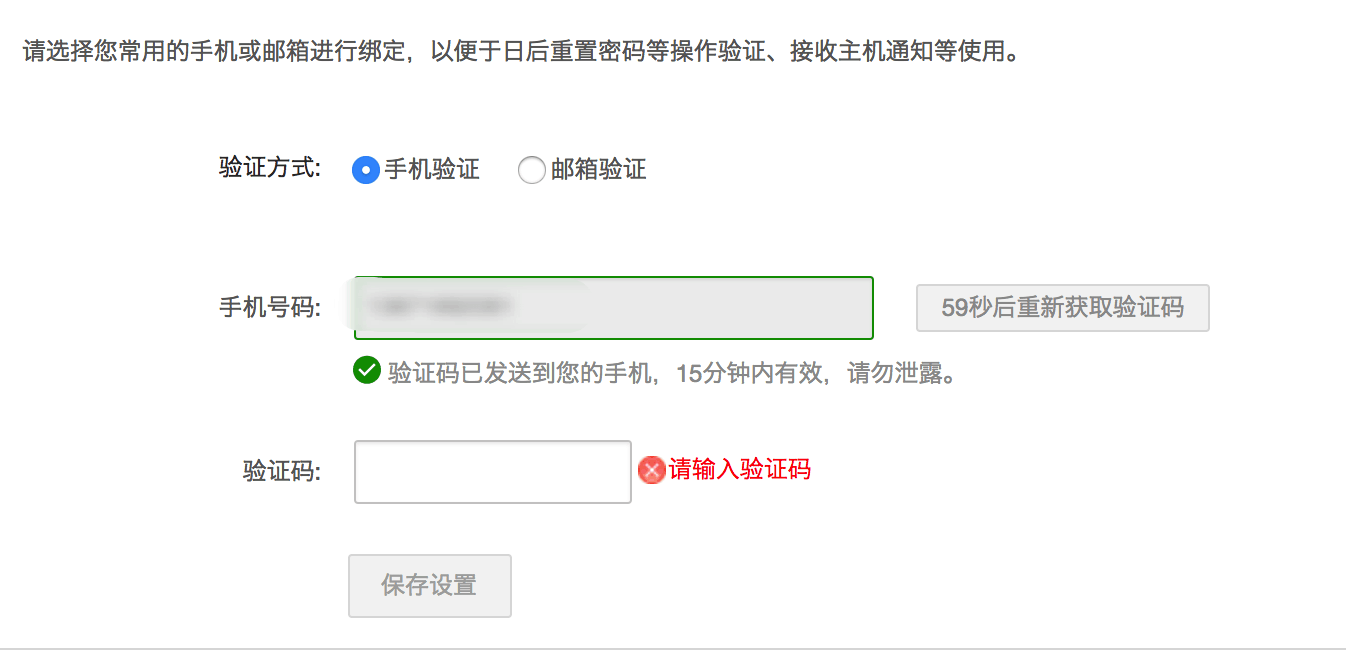
然后验证手机或邮箱:

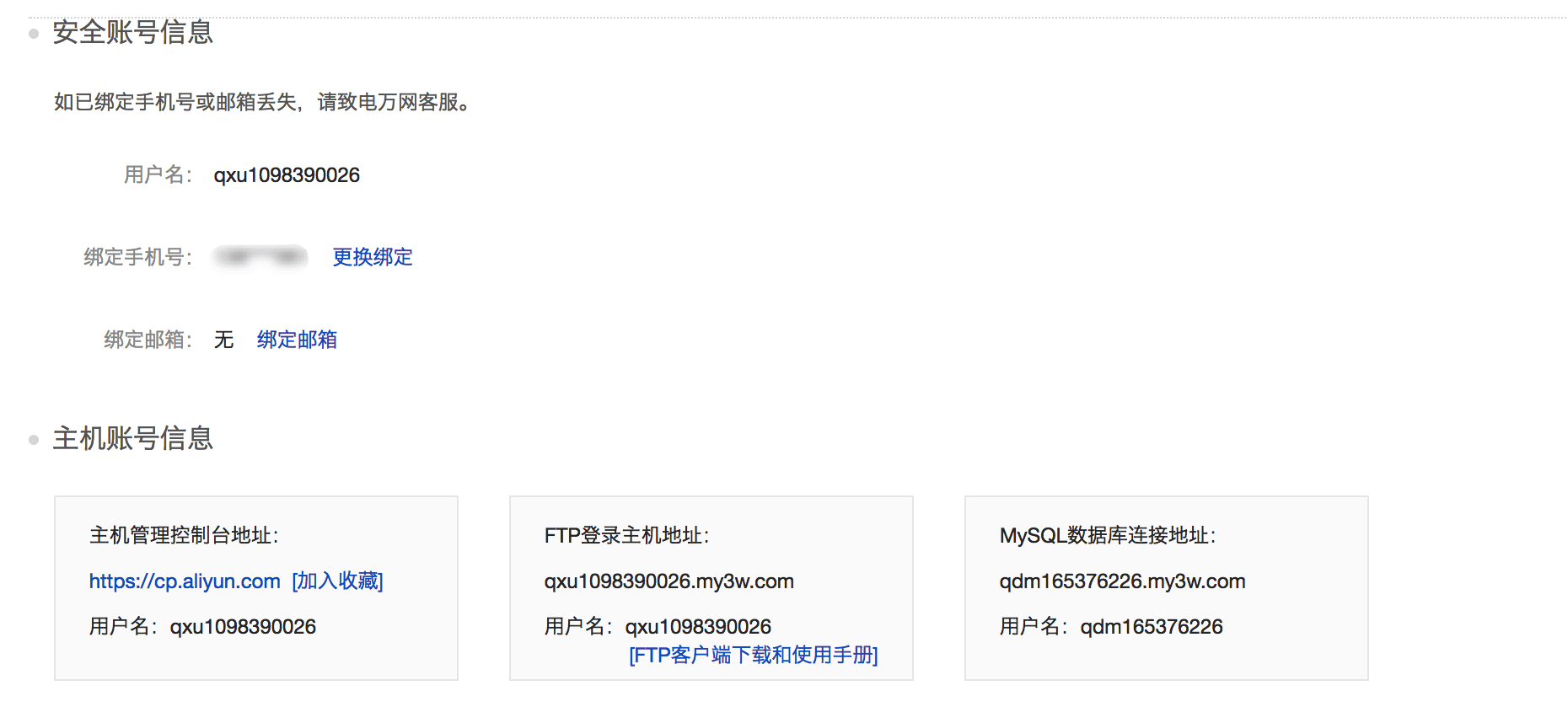
设置完成后,会看到一系列的账户信息,可以将其保存在笔记本中。
不妨试试印象笔记?“职场高效率:用印象笔记来提升你的工作效率”

单击上方的进入管理控制台按钮,可以进入到我们的虚拟主机页面。
在这里,我们可以看到一系列可能会用到的设置项。
环境基础设置
在上传文件前需要修改一些配置。
绑定域名
万网的虚拟主机和域名对接的很好,我们可以很方便的绑定域名。
单击左侧菜单中的域名管理 | 域名绑定命令,在新的页面中单击“绑定域名”按钮,并在弹出的对话框中设置域名,或者在下方的选择框中选择要绑定的域名。

绑定成功后会看到,它会提示域名未备案,所以暂时我们还不能使用自己的域名去访问,需要将自己的域名备案后才能访问。

上传文件
首先,下载 WordPress 的源代码,前往 https://cn.wordpress.org/ ,单击页面中的下载 WordPress 4.9按钮,下载源代码。

下载完成后,将源码解压出来。
上传文件我们使用的是 FTP 协议,这里使用的软件是 FileZila,读者也可以到软件的官网下载:https://filezilla-project.org/。
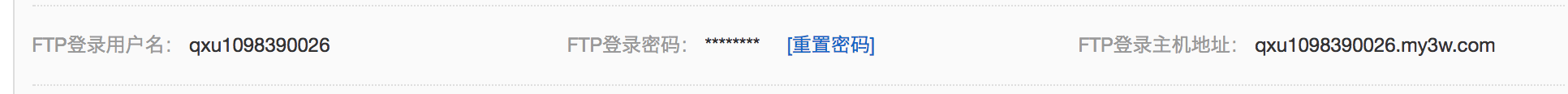
回到虚拟主机管理管理控制台,单击上方菜单栏中的站点信息按钮,进入到控制台主页面。我们可以看到 FTP 链接信息。

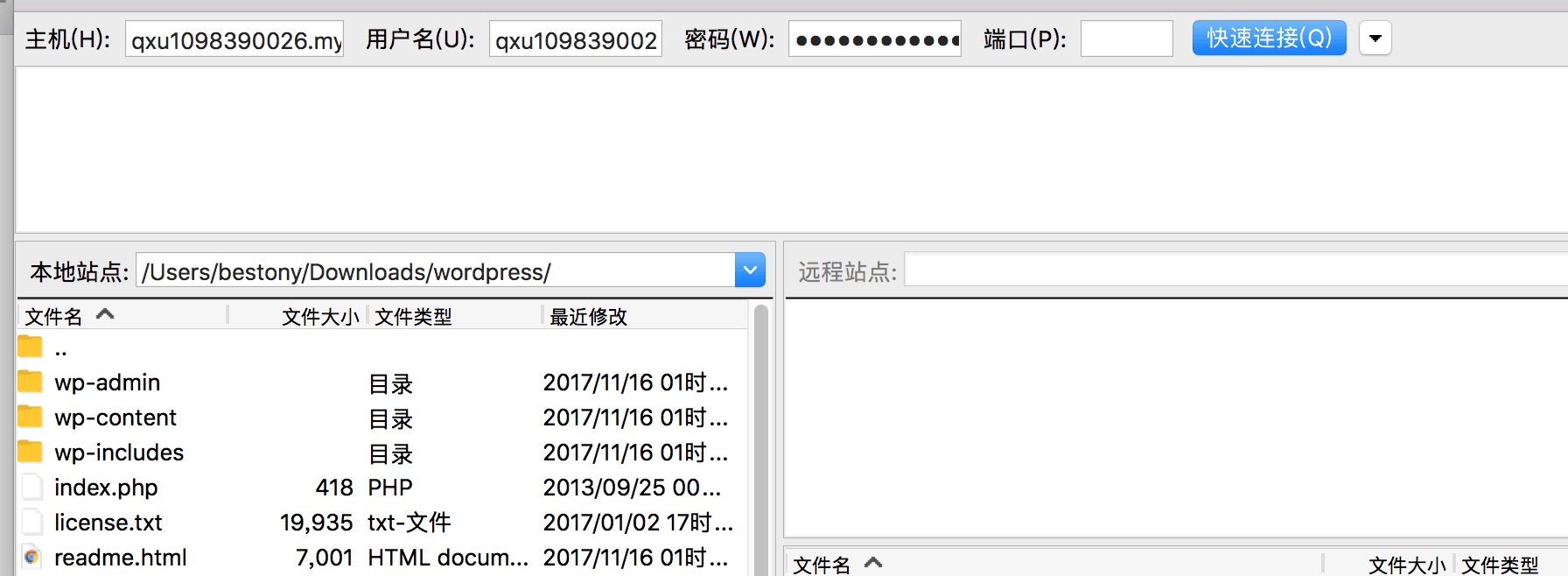
打开 FileZila ,将这几项分别填入输入框内。

单击快速链接。
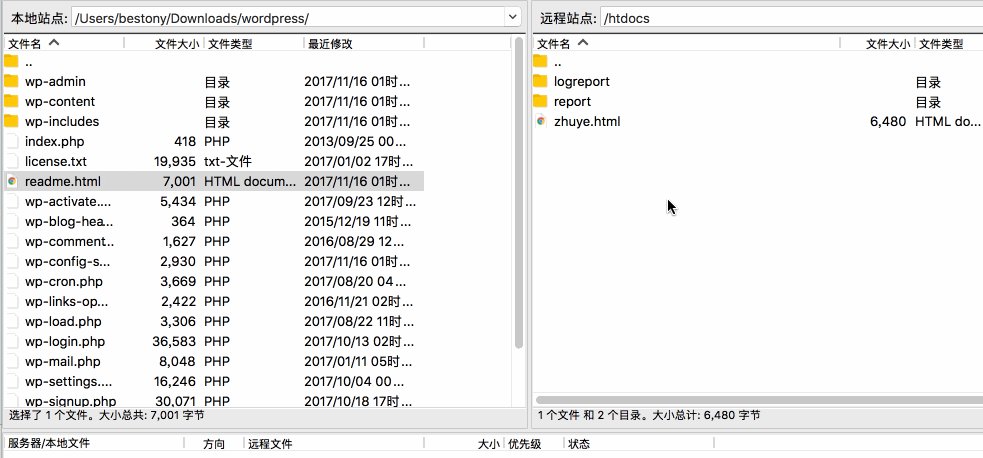
连接成功后,在左侧的本地站点链接中,找到 WordPress 源码文件目录,就像上图中那样。
右侧的远程连接则进入到 htdocs 目录下:

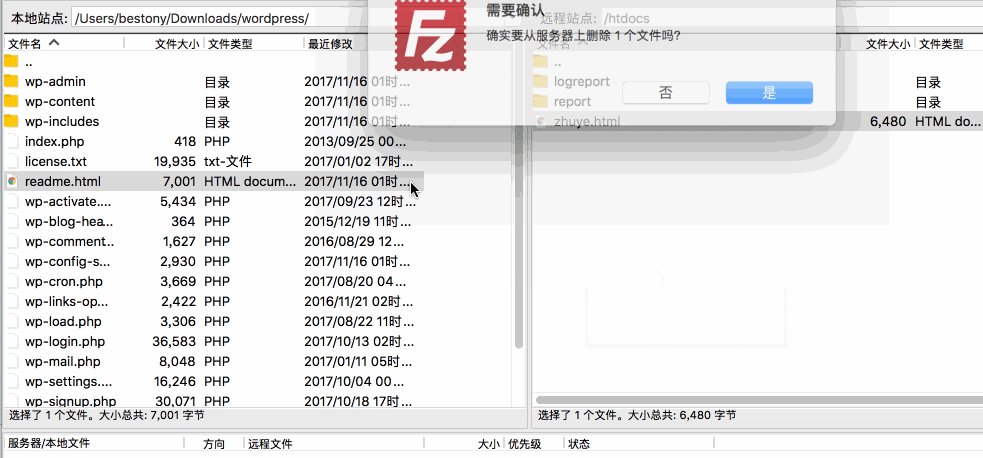
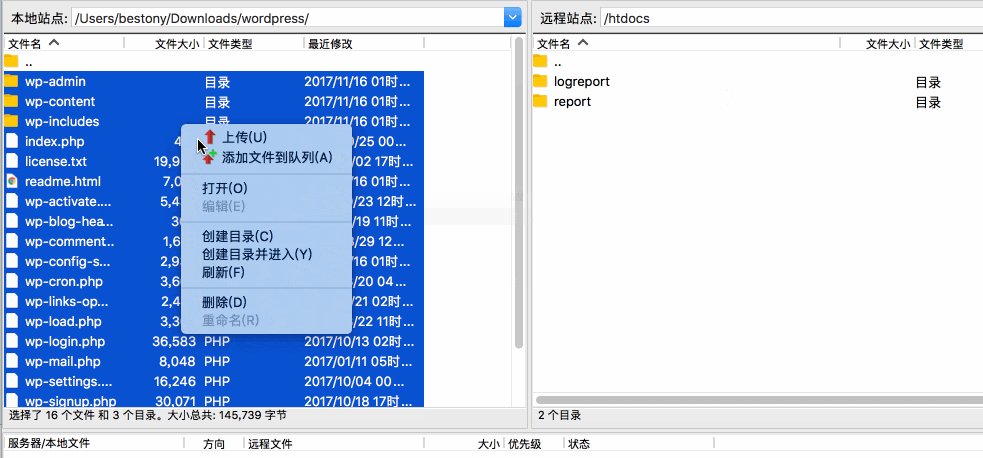
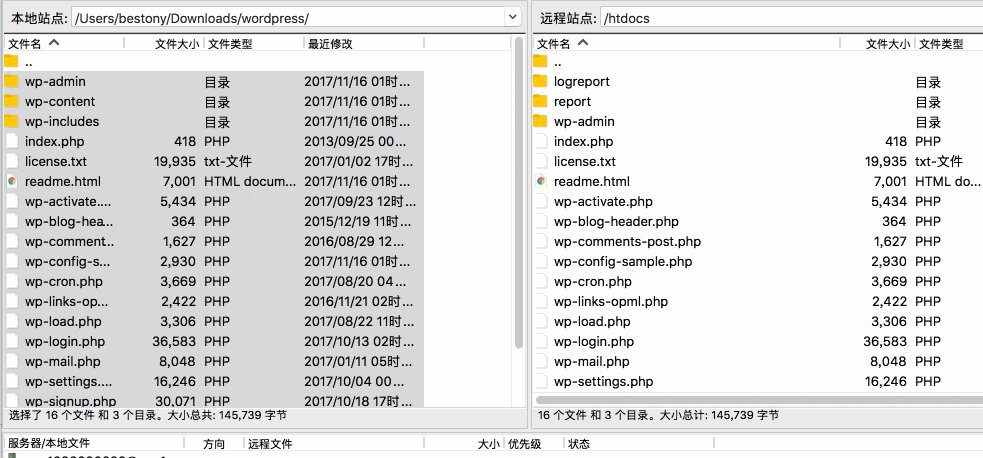
删除其中的 zhuye.html,并回到左侧,选中所有文件,将其上传到当前目录。

等待其上传完成。
访问测试
回到管理控制台,复制我们的临时域名,到浏览器中打开,可以看到这样的界面。

输入 FTP 密码,就会看到正常的页面了。

安装 WordPress
当备案完成后,进入备案好的域名,会重新看到 WordPress 的安装界面。

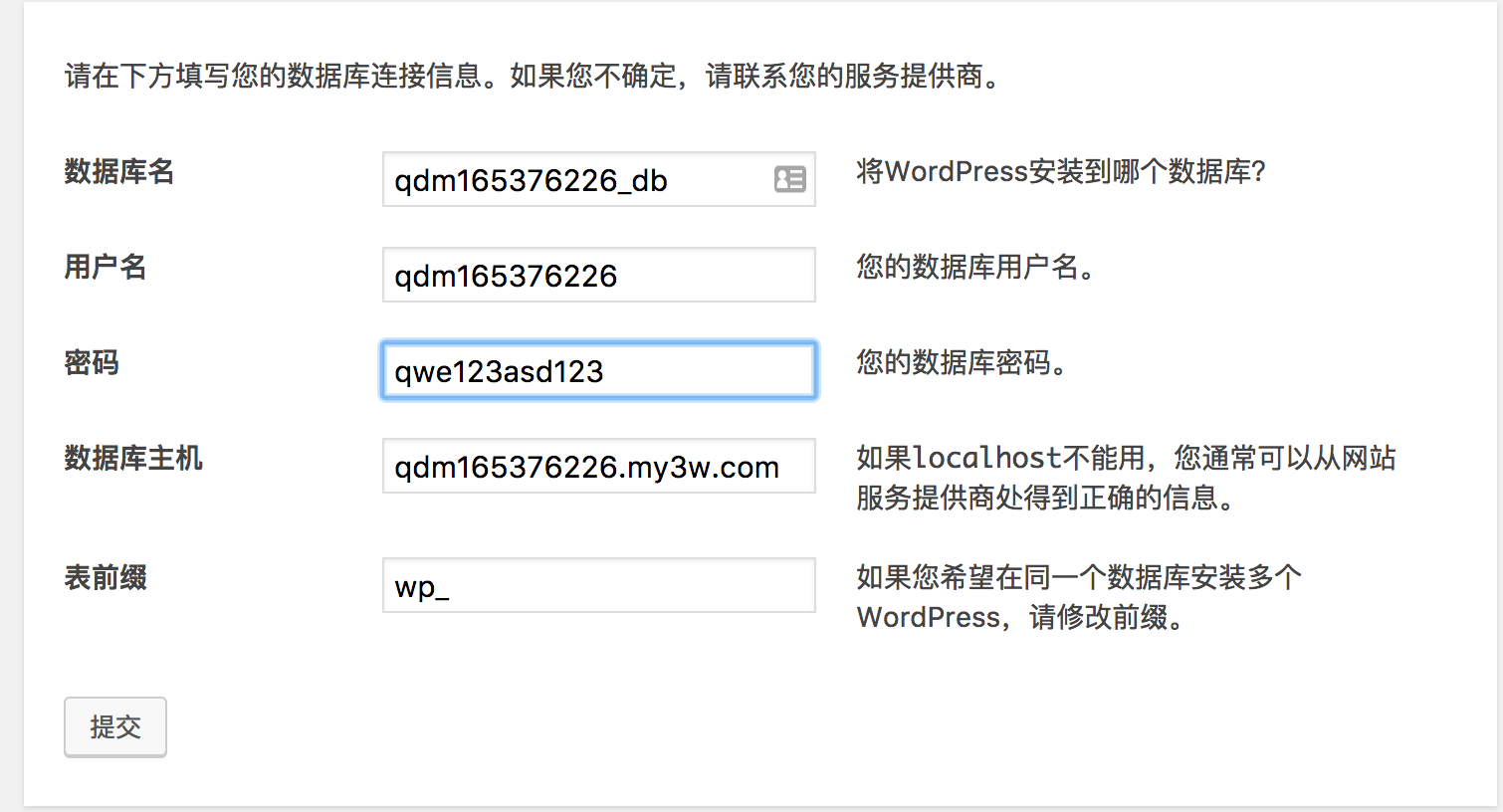
单击现在就开始!按钮,输入数据库信息,并单击提交按钮:

数据库信息可以在虚拟主机管理控制台获取:

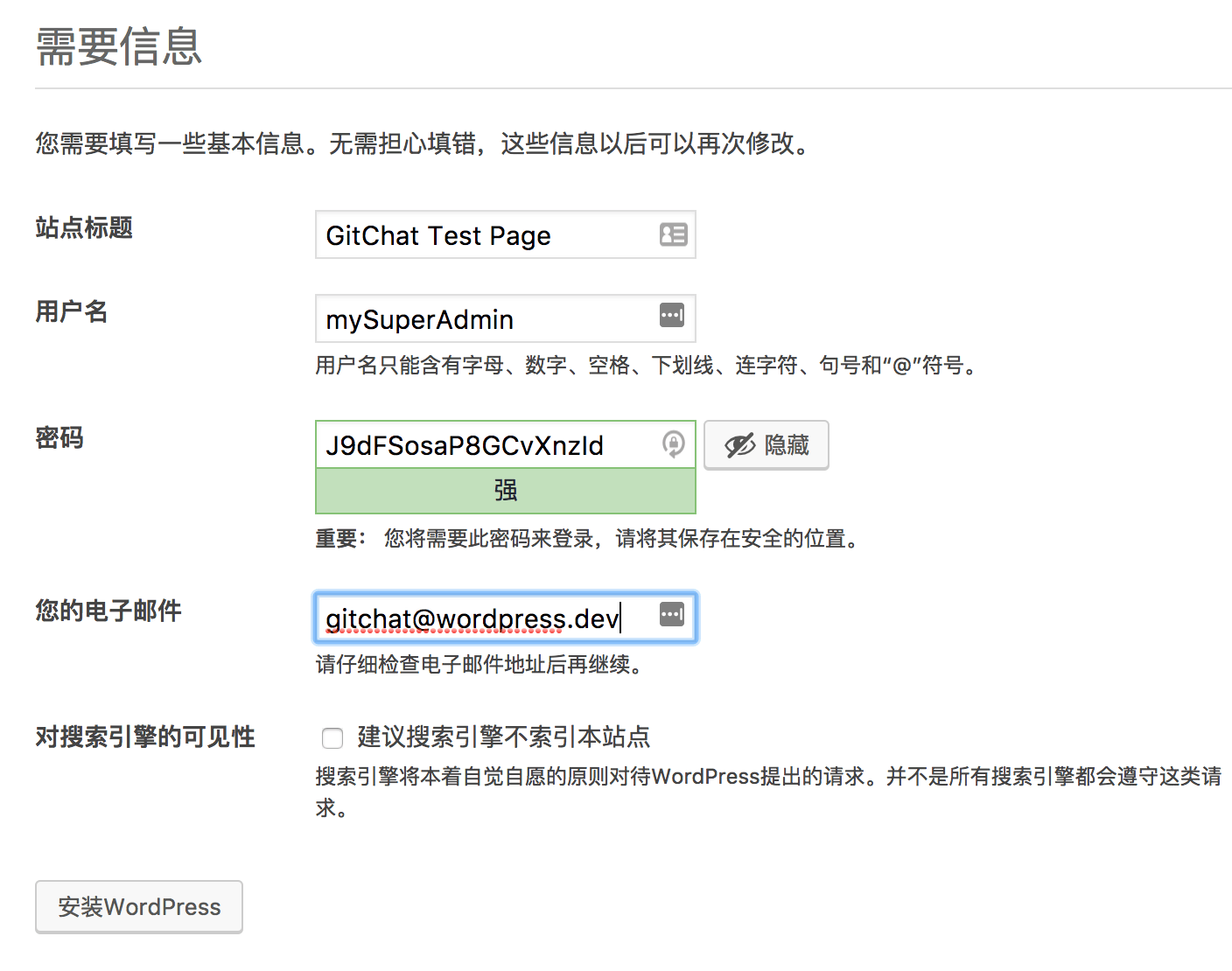
在新的页面单击“立即安装”按钮,会进入到站点信息配置,设置具体的站点信息,然后单击安装 WordPress按钮,就会开始安装。

当看到这样的界面时就说明安装好了,这样就完成了最基本的 WordPress 部署了。

阅读完有问题?点击反馈链接提出你自己的问题和意见!
第02课:WordPress 的环境配置
- 在本地的 Mac 电脑上配置开发环境
- 安装 homeBrew
- 安装 PHP 7 和 Composer
- 安装 Valet
- 配置 Valet
- 安装 MySQL
- 安装 WordPress
- 在 Windows 电脑上配置开发环境
- 安装 PHPstudy
- 安装 WordPress
- 在 cPanel 上安装 WordPress
- 在 cPanel 上快速安装 WordPress
- 在 cPanel 中使用常规方法安装 WordPress
- 下载 WordPress 安装包
- 上传 WordPress 的安装包
- 创建数据库
- 安装 WordPress
- 总结
课程实践目标:在自己的电脑上完成基础环境的配置。
在本地的 Mac 电脑上配置开发环境
MacOS 相比于 Windows 有很好的命令行支持,在开发环境上也更友好,系统自带运行 WordPress 需要的 PHP 和 Apache。
不过,为了能够更简单的进行 WordPress 开发,建议读者使用 Laravel 的 Valet 组件来进行 WordPress 开发。
安装 homeBrew
Valet 需要 PHP 7 环境和 composer 来运行,同时还需要 homebrew 来安装依赖环境(Nginx、Ngrok、Dnsmasq)。而 PHP 7 和 composer 环境也可以通过 homeBrew 来安装,所以在开始先来安装 homeBrew。
打开 LaunchPad,找到 终端 应用,在终端应用中粘贴如下命令,并回车。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"homeBrew 的安装需要 XCode Command Line 的支持,可以通过执行
xcode-select --install来安装。
待命令执行完毕后,HomeBrew 就安装完成了。可以执行brew命令,查看系统返回,如果显示如下所示,则说明安装完成了。

安装 PHP 7 和 Composer
在终端内执行如下命令,来安装 PHP 7 执行环境:
brew tap homebrew/php # 添加 php 库brew update # 更新brew install php71 # 安装 php71当 PHP 7 安装完成后,我们开始安装 Composer,在命令行中执行如下命令:
php -r "copy('https://install.phpcomposer.com/installer', 'composer-setup.php');"php composer-setup.phpphp -r "unlink('composer-setup.php');"mv composer.phar /usr/local/bin/composer通过上述的命令,把 Composer 安装到本地目录了。
将其移动到
/usr/local/bin/composer主要是为了方便全局运行,这样我们就不用总是使用相对路径来调用 Composer 了。

安装完成后,我们要为 Composer 来配置国内镜像(受不可抗力因素影响,官方镜像下载速度缓慢)。
Composer 支持项目加速和全局加速,我们这里没有 Composer 项目,所以选择全局加速。在命令行中执行如下命令:
composer config -g repo.packagist composer https://packagist.phpcomposer.com安装 Valet
在命令行中执行如下命令来安装 Valet:
composer global require laravel/valetvalet install命令执行完成后,系统就成功帮助我们安装了 Valet 开发环境。

这时执行 ping gitchat.dev,可以看到返回的 IP 地址是 127.0.0.1,则说明环境配置成功。

配置 Valet
安装完 Valet,我们还要进行简单的配置,来更好的使用。
首先,来创建网站文件的目录:
mkdir -p ~/Developer/php #创建目录然后,将这个目录设置为 Valet 的主目录:
cd ~/Developer/php # 进入目录valet park #配置 Valet这样,在 PHP 目录下创建的任何一个文件夹,都可以通过 [文件夹名].dev 的域名进行访问。
安装 MySQL
WordPress 需要 MySQL 作为数据库,接下来我们来安装数据库。
brew install mysql安装完成后,可以执行 brew services start mysql设置数据库的开机自启动。

可以执行cat ~/.mysql_secret来获取 mysql 默认的 root 用户的密码。这个密码稍后要用到,要记下来。
如果提示为
No such file or directory,则说明 root 密码为空。
安装 WordPress
接下来,我们来安装 WordPress。
首先,创建目录,并下载 WordPress 的文件。
cd ~/Developer/php # 进入目标目录mkdir wordpress # 创建新的文件夹cd wordpress # 进入新的文件夹wget https://wordpress.org/latest.zipunzip latest.zipmv wordpress/* ./然后创建数据库:
mysql -uroot -p -e "create database wordpress" 执行命令后,输入密码并回车,就成功创建了数据库了。

在浏览器中打开 http://wordpress.dev/,就可以一步一步按部就班的安装了。

在输入数据库信息时,设置数据库名为 wordpress,用户名为root ,密码为上方我们获取到的密码。其他两项不同,单击“提交”按钮。

单击“进行安装”按钮,在新的页面中设置基本信息,并单击“安装 WordPress”按钮。

这样,我们的本地开发环境就部署完成了。
在 Windows 电脑上配置开发环境
相比于 Mac、Windows 的配置要简单很多,只需要安装一个软件即可 PHPStudy。
安装 PHPstudy
访问 http://phpstudy.net/download.html 下载页面,下载 PHPstudy。
我们使用 33MB 的解压版:

下载后,将得到的压缩包解压,执行其中的 exe 安装文件。

弹出的“确认”对话框,不做更改,直接单击“确认”按钮。

并在弹出初始化的对话框中单击 是 按钮。
可能会提示读者安装 VC9 运行库:

单击“确定”按钮,会引导我们到下载页面,下载对应的支持库,安装即可。
如果防火墙提示拦截 Apache 和 MySQL 时,允许即可。
安装 WordPress
配置完 WordPress 后,我们开始安装 WordPress。

右击托盘中的 phpstudy 图标,选择其中的网站根目录,就会进入到根目录,删除其中的 l.php 和 phpinfo.php。
打开浏览器,访问 https://wordpress.org/latest.zip ,可以下载到最新的安装包。下载完成后,将其解压,将解压出来的 WordPress 目录中的所有文件都复制,粘贴到我们刚刚打开的网站根目录。
打开 http://localhost/phpMyAdmin 使用用户名 root ,密码 root 登录。
登录后,单击上方的 tab 中的 SQL,输入如下代码,并单击“执行”按钮:
create database wordpress;
这样,我们就成功的创建了一个新的 WordPress 数据库。
接下来,在浏览器中打开 http://localhost 就可以安装了,安装数据库时用到的用户名和密码都是 root,数据库名为 wordpress 。其他安装步骤可以参考 Mac 开发环境配置的相关部分。
注意:请使用全新的虚拟主机来测试和部署。在生产环境中使用如下操作可能会导致数据丢失。
在 cPanel 上安装 WordPress
cPanel 是我们经常使用的一款虚拟主机面板,功能强大。如果购买了一些国外的主机商的虚拟主机,一般提供的都是 cPanel 。
在 cPanel 上快速安装 WordPress
有的主机的 cPanel 集成了 Softaculous 的安装工具,这样我们可以通过简单的配置来安装 WordPress。
可以登录你的 cPanel, 在其中寻找 Softaculous App Installer。

单击其中的 WordPress 会进入到安装界面。

填写其中的安装信息,点击最下方的安装:

稍等片刻,就安装成功了。

可以单击上面的管理员后台的链接,登录 WordPress 后台。
在 cPanel 中使用常规方法安装 WordPress
虽然快捷安装方便,但并不是每个主机商都会集成,所以我们再补充一个常规的安装方法。
下载 WordPress 安装包
访问 http://wordpress.org/latest.zip 即可下载到最新的 WordPress 安装包。
上传 WordPress 的安装包
打开 cPanel ,找到文件管理器:

在文件管理器中找到 public_html 目录,单击进入该目录。

进入该目录后,单击“上传”按钮:

在新的页面中选择我们刚刚下载的 latest.zip 文件,进行上传。

等待其上传成功后,就关掉这个页面。
删除成功后,会变成绿色的进度条。
回到文件管理器页面,单击“重新加载”按钮,就可以看到刚刚上传的文件了。

选中它,单击上方的“提取”按钮:

并在弹出的窗口中选择Extract File,稍等片刻,就解压成功了。

单击解压出来的 wordpress 文件夹,进入该文件夹。
勾选菜单栏中的“全选”复选框,再单击上方的“移动”按钮。

在弹出窗口中,将移动路径改为 /public_html,并单击Move File按钮。
这样我们就完成了 WordPress 文件上传了。
创建数据库
接下来回到 cPanel 管理界面,找到其中的 MySQL 数据库向导。点击进入向导。

分别输入数据库名、用户名和密码:


在选择权限时,勾选“所有权限”复选框:

然后单击“下一步”按钮,就可以看到添加成功的界面。

稍后安装 WordPress 时,就可以使用刚刚创建的数据库去安装 WordPress 了。
安装 WordPress
接下来,就可以访问你的虚拟主机绑定的域名去安装 WordPress 了。具体的安装部分,可以参考上方的 Mac 开发环境配置部分的相关内容。
总结
在上面的内容中,我们完成了本地开发环境的配置和以 cPanel 为例的虚拟主机的配置。如果有什么问题不清楚,可以在下方评论。如果后续觉得需要补充其他环境的配置说明,也可以在下方评论提问。
阅读完有问题?点击反馈链接提出你自己的问题和意见!
第03课:WordPress 基本使用
第04课:WordPress 基本设置
第05课:WordPress 常用插件使用说明(一)
第06课:WordPress 常用插件使用说明(二)
第07课:WordPress 相关资源站点
第08课:WordPress 性能优化:动静分离
第09课:WordPress 性能优化:服务器优化
第10课:WordPress 性能优化:缓存
第11课:WordPress 性能优化:程序优化
第12课:WordPress 安全固化
第13课:插件使用
第14课:插件是如何运行的
第15课:创建一个插件
第16课:插件后台的设计与开发
第17课:开发一个 WordPress Widget
第18课:开发一个短代码插件
第19课:提交你的插件到 WordPress 的官方仓库
第20课:WordPress 主题的使用和管理
第21课: 主题开发:快速入门
第22课:主题开发:文件结构
第23课:一些特殊的页面
第24课:接入 Options Framework
第25课:一些开发的小技巧
第26课:分发你的主题
第27课:为插件/主题实现国际化
第28课:使用 WPML 插件建立一个多语言站点
第29课:使用 Polylang 插件建设一个多语言站点
第30课:WordPress 数据库操作 WPDB 指南
第31课:动手开发插件: Custom Author 插件开发实战
第32课:轻松玩转 WP: 如何使用 WordPress 的邮件发文功能
阅读全文: http://gitbook.cn/gitchat/column/5a16601f13c02f4a35c9f8ad
一学就会的 WordPress 实战课相关推荐
- 【项目实战课】NLP入门第1课,人人免费可学,基于TextCNN的新闻文本分类实战...
欢迎大家来到我们的项目实战课,本期内容是<基于TextCNN的新闻文本分类实战>. 所谓项目课,就是以简单的原理回顾+详细的项目实战的模式,针对具体的某一个主题,进行代码级的实战讲解,可以 ...
- 【项目实战课】人人免费可学!基于Pytorch的图像分类简单任务数据增强实战
欢迎大家来到我们的项目实战课,本期内容是<基于Pytorch的图像分类简单任务数据增强实战>.所谓项目实战课,就是以简单的原理回顾+详细的项目实战的模式,针对具体的某一个主题,进行代码级的 ...
- 学java用孙悟空_悟空老师会出Java实战课麽?期待...
Hi小伙伴你好,Java并发实战课将于8月12日上线,章节包括: 1. [实现多线程的方式到底是1种还是2种还是4种?]:本质只有一种方式,实现执行内容有 2种方式,而包装后的外在表现形式有多种形式. ...
- 【项目实战课】人人免费可学,基于Pytorch的BCNN鸟类细粒度图像分类实战
欢迎大家来到我们的项目实战课,本期内容是<基于Pytorch的BCNN鸟类细粒度图像分类实战>.所谓项目课,就是以简单的原理回顾+详细的项目实战的模式,针对具体的某一个主题,进行代码级的实 ...
- 从《项目管理实战课》中我学到了什么
前段时间在极客时间上学习前网易项目经理雷蓓蓓的项目管理实战课.作为一个研发兼产品的定位,我学习这个课程的一个主要目的也是先了解看大厂的项目经理都是怎么在跟踪一个项目,工作中的一个方法论是什么.能借鉴的 ...
- 【项目实战课】AI零基础,人人免费可学!基于Pytorch的SimpleNet人脸表情识别实战...
欢迎大家来到我们的项目实战课,本期内容是<基于SimpleNet的人脸表情识别实战>,本次内容面向任意AI基础的读者,人人皆可免费学习. 所谓项目实战课,就是以简单的原理回顾+详细的项目实 ...
- 【项目实战课】微信小程序图像识别模型前后端部署实战
欢迎大家来到我们的项目实战课,本期内容是<微信小程序图像识别模型前后端部署实战>.所谓项目实战课,就是以简单的原理回顾+详细的项目实战的模式,针对具体的某一个主题,进行代码级的实战讲解. ...
- 【项目实战课】基于Pytorch的SRGAN图像超分辨实战
欢迎大家来到我们的项目实战课,本期内容是<基于Pytorch的SRGAN图像超分辨实战>.所谓项目实战课,就是以简单的原理回顾+详细的项目实战的模式,针对具体的某一个主题,进行代码级的实战 ...
- 【项目实战课】基于Pytorch的Pix2Pix黑白图片上色实战
欢迎大家来到我们的项目实战课,本期内容是<基于Pytorch的黑白图像上色实战>.所谓项目实战课,就是以简单的原理回顾+详细的项目实战的模式,针对具体的某一个主题,进行代码级的实战讲解. ...
- 【项目实战课】基于Pytorch的StyleGAN人脸属性(表情、年龄、性别)编辑实战
欢迎大家来到我们的项目实战课,本期内容是<基于Pytorch的StyleGAN人脸属性编辑实战>.所谓项目实战课,就是以简单的原理回顾+详细的项目实战的模式,针对具体的某一个主题,进行代码 ...
最新文章
- Ubuntu常用命令与技巧
- CSS 学习-文本 段落
- 使用docker registry建立私有镜像仓库
- Python预测2020高考分数和录取情况
- 手机压缩包删除有什么后果?
- mysql强制编码导出、导入数据
- lammps教程:boundary命令详解
- java中this有什么作用_Java中this有什么用
- 华为大数据解决方案(PPT)
- Git 使用源代码包编译、配置部署和使用 使用包管理工具安装
- 注册表修复工具+强制卸载工具
- Tex_开题报告beamer模板
- Linux系统编程——Daemon进程
- Python - 装机系列22 华擎A520+AMD 4650G + Ubuntu装新机过程
- 用unity制作2d钟表
- 【暑期集训第一周:搜索】【DFSBFS】
- 为何称她为“互联网女皇”?知道真相后不得不佩服!
- Shiro中的Realms
- 让视频丝滑流畅——N/A通用补帧傻瓜解决方案
- pygame 学习之旅——第一个小游戏
热门文章
- PhotonServer简介(Yanlz+Unity+Photon+PUN+BOLT+UNet+KBEngine+立钻哥哥+CCU+MMO+WWW+==)
- 90后马来西亚女孩闯华为
- 关于vue-pdf插件ios端打包白屏(hbuilderx打包)
- 剑指 Offer II 075. 数组相对排序(中等 排序 数组)
- English语法_人称代词 - It
- 图神经网络(10)- knowledge graph(知识图谱)
- illegal instruction
- 人工神经元再进一步,存储记忆已成现实
- 华为“天才少女”年薪156万:她靠什么改写了普通女孩的人生?
- 利用WireShark分析H264码流
