vue小程序开发(一) uni-app基本学习
vue小程序开发(一) uni-app基本学习
- 脚手架搭建项目
- 新建页面
- 样式和sass
- 基本语法
- 数据展示
- 数据循环
- 条件编译
- 计算属性
- 事件
- 传参方式
- 组件
- 组件的简单使用
- 示例
- 组件传递参数
- 父向子传递数据
- 子向父传递数据
- 全局共享数据
- 组件插槽
- 未使用插槽
- 在组件中添加插槽
- 生命周期
- 介绍
- 当小程序模拟器无反应时
脚手架搭建项目
- 全局安装
npm install -g @vue/cli
- 创建项目
vue create -p dcloudio/uni-preset-vue my-project
- 启动项目(微信小程序)
npm run dev:mp-weixin
- 微信小程序开发者工具导入项目
根目录

进入目录 再导入
建立完成

目录结构
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid App端存放本地html文件的目录,详见
├─platforms 存放各平台专用页面的目录,详见
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放[uni_module](/uni_modules)规范的插件。
├─wxcomponents 存放小程序组件的目录,详见
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
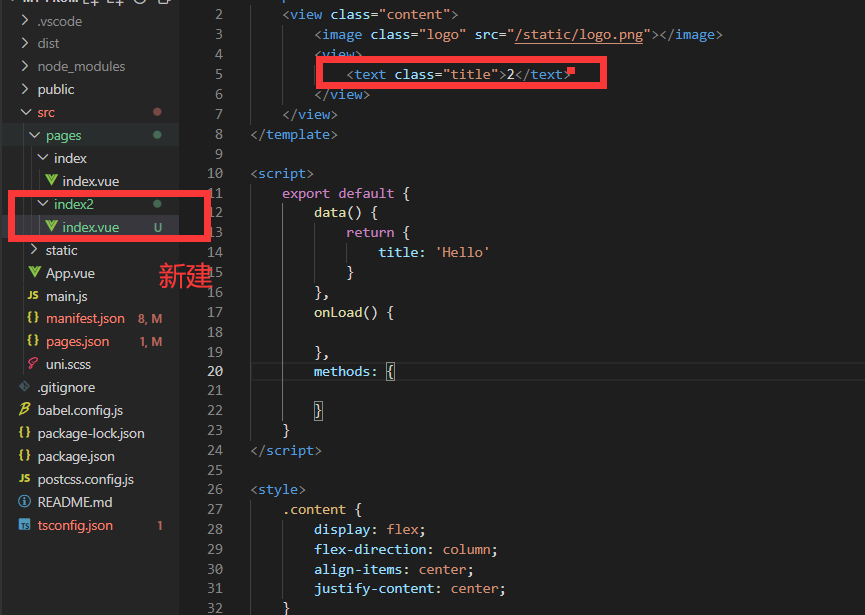
新建页面

pages.json
用来注册页面,排在第一的页面是首页
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages//新增页面{"path": "pages/index2/index","style": {//页面名,呈现在小程序上方"navigationBarTitleText": "2"}},{"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app"}}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"}
}样式和sass
支持小程序的rpx 和 h5的vm,vh
内置有sass的配置了 ,只需要安装对应的依赖即可
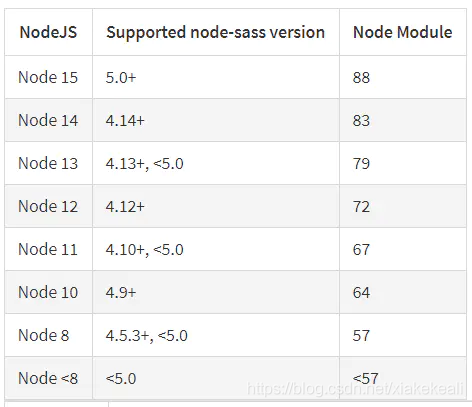
npm install sass-loader node-sasssass版本和Node版本对应关系

如果出现版本报错,移步:
https://blog.csdn.net/xiakekeali/article/details/112766575
vue组件中,在style 标签上加入属性
<style lang = 'scss'>即可
index2/index.vue
<template><view class="content"><view class="rpx">rpx</view><view class="vw">rpx</view><view class="sass">sass</view></view>
</template><script>export default {}
</script><style lang="scss">.rpx{/* rpx 小程序中的单位 750rpx = 屏幕的宽度 */width :750rpx;height: 100rpx;background-color:aqua;}.vw{/* vm h5单位 100vw = 屏幕的宽度 100vh = 屏幕的高度 */width:50vw;height: 50vh;background-color: tan;}.content{.sass{background-color:red;color:$uni-color-primary;}}
</style>
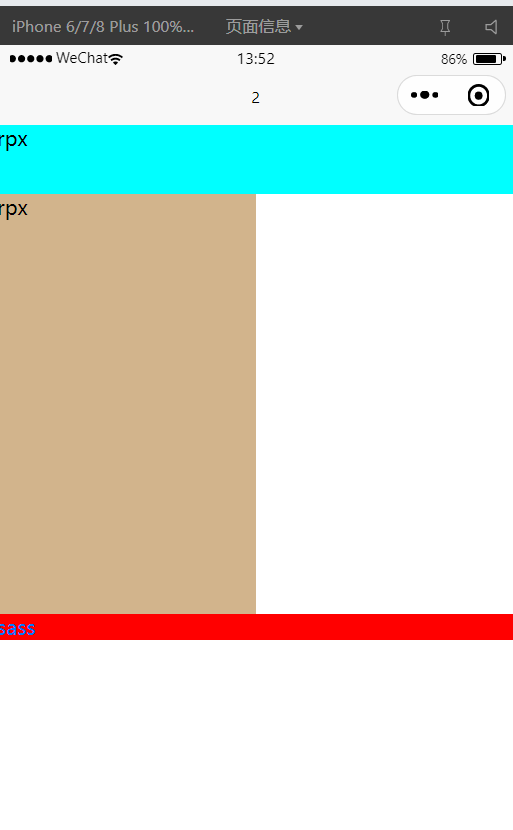
效果图
基本语法
数据展示
- 在js的data中定义数据
- 在template中通过{{}}来显示
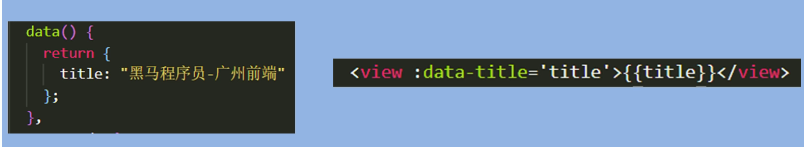
- 在标签的属性上通过 :data-index=‘数据’ 来使用

<!-- 使用数据 -->
<view>{{msg}}</view>
<view>{{money}}</view>
<view>{{isRich}}</view>
<view>{{person}}</view>
<view>{{person.name}}</view>
<view>{{person.skill}}</view><!-- 标签上通过属性的方式使用数据 -->
<view :data-color="color">color</view><script>export default {data(){return{//存放数据msg:"黑马程序员",//数字money:100,//boolean类型isRich:false,//对象person:{name:"孙悟空",skill:"72变"},//颜色color:"auqa",//数组list:[{id:0,text:"苹果"},{id:1,text:"
vue小程序开发(一) uni-app基本学习相关推荐
- vue小程序开发(四)首页 推荐
vue小程序开发(四)首页 推荐 编写 首页-推荐 模块 推荐-最顶部模块 推荐-月份模块 月份模块标题样式 推荐-热门模块 基本布局 使用scroll-view改造容器 分页功能分析 实现头部固定 ...
- 初试小程序开发(新闻app)
创建一个简单的新闻小程序 项目效果如下图: app首页: 根据内容不同设置顶部的导航栏 点击列表显示具体的内容: 具体实现: 在page下面创建需要用到的文件 2.以国际栏目为例(部分重要代码): 在 ...
- 小程序开发(2)-之app.js、app.wxss、project.config.json说明
#app.js 小程序的入口文件,也可以说是一个全局的变量,因为我们经常会在一些页面里这样使用它const app = getApp(); 我们可以在这里做一些初始化的操作,每次启动小程序的时候,都会 ...
- 微信小程序开发(五) - 全局(app.js)逻辑 - js 文件
微信小程序中使用的逻辑文件 ,本质上还是.js 文件,脚本中的很多东西进行了二次封装,本质上可以在外部调试中,查看 逻辑层(App Service) 小程序开发框架的逻辑层由 JavaScript 编 ...
- 微信小程序开发之官方文档学习(一)
小程序宿主环境 渲染层和逻辑层 小程序的运行环境分成渲染层和逻辑层:WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层.渲染层和数据相关:逻辑层负责产生.处理数据,通过 Page 实 ...
- 视频教程-微信小程序开发培训教程-微信开发
微信小程序开发培训教程 本人计算机专业,毕业工作已经10多年,从事过的行业有,安防,通讯,Gps定位,信息统计分析,互联网电商等,从事过的职位. 代码工程师(使用过的语言C#,PHP,Java),Ap ...
- JEECG社区微信小程序开发实战-张代浩-专题视频课程
JEECG社区微信小程序开发实战-511人已学习 课程介绍 微信小程序开发培训,包含环境搭建.实例讲解.对接支付功能等课题. 课程收益 微信小程序开发培训,包含环境搭建.实例讲 ...
- 实现uniapp的app和小程序开发中能使用axios进行跨域网络请求,并支持携带cookie
实现uniapp的app和小程序开发中能使用axios进行跨域网络请求,并支持携带cookie 1-使用npm install axios;命令安装axios 2-新建一个文件夹再建一个.js后缀文件 ...
- vue微信小程序开发(二)---页面以及导航
vue微信小程序开发(二)-菜单以及页面 这里写目录标题 vue微信小程序开发(二)---菜单以及页面 图标的选择 创建并注册页面 底部导航 大家好,我是代码哈士奇,是一名软件学院网络工程的学生, ...
最新文章
- xml命名空间的作用类似于java中包名所起的限定范围的作用
- F2etest+UIRecorder(环境搭建)【1】
- 计算机怎么隐藏桌面图标,怎么隐藏电脑界面右下角的几个图标?(看图)
- pgadmin4 python
- CSS转义字符对照表
- jmx JVM监测工具使用
- java insert access_java连接access时无法使用INSERT语句添加数据
- 24点游戏详细截图介绍以及原型、Alpha、Beta对比
- java 课后习题 Vector类的 初使用
- 数据链路层解决的三个问题
- linux断点续传程序,Linux下怎么实现断点续传
- 三星S7edge番茄花园ROM
- 观远数据带你乘云驾“务”,让决策更智能
- python输出excel指定列为文本格式_POI设置excel某列值为文本格式
- 网工神器:PNETLab模拟器踩坑过程
- 【gym 101991 E】(ACPC 2018) E. Exciting Menus 题解
- 软件测试面试题:请详细介绍一下各种测试类型的含义?
- 别让“鼠标手”伸向你
- nyoj 1275-导弹发射 //lis
- 软件架构设计系列总结—写在前面
热门文章
- Qt中自定义控件拖拽,QT实现拖拽功能--小白友好版
- GAN 领域当下最热门的“弄潮儿”都有哪些?
- 数学建模学习笔记-算法(线性规划模型)-下(例题运用)
- python自学之《Python程序设计 (第3版)》(7)
- 缺失值和重复值的处理
- 【SAP Abap】BOM多级展开函数 CS_BOM_EXPL_MAT_V2 使用详解
- Mac 模拟登陆12306
- shell的exec命令
- android:layout_marginbottom=,[Android]RelativeLayout中最底的View其layout_marginBottom无效 | 学步园...
- windows下pycocotools的安装及避坑
