iOS开发7:自动旋转与调整大小
iOS开发7:自动旋转与调整大小
发表于 2012-08-31 • 16285 次查看
苹果的产品iPad和iPhone都是支持自动旋转的,因而我们写的程序也要支持两种视图:纵向和横向。
默认情况下,我们写的程序都是纵向的,就像前边的几个例子中那样。如果运行以前写的程序,当把模拟器旋转,你会发现很不友好,有的控件看不见了。这个时候,自动旋转就显得很有必要了。
1、我们先不谈如何实现自动旋转,先讲讲如何让程序知道它支持哪几种旋转。
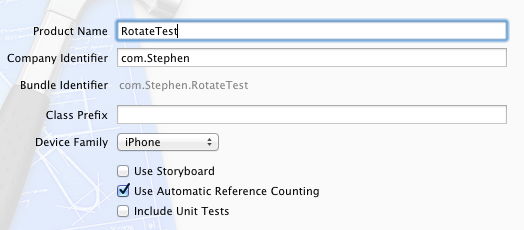
运行Xcode 4.2,新建一个Single View Application,程序名为RotateTest,其他设置如下图:

创建好工程后,打开的第一个页面包含如下视图:

我们可以在这里设置程序支持哪种旋转,只需选中那个按钮。从上图可以看出,默认情况下,iPhone程序不支持倒过来的旋转,因为如果视图是倒过来 的,而此时突然来电话,那么会很不方便,因为页面依然是倒过来的。但是,如果你创建了一个iPad程序,你回发现上图四个按钮都是选中的,即iPad程序 默认支持所有旋转。
注意,如果为程序创建了多个View Controller,那么每个View Controller都要可以设置所支持的旋转,不过,新建的View Controller设置的值必须是主View Controller的子集。
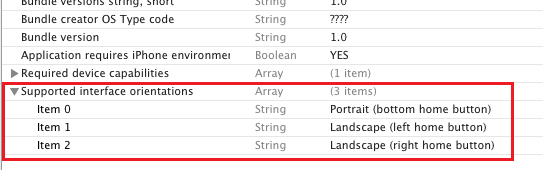
其实,我们修改上图中的按钮,实质上修改的是我们程序的plist文件,在这个工程中,是RotateTest-Info.plist文件,如下图,展开这个文件,最下面显示的就是所支持的旋转:

上面是设置支持选中的一种方法。我们也可以在代码中设定所支持的旋转。打开ViewController.m,找到shouldAutorotateToInterfaceOrientation方法,完整代码如下:
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{// Return YES for supported orientationsreturn (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
上面的代码表明,不支持倒转(UIInterfaceOrientationPortraitUpsideDown)。
iOS中定义了四个表示方向的变量:
UIInterfaceOrientationPortrait UIInterfaceOrientationPortraitUpsideDown UIInterfaceOrientationLandscapeLeft UIInterfaceOrientationLandscapeRight
如果iOS设置旋转了,程序就会调用这个方向,如果返回YES就旋转视图,否则的话就不旋转。如果你建立了一个iPad程序,这个方法就是简单的返回YES。
2、既然我们已经让程序知道支持什么旋转了,下面讲讲如何实现。
在iOS中有三种方法可以实现自动旋转。
(1)最简单的方法就是利用Xcode中的Size Inpector:

(2)在View所对应的ViewController.m中重写willAnimateRotationToInterfaceOrientation方法,在这个方法中重新设置控件的大小与位置。
(3)再新建一个视图,这样,我们有两个视图了,一个纵向,一个横向。在这两个视图上设计好了之后,当旋转时根据旋转方向,调用相应的视图。
3、以下是这三个方法的简单使用。
3.1 使用Size Inpector实现自动旋转:
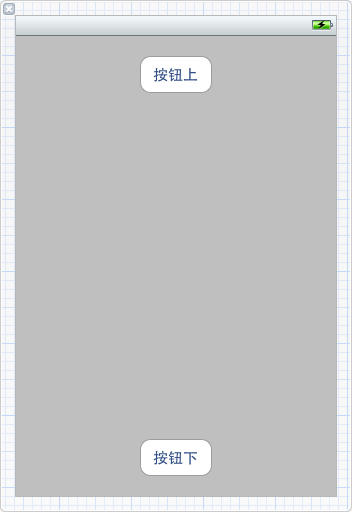
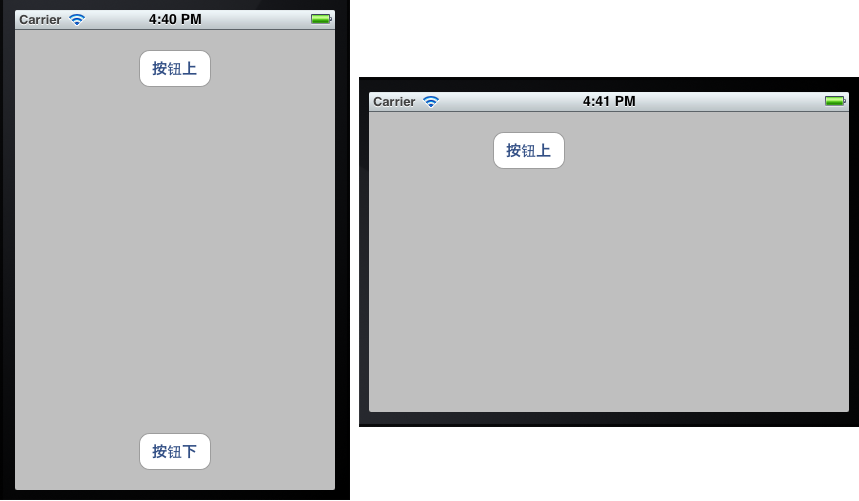
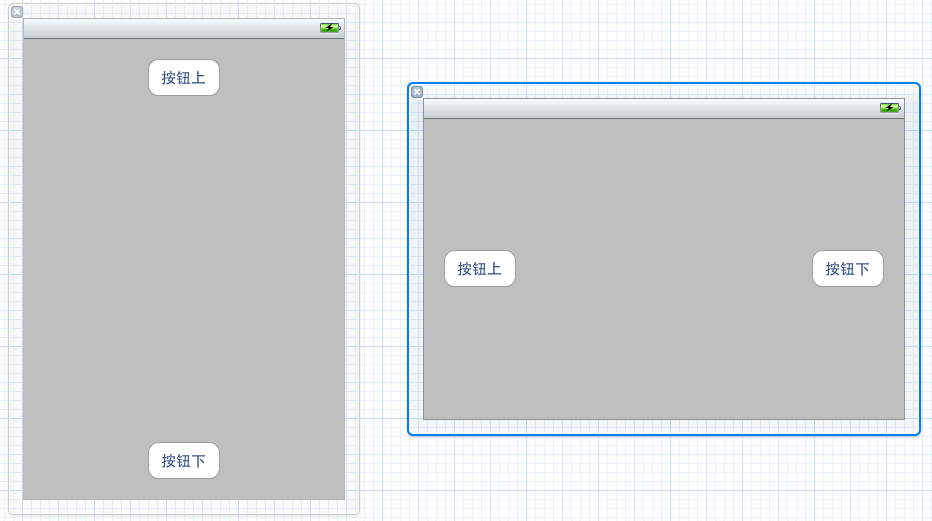
① 单击ViewController.xib,在打开的视图区域拖放两个Button在上面,分别命名为“按钮上”和“按钮下”,页面布局如下图:

图中两个按钮在水平方向上是居中放置的。
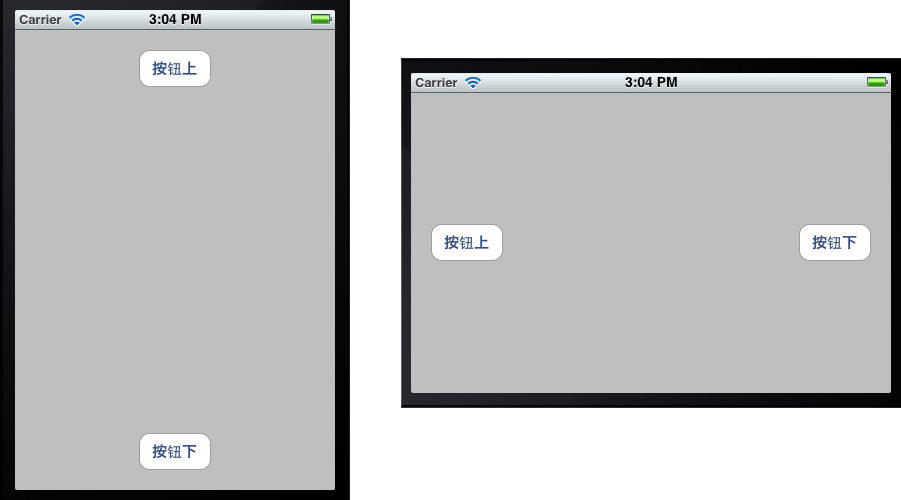
② 运行程序,并将模拟器旋转,对比一下旋转前后的效果:

旋转之后,“按钮下”不见了。不过,“按钮上”的坐标和大小其实是没变的。
我现在想实现旋转之后两个按钮还是水平方向居中,并且还是一个在顶端、一个在底端。为实现这个,我要做以下工作:
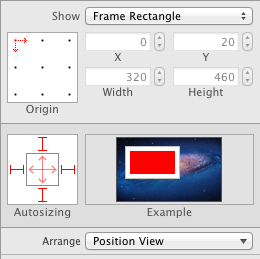
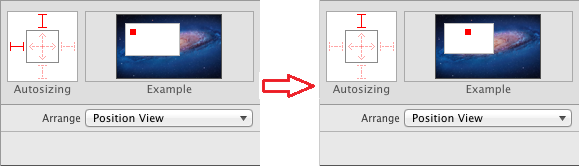
③ 在View中选中“按钮上”,打开Size Inspector,把左边的红实线改成虚线:

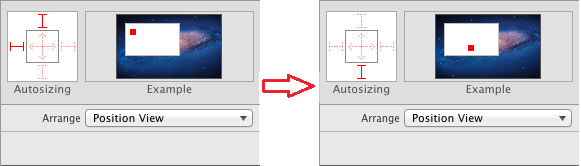
④ 在View中选中“按钮下”,打开Size Inspector,把左边和上边的红实线改成虚线,下边的红虚线改成实线:

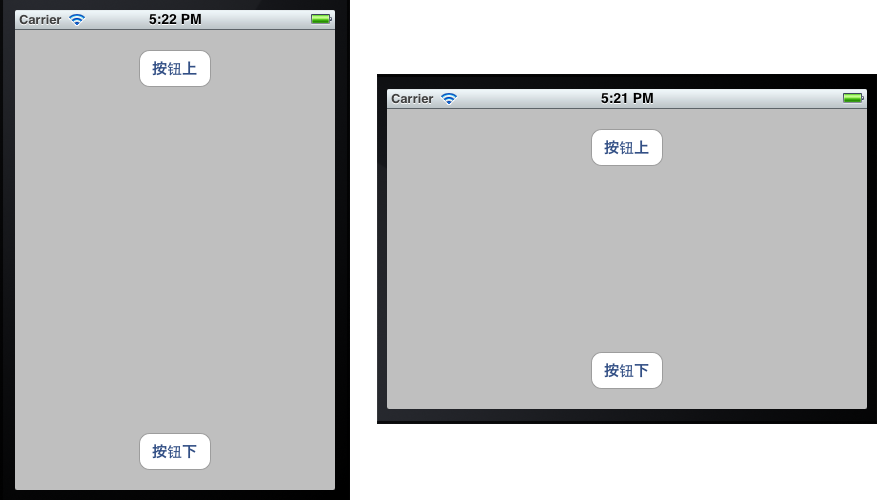
外围的红实线表示距离不变,例如上图右中下方的红实线就表示对应的控件与下方的距离不变,而其他方向会自动调整。现在运行一下并旋转模拟器,看看效果:

3.2 重写willAnimateRotationToInterfaceOrientation方法,重新设置控件的大小与位置
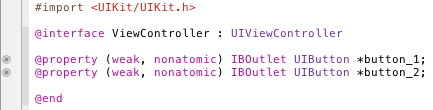
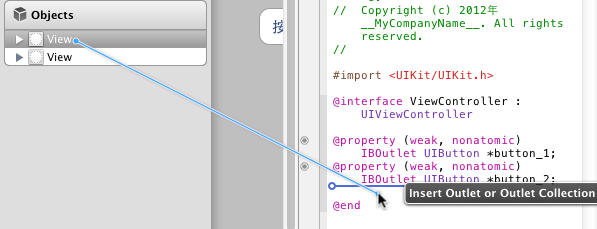
① 首先先给这两个按钮添加Outlet映射到ViewController.h,名称分别是button_1和button_2:

② 在ViewController.m中的@end之前添加以下代码:
- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval) duration {if (UIInterfaceOrientationIsPortrait(toInterfaceOrientation)) {button_1.frame = CGRectMake(124, 20, 72, 37);button_2.frame = CGRectMake(124, 403, 72, 37);} else {button_1.frame = CGRectMake(20, 131, 72, 37);button_2.frame = CGRectMake(388, 131, 72, 37);}
}
③ 运行,看看效果:

3.3 创建新视图,旋转时切换视图:
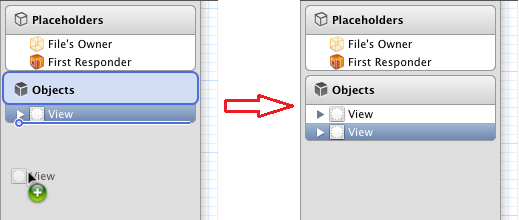
① 我们先创建原始视图的副本,但是还是在原来的ViewController中。单击ViewController.xib,打开IB,在左边的三个图标中 选中View图标,如果用的是Mac Book,那么按住Control键,如果是虚拟机,请按住Alt键。按住后按住鼠标左键,往下拖,鼠标会变成绿色的加号。注意新视图跟原始图是并列的, 所以你要往正确的方向拖,然后松开鼠标,这样就创建了原来视图的副本:

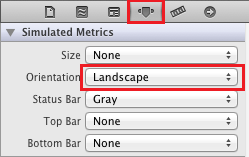
② 调整新视图为横向(Landscape):
选中新视图,打开Attribute Inspector,在Orientation中选择Landscape:

③ 调整新视图中的按钮的位置,你可以按照自己的喜好设置,这里设置成如下所示:

④ 下面,我们为这两个View建立Outlet映射,注意是View,而不是View上的控件。建立映射的方法都是一样,两个名称分别是portrait和landscape:

⑤ 单击ViewController.m,在@implementation那行代码的下一行添加以下语句:
#define degreesToRadians(x) (M_PI*(x)/180.0)
⑥ 修改willAnimateRotationToInterfaceOrientation方法,如下:
- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration {if (toInterfaceOrientation == UIInterfaceOrientationPortrait) {self.view = self.portrait;self.view.transform = CGAffineTransformIdentity;self.view.transform = CGAffineTransformMakeRotation(degreesToRadians(0));self.view.bounds = CGRectMake(0.0, 0.0, 320.0, 460.0);} else if(toInterfaceOrientation == UIInterfaceOrientationLandscapeLeft) {self.view = self.landscape;self.view.transform = CGAffineTransformIdentity;self.view.transform = CGAffineTransformMakeRotation(degreesToRadians(-90));self.view.bounds = CGRectMake(0.0, 0.0, 480.0, 300.0);} else if(toInterfaceOrientation == UIInterfaceOrientationLandscapeRight) {self.view = self.landscape;self.view.transform = CGAffineTransformIdentity;self.view.transform = CGAffineTransformMakeRotation(degreesToRadians(90));self.view.bounds = CGRectMake(0.0, 0.0, 480.0, 300.0);}
}
⑦ 运行,查看效果:

4、小结
这次讲了实现自动旋转调整大小的三种方法,第一种只要点点鼠标,很简单,但不适合复杂的视图;第二种要重新设置控件的大小和位置,代码量会比较大;第三种是创建两种视图,旋转时调用不同的视图,比较适合复杂的视图。
iOS开发7:自动旋转与调整大小相关推荐
- iOS开发:自动旋转与调整大小
苹果的产品iPad和iPhone都是支持自动旋转的,因而我们写的程序也要支持两种视图:纵向和横向. 默认情况下,我们写的程序都是纵向的,就像前边的几个例子中那样.如果运行以前写的程序,当把模拟器旋转, ...
- iOS开发屏幕自动旋转与调整大小
原文链接地址: http://ytwhw.iteye.com/blog/1767465 在此谢谢原博主的精心整理! 关注小白,共同成长! 苹果的产品iPad和iPhone都是支持自动旋转的,因而我们写 ...
- IOS应用开发之自动旋转与调整大小
苹果的产品iPad和iPhone都是支持自动旋转的,因而我们写的程序也要支持两种视图:纵向和横向. 默认情况下,我们写的程序都是纵向的,就像前边的几个例子中那样.如果运行以前写的程序,当把模拟器旋转, ...
- iOS开发中屏幕旋转(二)
Morris_ 2019.04.11 前面有总结过一些在开发中遇到的屏幕旋转的基础知识. 一.设置应用支持的转屏方向 设置方式 00x1 在TARGET->General->Deploym ...
- iOS开发中屏幕旋转(一)
Morris_ 2018.11.24 前言 最近做一个关于在线视频互动的iPad项目,部分界面只要横屏,部分界面可以横竖屏转换.看了看别家做的项目,有些是只做竖/横屏,有些是支持了横竖屏转换,在iPa ...
- iphone自动旋转与调整大小
转自http://my.oschina.net/plumsoft/blog/47289 苹果的产品iPad和iPhone都是支持自动旋转的,因而我们写的程序也要支持两种视图:纵向和横向. 默认情况下, ...
- iOS手动和自动旋转屏幕
1.手动旋转屏幕函数 - (void)setOrientation: (UIInterfaceOrientation)orientation {if([[UIDevice currentDevice] ...
- iOS开发——cache自动清理方案探索
有效的本地 cache 机制,可以避免不必要的重复网络加载,不仅能提高相关应用场景的资源加载速度,也可以避免不必要的流量浪费造成用户损失.但是,由于缓存一般做法是通过 url 经过 md5 变换的值作 ...
- iOS开发,自动续期订阅的坑
自动续期订阅相较于普通内购,需要一个共享密钥,这个共享密钥在申请内购时获得.秘钥用于向苹果服务器请求收据信息. 购买过程不再赘述. 购买成功后,自动续期订阅最大的问题在于购买成功后是否续期成功,和到期 ...
最新文章
- thinkphp分页格式的完全自定义,直接输入数字go到输入数字页
- .net swf 上传组件
- Istio 1.10 发布及官网改版
- c语言链表内存分配失败,链表的C语言实现之动态内存分配
- transform子元素,绝对定位失效
- 深入浅出JMS(一)——JMS简要
- [QT][待解决问题]对话框ui载入卡顿问题
- 用冰封服务器安装系统,冰封一键重装系统怎么使用 冰封一键重装系统使用教程...
- 谈莉娜,也被淘汰,社会真是太黑暗了,哎!
- 实验三 数据库完整性技术
- U盘文件如何恢复?u盘还原,必学的4招(2023已更新)
- A beginning Flags
- might和could的区别用法_地道的英语口语:Might、 may、could用法区分
- 成都java培训、android培训免费领取java学习视频
- Spring Boot使用websocket实现聊天室
- 如何下载网站中的blob:https:// 视频
- 产品思维训练 | 如何让如何让大学一半以上的男生用上小红书?
- iapp小钢琴程序代码
- 13个Tensorflow实践案例,教你入门到进阶
- STM32H743 Flash
