html5模板是什么意思,HTML5中template标签有什么用
HTML5中标签有什么用
发布时间:2021-02-16 12:52:50
来源:亿速云
阅读:142
作者:小新
这篇文章主要介绍HTML5中标签有什么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
一、HTML5 template元素初面
元素,基本上可以确定是2013年才出现的。干嘛用的呢,顾名思意,就是用来声明是“模板元素”。
目前,我们在HTML中嵌入模板HTML,往往是类似这样的写法:
// ...
实际上,并不存在type="text/template"这样的标准写法,元素的出现旨在让HTML模板HTML变得更加标准与规范。
以前,我们可能还使用过或者(废止但依然可用)嵌套非转义的HTML标签代码,实现一些特定的前端功能,但,同样的,跟上面的流行用法一样,都是不规范的。从未来趋势来讲,显然标签才是王道。但是,兼容性是个不可忽略的问题,因此,就算扯得很多很少,实际价值有有限,因此,这里仅仅简单介绍下。
二、HTML5 template元素复面
看下下面四种嵌套图片HTML,同时图片内容不显示,不会有请求的写法:
1. 标签内容隐藏性
这个很讨厌的。
为文本域,里面嵌套的HTML片段会被当做文本域的值。但,文本域本身是可见的,因此需要额外的设置display: none;
是个很老很特殊的属性,语义为example,示例。据说后来被
标签取代而废止,实际上,目前,所有的浏览器都是支持的。但是,其跟
标签不能划等号。
里面有个标签,显示的则是一张图片,而呈现的就是一段HTML代码。不过,与一样,内容不显示的话,还需要额外的设置display: none;
上面这个标签上没有设置display: none;,注意到了没有。为何?这只是发挥了标签元素的原本特性,天生display:none,同时模板元素内部内容是死活不会呈现的。因此,无需设置隐藏。这就是HTML5 标签元素特征之一:标签内容隐藏性.
2. 标签位置任意性除了上面子元素天然隐藏外,标签还有一个特性,就是位置任意性,这非常类似
3. childNodes无效性虽然,肉眼看上去是标签里面还有很多子标签,这种惯性思维在这里是不受用的。假设变量template是我们获得的一个标签DOM(里面一大堆HTML代码),你会发现:template.childNodes是个空大屁。我们可以使用template.innerHTML获取完整的HTML片段。如果你非得获取“伪子元素”。也是有办法的,OK,睁大眼睛,要使用content属性。
template.content会返回一个文档片段,你可以理解为另外一个document,然后,使用document下的一些查询API就可以获得标签里面的“伪子元素”了。例如,获得第一张图片元素则是:
CSS Code复制内容到剪贴板var image_first = template.content.querySelector("img");三、HTML5 template元素终面
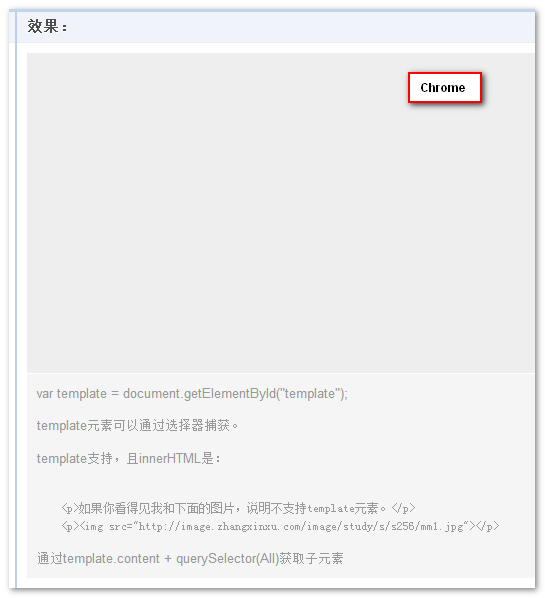
您可以狠狠地点击这里:HTML5 template模板元素体验demo
模板元素与CSS如果浏览器有眼不识泰山,认为就是个普通的自定义元素,则显示的就会使下面这个样子,内部的标签按照一般的标签渲染了。
如果浏览器与时俱进,则显示会是下面这样,自身CSS渲染,内部标签直接异空间不渲染,例如Chrome:

也就是说,虽然从CSS的角度看,就是个跟CSS打得火热的普通元素,但是,从HTML角度看,其犹如带土的写轮眼,可以让内部标签转移到异空间,血迹界限般稀有。
默认情况下,是隐藏的,实际是默认其display属性为none. 使用下面的代码一测便知:window.getComputedStyle(template).display; // 结果是"none"

因此,demo中才设置了如下的CSS声明:
CSS Code复制内容到剪贴板template { display: block; ... }模板的克隆
如果你是在HTML字符串上处理,类似于现在流行的MVC框架或模板技术,则template.innerHTML足矣。然,比
CSS Code复制内容到剪贴板var clone = document.importNode(template.content, true);然后,你就可以用append节点(appendChild)的方式,加载模板内容了,而不是(没得选择)append字符串加载模板内容。标题是“简介”,因此,不展开,也不放具体的实例了(若有兴趣,可参考文末的参考文章),大家知道有这么回事就好。四、HTML5 template面试小结
至此,元素的行为、表现以及一些方法基本上有了大致的认识,如果这是场面试的话,则我对的评价还是挺高的,特殊场景使用的特殊利器,一些类似“异空间”的设计也是让人大开眼界,这个元素要比之类的HTML5元素更受欢迎更受关注也更有潜力。
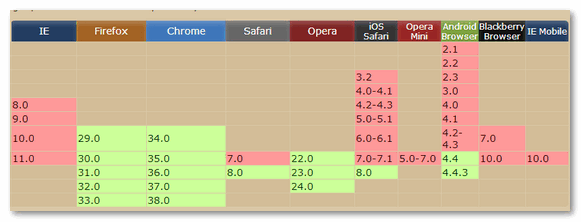
临近最后,放上兼容性表,IE浏览器拖了好大的后腿,不过我表示很淡定,因为对IE早已麻木!
兼容性

以上是“HTML5中标签有什么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
html5模板是什么意思,HTML5中template标签有什么用相关推荐
- 关于vue文件中template标签尖括号下的红波浪线问题
首先,vscode今天突然出现这个问题,所有的template标签都被标红 查找百度说修改.eslintrc.js的数据 在其中的pars ...
- uniapp中template标签和block标签的区别
uniapp中 是支付template标签和 block标签的, (个人感觉好像是 vue 中使用的 template标签 小程序中使用的是 block 标签) uniapp把这两个标签都整合了 ...
- vscode在.vue文件中template标签没有html标签提示。
最近在学习vue时,看到网课老师在书写template时,html代码具有自动闭合标签的功能,然后自己在网上找了许多教程,发现这样的文章很少,自己就琢磨了下,才写了这篇博客供大家参考 1. 使用快捷方 ...
- vue中template标签使用
<template> 它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性. 在 template 元素上使用 v-if 条件渲染分组 因为 v-if 是一个指令,所以必须将它添加 ...
- vue中template标签的使用
类似于 v-if,你也可以利用带有 v-for 的 template来循环渲染一段包含多个元素的内容.比如: <template>是一个包裹的作用,并不会渲染到页面上. 可以将其看作是一个 ...
- 《HTML5与CSS3实战指南》——2.2 基本的HTML5模板
本节书摘来自异步社区<HTML5与CSS3实战指南>一书中的第2章,第2.2节,作者: [美]Estelle Weyl , Louis Lazaris , Alexis Goldstein ...
- 关于template标签用法总结(含vue中的用法总结)
文章目录 一.html5中的template标签 二.template标签操作的属性和方法 三.vue中的template 1.template标签在vue实例绑定的元素内部 2.vue实例中的tem ...
- vue template html属性,详解template标签用法(含vue中的用法总结)
一.html5中的template标签 html中的template标签中的内容在页面中不会显示.但是在后台查看页面DOM结构存在template标签.这是因为template标签天生不可见,它设置了 ...
- Vue 中利用 template标签遍历多维数组
Vue 中利用 template标签遍历多维数组 1. 需求 2. 二维数组内容 3. 列表渲染指令 v-for 4. template 标签 5. 正确的做法 作者:高玉涵 时间:2022.7.20 ...
最新文章
- ceph 集群 健康状态 监管
- github加速_使用Picgo+GitHub+ jsDelivr搭建CDN加速免费图床
- Sharepoint中遭遇The Path specified cannot be used at this time.
- 浅谈AI视频技术超分辨率
- Go如何按行读取文本
- Qt文档阅读笔记-Qt Quick 3D - Simple Example解析
- 【博客大赛】100行js代码实现网站在线用户数量统计 nodejs + socket.io方案
- JS 实战2(邮箱选人功能)
- 聚类分析一:K-MEANS算法
- 微信小程序在js中的data里定义对象
- 【Codecs系列】X265编码器(六):lookahead模块分析
- 皮皮虾php解析,实战PHP皮皮虾无水印解析接口
- 前程无忧、BOSS直聘、猎聘“抢”Z世代
- ss-libev 分析
- Uncaught SyntaxError: Unexpected token < in JSON at position 0 at JSON.parse (<anonymous>)
- Android MediaPlayer本地视频播放器
- 常用向量空间距离计算的几种方法
- 小波变换对图像的分解与重构(含matlab代码)
- Ubuntu怎么查看电脑配置(ubuntu怎么查看系统配置)
- 使用idea搭建ssm框架,并实现简单的CRUD和分页查询功能
