如何评价腾讯云与 CODING 共同推出的云端编辑器 Cloud Studio?
大约一周前,在微信公众号收到Coding的推送知道Coding和腾讯合作推出了:CloudStudio平台,于是乎进去体验了一下,今天看到这个问题正好想过来答一发。乍一看,CloudStudio完全就是之前的WebIDE,但是细细体验一下,着实让人觉得远不止是升级版的WebIDE。甚至有些功能,我第一眼看到,就能想到在以后工作中的使用场景。假设你是一个有经验的开发者、如果你能够善于运用这些功能,就会发现他能为你解决很多以前让你头痛的问题!如果你是个初学的小白,CloudStudio帮你省去了不少繁琐的环境配置工作(java虚拟机的安装、PHP扩展的安装配置、linux的编译安装曾经折腾死不少同学吧?),至少不会让你丧失学习的劲头。使用方法不再赘述,可以参考一下这篇文章:腾讯云携手CODING,云端IDE——Cloud Studio初体验,初始项目也为我们提供了Java、PHP、Python三个项目代码,用于体验学习,感兴趣的话可以去试试看。
下面分享一下我的体验流程:
绑定好Coding账户,申请了一个腾讯云的体验主机,打开CloudStudio看了下教程和文档,我一下子就想到了前段时间研究学的Swoole框架。由于我本地开发环境是Windows+Vagrant+Homestead虚拟机开发环境,因此做web服务难免会遇到域名绑定、端口转发等配置,虽然Homestead提供了yaml配置文件方便我们快速完成这些工作,但是vagrant的重启、加载配置还是很耽误时间的,如果做一些集群的项目,Vagrant+Homestead就显得力不从心了,Homestead共享开发环境也很麻烦。而docker对window尤其是win7的支持也不是那么完美。于是,我遍试着将项目放到CloudStudio上:
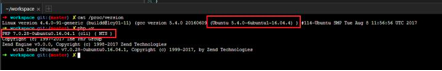
首先我选择了CloudStudio为我们提供的ubuntu+php环境
<img src="https://pic2.zhimg.com/50/v2-8a2400c70008dbf62e5ff5203c160595_hd.jpg" data-size="normal" data-rawwidth="1150" data-rawheight="182" class="origin_image zh-lightbox-thumb" width="1150" data-original="https://pic2.zhimg.com/v2-8a2400c70008dbf62e5ff5203c160595_r.jpg">

ubuntu16.04+php7.0NTS,完美支持Swoole2.0+
然后git clone到github上的代码。
<img src="https://pic4.zhimg.com/50/v2-136f913a85859feaf3c872674aa4da71_hd.jpg" data-caption="" data-size="normal" data-rawwidth="1812" data-rawheight="771" class="origin_image zh-lightbox-thumb" width="1812" data-original="https://pic4.zhimg.com/v2-136f913a85859feaf3c872674aa4da71_r.jpg">

启动了之前写的SwooleHttp服务,结果报了个错,原来是集成的环境里没有安装swoole扩展。没有关系,这个可以自己来,不费事:
$ sudo apt-get update$ sudo apt-get install php7.0-pear php7.0-pecl$ pecl install swoole再来试一次:
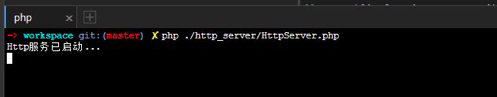
<img src="https://pic4.zhimg.com/50/v2-bf5b6cb362e6397d57599a43bd1b24c0_hd.jpg" data-size="normal" data-rawwidth="632" data-rawheight="126" class="origin_image zh-lightbox-thumb" width="632" data-original="https://pic4.zhimg.com/v2-bf5b6cb362e6397d57599a43bd1b24c0_r.jpg">

OK!已经成功启动服务
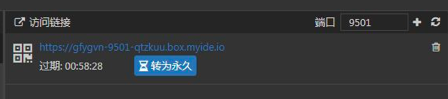
再来生成一个url,绑定swoole httpServer中的9501端口:
<img src="https://pic4.zhimg.com/50/v2-8c40f616787eca0968fac5a988c75727_hd.jpg" data-caption="" data-size="normal" data-rawwidth="574" data-rawheight="130" class="origin_image zh-lightbox-thumb" width="574" data-original="https://pic4.zhimg.com/v2-8c40f616787eca0968fac5a988c75727_r.jpg">

然后在浏览器中访问,就可以看到:
<img src="https://pic2.zhimg.com/50/v2-a283011cfb3643ef9d3da46e0c54811c_hd.jpg" data-size="normal" data-rawwidth="1764" data-rawheight="569" class="origin_image zh-lightbox-thumb" width="1764" data-original="https://pic2.zhimg.com/v2-a283011cfb3643ef9d3da46e0c54811c_r.

这是我在等待apt-get update的时候写的一个小模板
完美!
PS:可以看出,大约花了10分钟就完成了一个swoole练习项目的环境搭建+访问。在后面的几天,我一直坚持用CloudStudio去做这个项目,有些感受值得和题主分享一下:
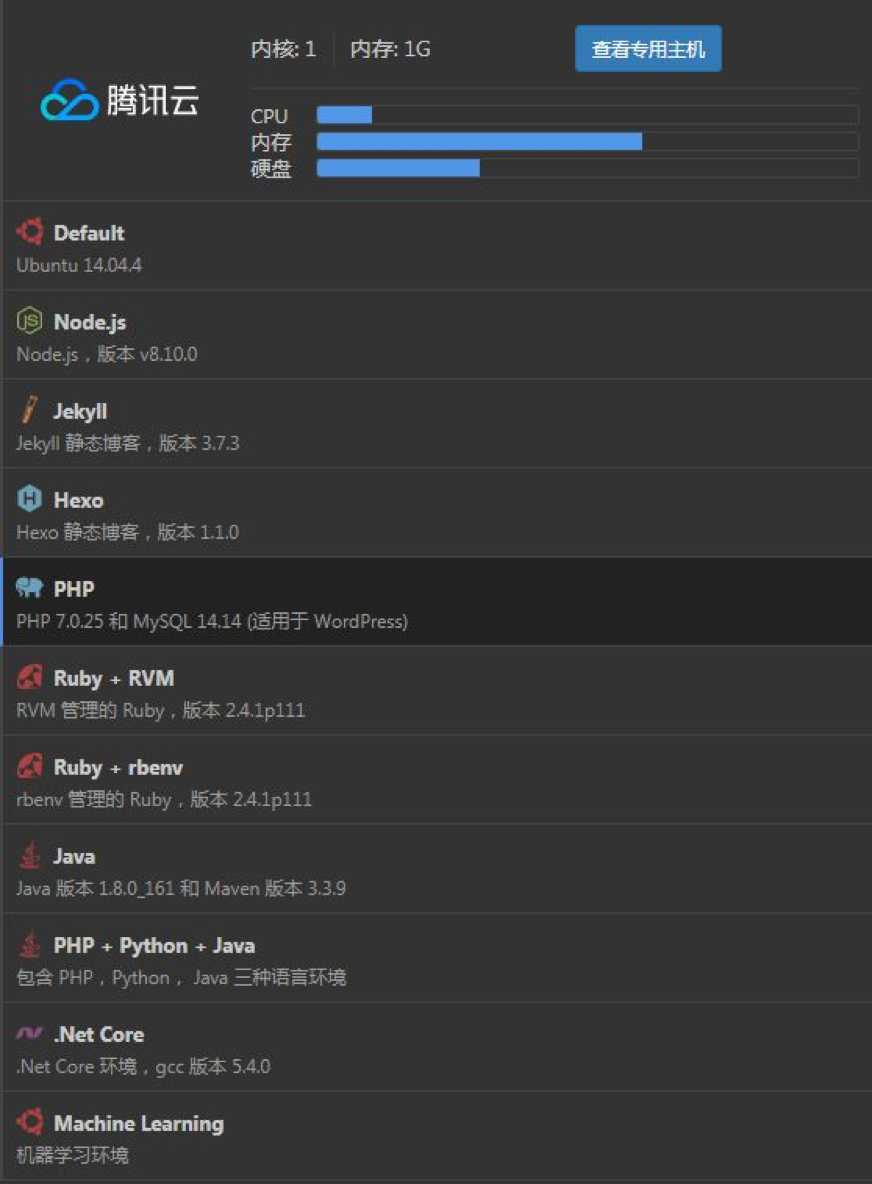
- CloudStudio为我们配置好了:Node.js、PHP、Ruby、Java、Python甚至是Machine Learning等开发环境,简单的点击选择即可来回切换,根据Coding网站上的介绍,CloudStudio的底层基于容器技术,从预热到切换可以做到秒级。我用的是30天免费云主机,即使是1核1G入门级配置基本是也能做到30秒不到切换开发环境。配置好的环境也可以保存和共享。这点大大提高了开发效率,降低了开发成本。同样是容器技术,你省去了配置docker环境,找docker库,docker操作等工作。
<img src="https://pic1.zhimg.com/50/v2-0629cdf2d455a06a072ed097c7350012_hd.jpg" data-size="normal" data-rawwidth="558" data-rawheight="758" class="origin_image zh-lightbox-thumb" width="558" data-original="https://pic1.zhimg.com/v2-0629cdf2d455a06a072ed097c7350012_r.jpg">

可供选择的环境还是很多的!
- 终端使用的是oh-my-zsh!那强大的配色、高亮、代码补全就不用我多说了吧,用过的同学都知道。号称shell中的极品!(既然是集成、就应该集成最好的)
<img src="https://pic1.zhimg.com/50/v2-3a9503a32c50aa2519ebc8ec54b54dfe_hd.jpg" data-caption="" data-size="normal" data-rawwidth="381" data-rawheight="89" class="content_image" width="381">

- 团队成员可以协作编辑。根据文档上的介绍:同一个文件可以同时被多人编辑,实时显示每个人的光标位置和修改内容,并且提供了一个IM功能,团队成员能够及时沟通。虽然还没人陪我体验这个功能,但不可否认这在一些项目热修复的场景中,能提供很大的用处。
<img src="https://pic2.zhimg.com/50/v2-61450cee86c07dd12c550c05b5ed234e_hd.jpg" data-size="normal" data-rawwidth="1030" data-rawheight="259" class="origin_image zh-lightbox-thumb" width="1030" data-original="https://pic2.zhimg.com/v2-61450cee86c07dd12c550c05b5ed234e_r.jpg">

图片来自CloudStudio文档
- CloudStudio提供了快速访问链接的功能,一键生成项目URL地址,这在项目演示和调试时真的很方便,省去了改hosts文件、端口映射等操作。
- git操作和导入coding项目就不用多说了,之前的WebIDE就有的功能。如果你是coding的老用户,相信也许玩得比我还遛。
- WebIDE功能反倒是我觉得整个CloudStudio最弱的一个功能,没有看到代码提示、补全的功能、也不能debug。作为IDE他仅仅能提供代码高亮显示。不过,毕竟是Beta版,在系统设置中,可以看到有“插件中心”的功能。因此,我感觉CloudStudio的WebIDE会走Atom、Sublime这样的轻量级文本编辑器+海量插件的风格,用户可以根据习惯来定制自己的IDE而且即使是在别人的电脑上也不用担心开发习惯的问题。他们的成功也预示着WebIDE的未来是光明的。相信coding在未来肯定会不短完善插件中心。
试想一下这样一个场景:如果你是一位实施,去客户现场演示产品。只需要拿上笔记本,登录CloudStudio,checkout到开发给你提供的演示分支,启动服务,生成url然后访问即可。客户大概看了一遍产品可能会说:“这个图片可以再大一点,再往左一点点点;这个色块颜色在深一点,大气一点”。换做以往你内心一定是一万头草泥马奔腾而过。但是现在没问题,让开发通过“协作开发”功能在公司直接编辑文件,修改到满意为止。客户有新需求或者是发现了bug?没问题,在coding上提任务给开发就好了、任务的描述要写清楚最好带点嘲讽。最后,你和客户花了一上午提了一堆任务给开发。出于报复,开发在你和客户喝茶吹牛逼的时候、花了一下午时间改好了这些任务(由于WebIDE不是很好用,开发是在本地IDE做好push上coding仓库的)。晚饭前你pull了最新的代码演示给客户看,客户一边瞪大眼睛感叹道:“哦!这么快又出个版了啊?”,一边被你们公司的效率深深折服。
总的来说,CloudStudio并不能代替本地化的IDE,也无法改变很多开发者的习惯以及他们对本地化IDE的依赖。但是正如Coding创始人说过:CloudStudio 强调的是 Cloud 而不是 IDE。他为我们提供了一个能够定制、共享、移植的开发环境,让我们无论在哪都不需要依赖其他的东西,只需要网络和浏览器就能快速开展工作。正如:轻薄的笔记本不一定能吃鸡、作图,功能远没有台式机强大,但他的便携性和继承性是台式机无法比拟的。无论是对企业还是个人,CloudStudio并非想替代任何东西、也并不是想改变你任何习惯,他只是给你多提供了一种选择去更有效率的完成你的工作。而作为开发者,我们更应该比普通人热衷于尝试新鲜的事物,先去体验再来发表自己的观点。至少腾讯云的合作,也代表了他们对CloudStudio未来的肯定。
以上纯属个人观点 + 脑洞,轻喷。
转载于:https://my.oschina.net/u/3839353/blog/1801857
如何评价腾讯云与 CODING 共同推出的云端编辑器 Cloud Studio?相关推荐
- 腾讯云携手朋迈推出“综合能源服务平台” 实现能源资源“智慧化”运营
近日,在广州举办的2018腾讯"云+未来"峰会期间,腾讯云携手朋迈能源科技.发布"能源物联平台",以及基于该平台的"综合能源服务平台".据悉 ...
- 【产业互联网周报】阿里云收购长亭科技;腾讯云收购CODING;华为发布2019年三季度经营业绩,销售收入6108亿人民币...
关注ITValue,看企业级最新鲜.最具价值报道! [产业互联网周报是由钛媒体TMTpost发布的特色产品,将整合本周最重要的企业级服务.云计算.大数据领域的前沿趋势.重磅政策及行研报告.] 产业互联 ...
- CODING 获腾讯云一亿元战略融资,让云资源触手可及
5 月 17 日,企业级研发管理平台 CODING 宣布完成 B+ 轮融资.本轮融资来自 CODING 的战略合作伙伴腾讯云,融资金额一亿元人民币,将用于国内首款云端工作站 Cloud Studio ...
- 随时随地编程!腾讯云 1 亿元战略投资企业级研发管理平台 CODING
北京时间 5 月 17 日,企业级研发管理平台 CODING 宣布完成 1 亿人民币的 B+ 轮投资,由腾讯云战略投资,CODING 方面称,融资将用于国内首款云端工作站 Cloud Studio 及 ...
- 腾云忆想科技和腾讯关系_独家 | 阿里云收购长亭科技后,腾讯云也完成了对CODING的收购...
"云计算基础设施领域的巨头之争." 作者:Stone Jin 编辑: tuya 出品:财经涂鸦( ID:caijingtuya) 据公司情报专家<财经涂鸦>消息,腾讯云 ...
- 云IDE:Coding的Cloud Studio
CODING是国内最早进行云IDE工具开发的公司之一,在2018年4月,腾讯云与CODING宣布达成战略合作,共同发布以腾讯云云服务器为基础的国内第一款完全基于云端的IDE工具:Cloud Studi ...
- 腾讯云开放DevOps敏捷开发套件,助开发者驶入开发快车道
更多腾讯海量技术文章,尽在腾讯云技术社区:https://cloud.tencent.com/community 开发者如何在云计算时代更好的提升开发效率?8月23日,在腾讯"云+未来&qu ...
- 胡泽锐:移动开发即服务——腾讯云移动开发平台技术分享
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 作者:胡泽锐,2010 年毕业加入腾讯,先后负责过QQ空间.网页应用.移动应用.移动游戏相关的工作,有着丰富的平台产品经验以及大前端开发经验 ...
- 腾讯云CDB的AI技术实践:CDBTune
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 作者:邢家树,高级工程师,目前就职于腾讯TEG基础架构部数据库团队.腾讯数据库技术团队维护MySQL内核分支TXSQL,100%兼容原生My ...
最新文章
- spwm逆变器双极性matlab教程,基于MATLAB/Simulink的SPWM逆变电源的建模与仿真
- 洛谷 1351 联合权值——树形dp
- java 获取400的错误信息_获取400错误的请求Spring RestTemplate POST
- 结构计算机分析,计算机系统结构 (三) CPU及其结构分析
- “一次编写,随处运行” Intel HTML5技术研讨会
- Android之基于BaseAdapter和SimpleAdapter的GridView
- spring boot使用logback实现多环境日志配置
- PHP与MySQL案例剖析_PHP与MySQL案例剖析
- python的图书管理项目教程_基于python图书馆管理系统设计实例详解
- js java 反射机制_java 类加载机制和反射机制
- 每个人都想成为架构师,那你知道架构师是什么吗?
- 基于微信小程序的毕业设计题目(25)php体育馆场地预约小程序(含开题报告、任务书、中期报告、答辩PPT、论文模板)
- luogu P4238 【模板】多项式乘法逆
- matlab生成的gif用ppt打开慢,【热文回顾】PPT太大,打开时太慢,编辑时卡顿,怎么办?...
- 谷歌浏览器的本地收藏夹在什么位置?
- Python实现json数据清洗、json数据去重、json数据统计
- verilog基础——always、initial
- 2018年最流行的5大开源项目
- 英语单词复习1(四级)
- 外卖点餐平台系统源码
