类支付宝微信密码输入框
代码地址如下:
http://www.demodashi.com/demo/13444.html
方框圆点密文,类支付宝微信密码输入框
一、目录结构图

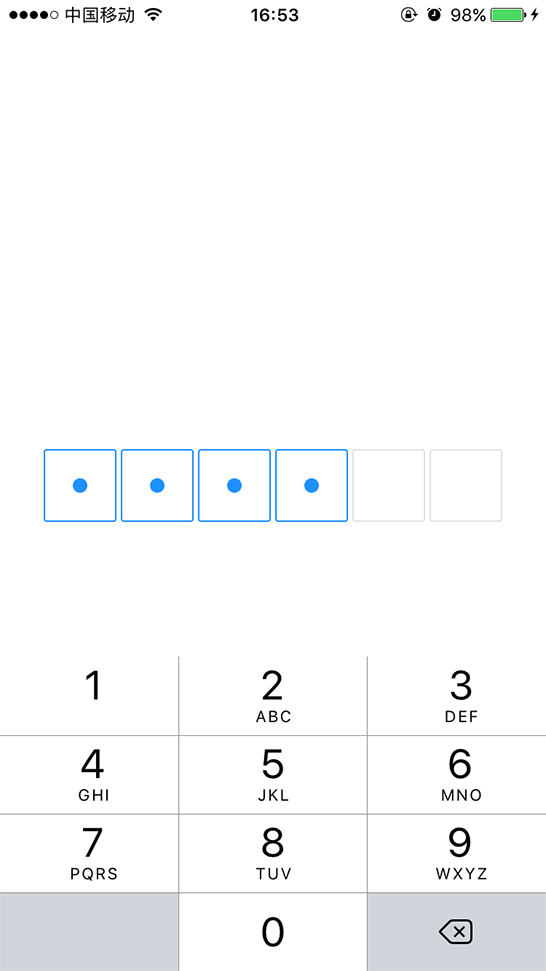
二、效果图
![效果图]

三、思路
创建一个UITextField,网上有的demo是用6个textfield,其实一个就够! 然后用view 添加边框 这样我们看到的就是一个有6个等同输入框的视图.
创建圆点可以通过创建一个UIView,通过设置圆角使其成为一个圆了,然后让其frame 显示在边框view的中间就可以了.
当点击输入时候使用shouldChangeCharactersInRange 方法来用来输入的 textfield 做处理, 默认初始化完毕就成为第一响应者。在此代理方法中处理一下键盘回调和字数限制.
当密码的长度达到需要的长度时,关闭第一响应者. 通过代理来传递 password 的值.
提供一个外部清空password的方法
其实主要原理就是一种类似视觉欺骗的做法,底部一个看不到的textfield,然后在上边排列N个view,当有输入的时候根据输入的字数,来给view添加边框颜色,和显示中间圆点。
使用方法:
SWPasswordView *pwdinputbox = [[SWPasswordView alloc]initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width - 60, 50)];pwdinputbox.center = self.view.center;pwdinputbox.delegate = self;[self.view addSubview:pwdinputbox];
遵循代理 **SWPasswordViewDelegate ** 并实现方法,输入完毕回调输入字符
- (void)inputDoneWithReslutText:(NSString *)text{NSLog(@"输入的字符是:%@",text);
}
四、实现原理
- 采用一个textfield,文字为白色,背景为白色,光标为白色
_textField = [[UITextField alloc] initWithFrame:CGRectMake(0, 0, self.frame.size.width, K_Field_Height)];_textField.backgroundColor = [UIColor clearColor];//输入的文字颜色为白色_textField.textColor = [UIColor whiteColor];//输入框光标的颜色为白色_textField.tintColor = [UIColor whiteColor];_textField.delegate = self;_textField.autocapitalizationType = UITextAutocapitalizationTypeNone;_textField.keyboardType = UIKeyboardTypeNumberPad;_textField.layer.borderColor = [[UIColor whiteColor] CGColor];_textField.layer.borderWidth = 1;[_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged];
- 初始化边框view和圆点view
for (int i = 0; i < kDotCount; i++) {UIView *lineView = [[UIView alloc] initWithFrame:CGRectMake(i*(width+margin),0,width,K_Field_Height)];lineView.backgroundColor = [UIColor whiteColor];lineView.layer.cornerRadius = 2.0f;lineView.layer.borderColor = [UIColor colorWithRed:225/255.0 green:225/255.0 blue:225/255.0 alpha:1].CGColor;lineView.layer.borderWidth = 1.f;[self addSubview:lineView];[self.bottomArray addObject:lineView];UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(showTextField)];[lineView addGestureRecognizer:tap];UIView *dotView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, kDotSize.width, kDotSize.height)];dotView.center = lineView.center;dotView.backgroundColor = [UIColor colorWithRed:30/255.0 green:144/255.0 blue:255/255.0 alpha:1];dotView.layer.cornerRadius = kDotSize.width / 2.0f;dotView.clipsToBounds = YES;dotView.hidden = YES; //先隐藏[self addSubview:dotView];//把创建的黑色点加入到数组中[self.dotArray addObject:dotView];}
- 在输入的代理中动态显示和隐藏
* 重置显示的点*/
- (void)textFieldDidChange:(UITextField *)textField
{NSLog(@"%@", textField.text);for (UIView *dotView in self.dotArray) {dotView.hidden = YES;}for (UIView *lineView in self.bottomArray) {lineView.layer.borderColor = [UIColor colorWithRed:225/255.0 green:225/255.0 blue:225/255.0 alpha:1].CGColor;}for (int i = 0; i < textField.text.length; i++) {((UIView *)[self.dotArray objectAtIndex:i]).hidden = NO;((UIView *)[self.bottomArray objectAtIndex:i]).layer.borderColor = [UIColor colorWithRed:30/255.0 green:144/255.0 blue:255/255.0 alpha:1].CGColor;}if (textField.text.length == kDotCount) {NSLog(@"输入完毕");[textField resignFirstResponder];if ([self.delegate respondsToSelector:@selector(inputDoneWithReslutText:)]) {[self.delegate inputDoneWithReslutText:self.textField.text];}}
}
```类支付宝微信密码输入框> 代码地址如下:<br>http://www.demodashi.com/demo/13444.html> 注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
类支付宝微信密码输入框相关推荐
- Android 验证码和密码输入框,能自定义输入框个数和样式(连体,下划线和方形框) 类似微信支付宝的密码输入框等
MNPasswordEditText 项目地址:maning0303/MNPasswordEditText 简介: Android 验证码和密码输入框,能自定义输入框个数和样式(连体,下划线和方形框 ...
- 仿支付宝/微信的password输入框效果GridPasswordView解析
仿支付宝/微信的password输入框效果GridPasswordView解析,把一些设置和一些关键的地方列了出来,方便大家使用,可能能够省一部分的时间,也算是自己的积累吧. 1.password框能 ...
- 移动支付--银联,支付宝,微信(android)
在这个移动互联网快速发展的时代,手机已经成为人们生活或者出行之中必不可少的设备了,如今非常多城市的商户都能够採用支付宝,微信支付了.人们出门仅仅须要随身携带带手机.不用带大量现金就能够放心购物了.如今 ...
- PHP开发支付宝微信个人免签支付接口实例
2019独角兽企业重金招聘Python工程师标准>>> 这是一个PHP开发支付宝微信个人免签支付接口实例,支付宝微信即时到帐接口,使用原生支付宝即时到帐接口修改而来,即可实现多接口收 ...
- iOS 推送语音播报(类似支付宝微信的收款提醒)
项目需求: 近期项目有个需求,实现类似支付宝微信收款后的语音播报如:支付宝到账xx元.要求是APP在前台运行.锁屏.杀死进程后都会有语音播报. 预想方案: 1.通过UIBackgroundTaskId ...
- 手把手教你手机丢失后支付宝微信里的处理方法
国庆小长假近在眼前,制定好的出游计划马上就能实现,想必大家的心情一定很激动吧.作为一个"没有手机会死星"人,手机对于出游来说太重要了,不然怎么在朋友圈晒九宫格自拍呢.想象一下十一期 ...
- PHP支付宝微信个人免签即时到帐接口开发实例
PHP支付宝微信个人免签即时到帐接口开发实例,使用原生支付宝即时到帐接口修改而来,即可实现多接口收款功能,开发只需要按照支付宝即时到帐接口开发即可,减少开发难度 需要修改的文件:notify_url. ...
- JavaWEB后端支付银联,支付宝,微信对接
注:本文来源于:< JavaWEB后端支付银联,支付宝,微信对接 > JavaWEB后端支付银联,支付宝,微信对接 标签(空格分隔): java 项目概述 最近项目需要后端打通支付,所 ...
- html输入支付密码样式,基于JS实现类似支付宝支付密码输入框
基于JS实现类似支付宝支付密码输入框 2019-01-06 编程之家 https://www.jb51.cc 编程之家收集整理的这篇文章主要介绍了基于JS实现类似支付宝支付密码输入框,编程之家小编觉得 ...
最新文章
- 浙江大学数学专业考研试题参考解答
- 代码分析 公用类库
- Lecture Halls
- boost::sort模块实现支持不同分布的随机数生成器的测试程序
- HDU4417 Super Mario 主席树
- Python【02】【基础部分】- B
- -[ASIDataCompressor compressBytes:length:error:shouldFinish:] in ASIDataCompressor.o
- [渝粤教育] 中国地质大学 微积分(二) 复习题 (2)
- 7月11日自助装机配置专家点评
- kindle paper white部分优化
- dw01均衡电路_DW01内部原理图
- 100个精选Python实战项目案例,送给缺乏练手经验的你
- matlab机器人工具箱 欧拉角,Matlab机器人工具箱(一)
- [Unity]Mac调用SVN更新
- HTML学习笔记--超链接
- 刚做测试工作一年的时候,我是怎样的?
- outlook服务器恢复用户邮件,如何恢复Outlook中永久删除的电子邮件
- 问道量化投资用matlab来敲门 pdf,问道量化投资-用MATLAB来敲门
- python 修改json文件内容
- 【技术新趋势】合合信息:文本纠错提升OCR任务准确率的方法
