零元学Expression Blend 4 ndash; Chapter 20 以实作案例学习Childwindow
本章将教大家如何运用Blend 4内建的假视窗原件-「ChildWindow」
ChildWindow常常运用在使用者登入、特殊警告或是其他强调式的需求功能
?
本章将教大家如何运用Blend 4内建的假视窗-「ChildWindow」
ChildWindow常常运用在使用者登入、特殊警告或是其他强调式的需求功能
?
就是要让不会的新手都看的懂!
?
最近公司需要我做一个可以让客户点击後看完资料再关闭的网页功能
完成後,我就顺便把教学也写上
(为了利益回避,以及日後不必要的麻烦,本章范例已经简化了很多东西,只留下与相关的图片及功能)
?
<假视窗-ChildWindow>
而为什麽说它是假视窗呢?
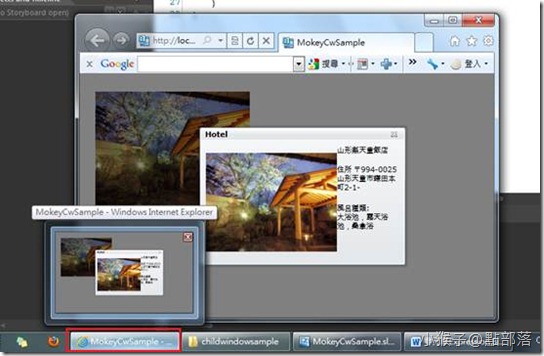
以网页为例,点击出现ChildWindow後,你的工作列并不会出现视窗钮
可以看到,在工作列上还是只有一个IE视窗

?
而且它只能存在於Sliverlight的范围内:
以Iframe的方式嵌入网页内的Sliverlight为例,ChildWindow并不能移动超过Sliverlight的范围
?
?
?
01
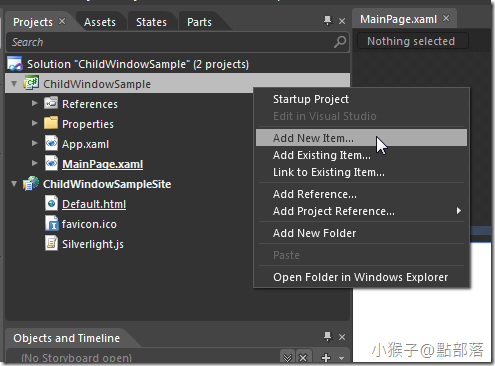
首先,我们来建立一个新的项目

?
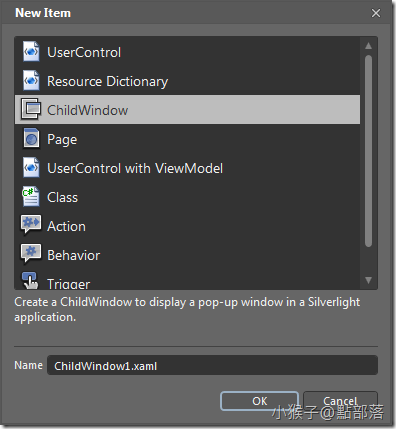
选择ChildWindow

?
如何建立新的项目,先前的教学已经有介绍噜!(复习请点)
?
02
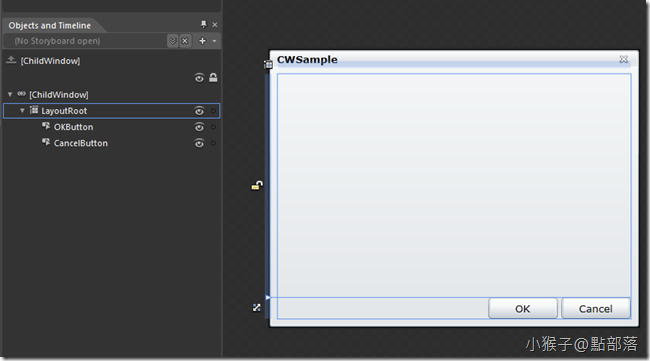
可以看到在ChildWindow直接内建一个关闭和两个Button控制项

(因为本范例不需要Button,所以我把它删掉)
?
在ChildWindow的Properties->Common Properties->Title可以更改想要显示的名字

?
03
调整成适当大小後,我们要来制作内容
为了要放入图片及文字叙述,需要切版面,请运用在Gird章节学到的版面配置来切版面

?
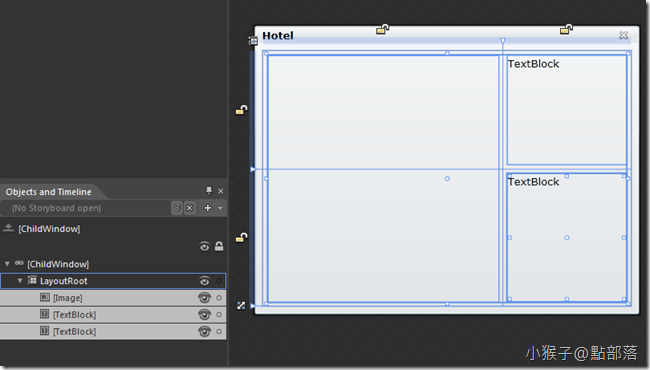
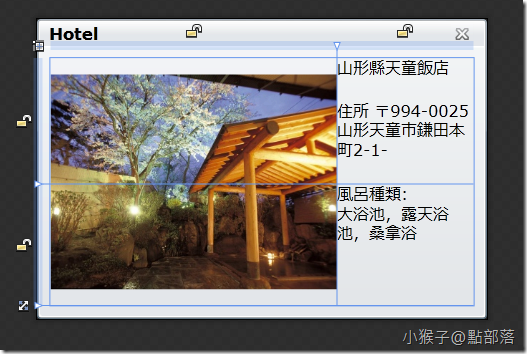
切好以後放入Image与TextBlock,大小设定为Auto、Margin各为5
应该会像下图

?

?
04
第一阶段初步完成了,我们来看看Xaml
1: <sdk:ChildWindow xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
2: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
3: xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
4: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6: mc:Ignorable="d" x:Class="MokeyCwSample.ImageChildWindow"
7: Title="Hotel"
8: Width="300" Height="200" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
?
我们复制最重要的x:Class="MokeyCwSample.ImageChildWindow"内的ImageChildWindow(就是你为ChildWindow命名的档名),等等要使用
?
接着,回到MainPage.Xaml
一样先放入一个物件(范例放置的是一张图片)
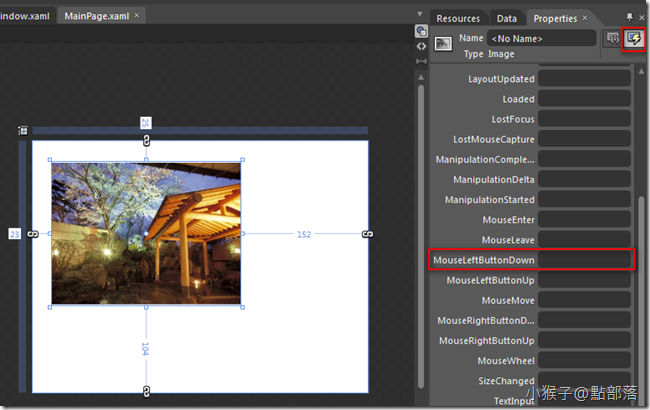
在选取Image的状态下,点选Prpperties->Event会出现一长串的事件状态

?
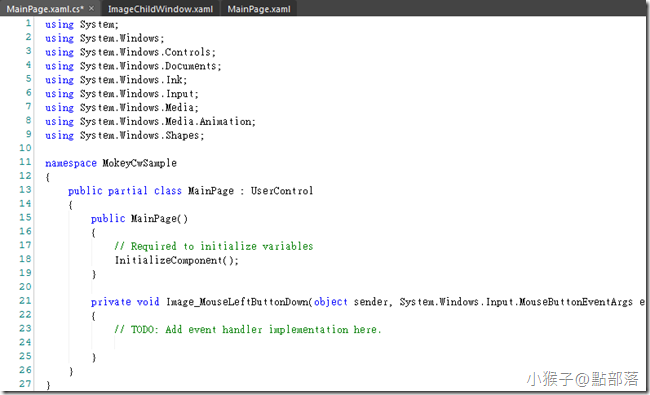
在事件状态MouseLeftButtonDown的输入栏点两下->进入MainPage.cs

?
如果你是纯视觉设计人员到.cs请不要害怕,我们只要加入短短的两行就大功告成了!
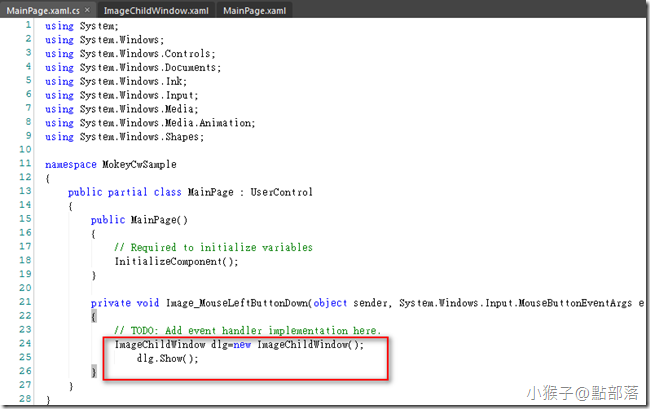
请在下列位置

?
打上这两行
ImageChildWindow dlg=new ImageChildWindow();
dlg.Show();
?
只要把ImageChildWindow改成你自己命名的ChildWndow档名就大功告成啦~
?
至於这边程式怎麽来的,就不多作介绍噜!
(小猴子是设计起手的,如果想看更深入的程式教学,请看Ouch@点部落,也有影片教学唷!)
?
按下F5,来看看你的成果~
?
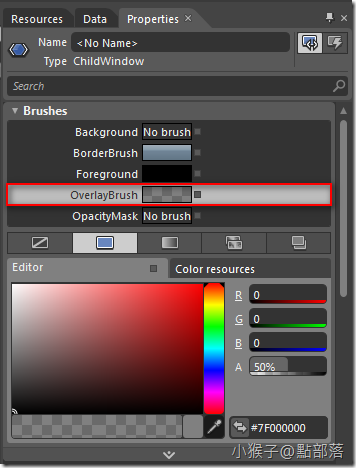
小秘诀:
你可以在点选ChildWindow状态下使用Prpperties->Brush->OverlayBrush
调整ChildWindow开启时背景遮盖的颜色喔!

?
?
?
?
?
附上范例专案:
?
?
本篇的教学就到此。
?
?
?
?
(若有任何错误的地方,请各位前辈或同好能不吝指教,小女子都会虚心接受;若是你喜欢我的教学,请给我点鼓励,谢谢。)
?
?
?
一步一步迈向HIE之路
喜欢我文章请推我一下或给我个回应,你的鼓励会给我无限的动力喔!
若是您有其他问题或是特别需要,请在文章回应处留言,我会尽快回覆您
零元学Expression Blend 4 ndash; Chapter 20 以实作案例学习Childwindow相关推荐
- 零元学Expression Blend 4 ndash; Chapter 21 以实作案例学习MouseDragElementBehavior
原文:零元学Expression Blend 4 – Chapter 21 以实作案例学习MouseDragElementBehavior 本章将教大家如何运用Blend 4内建的行为注入元件「Mou ...
- 零元学Expression Blend 4 - Chapter 40 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(上)...
零元学Expression Blend 4 - Chapter 40 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(上) 原文:零元学Expression Blend 4 - ...
- 零元学Expression Blend 4 - Chapter 36 来玩捉迷藏吧!!!看看ScrollBar的Disabled与Hidden之差异...
原文:零元学Expression Blend 4 - Chapter 36 来玩捉迷藏吧!!!看看ScrollBar的Disabled与Hidden之差异 本次要针对Disabled以及Hidden作 ...
- 零元学Expression Blend 4 - Chapter 1 缘起
原文:零元学Expression Blend 4 - Chapter 1 缘起 本来都使用Adobe相关工具从事设计工作的我,因缘际会下,接触到了Expression Blend 4,让我完全的对微软 ...
- 零元学Expression Blend 4 - Chapter 38 看如何使用Clip修出想要的完美曲线(下)
原文:零元学Expression Blend 4 - Chapter 38 看如何使用Clip修出想要的完美曲线(下) 你可以把Clip想成是一个遮罩,运用遮罩达到我们想要的效果 所以在这里我们把文字 ...
- 零元学Expression Blend 4 - Chapter 25 以Text相关功能就能简单做出具有设计感的登入画面...
原文:零元学Expression Blend 4 - Chapter 25 以Text相关功能就能简单做出具有设计感的登入画面 本章将交大家如何运用Blend 4 内的Text相关功能做出有设计感的登 ...
- 零元学Expression Blend 4 - Chapter 4元件重复运用的观念
零元学Expression Blend 4 - Chapter 4元件重复运用的观念 原文:零元学Expression Blend 4 - Chapter 4元件重复运用的观念 本章将教大家Blend ...
- 零元学Expression Blend 4 - Chapter 3 熟悉操作第一步(制作一个猴子脸)
原文:零元学Expression Blend 4 - Chapter 3 熟悉操作第一步(制作一个猴子脸) 本篇内容会教你如何使用笔刷.钢笔.渐层以及透明度的调整,还有如何转化图层和路径,最重要的是要 ...
- 零元学Expression Blend 4 - Chapter 7 什麽?影片不再是印象中的方框框!!!看Blend 4如何把影片镶入字里...
零元学Expression Blend 4 - Chapter 7 什麽?影片不再是印象中的方框框!!!看Blend 4如何把影片镶入字里 原文:零元学Expression Blend 4 - Cha ...
最新文章
- 替换WCF默认序列化方式
- 推荐 6 个好用到爆的 Pycharm 插件
- 居然有老板禁止员工热饭:要么吃冷的,要么找人送...
- python画数学曲线_python学习笔记28:画函数曲线图
- Opencv载入图片并显示的问题
- Java 多线程 yield方法
- C++::探索对象模型
- 交付铁三角的故事之兵戎相见
- android全局计时_Android定时器AlarmManager
- 苹果宣布将把语音助手Siri整合到Apple Music服务中
- java集合转labelpoint_java – 向Spark ML LabeldPoint添加自定义字段
- [Linux] Linux命令之pstree - 以树状图显示进程间的关系
- MIT操作系统神课 - 6.828
- ad16怎么画弧线_ad16怎么画弧线_板绘是什么?怎么用?
- PowerShell、CMD 和 Windows Terminal 的美化配置方法
- LInux usb mouse(鼠标)驱动分析
- JS根据城市名称获取所在省份
- 秀米编辑器详细使用教程
- 杂谈:WiFi包和buffer
- WiFi模块硬件兼容封装尺寸三:LGA-44/12*12mm
热门文章
- 矩阵快速幂详解--用矩阵幂解决的多种问题
- Python实例14:将彩色图片变成手绘铅笔图片
- 十分钟计算机说课稿,10分钟说课稿课件.ppt
- 《威海市国土资源网上交易系统——WCF》项目研发阶段性总结
- 用DIV+CSS技术设计的个人电影网站(web前端网页制作课作业)电影网页介绍8页 带报告3900字
- verilog实现分频器总结
- 源码编译mysql报错解决
- 头像动漫化——微信小程序+Flask后端调用AnimeGanV2
- 计算机组成原理(五)中央处理器
- 2021年全球干细胞收入大约2832.7百万美元,预计2028年达到5673.4百万美元,2022至2028期间,年复合增长率CAGR为11.3%
