单选按钮步骤流程向导 js_创建令人愉快的按钮的6个步骤
单选按钮步骤流程向导 js
There is no modern interactive UI without buttons. They are an fundamental part of every digital solution. Learn how to improve the style of your buttons and delight users with perfect style.
没有按钮,就没有现代的交互式UI。 它们是每个数字解决方案的基本组成部分。 了解如何改善按钮的样式并以完美的样式使用户满意。
This is the next tutorial from the series of quick tips that enhances your design. Read the first part.
这是增强您的设计的一系列快速提示中的下一个教程。 阅读第一部分。
1.选择形状 (1. Choose a Shape)
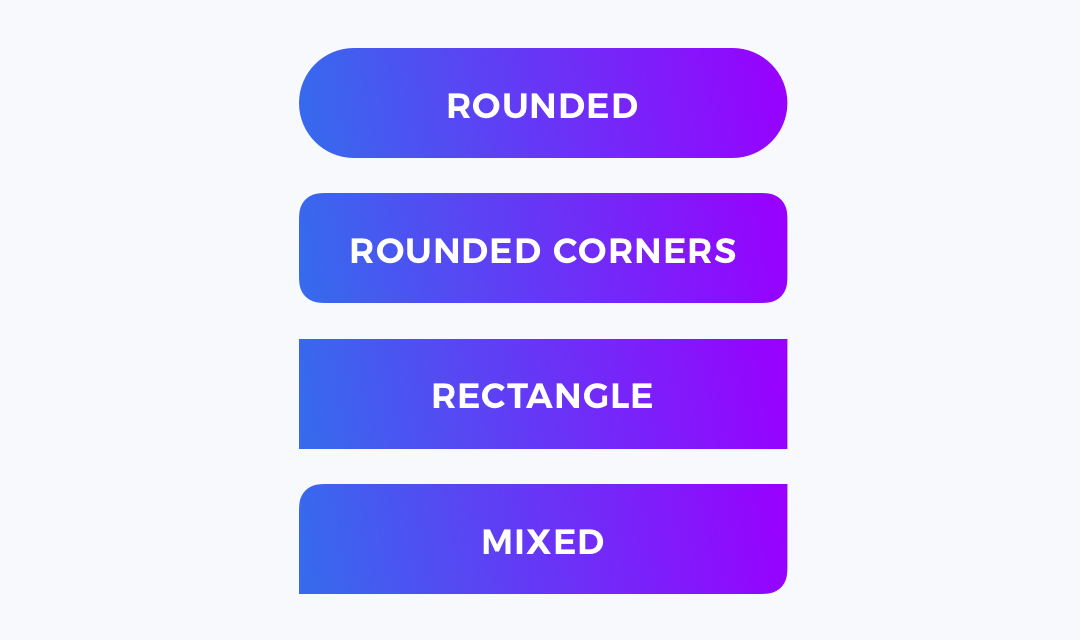
Buttons may be filled ones or just ghost buttons with stroke, but choosing the shape is the first step to create a better button. This may be a sharp rectangle or rounded one. It may be circular or mixed with some fancy unique shape.
按钮可以是实心按钮,也可以是带有笔触的幻影按钮,但是选择形状是创建更好按钮的第一步。 这可以是一个尖锐的矩形或圆形的。 它可以是圆形的,也可以与某些独特的形状混合。
It is important to establish one that will fit to the project style.
建立一个适合项目风格的项目很重要。

2.选择一种颜色 (2. Pick a Color)
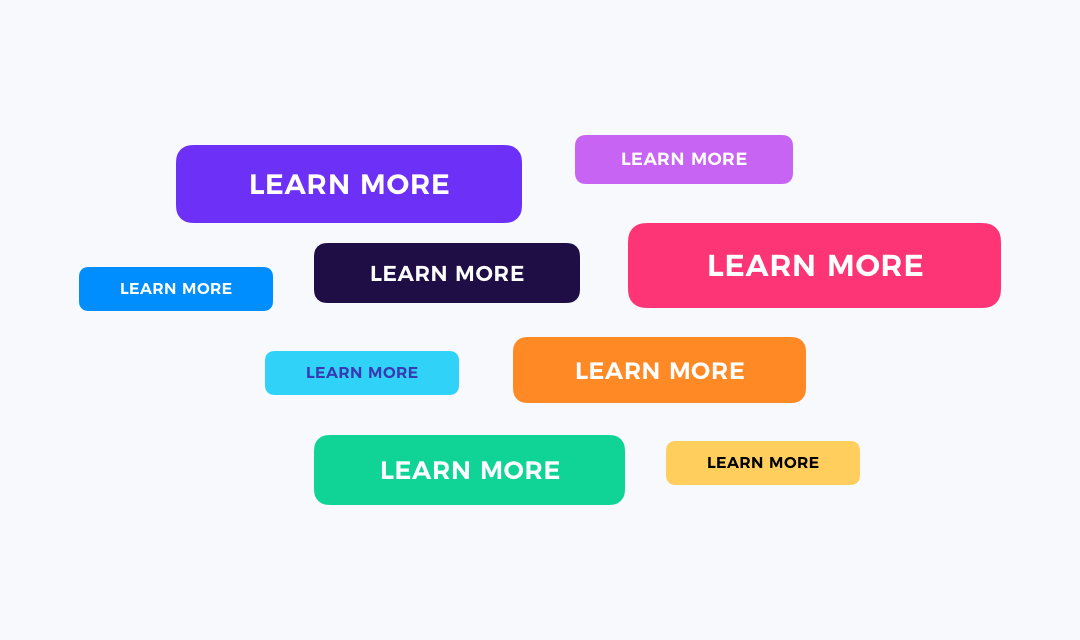
Often main buttons get the Primary color of a brand. However, remember that buttons have to indicate their purpose, so choosing the color may depend on the context.
通常,主按钮会获得品牌的原色。 但是,请记住,按钮必须指明其用途,因此选择颜色可能取决于上下文。
Always perform small research with users if you have any doubts on picking the right tone.
如果您对选择正确的音色有任何疑问,请务必与用户进行小型研究。

3.应用生动的渐变 (3. Apply Vivid Gradient)
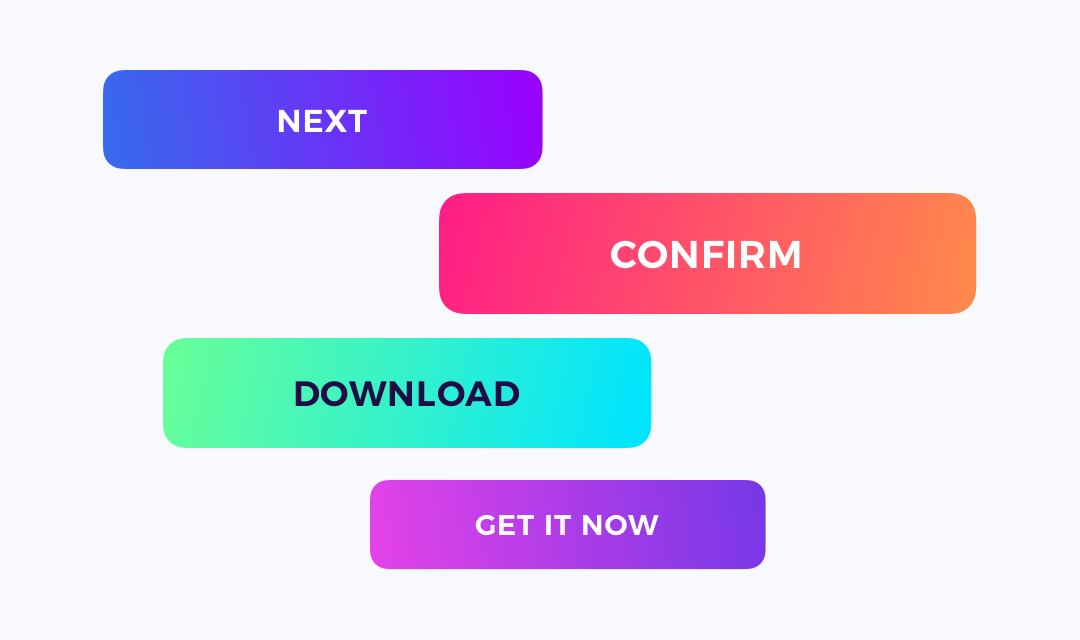
If the project brand allows that, consider applying a nice looking gradient. Thanks to this, the buttons look very modern. Gradients make buttons pop!
如果项目品牌允许,请考虑应用美观的渐变。 因此,按钮看起来非常现代。 渐变使按钮弹出!

4.添加有吸引力的阴影 (4. Add Attractive Shadow)
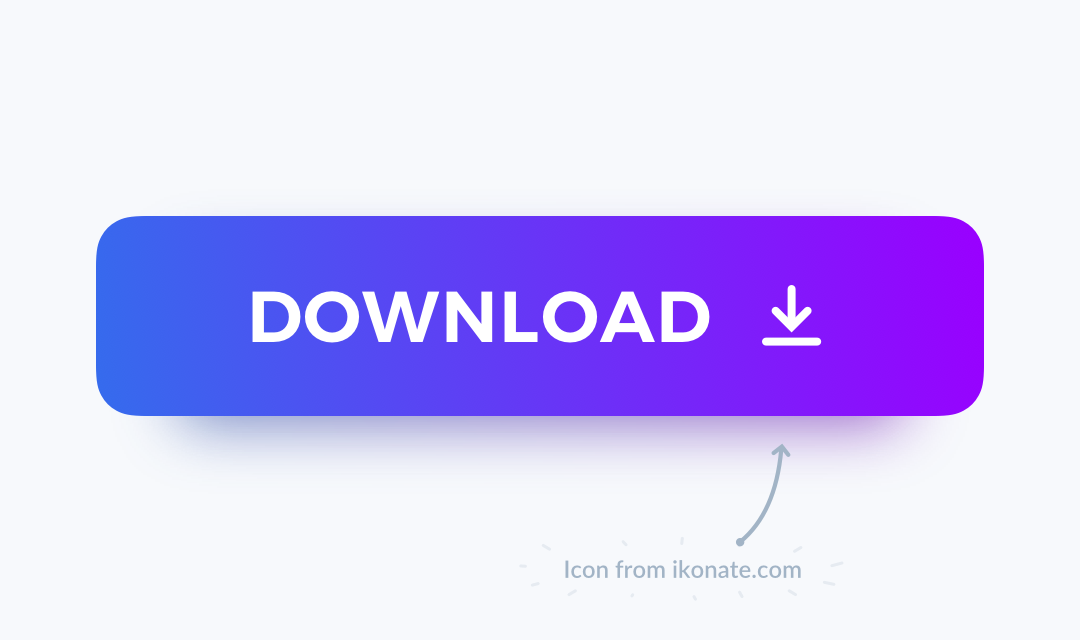
Shadows always guarantee better affordance. Thanks to them, every UI element feels more natural as an interactive object. To learn about creating perfect shadows in UI Design read the tutorial.
阴影总是保证更好的承受能力。 多亏了他们,每个UI元素都可以作为交互式对象而变得更加自然。 要了解有关在UI Design中创建完美阴影的信息, 请阅读本教程 。

5.包含有意义的图标 (5. Include Meaningful Icon)
While icons are optional, they help to recognize the action which is performed by a button. Think how many times simple “x” or “+” was the fastest way to recognize button’s purpose.
图标是可选的,但它们有助于识别按钮执行的操作。 想想简单的“ x”或“ +”是识别按钮用途的最快方法的次数。
Always use simple symbols. The label nearby the icon is a must so users will be able to confirm their assumptions.
始终使用简单的符号。 图标附近的标签是必须的,因此用户将能够确认他们的假设。

6.应用动作 (6. Apply Motion)
Add hover and press states to the button and animate it. The user’s mind demands immediate feedback on the action they performed. Playful motion design may create moments of delight.
将鼠标悬停并在按钮上按状态,然后对其进行动画处理。 用户的思想要求立即反馈他们执行的操作。 有趣的动作设计可能会带来欢乐。

那是所有人! (That’s all folks!)
This 6 quick and easy to apply steps will move the style of your buttons to the next level. When you apply the simple tricks, repeat and adjust them to your projects, you will notice how the quality of your work enhances.
这6个快速简便的步骤将使您的按钮样式更上一层楼。 当您应用简单的技巧,重复并调整它们到您的项目时,您会注意到工作质量如何提高。
If you found the tutorial useful, share it to let your friends know how to make their UI better! Feel free to
单选按钮步骤流程向导 js_创建令人愉快的按钮的6个步骤相关推荐
- 全流程解读:建立销售和营销模型的 9 个步骤
我们先来看看构建销售和营销增长模型的一系列步骤: 1. 确定你的目标用户 2. 绘制用户购买流程图 3. 在用户购买流程图中添加促进用户转化的步骤 4. 绘制加速潜在客户转化的操作图 ...
- 令人愉快的 Nuxt3 教程 (二): 快速轻松地搭建博客
令人愉快的 Nuxt3 教程 (二): 快速轻松地搭建博客 继 令人愉快的 Nuxt3 教程 (一): 应用的创建与配置 后,我们已经成功的创建了一个 Nuxt3 应用,同时已经添加了大量的开发配置. ...
- 百度站长“快速收录”获取方法分享步骤流程
百度站长有个"快速收录"想必大家都了解过吧?问题是很多小伙伴都不知道怎么获取这个权限.下面小编会分享一些干货给大家,有能力的小伙伴可以尝试一下哟! 百度快速收录权限要求如下: 1. ...
- 优购商城项目 详细步骤流程
优购商城项目 详细步骤流程 一.准备的工作 1.文档 写项目之前必须要有接口文档 准备工作接口文档是必不可少的 参考文档我们还可以参考 小程序的开发文档.阿里巴巴字体 iconfont .mdn- 2 ...
- Elasticsearch基础3——密钥库工具、证书生成工具及四种生成模式、https请求步骤流程
文章目录 一.密钥库工具(elasticsearch-keystore) 1.1 列出密钥库里的设置 1.2 查看密钥库密码 1.3 设置/改变秘钥库密码 1.4 添加字符串设置 1.5 添加文件设置 ...
- 创建空的vue项目,完整详细步骤
相信有很多初学者在创建vue项目时,还是记不清创建步骤,因此,我将自己创建vue项目的步骤流程进行整理分享,希望对大家有所帮助 1.创建项目:切换至安装目录,使用 vue create (项目名)命令 ...
- 蠎周刊418 ~Pandas DataFrame: 使处理数据令人愉快
原文: PyCoder's Weekly - Issue #418 200429 Zoom.Quiet(大妈) 用时 42 分钟 完成快译 200429 Zoom.Quiet(大妈) 用时 37 分钟 ...
- 【Android 插件化】Hook 插件化框架 ( Hook Activity 启动流程 | 主线程创建 Activity 实例之前使用插件 Activity 类替换占位的组件 )
Android 插件化系列文章目录 [Android 插件化]插件化简介 ( 组件化与插件化 ) [Android 插件化]插件化原理 ( JVM 内存数据 | 类加载流程 ) [Android 插件 ...
- AI:机器学习、深度学习在实际应用(工业应用)中的步骤流程框架、实际场景(案例)之详细攻略
AI:机器学习.深度学习在实际应用(工业应用)中的步骤流程框架.实际场景(案例)之详细攻略 目录 机器学习/深度学习场景实际应用 1.分类问题案例 2.回归问题案例 3.聚类问题案例 机器学习/深度学 ...
最新文章
- 基于AOA协议的android USB通信
- 第八章-数据类、结构
- Looping over the databases on a server
- JVM_java内存区域
- jQuery——入门(三)JQuery DOM操作(核心处理和文档处理)
- 流程图 3条泳道 决策_制定透明决策的三步流程
- C++安全方向openssl(一):1.2 Linux下编译openssl3.0并编写测试项目
- QRegExpValidator
- python和java选择哪个-Python和Java该如何选择?选哪个好?
- hzwap u.php_『THINKPHP』U 函数
- 02_javaSE面试题:单例设计模式
- allwinner 全志uboot git网址 及其他相关链接
- java 汉字排序_Java中文排序
- 集成运算放大器及其应用
- Linux(CentOS 7)服务器增加固态硬盘作为系统盘
- Android技术知识点:如何向 TextView 添加字体
- python爬虫:爬取链家深圳全部二手房的详细信息
- 码云webhook node版
- 如何去除word中的空行
- linux下怎么识别fioa卡,UNRAID使用NVIDIA显卡(直通篇)
