激发你的灵感:16个精美视差效果网页设计作品
对于视差滚动(Parallax Scrolling),关注网页设计的朋友都不会陌生。在网页设计中,视差滚动是一种很特别的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动形成 3D 运动效果,有很强的视觉冲击力。
前阵子视差被用来提供一个漂浮在屏幕周围的元素,有很多的网站使用这种效果,有点势不可挡的趋势。如今,“少即是多”的概念也被应用于视差效果中。下面你看到的16个网站案例是基于视差滚动技术实现的,一起欣赏。
- 30个立体动感的视差滚动效果网站作品
- 视差滚动在网页设计中应用的优秀案例
- 25个以全屏照片为背景的精美网页作品
- 20个与众不同的网页联系表单设计案例
- 20个模糊背景在网站中的经典应用案例
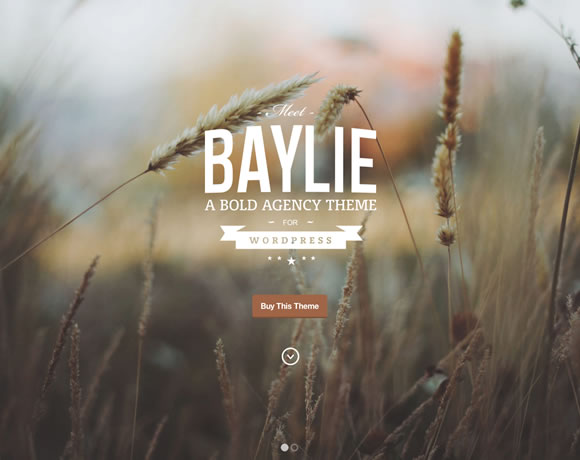
Baylie WordPress Theme

Broken Twill

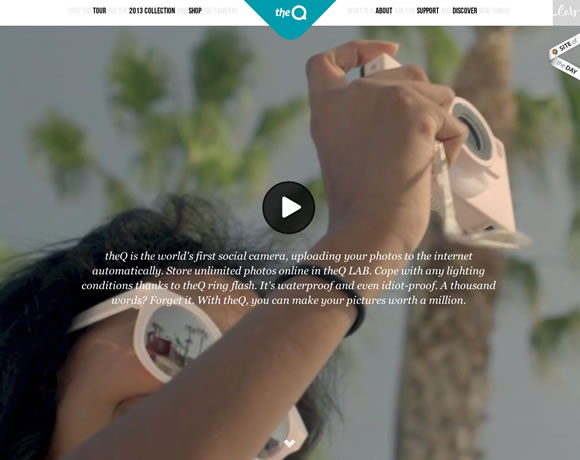
theQ camera

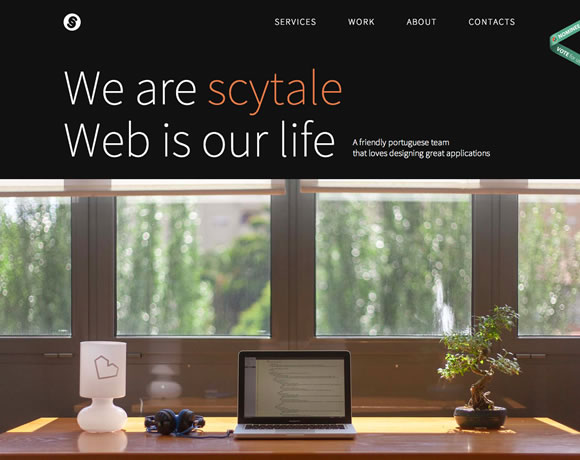
Scytale

Srgint

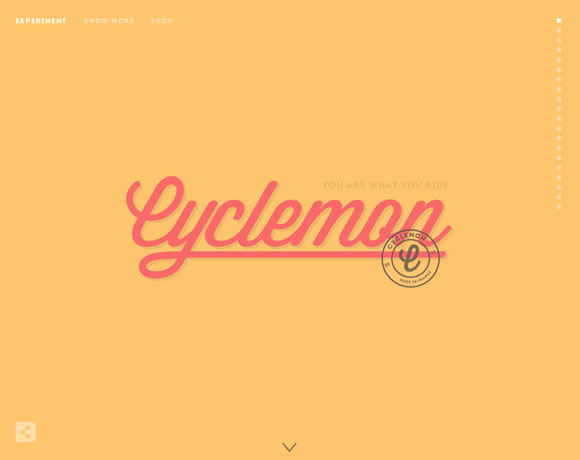
Cyclemon

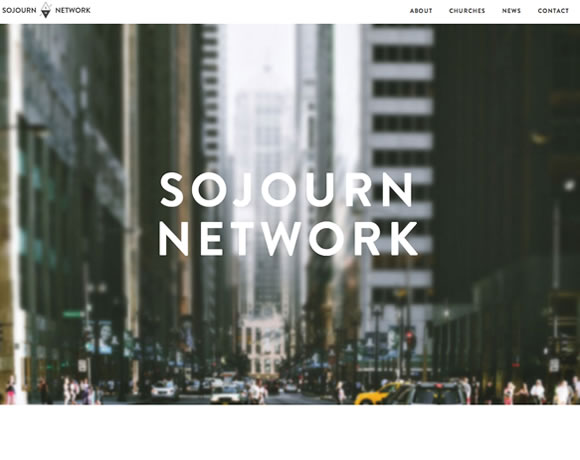
Sojourn Network

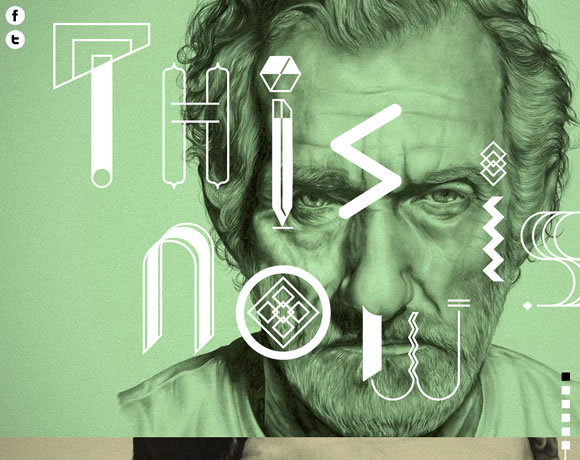
This is Now

l’unita

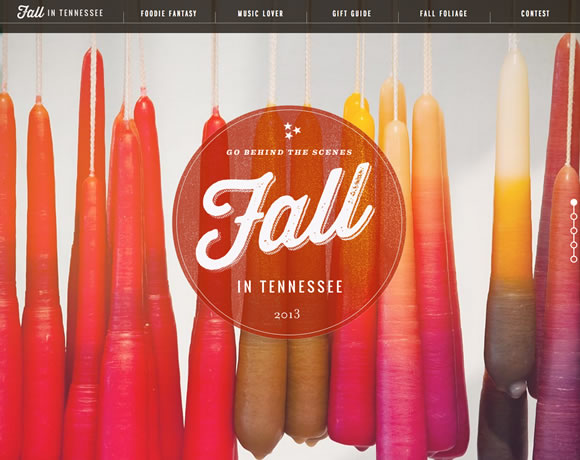
Fall in Tennessee

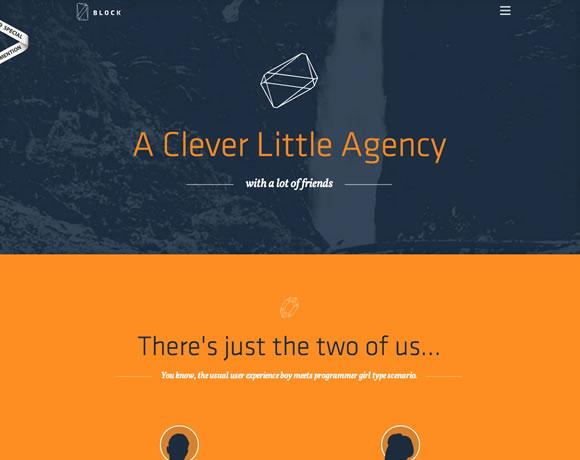
Made by Block

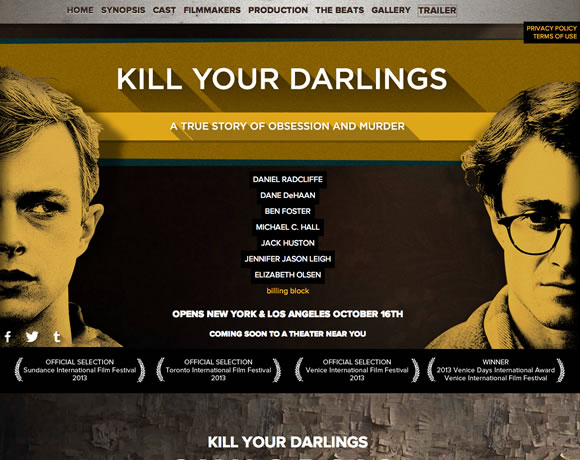
Kill your Darlings

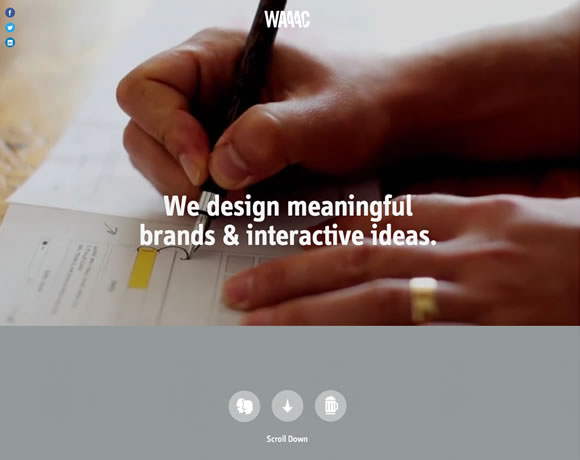
WAAAC

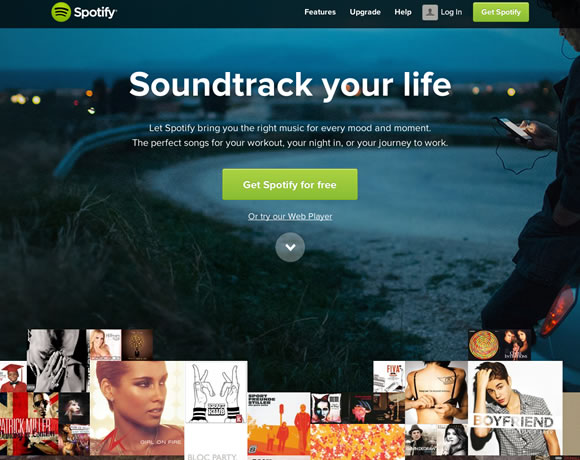
Spotify

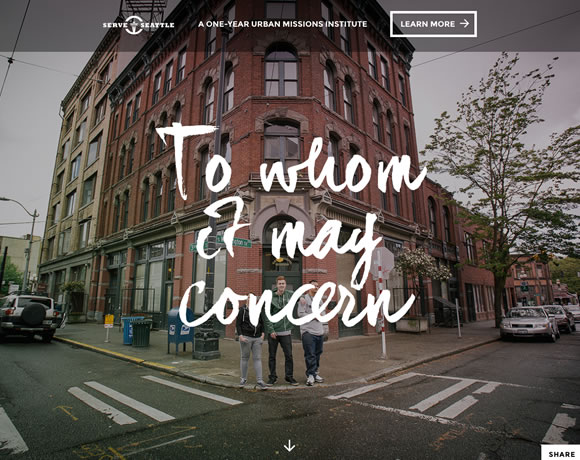
Serve Seattle

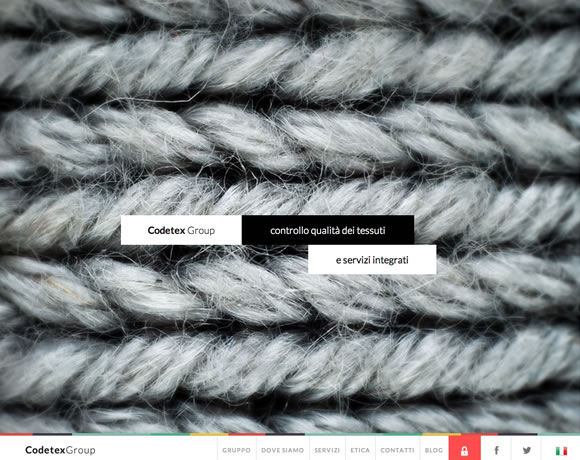
Codetex

Betty and Betty

- 30个让人兴奋的精美视差滚动效果网站
- 20个立体动感的精美视差滚动效果网站
- 35个立体动感的视差滚动效果网站作品
- 经典设计:25个应用视差滚动的单页网站
- 六款实现视差滚动效果的 jQuery 插件
英文来源:17 Inspiring Example of Parallax Scrolling Site
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
更多专业前端知识,请上 【猿2048】www.mk2048.com
激发你的灵感:16个精美视差效果网页设计作品相关推荐
- 75佳精美的 CSS 网页设计作品欣赏(系列一)
互联网高速发展中,每天都有成千上万的新网站诞生.最早的网站是没有样式的,后来引入了 CSS 用来格式化结构化的网页内容,用于精确的控制网页的布局和外观.然而因为浏览器兼容性问题,要使用 CSS 制作出 ...
- 60佳灵感来自大自然的网页设计作品欣赏
在网页设计中结合大自然风格的美丽元素已成为日益流行的趋势.虽然大部分这样的设计都是加入一些装饰性质的元素,如树木,花草,天空,云彩等等...也有一些Web设计师能完美的集成自然风景到他们的设计作品中. ...
- 分享36个收集精美网页设计作品的网站
想设计一个网站,苦思冥想半天也不知道设计成什么样好看,这时候特别想去一个汇集众多精美网页的网站上找找灵感.今天,本文就向大家分享36个收集精美网页设计作品的网站,相信你会喜欢的.如果你有收藏更好的网站 ...
- 收藏精美网页设计作品的200佳网站推荐(系列五)
这个系列将向大家分享寻找网页设计灵感的200佳网站.网页设计师们可通过这些网站收集的优秀网页设计作品来获取灵感,进而设计出更加时尚.更有创意的作品,网页设计师也可以把自己得意的作品提交到这些网站,分享 ...
- 灵感专题—2019年优秀APP界面设计作品赏析#5月
App界面设计对于设计师而言一直是盛久不衰的话题,尤其是如今越来越多的流量转移到了移动平台,使得更多的UI设计师涌入移动端领域,甚至出现了市场饱和的言论,对于从事移动端的UI设计师来讲,充满压力的同时 ...
- 灵感专题—2019年优秀网页设计作品赏析#4月
设计领域时时刻刻在发生着你我意想不到的变化.许多看似熟悉的设计趋势,于不同的设计师而言,经过灵活的创意设计也许就意味着不同的可能性.而这些可能性则来源于设计灵感的持续涌现.及时汲取设计灵感,是设计师们 ...
- 设计灵感|时尚潮流品牌如何通过网页设计呈现
随着社交网络的全球扩张,数据大爆炸正在改写营销规则.在大数据时代,整个营销系统的变量越来越多,各种新势力与传统媒介在系统中不断耗散与协同,日益剧增的繁杂性导致了整个系统的目标慢慢开始失焦,那些在传统营 ...
- 精美的国外扁平化网页设计作品
Who Wanna Very-Make Big Data Mornings Involvio Wistia LayerVault Oak Coloured Lines The Ecology Cent ...
- 灵感专题—2019年优秀电商网站设计作品赏析#5月
电商网站往往需要更精细的设计才能吸引用户转化和购买,一个优秀的电商网站既要保证产品展现的完整性,又要符合用户体验,再加上精美的UI设计那就更完美了,但同时对设计师的功力是很大的考验.以下26个电商网站 ...
最新文章
- 四人过桥问题c语言编程,SQL趣题:四人过桥的问题
- 不服来战!多伦多大学教授500美元挑战整个机器学习圈子
- Ember.js如何与后端服务交互?adapter、store、ember data关系揭秘
- python读取图片属性_[Python图像处理]三.获取图像属性及通道处理
- mysql中建立索引的原则_在SQL数据库中设定索引的原则是什么?(注意是设定不是创建)...
- android四个按钮平分,android 水平平分两个按钮
- Python:正则表达式
- 【Python CheckiO 题解】Correct Sentence
- Siri 自动拨打 911、Google 建筛查网站、IBM 测药物成分,国际抗疫在行动!
- node.js小工具--修改Xcode 'Create by'作者名称
- 【优化运行】基于matlab多目标粒子群算法求解冷热电联供综合能源系统运行优化问题【含Matlab源码 1747期】
- Linux入门之ext\ext2\ext3\ext4的介绍与区别
- 【Java面试题】利用5升和6升两个水桶得到3升水
- Python计算卡方值
- 8.用C/C++实现一个科学计算器———(超级详细完整,包含C/C++版本和Qt版本)
- Java调用有道翻译API包括APPID/密钥地址注册
- C/C++中的pi(pai)怎么打 【c语言】
- Snakemake报错Outputs of incorrect type
- SpringCloud之Eureka(微服务注册)
- 手把手教你做智能LED灯(一) 功能规划与设计方案
