作为前端应当了解的Web缓存知识
缓存优点
通常所说的Web缓存指的是可以自动保存常见http请求副本的http设备。对于前端开发者来说,浏览器充当了重要角色。除此外常见的还有各种各样的代理服务器也可以做缓存。当Web请求到达缓存时,缓存从本地副本中提取这个副本内容而不需要经过服务器。这带来了以下优点:
- 缓存减少了冗余的数据传输,节省流量
- 缓存缓解了带宽瓶颈问题。不需要更多的带宽就能更快加载页面
- 缓存缓解了瞬间拥塞,降低了对原始服务器的要求。
- 缓存降低了距离延时, 因为从较远的地方加载页面会更慢一些。
缓存种类
缓存可以是单个用户专用的,也可以是多个用户共享的。专用缓存被称为私有缓存,共享的缓存被称为公有缓存。
私有缓存
私有缓存只针对专有用户,所以不需要很大空间,廉价。Web浏览器中有内建的私有缓存——大多数浏览器都会将常用资源缓存在你的个人电脑的磁盘和内存中。如Chrome浏览器的缓存存放位置就在:C:\Users\Your_Account\AppData\Local\Google\Chrome\User Data\Default中的Cache文件夹和Media Cache文件夹。
公有缓存
公有缓存是特殊的共享代理服务器,被称为缓存代理服务器或代理缓存(反向代理的一种用途)。公有缓存会接受来自多个用户的访问,所以通过它能够更好的减少冗余流量。
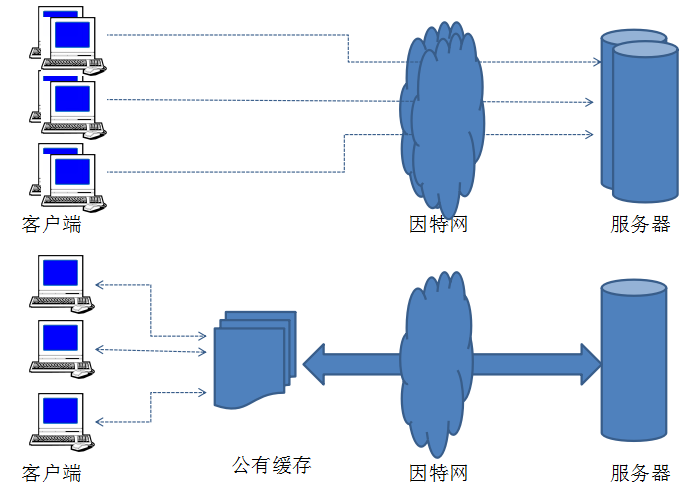
下图中每个客户端都会重复的向服务器访问一个资源(此时还不在私有缓存中),这样它会多次访问服务器,增加服务器压力。而使用共享的公有缓存时,缓存只需要从服务器取一次,以后不用再经过服务器,能够显著减轻服务器压力。

事实上在实际应用中通常采用层次化的公有缓存,基本思想是在靠近客户端的地方使用小型廉价缓存,而更高层次中,则逐步采用更大、功能更强的缓存在装载多用户共享的资源。
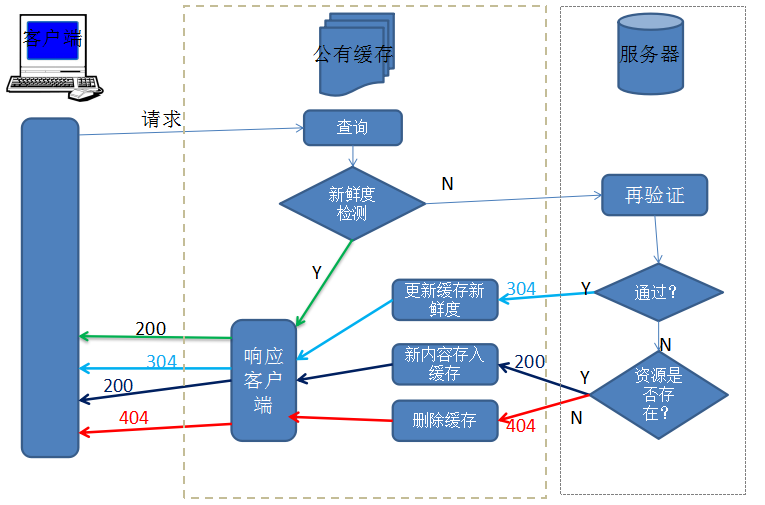
缓存处理流程

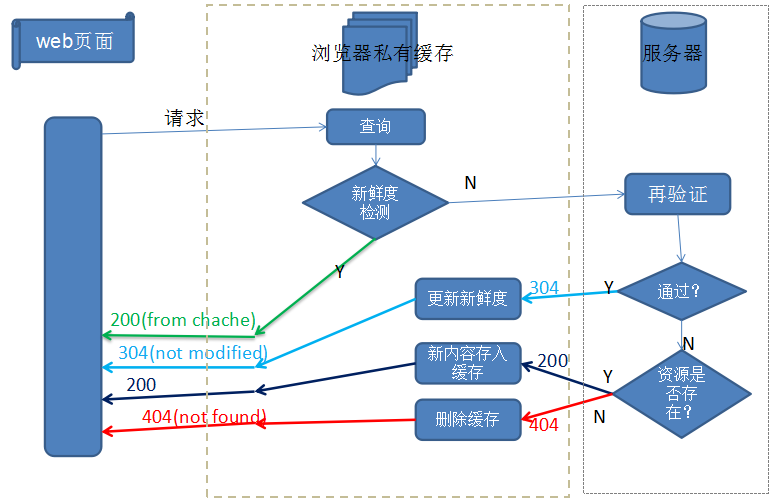
而对于前端开发者来说,我们主要跟浏览器中的缓存打交道,所以上图流程简化为:

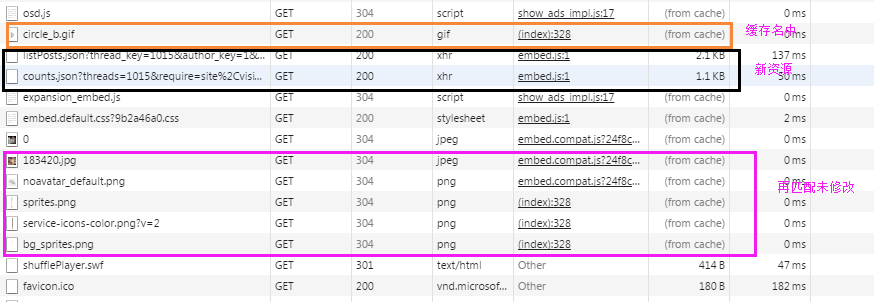
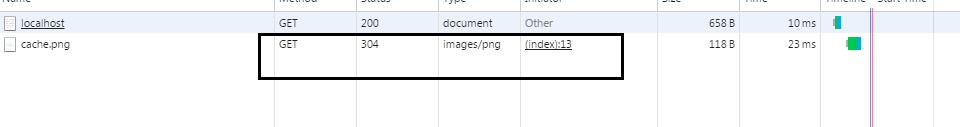
下面这张图展示了某一网站,对不同资源的请求结果,其中可以看到有的资源直接从缓存中读取,有的资源跟服务器进行了再验证,有的资源重新从服务器端获取。

注意,我们讨论的所有关于缓存资源的问题,都仅仅针对GET请求。而对于POST, DELETE, PUT这类行为性操作通常不做任何缓存
新鲜度限值
HTTP通过缓存将服务器资源的副本保留一段时间,这段时间称为新鲜度限值。这在一段时间内请求相同资源不会再通过服务器。HTTP协议中Cache-Control 和 Expires可以用来设置新鲜度的限值,前者是HTTP1.1中新增的响应头,后者是HTTP1.0中的响应头。二者所做的事时都是相同的,但由于Cache-Control使用的是相对时间,而Expires可能存在客户端与服务器端时间不一样的问题,所以我们更倾向于选择Cache-Control。
Cache-Control
下面我们来看看Cache-Control都可以设置哪些属性值:
- max-age(单位为s)指定设置缓存最大的有效时间,定义的是时间长短。当浏览器向服务器发送请求后,在max-age这段时间里浏览器就不会再向服务器发送请求了。
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /><meta http-equiv="X-UA-Compatible" content="IE=EDGE" /><title>Web Cache</title><link rel="shortcut icon" href="./shortcut.png"><script></script></head><body class="claro"><img src="./cache.png"></body>
</html>var http = require('http');
var fs = require('fs');
http.createServer(function(req, res) {if (req.url === '/' || req.url === '' || req.url === '/index.html') {fs.readFile('./index.html', function(err, file) {console.log(req.url)//对主文档设置缓存,无效果res.setHeader('Cache-Control', "no-cache, max-age=" + 5);res.setHeader('Content-Type', 'text/html');res.writeHead('200', "OK");res.end(file);});}if (req.url === '/cache.png') {fs.readFile('./cache.png', function(err, file) {res.setHeader('Cache-Control', "max-age=" + 5);//缓存五秒res.setHeader('Content-Type', 'images/png');res.writeHead('200', "Not Modified");res.end(file);});}}).listen(8888)当在5秒内第二次访问页面时,浏览器会直接从缓存中取得资源

- public 指定响应可以在代理缓存中被缓存,于是可以被多用户共享。如果没有明确指定private,则默认为public。
- private 响应只能在私有缓存中被缓存,不能放在代理缓存上。对一些用户信息敏感的资源,通常需要设置为private。
- no-cache 表示必须先与服务器确认资源是否被更改过(依靠
If-None-Match和Etag),然后再决定是否使用本地缓存。
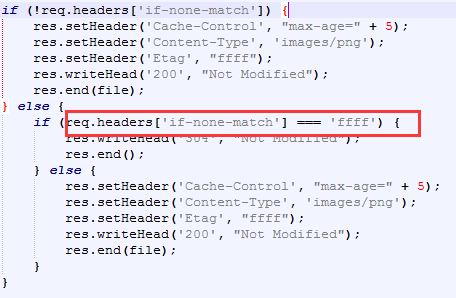
如果上文中关于cache.png的处理改成下面这样,则每次访问页面,浏览器都需要先去服务器端验证资源有没有被更改。
fs.readFile('./cache.png', function(err, file) {console.log(req.headers);console.log(req.url)if (!req.headers['if-none-match']) {res.setHeader('Cache-Control', "no-cache, max-age=" + 5);res.setHeader('Content-Type', 'images/png');res.setHeader('Etag', "ffff");res.writeHead('200', "Not Modified");res.end(file);} else {if (req.headers['if-none-match'] === 'ffff') {res.writeHead('304', "Not Modified");res.end();} else {res.setHeader('Cache-Control', "max-age=" + 5);res.setHeader('Content-Type', 'images/png');res.setHeader('Etag', "ffff");res.writeHead('200', "Not Modified");res.end(file);}}});
- no-store 绝对禁止缓存任何资源,也就是说每次用户请求资源时,都会向服务器发送一个请求,每次都会下载完整的资源。通常用于机密性资源。
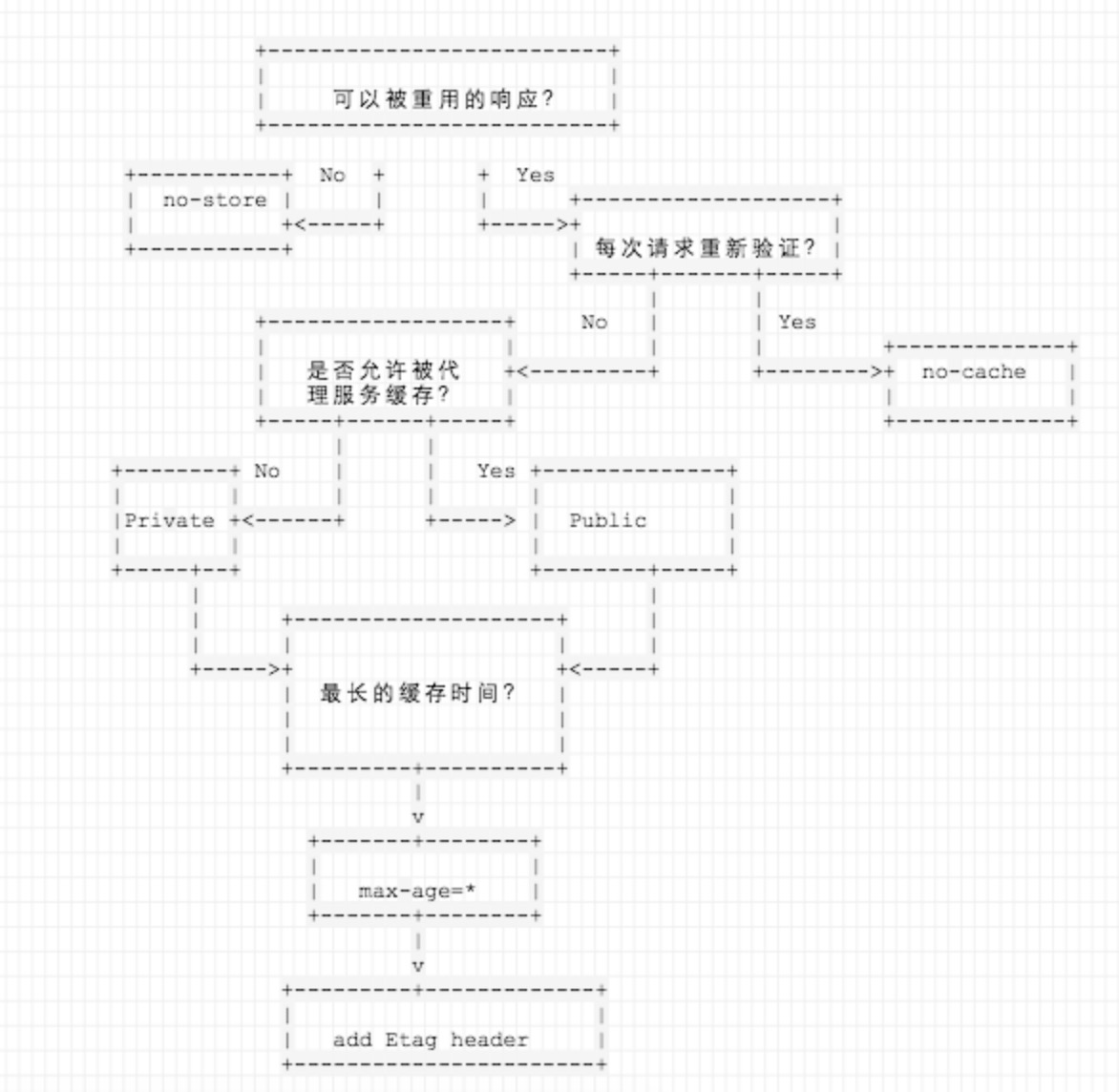
关于Cache-Control的使用,见下面这张图(来自大额)

客户端的新鲜度限值
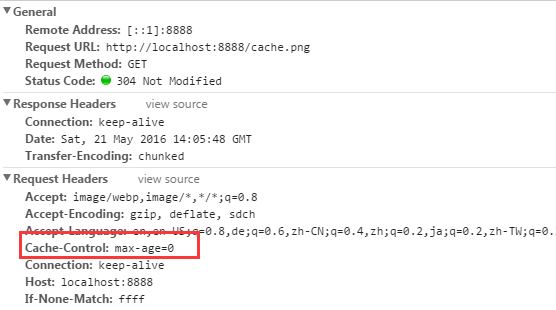
Cache-Control不仅仅可以在响应头中设置,还可以在请求头中设置。浏览器通过请求头中设置Cache-Control可以决定是否从缓存中读取资源。这也是为什么有时候点击浏览器刷新按钮和在地址栏回车,在NetWork模块中看到完全不同的结果

Expires
不推荐使用Expires,它指定的是具体的过期日期而不是秒数。因为很多服务器跟客户端存在时钟不一致的情况,所以最好还是使用Cache-Control.
服务器再验证
浏览器或代理缓存中缓存的资源过期了,并不意味着它和原始服务器上的资源有实际的差异,仅仅意味着到了要进行核对的时间了。这种情况被称为服务器再验证。
- 如果资源发生变化,则需要取得新的资源,并在缓存中替换旧资源。
- 如果资源没有发生变化,缓存只需要获取新的响应头,和一个新的过期时间,对缓存中的资源过期时间进行更新即可。
HTTP1.1推荐使用的验证方式是If-None-Match/Etag,在HTTP1.0中则使用If-Modified-Since/Last-Modified。
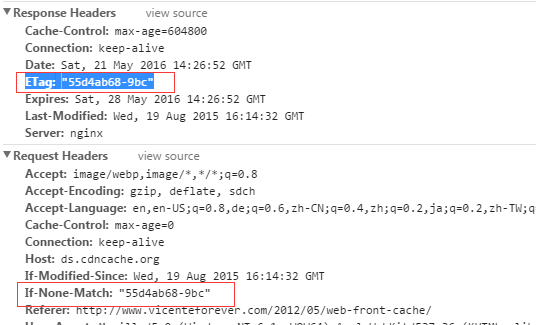
Etag与If-None-Match
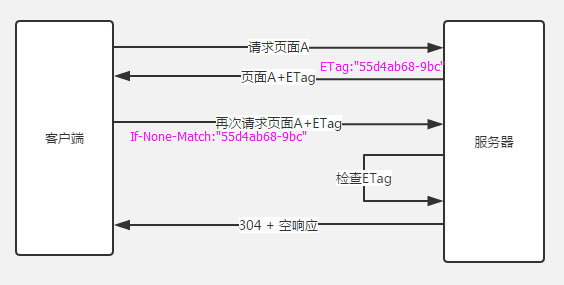
根据实体内容生成一段hash字符串,标识资源的状态,由服务端产生。浏览器会将这串字符串传回服务器,验证资源是否已经修改,如果没有修改,过程如下(图片来自浅谈Web缓存):


上文的demo中我们见到过服务器端如何验证Etag:

由于Etag有服务器构造,所以在集群环境中一定要保证Etag的唯一性
If-Modified-Since与Last-Modified
这两个是HTTP1.0中用来验证资源是否过期的请求/响应头,这两个头部都是日期,验证过程与Etag类似,这里不详细介绍。使用这两个头部来验证资源是否更新时,存在以下问题:
- 有些文档资源周期性的被重写,但实际内容没有改变。此时文件元数据中会显示文件最近的修改日期与
If-Modified-Since不相同,导致不必要的响应。 - 有些文档资源被修改了,但修改内容并不重要,不需要所有的缓存都更新(比如代码注释)
关于缓存的更新问题,请大家看看这里张云龙的回答,本文就不详细展开了。
本文demo代码如下:
<!DOCTYPE HTML>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /><meta http-equiv="X-UA-Compatible" content="IE=EDGE" /><title>Web Cache</title><link rel="shortcut icon" href="./shortcut.png"><script></script></head><body class="claro"><img src="./cache.png"></body>
</html>var http = require('http');
var fs = require('fs');
http.createServer(function(req, res) {if (req.url === '/' || req.url === '' || req.url === '/index.html') {fs.readFile('./index.html', function(err, file) {console.log(req.url)//对主文档设置缓存,无效果res.setHeader('Cache-Control', "no-cache, max-age=" + 5);res.setHeader('Content-Type', 'text/html');res.writeHead('200', "OK");res.end(file);});}if (req.url === '/shortcut.png') {fs.readFile('./shortcut.png', function(err, file) {console.log(req.url)res.setHeader('Content-Type', 'images/png');res.writeHead('200', "OK");res.end(file);})}if (req.url === '/cache.png') {fs.readFile('./cache.png', function(err, file) {console.log(req.headers);console.log(req.url)if (!req.headers['if-none-match']) {res.setHeader('Cache-Control', "max-age=" + 5);res.setHeader('Content-Type', 'images/png');res.setHeader('Etag', "ffff");res.writeHead('200', "Not Modified");res.end(file);} else {if (req.headers['if-none-match'] === 'ffff') {res.writeHead('304', "Not Modified");res.end();} else {res.setHeader('Cache-Control', "max-age=" + 5);res.setHeader('Content-Type', 'images/png');res.setHeader('Etag', "ffff");res.writeHead('200', "Not Modified");res.end(file);}}});}}).listen(8888)转载于:https://www.cnblogs.com/dojo-lzz/p/5515839.html
作为前端应当了解的Web缓存知识相关推荐
- 运维派 » 你有自己的Web缓存知识体系吗?
你有自己的Web缓存知识体系吗? 赵舜东:江湖人称赵班长,曾在武警某部负责指挥自动化的架构和运维工作,2008年退役后一直从事互联网运维工作.曾带团队负责国内某电商的运维工作,<saltstac ...
- [面试专题]前端需要知道的web安全知识
前端需要知道的web安全知识 标签(空格分隔): 未分类 安全 [Doc] Crypto (加密) [Doc] TLS/SSL [Doc] HTTPS [Point] XSS [Point] CSRF ...
- 开发人员需知的Web缓存知识(转)
什么是Web缓存,为什么要使用它? 缓存的类型: 浏览器缓存: 代理服务器缓存: 网关缓存: Web缓存无害吗?为什么要鼓励缓存? Web缓存如何工作 如何控制缓存和不缓存: HTML Meta标签 ...
- (转载)Web 开发人员需知的 Web 缓存知识
什么是Web缓存,为什么要使用它? Web缓存游走于服务器和客户端之间.这个服务器可能是源服务器(资源所驻留的服务器Add),数量可能是1个或多个:这个客户端也可能是1个或多个.Web缓存就在服务器- ...
- Web 开发人员需知的 Web 缓存知识
原文出处: mnot 译文出处: 张鑫旭 最近的译文距今已有4年之久,原文有一定的更新.今天踩着前辈们的肩膀,再次把这篇文章翻译整理下.一来让自己对web缓存的理解更深刻些,二来让大家注意力稍稍转 ...
- Web开发人员需知的Web缓存知识
什么是Web缓存,为什么要使用它? 缓存的类型: 浏览器缓存: 代理服务器缓存: 网关缓存: Web缓存无害吗?为什么要鼓励缓存? Web缓存如何工作 如何控制缓存和不缓存: HTML Meta标签 ...
- web页面上数据是否进行缓存要怎么判断_前端要知道的网络知识五:详细的介绍web缓存...
Web缓存是可以自动保存常见文档副本的HTTP设备.当Web请求抵达缓存时,如果本地有"已缓存的"副本,就可以从本地存储设备而不是原始服务器中提取这个文档.本文将详细介绍缓存的相关 ...
- 【Web技术】1444- 中高级前端工程师都需要熟悉的前端缓存知识
前言 web缓存是高级前端工程师必修技能.是我们变成大牛过程中绕不开的知识点. 文章会尽量用通俗易懂的言语来细说web缓存的概念和用处. 本期文章的大纲是 什么是web缓存(前端缓存) 缓存可以解决什 ...
- Web缓存相关知识整理
一.前言 工作上遇到一个这样的需求,一个H5页面在APP端,如果勾选已读状态,则下次打开该链接,会跳过此页面.用到了HTML5 的本地存储 API 中的 localStorage作为解决方案,回顾了 ...
最新文章
- 【iOS开发】企业版证书($299)In-House方式发布指南 (转)
- python3.6小程序_python3.6小程序
- python画饼图-从零开始学Python--matplotlib(饼图)
- python:opencv 二值化处理
- proxy跨域不生效_前端开发:深入使用proxy代理解决跨域问题
- 数值计算原理_JavaScript策略设计时数值计算精度问题解决方案
- JS学习总结(4)——条件语句
- 严格对角占优矩阵特征值_MIT—线性代数笔记21 特征值和特征向量
- linux安装使用7zip
- Word宏的利用学习
- 用FlashCache加速MySQL
- 在html css中加粗显示,HTML和CSS实现字体加粗的三种方法
- 英语口语收集(十三)
- maxima matlab,为什么大家不用Octave等代替Matlab,Maxima代替Maple?
- 视频测试软件+视频测试硬件=视频质量测试解决方法+视频测试的重要性
- 计算机开机出现ROM,求助电脑开机问题
- C#+Appium+Nunit demo
- 如何下载B站视频以及音频
- 一元一次方程计算机在线,100道一元一次方程计算题41078.doc
- adxl345取出值怎么算角度_改了别人的程序和一些自己的研究,用ADXL345测量角度成功...
热门文章
- js保留两位小数的函数_使用率低但功能强大的6个Excel函数公式应用技巧解读!...
- 粗暴,干就完了----徐晓冬似的C语言自学笔记-----实现一个链表结构
- 洛谷 P3244 / loj 2115 [HNOI2015] 落忆枫音 题解【拓扑排序】【组合】【逆元】
- springboot下整合各种配置文件
- 【集合框架】JDK1.8源码分析HashSet LinkedHashSet(八)
- Java多线程异常处理
- 阿里云ESC服务器数据快速转移至轻量应用服务器
- c语言循环字符,字符串 非暴力for循环法(内附C语言代码)
- Will not attempt to authenticate using SASL | dubbo项目启动特别慢,拉取 zookeeper 服务日志打印特别慢
- myeclipse中如何在整个工程中搜索字符串
