鼠标提上去弹出提示层(定位)
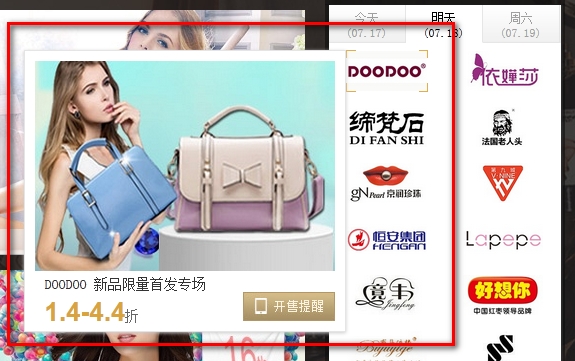
希望的效果如图:

网上找了各纯css的 做了下修改:

代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<style>
.logo1{
width:150px;
height:60px;
float:left
}
a.alt{
position:relative;
background-color:#fff;
float:left;
width:158px;
height:60px;
border:1px solid #ccc;
text-align:center;
text-decoration:none;
color:#333333;
}
a.alt:hover{background:#fff; text-decoration:none;z-index:2;}
a.alt div{display:none;}
a.alt:hover div{
display:block;
position:absolute;
top:-1px;
left:-300px;
width:300px;
height:300px;
border:2px solid #000;
z-index:1;
background-color:#fff;
}
.brandAlertCen{
border:1px solid #000;
width:300px;
height:300px;
}
</style>
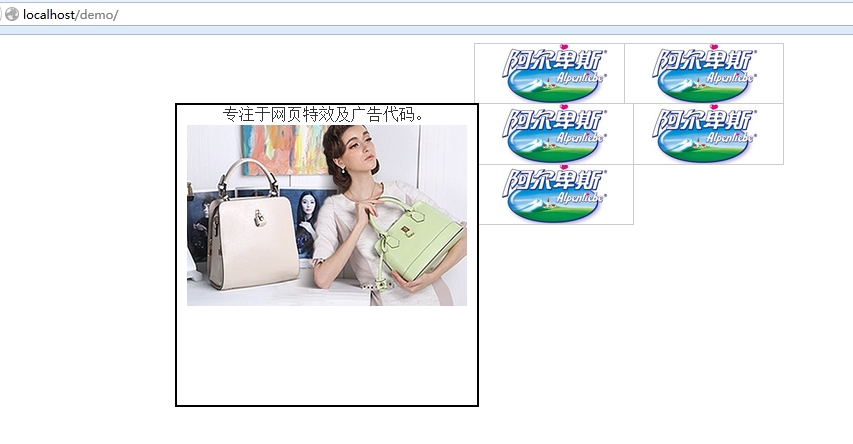
<div style="margin-left:500px;width:300px;height:auto">
<div class="logo1"><a class='alt' href="#"><div class="brandAlertCen">专注于网页特效及广告代码。<br /><img src="http://p0.jmstatic.com/pop_feature/12812/new_pre_pic.png" width="280" /></div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div>
<div class="logo1"><a class='alt' href="#"><div class="brandAlertCen">专注于网页特效及广告代码。<br /><img src="http://p0.jmstatic.com/pop_feature/12812/new_pre_pic.png" width="280" /></div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div>
<div class="logo1"><a class='alt' href="#"><div class="brandAlertCen">专注于网页特效及广告代码。<br /><img src="http://p0.jmstatic.com/pop_feature/12812/new_pre_pic.png" width="280" /></div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div>
<div class="logo1"><a class='alt' href="#"><div class="brandAlertCen">专注于网页特效及广告代码。</div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div>
<div class="logo1"><a class='alt' href="#"><div class="brandAlertCen">专注于网页特效及广告代码。</div><img src="http://images.253.com/upload/brandImages/139865426888345.jpg" /></a></div>
</div>
|
demo下载地址:
http://down.51cto.com/data/1511860
本文转自许琴 51CTO博客,原文链接:http://blog.51cto.com/xuqin/1439301,如需转载请自行联系原作者
鼠标提上去弹出提示层(定位)相关推荐
- Bootstrap警告框、弹出提示层、模态框的js插件效果总结
Bootstrap警告框js插件 经常会在bootstrap项目中遇到警告框.弹出提示层.弹出模态框组件等等场景应用. 使用前准备: 插件使用之前,请先导入如下文件: jquery.min.js bo ...
- html5鼠标点击弹出层,jQuery实现单击弹出Div层窗口效果(可关闭可拖动)
本文实例讲述了jQuery实现单击弹出Div层窗口效果.分享给大家供大家参考.具体如下: 这是一款jquery实现的可拖动可关闭的弹出框效果,网上已经有很多类似效果了,网页上实现这种效果其实并不难,现 ...
- 怎么获取layer中的表单值_layer获取弹出frame层数据
通常,弹出层关闭之前,需要将部分数据传入父页面.这个时候怎么办呢? 通过success获取frame层的index. 然后通过cancel事件,获取子页面数据. 拿获取高德地图坐标为例: // 显示地 ...
- 用jQuery实现弹出窗口/弹出div层
原文链接:http://hi.baidu.com/awz_tiger/item/863cfc10c4bb0f6171d5e8d9 http://blog.163.com/qiuxinke2006@12 ...
- 弹出提示框 自动消失
我们在进行增.删.改.查的时候,很多时候都需要一个提示信息以表明所做操作的成功等状况.有些人喜欢用alert()来提示,这不太人性化,因为alert()弹出来的提示框必须点确定才能继续进行其它操作.我 ...
- 【C#】分享一个弹出容器层,像右键菜单那样召即来挥则去
[C#]分享一个弹出容器层,像右键菜单那样召即来挥则去 适用于:.net2.0+ Winform项目 ------------------201508261813更新(源码有更新.Demo未更新)-- ...
- Bootstrap3 弹出提示插件的使用方法
弹出提示 弹出提示(popover.js)是工具提示的子类,它比工具提示多了一个 content 参数,是工具提示插件的拓展. 弹出框依赖于工具提示插件tooltip.js,如果你定制了 Bootst ...
- Bootstrap 弹出提示插件popover 的使用方法
弹出提示 弹出提示是工具提示的子类,它比工具提示多了一个 content 参数,是工具提示插件的拓展. 弹出提示插件需要 bootstrap-popover.js 文件支持,在使用该插件之前,应该导入 ...
- 基于jQuery鼠标点击弹出登陆框效果
基于jQuery鼠标点击弹出登陆框效果.这是一款扁平样式风格的jQuery弹出层登陆框特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <input type=&quo ...
最新文章
- NVIDIA DGX SUPERPOD 企业解决方案
- Linux之复制、移动文件及目录命令
- python pow和**_Python学习笔记 | 实例3:天天向上的力量
- mysq中文编码问题
- Vs2015 mysql ef_VS2015 +EF6 连接MYSQL数据库生成实体
- mysql明明有索引却用不到的情况
- 博通的“交钥匙”策略
- 图片和图形之性能和视图层次结构(18)
- 通过示例Hibernate–第2部分(DetachedCriteria)
- PowerDesigner 导入sql脚本到MySQL乱码问题
- 洛谷 P5708、P5714、P5720、P5725、P5726、P5732、P5738 题解
- 深入浅出 | 谈谈MNN GPU性能优化策略
- 通过PEB遍历进程模块(x64/wow4)
- SharePoint 2013 Reporting Service 部署配置图文教程
- HTMLjavaSkcriptCSSjQueryajax(六)
- 基于R语言利用QQ群进行数据挖掘案例整理
- java代码-Apache POI将PPT转换成图片
- 易烊千玺领衔,潮流自拍手机华为nova5系列发布
- html设置ie9兼容性视图,ie9浏览器设置兼容性视图在哪里设置
- Python基础篇5:输入两个数,求它们的和、差、积、商、余数
