基于jQuery鼠标点击弹出登陆框效果
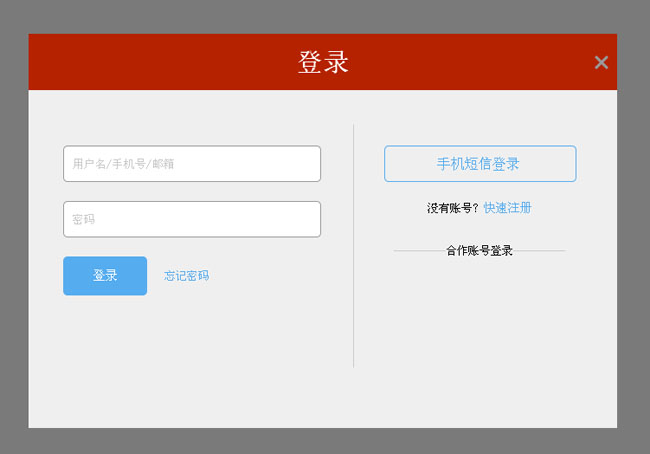
基于jQuery鼠标点击弹出登陆框效果。这是一款扁平样式风格的jQuery弹出层登陆框特效。效果图如下:

在线预览 源码下载
实现的代码。
html代码:
<input type="button" class="one" value="点击我查看效果" /> <div class="box"> <div class="box2"><div class="login5"><h2>登录</h2><a class="close"></a></div><div class="login51"><form name="login5form" action=""><div class="login5left"><span></span><div class="login5left1"><input type="text" name="username" placeholder="用户名/手机号/邮箱" /></input></div><div class="login5left1"><input type="password" name="user_possword" placeholder="密码" /></input></div><div class="login5left2"><a class="dl">登录</a><a class="wjmm">忘记密码</a></div></div><div class="login5right"><span></span><div class="login5right1"><a class="sjdl">手机短信登录</a></div><div class="login5right2">没有账号?<a class="zcdl">快速注册</a></div><div class="login5right3"><b class="found"></b>合作账号登录<b class="back"></b></div><div class="login5right4"><a class="wb"></a><a class="qq"></a></div></div></form></div> </div> </div>
via:http://***/Article/42816
转载于:https://www.cnblogs.com/liaohuolin/p/4568013.html
基于jQuery鼠标点击弹出登陆框效果相关推荐
- JS+CSS点击弹出登陆框代码
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312&qu ...
- php mysql js弹出登陆小窗口_基于Jquery+div+css实现弹出登录窗口(代码超简单)_jquery...
具体代码详情如下所示: 基本思路先隐藏(dispaly:none)再显示,半透明蒙版层通过 z-index:9998; z-index:9999; 值越大越在前面 index.html jquery点 ...
- JS特效教程:给网站添加鼠标点击弹出指定汉字特效
网站添加鼠标点击弹出指定汉字特效,就是鼠标点击站点任何位置,都会随机弹出我们指定的一组汉字中的一个.比如指定"文明,自由,民主,公正,和谐"等,点击鼠标时就会随机显示这一组的某个词 ...
- 基于jquery鼠标点击图片翻开切换效果
基于jquery鼠标点击图片翻开切换效果是一款基于jQuery+CSS3实现的点击图片切换特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=&qu ...
- html注释图案,jQuery图片点击弹出遮罩层标记注释特效
这是一款简单的.非常实用的jQuery图片点击弹出遮罩层标记注释特效. HTML html结构非常简单.使用一个portfolio作为wrapper,在里面可以添加多个portfolio_item. ...
- outlook显示服务器错误,Outlook,弹出登陆框,无法登陆 服务器错误0x800CCC90 错误号:0...
0 摘要:客户端症状: 一直弹出登陆框,填写正确ID及密码确认后依然如此.点取消,然后接收邮件会提示以下信息: 无法使用安全密码身份验证登陆到服务器.......服务器响应:-ERR bad comm ...
- JQuery+CSS3实现封装弹出登录框效果
原文:JQuery+CSS3实现封装弹出登录框效果 上次发了一篇使用Javascript来实现弹出层的效果,这次刚好用了JQuery来实现,所以顺便记录一下: 因为这次使用了Bootstrap来做一个 ...
- html5鼠标点击弹出层,jQuery实现单击弹出Div层窗口效果(可关闭可拖动)
本文实例讲述了jQuery实现单击弹出Div层窗口效果.分享给大家供大家参考.具体如下: 这是一款jquery实现的可拖动可关闭的弹出框效果,网上已经有很多类似效果了,网页上实现这种效果其实并不难,现 ...
- 百度地图android弹出窗口,【代码】Android百度地图点击弹出信息框
分享给大家一篇技术文章,还有很多不足之处,欢迎吐槽!期待各位android爱好者,加入android交流群:278744577,加群请验证:qy88,共同探讨! 如图: 我是在百度的demo上改的主要 ...
最新文章
- 深蓝学院的深度学习理论与实践课程:第二章
- 《Elasticsearch 权威指南》阅读笔记
- ES权威指南[官方文档学习笔记]-14 phrase search
- 第二十四章:页面导航(五)
- Go语言_通神路五耀篇(3)
- PHP-代码审计-SQL注入
- sklearn的认识
- 泡泡提示加强版 完美支持XHTML(JavaScript)--zhuan
- 模型训练:数据预处理和预载入
- mysql 分页_百万数据下mysql分页问题
- python编程100个小程序-整理了适合新手的20个Python练手小程序
- C++--第13课 - 操作符重载 - 下
- 工作流分支走向流线条件配置
- 软件测试面试常用Linux命令总结
- 计算机中的振动原理,机械振动
- 高通QCC3005_datasheet
- vs2017社区版在离线的电脑上注册方法
- 基于支付场景下的微服务改造与性能优化
- 投资:保险业分析框架
- VINS-Mono 代码解析六、边缘化(2)理论和代码详解
