Web浏览器调试工具firebug
出处:http://www.cnblogs.com/starof/p/5416895.html
一、Firebug工具简介
firebug是firefox下的一款开发类插件。firebug集html查看和编辑,JavaScript控制台,网络状况监视器于一体,是开发JavaScript,css,html和ajax的得力助手。
YSlow是插件。
二、Firebug应用
1、禁用标签
下拉菜单启用禁用标签。
2、查看页面元素快捷键
ctrl+shift+c快捷键
3、html编辑
双击元素或者右键“编辑HTML”进入编辑页面,在编辑页面再点"编辑"即可退出。
4、css字体大小
方向键 调1个单位
ctrl+方向键 调0.1个单位
shift+方向键调10个单位
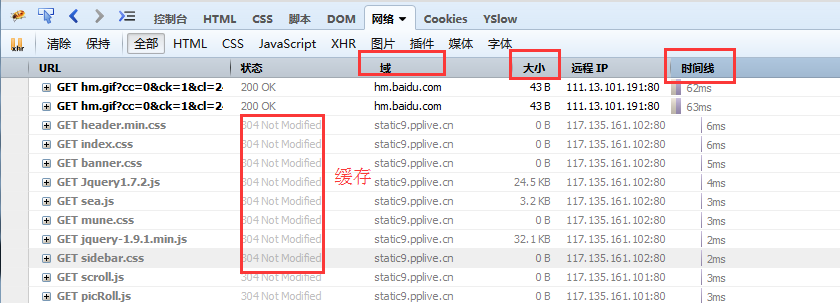
5、评估页面下载速度
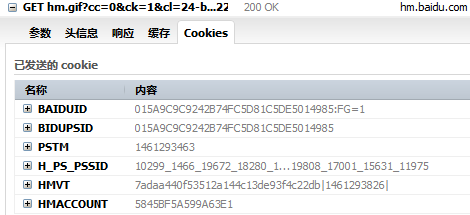
网络标签页:可以看到请求的时间,大小,地点,和状态。
200代表从服务器完整加载。304代表未按预期修改文档,所以从本地缓存加载。
点击每个请求可以查看详情详情:包括请求头,返回结果,cookie等。
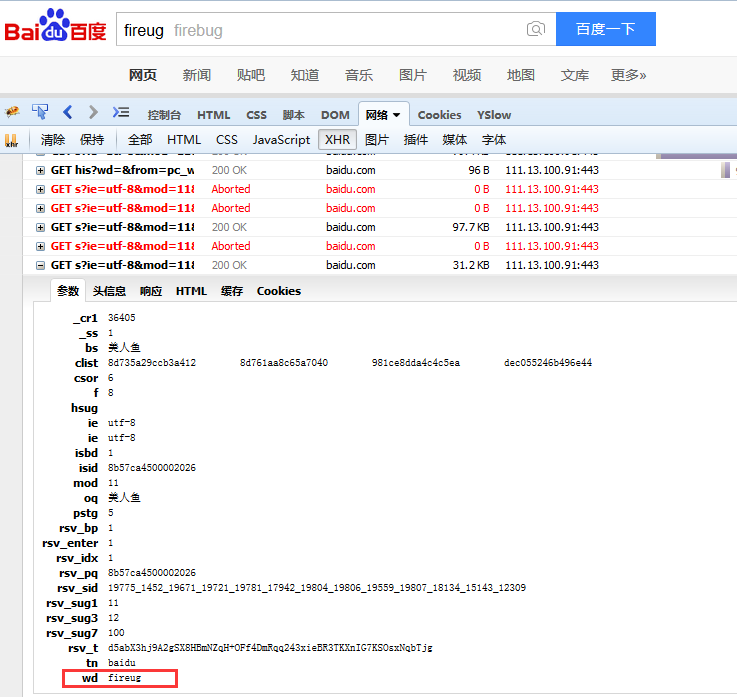
6、Ajax监听
网络面板下的XHR就是用来监听ajax请求的。
输入firebug,参数中wd就代表输入的参数即firebug。
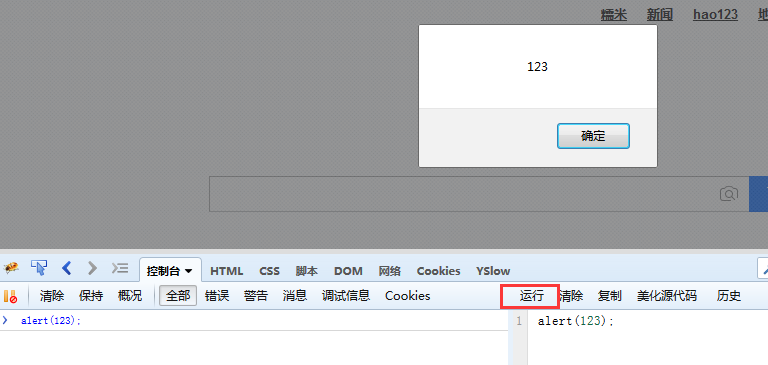
7、javascript控制台
7.1、点运行执行js代码
右边面板中输入js代码,点运行即可执行。
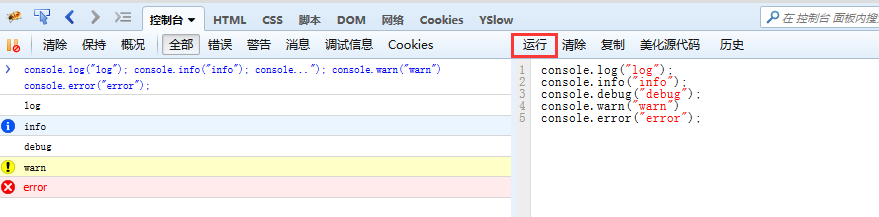
7.2控制台命令
控制台预置了很多命令。最常用的console.log()简单的记录日志;此外还有
console.info()在消息前面显示信息图标。
console.debug()记录调试信息。
console.warn()在消息前面显示警告图标。
console.error()在消息前面显示错误图标,并且附上行号的超链接。
这些命令会用不同的颜色和符号标识出来如下。
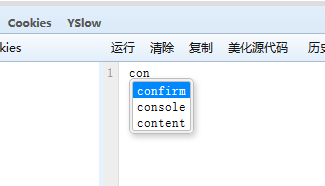
7.3tab键补全提醒
比如输入con,按下tab键浏览器会给出提醒方便补全代码。
7.4、4种占位符
如下输出某年某月某日,%d代表整数。
-

- Web浏览器调试工具firebug
有点类似c语言的格式化,控制台有4种占位符。
- %d 整数
- %f 浮点数
- %s 字符串
- %o 对象
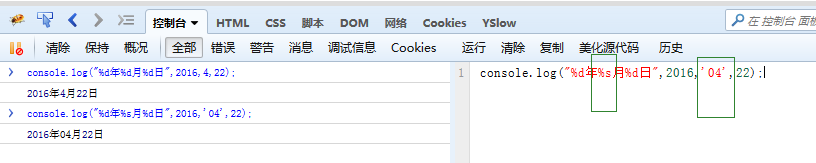
应用:可以使用占位符格式化日志输出:
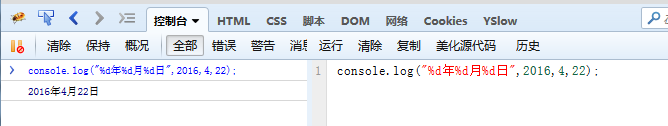
比如要输出2016年04月22日,可以在月份前加上%s字符串占位符,这样传入参数也需要加引号如下。
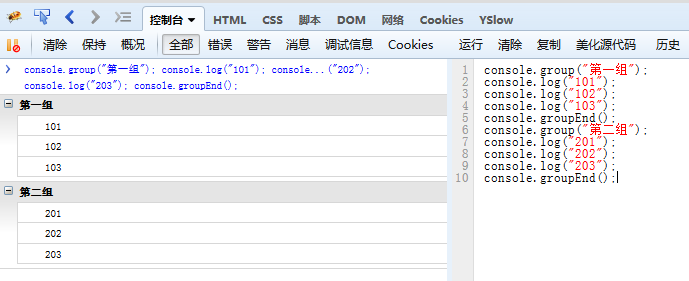
7.5日志多时归类分组
使用console.group()和console.groupEnd()来分组。
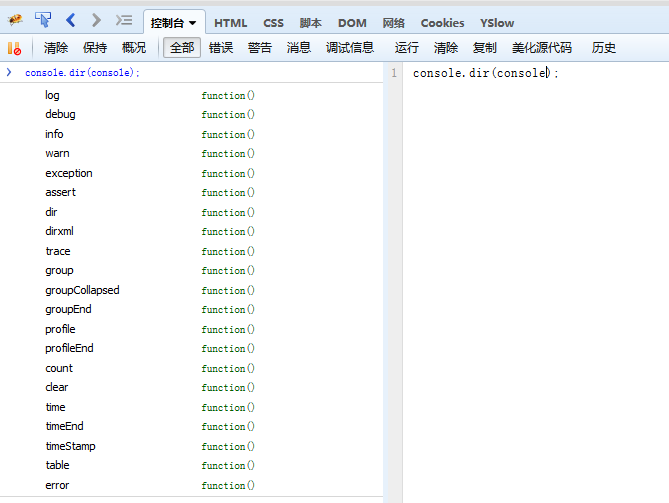
7.6、console.dir()显示一个对象的所有属性和方法
console.dir(console);
dir显示一个对象所有的属性和方法,非常方便。
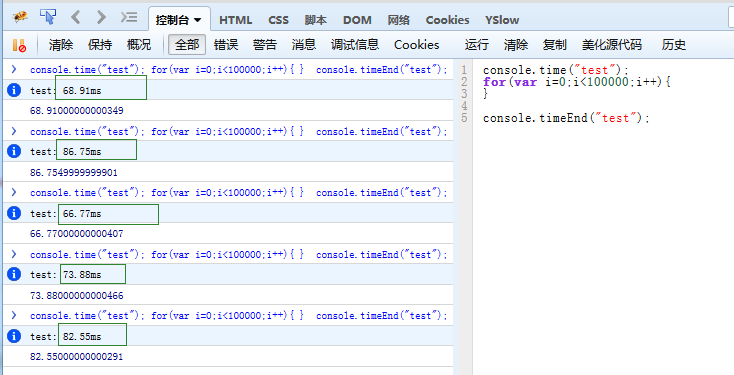
7.7、时间跟踪
通过console.time()和console.timeEnd()记录代码运行时间,优化代码和算法。
但是我多次执行的实际耗时并不一样。
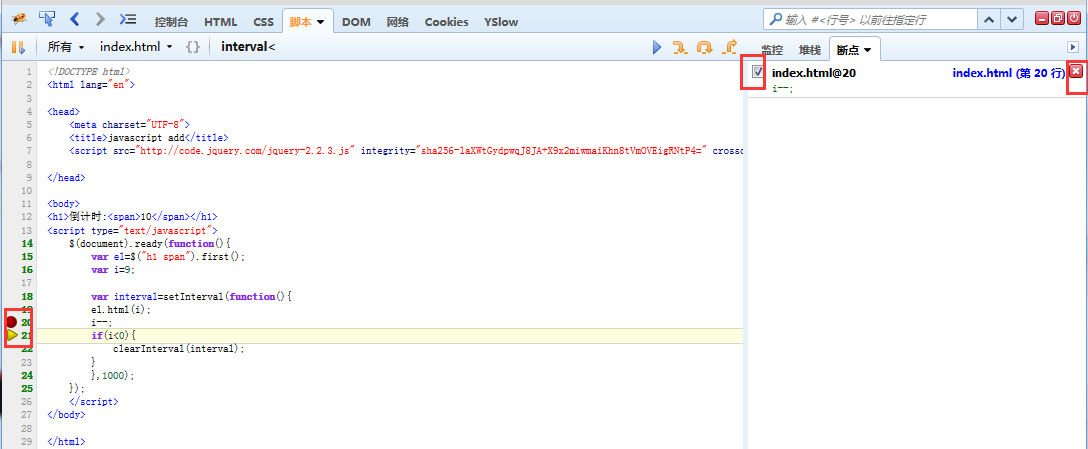
7.8、js代码调试
脚本中显示所有的代码,包括index.html和jquery代码。
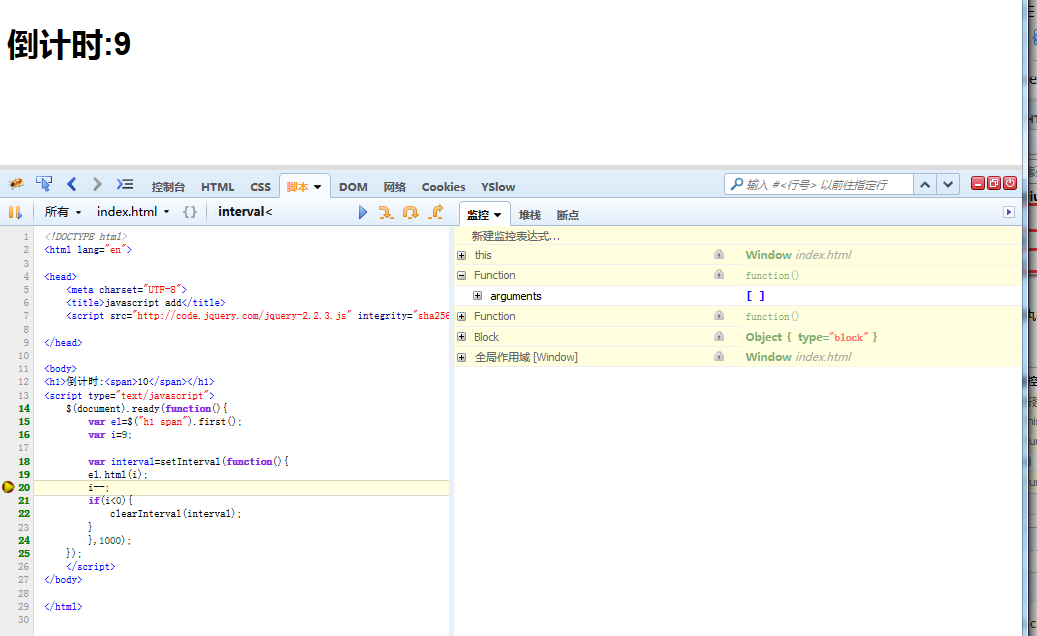
设置断点,刷新页面,当执行到断点处的js代码时,页面不再执行,等待操作。
通过监控面板可以看变量值。
通过堆栈面板(Call true)点击其中函数查看调用者。
通过断点米娜包查看所有的断点列表。
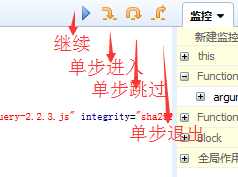
可以通过4个图标来操作,从左到右分别是:继续(F8),单步进入(F11),单步跳过(F10),单步退出(shift+F11)。
删除断点:
在断点处单击或者在断点面板中取消勾选,或直接点右边的红色x删除断点。
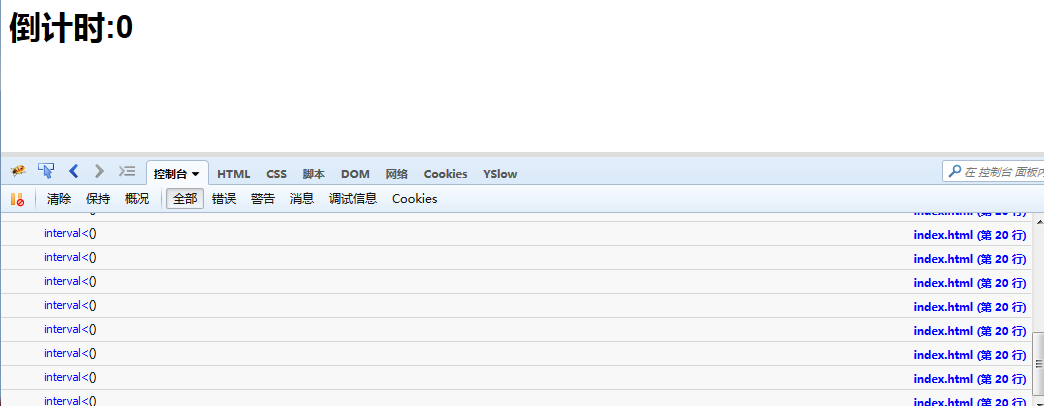
通过console.trace()可以在控制台看出函数是怎样被调用的。
<script type="text/javascript">$(document) .ready(function(){var el=$("h1 span").first();var i=9;var interval=setInterval(function(){console.trace();el.html(i);i--;if(i<0){clearInterval(interval);}},1000);});
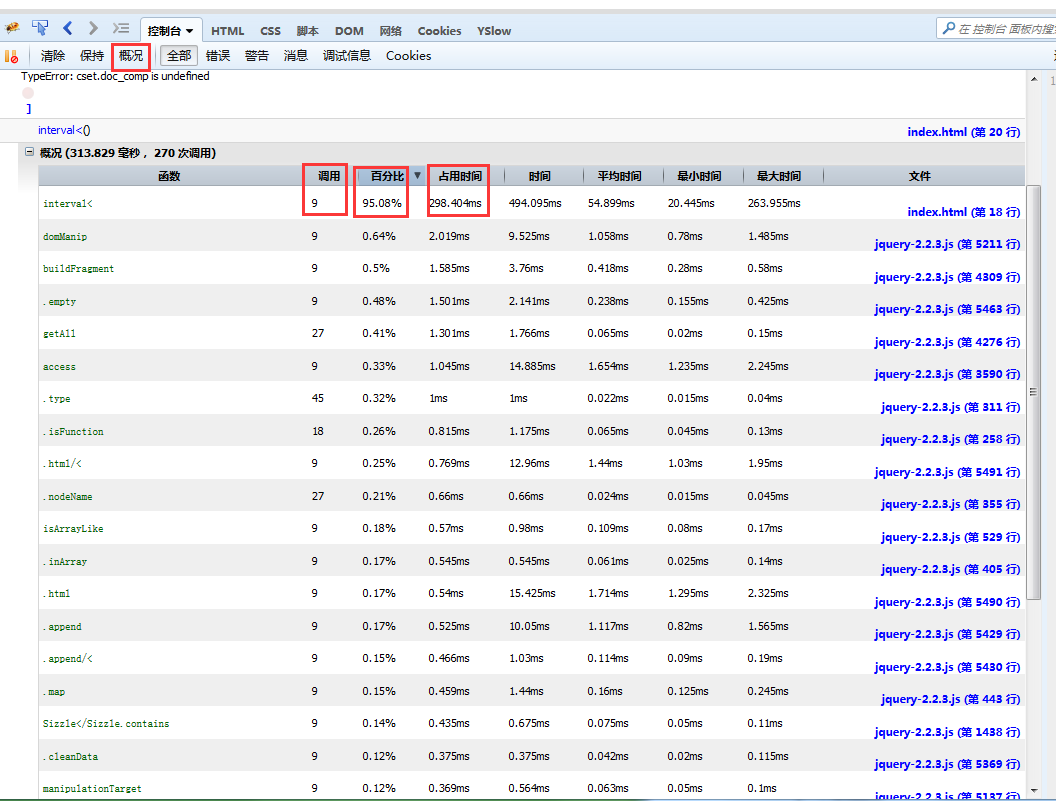
</script>通过概况可以进行简单的性能分析。
刷新页面,点击概况,概况就在收集过程中,
页面执行完再次点击概况标签标签栏,就可以看到概况详情。
可以看到interval()函数被调用了9次,占用时间等性能相关参数。
三、Firebug进阶提示
- 点击所有可以点击的地方
- 点击鼠标右键
- 下拉菜单
- 主菜单
firebug插件的扩展,比如YSlow等,一个插件的扩展也代表了它的好坏。
开发人员工具配合firebug一起使用,有一些其他功能,比如响应式模式:
参考慕课网课程:http://www.imooc.com/learn/137
更多参考:
Chrome 开发工具 (Chrome Developer Tools):Network Panel说明
手机firebug查看网页代码 How to View Website Source Codes on iPad / iPhone
微信扫码登录网页实现原理
Firefox搜索框:自动出现添加搜索的提示
Ubuntu中升级Firefox
css hacks (ie6,ie7,ie8,firefox,Chrome)
PHP:ServerPush (Comet推送)
本文转自:Web浏览器调试工具firebug
Web浏览器调试工具firebug相关推荐
- web应用调试工具_如何使用浏览器开发人员工具调试渐进式Web应用程序
web应用调试工具 Interested in learning JavaScript? Get my ebook at jshandbook.com 有兴趣学习JavaScript吗? 在jshan ...
- 调试工具Firebug的使用方法
Javascript的调试,是开发Web应用尤其是AJAX应用很重要的一环,目前对Javascript进行调试的工具很多,我比较喜欢使用的是Firebug.Firebug是Joe Hewitt开发的一 ...
- web 网页调试工具 browser-sync 在 Windows 上安装
web 网页调试工具 browser-sync 在 Windows 上安装 当在开发的机器上,修改了html页面,css 文件时,希望能立即看到改正后的结果.使用 browser-sync 这个工具能 ...
- 原来有那么多开源的Web浏览器
提到 Web 浏览器,耳熟能详的当数四小龙:Chrome / Firefox / Safari / 微软 Edge ,这四家浏览器占据了大部分市场份额,同时也在制定 Web 的标准.但除了这些耳熟能详 ...
- seajs引入html,SeaJS:一个适用于 Web 浏览器端的模块加载器
什么是SeaJS? SeaJS是一款适用于Web浏览器端的模块加载器,它同时又与Node兼容.在SeaJS的世界里,一个文件就是一个模块,所有模块都遵循CMD(Common Module Defini ...
- [C# 网络编程系列]专题四:自定义Web浏览器
前言: 前一个专题介绍了自定义的Web服务器,然而向Web服务器发出请求的正是本专题要介绍的Web浏览器,本专题通过简单自定义一个Web浏览器来简单介绍浏览器的工作原理,以及帮助一些初学者揭开浏览器这 ...
- Beaker:一个基于Electron的点对点Web浏览器
Beaker是一个基于Electron.Chromium和Node.js的实验性.点对点Web浏览器.Beaker包含新的基于Dat的API,用于构建无主机应用程序,同时又保持与传统Web的兼容性. ...
- 《切入口web教学——使用firebug调试css代码》录制完成
切入口(http://qierukou.com)致力于职业web前端开发定向在线培训.这节课主要讲解什么是firebug,firebug的安装过程,firebug基本操作,以及职业web前端开发是如何 ...
- 大多数Web浏览器中都可以使用PUT,DELETE,HEAD等方法吗?
我在这里看到了几个问题,例如如何调试RESTful服务 ,其中提到: 不幸的是,同一浏览器不允许我测试HTTP PUT,DELETE,并且在某种程度上甚至无法测试HTTP POST. 我还听说其他一些 ...
最新文章
- 2021年春季学期-信号与系统-第八次作业参考答案-第三小题
- 网工协议基础(1) OSI七层模型
- python基础——数字型
- php插不入数据原因,php程序插数据入mysql, 插入失败问题
- redhat enterprise linux 5 上安装openoffice3.0 1
- 【第15章】多重继承
- [vue] 说说你觉得认为的vue开发规范有哪些?
- Android 实现锚点定位
- 031、jvm实战总结:动手实验:线上系统部署如果采用G1垃圾回收器,应该如何设置参数?
- Windows下电脑硬盘的日常维护
- 特殊权限及SUID,facl及Linux的终端
- c#2.0 IEnumberable接口
- C++11: vector 初始化赋值
- Abnova循环肿瘤DNA丨全血分离,基因组DNA萃取分析
- 机器学习之用Hog+Svm人脸检测、交通标志和字符识别等(初学者)
- Jquery之瀑布流
- 微软Skype智能聊天机器人现登陆Mac平台和网页版
- IntelliJ IDEA的常用设置和快捷键
- 济南某外包公司java开发面试题整理
- 周志华机器学习(西瓜书)学习笔记(持续更新)