Jquery UI常用插件
Jquery UI常用插件
拖曳插件——draggable
拖曳插件draggable的功能是拖动被绑定的元素,当这个jQuery UI插件与元素绑定后,可以通过调用draggable()方法,实现各种拖曳元素的效果,调用格式如下
:
$(selector). draggable({options})
options参数为方法调用时的配置对象,根据该对象可以设置各种拖曳效果,如“containment”属性指定拖曳区域,“axis”属性设置拖曳时的坐标方向。
例如,在页面中的

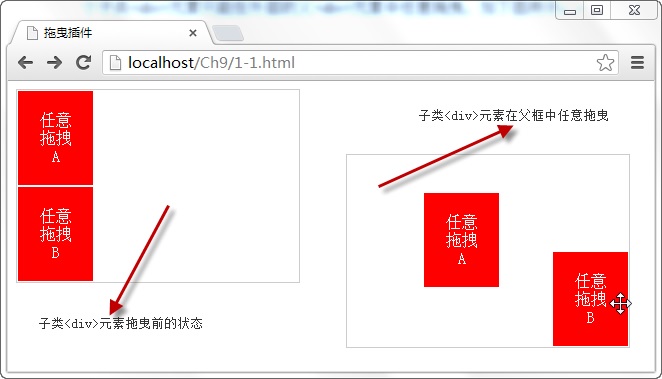
在浏览器中显示的效果:

从图中可以看出,由于使用jQuery UI插件draggable绑定了两个子类
因此,这两个子类
面板折叠插件——accordion
面板折叠插件可以实现页面中指定区域类似“手风琴”的折叠效果,即点击标题时展开内容,再点另一标题时,关闭已展开的内容,调用格式如下:
其中,参数selector为整个面板元素,options参数为方法对应的配置对象。
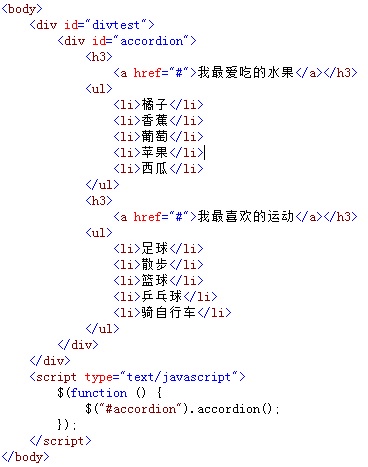
例如,通过accordion插件展示几个相同区域面板的折叠效果,如下图所示

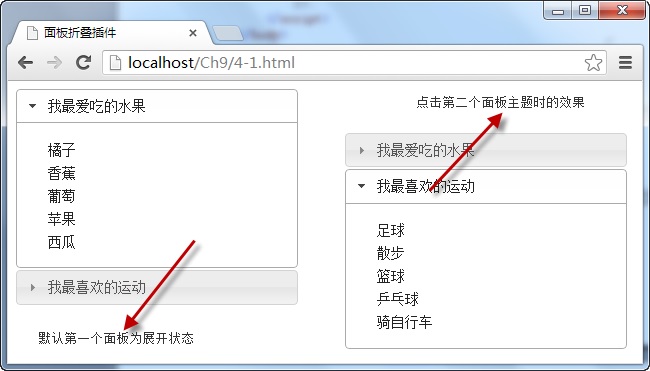
在浏览器中显示的效果:

选项卡插件——tabs
使用选项卡插件可以将
- 中的
- 选项定义为选项标题,在标题中,再使用元素的“href”属性设置选项标题对应的内容,它的调用格式如下:
$(selector).tabs({options});
selector参数为选项卡整体外围元素,该元素包含选项卡标题与内容,options参数为tabs()方法的配置对象,通过该对象还能以ajax方式加载选项卡的内容。
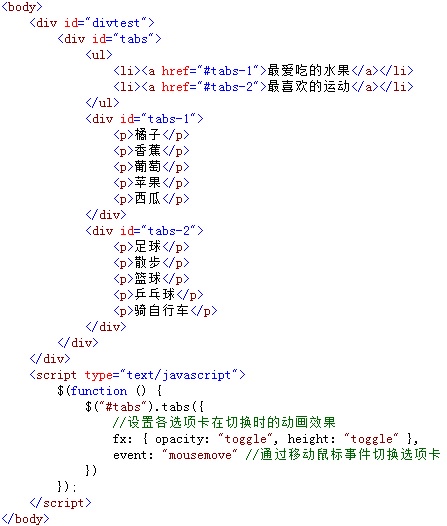
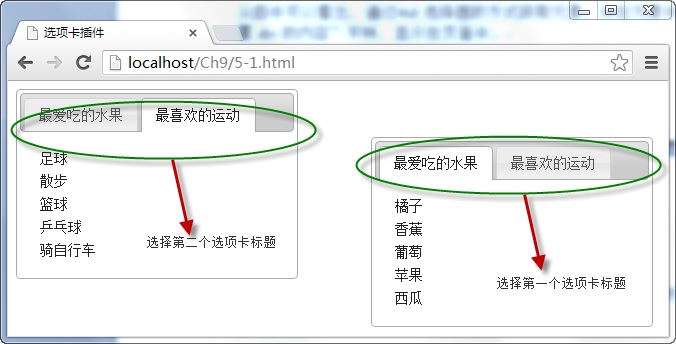
例如,在页面中,添加选项卡的标题和内容元素,并绑定tabs插件,当点击标题时,以选项卡的方式切内容,如下图所示:

在浏览器中显示的效果:

从图中可以看出,在tabs()方法的配置对象中,通过“fx”属性设置了选项卡切换时的效果
,“event”属性设置鼠标也可以切换选项卡,因此,当鼠标在移动至两个选项卡标题时,
对应内容以动画的效果自动切换。
对话框插件——dialog
对话框插件可以用动画的效果弹出多种类型的对话框,实现JavaScript代码中alert()和confirm()函数的功能,它的调用格式为:
$(selector).dialog({options});
selector参数为显示弹出对话框的元素,通常为
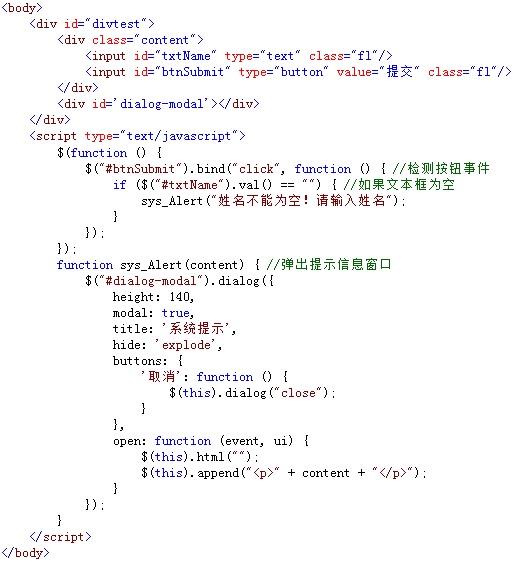
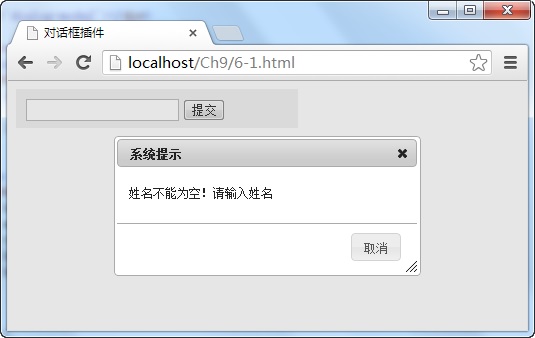
例如,当点击“提交”按钮时,如果文本框中的内容为空,则通过dialog插件弹出提示框,提示输入内容不能为空,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当文本框的内容为空时,调用自定义的sys_Alert函数,在该函数中再调用dialog插件的dialog()方法,弹出带模式的显示信息对话框。
菜单工具插件——menu
菜单工具插件可以通过
- 创建多级内联或弹出式菜单,支持通过键盘方向键控制菜单滑动,允许为菜单的各个选项添加图标,调用格式如下:
$(selector).menu({options});
selector参数为菜单列表中最外层
- 元素,options为menu()方法的配置对象。
例如,在页面中,通过
- 元素内联的方式构建一个三层结构的导航菜单,并将最外层
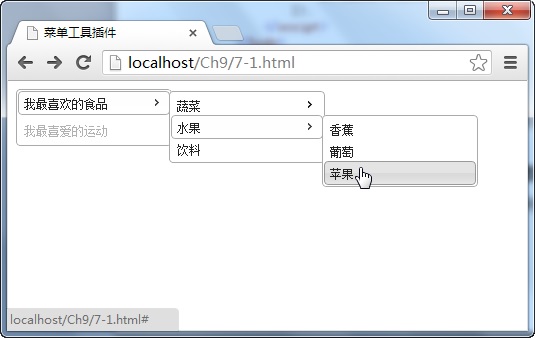
- 元素通过menu()方法绑定插件,实现导航菜单的功能,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过
- 内嵌的方式,构建一个三层结构的导航菜单,将
- 元素的class属性值设为“ui-state-disabled”,可将菜单选项置为不可用状态。
微调按钮插件——spinner
微调按钮插件不仅能在文本框中直接输入数值,还可以通过点击输入框右侧的上下按钮修改输入框的值,还支持键盘的上下方向键改变输入值,调用格式如下:
$(selector).spinner({options});
selector参数为文本输入框元素,可选项options参数为spinner()方法的配置对象,在该对象中,可以设置输入的最大、最小值,获取改变值和设置对应事件。
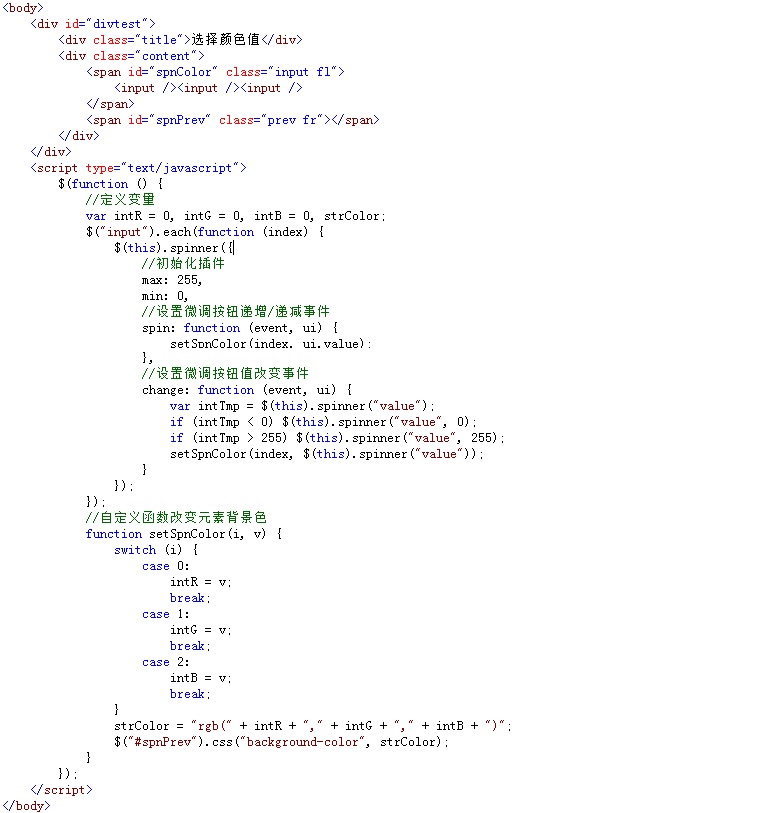
例如,将页面中的三个输入文本框都与微调插件相绑定,当改变三个文本框值时,对应的

在浏览器中显示的效果:

从图中可以看出,由于三个文本框输入元素都绑定微调插件,因此,无论是点击右侧的上下按钮,还是直接在文本框中输入值,都可以改变
工具提示插件——tooltip
工具提示插件可以定制元素的提示外观,提示内容支持变量、Ajax远程获取,还可以自定义提示内容显示的位置,它的调用格式如下:
$(selector).tooltip({options});
其中selector为需要显示提示信息的元素,可选项参数options为tooltip()方法的配置对象,在该对象中,可以设置提示信息的弹出、隐藏时的效果和所在位置。
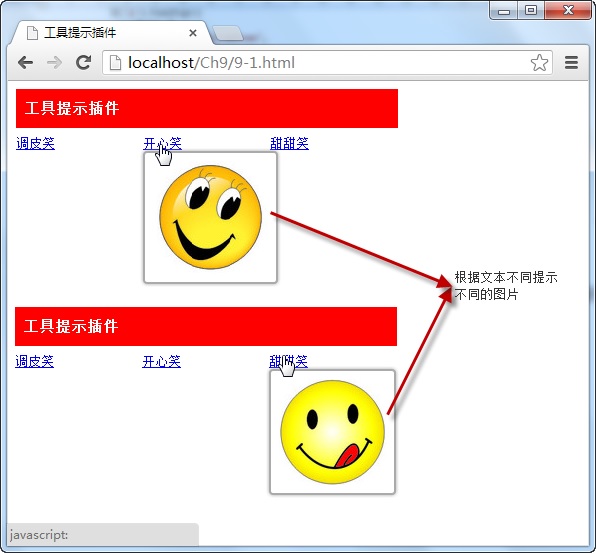
例如,将三个元素与工具提示插件相绑定,当把鼠标移动在元素内容时,以动画效果弹出对应的提示图片,移出时,图片自动隐藏,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于各个元素都绑定了工具提示插件,因此,将在指定的位置并以动画效果展示各个元素中title属性所对应的内容
Jquery UI常用插件相关推荐
- jQuery(UI)常用插件
jQuery 官方网站:http://jquery.com/ 下载地址:http://jquery.com/download/ 插件地址: http://plugins.jquery.com/ 常用插 ...
- jQuery中文手册, jQuery API, jQuery UI, 分页插件 下载
jQuery 库最新版下载 : jquery-1.3.2 最新版.rar 中文手册下载地址(超酷版): jQuery1.2API.rar API 文档下载(最新1.32CHM版): jQueryAPI ...
- jQuery UI dialog插件出错信息:$(this).dialog is not a function
使用jQuery UI 1.7.2 dialog插件,遇到这样的错误: [img]http://dl.iteye.com/upload/attachment/308166/97c428e4-2ce2- ...
- JQuery之常用插件
1.表单验证插件validate 该插件自带包含必填.数字.URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下: $(form).validate({options ...
- jQuery Ui Tabs插件使用问题记录
1.为标签页添加关闭按钮,单击该按钮移除标签页,添加双击标签页移除.其中按钮图标使用了font-awesome字体图标. 先上效果图: 样式如下: #nav-tabs ul li a .tab-clo ...
- html5拖动的面板 panel,基于jQuery UI的Bootstrap Panel面板功能增强插件
LobiPanel是一款基于jQuery UI的Bootstrap Panel面板功能增强插件.通过该插件可以为Bootstrap的原生Panel面板增加编辑标题,最大化,最小化,面板拖动关闭面板等功 ...
- 第四十四课:jQuery UI和jQuery easy UI
jQuery UI是jQuery官方提供的功能效果和UI样式.作为官方出的东西,它一直没有被人们看重,一是它没有datagrid,tree等UI库必备的东西,二是它修改太过频繁,体积庞大.其实它所有以 ...
- jquery.ui.draggable中文文档jquery 自由拖拽类~study~
为什么80%的码农都做不了架构师?>>> JQuery UI Draggable插件用来使选中的元素可以通过鼠标拖动. Draggable的元素受影响css: ui-dragg ...
- JQuery UI AutoComplete 与 Strtus2 结合使用
这篇文章中完成一个搜索城市的示例程序,输入城市名称或者拼音首字母,返回城市的智能提示.使用了JQuery UI AutoComplete插件. 首先,看一下效果图,了解程序完成后是一个什么样子. 汉字 ...
- jquery-ui 对话框_jQuery UI对话框插件
jquery-ui 对话框 We will discuss about the jQuery UI Dialog plugin in this post. The jQuery UI Dialog p ...
最新文章
- IT外企那点事[转载]
- 解决oracle ORA-01078,LRM-00109故障一例!
- 【路由交换实验】OSPF
- 标准 C++ I/O
- jQuery筛选器常用总结
- 中国房地产官媒爆乐视投资国贸地产,布局AI智能家居生态
- 编写可靠 bash 脚本的一些技巧
- Python 两大环境管理神器:pyenv 和 virtualenv
- 实现mysql百度式查询_mysql查询优化建议(百度)
- php 文章读取_php实现获取文章内容第一张图片的方法
- thinkphp v5.0.11漏洞_ThinkPHP5丨远程代码执行漏洞动态分析
- iTunes 错误 -50
- docker中使用git_如何在 Docker 中使用 Docker
- error40无法打开到sql_SQL-mysql游标与触发器
- [转]Java web 开发 获取用户ip
- .NET 中的序列化
- 36 岁清华 IT 男,死前对妈妈说:我好累
- 阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_17-异常处理-可预知异常处理-异常处理测试...
- 坑爹的InetAddress getLocalHost函数
- 啤酒游戏及其牛鞭效应的vensim模拟
热门文章
- Java8中计算时间的四种方式及区别Period、Duration、ChronoUnit、Until 时间区间Duration的简单使用
- 2017 暑期实习校园招聘(Java后台开发方向)面经分享
- 收到了两家公司的offer怎么选择?
- PHP下载文件的正确方式
- C++之单例(singleton)模式
- ThreadFactory 详解
- [iOS] Windows 使用IPSW文件升级iOS 13 beta
- acm-(dp计数)Educational Codeforces Round 97 (Rated for Div. 2) F. Emotional Fishermen
- Hardhat以太坊智能合约开发框架基础教程
- dismiss和remove_rule out与dismiss的区别
