一款 Material Design 风格的妹子福利 App.
MoeQuest
The meizi of a material design style welfare App & 一款 MaterialDesign 风格的妹子福利 App.

简介
- 每日更新各种妹纸福利,喜欢的请 star 一波,谢谢啦.
功能介绍
- 1.数据均来自抓取各大网站妹子福利图,gank,豆瓣,花瓣,煎蛋,淘女郎,妹子图.
- 2.使用 Rxjava 系列类库 + Realm 数据库 + Glide 实现.
- 3.遵循 Google 的 Material Design.
更新说明
V2.1.1
- 1.修复了一个 issuse 提出的崩溃问题,界面共享元素动画使用的问题.
v2.1
- 1.修复了部分 bug.
- 2.新增妹纸图模块.
v2.0
- 1.关闭了两个 issuse,修改了一个 RecycleView 刷新的 bug,解决方案来自@drakeet 大神.
- 2.增加了 gank 和豆瓣妹纸的界面共享元素动画效果.
- 3.优化了部分代码,会持续优化中.
Apk 下载
- 更新到 v2.1.1

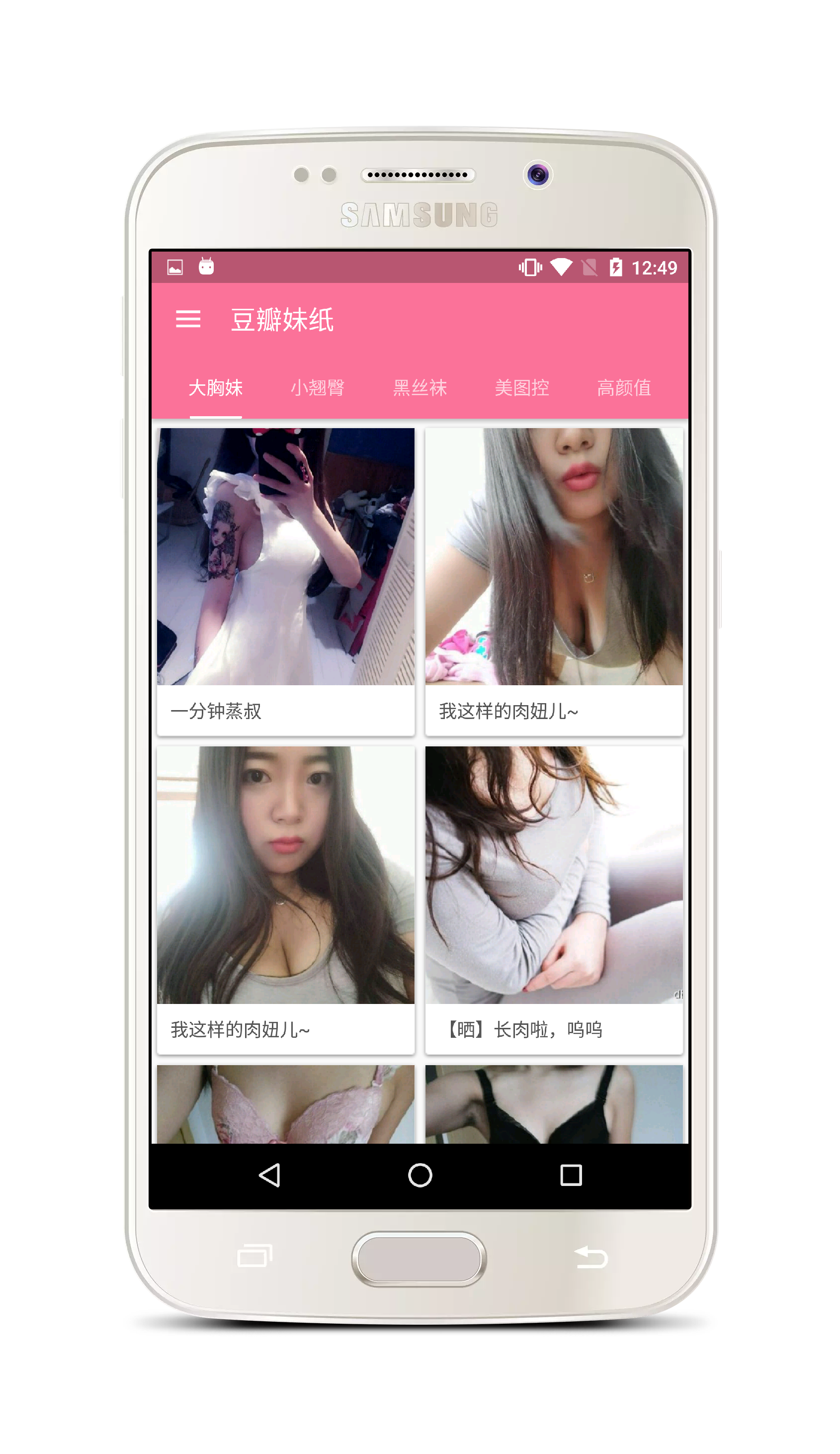
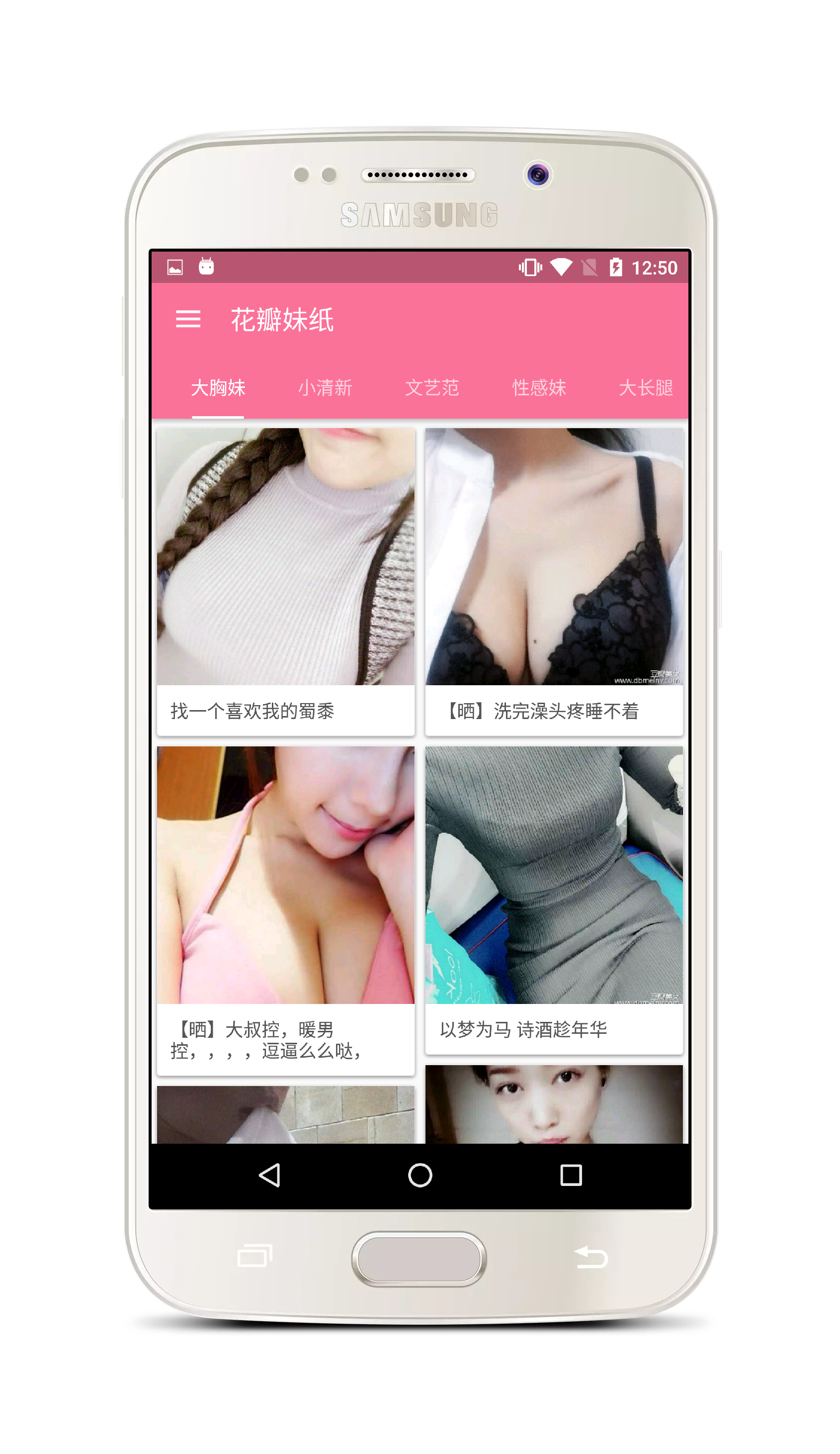
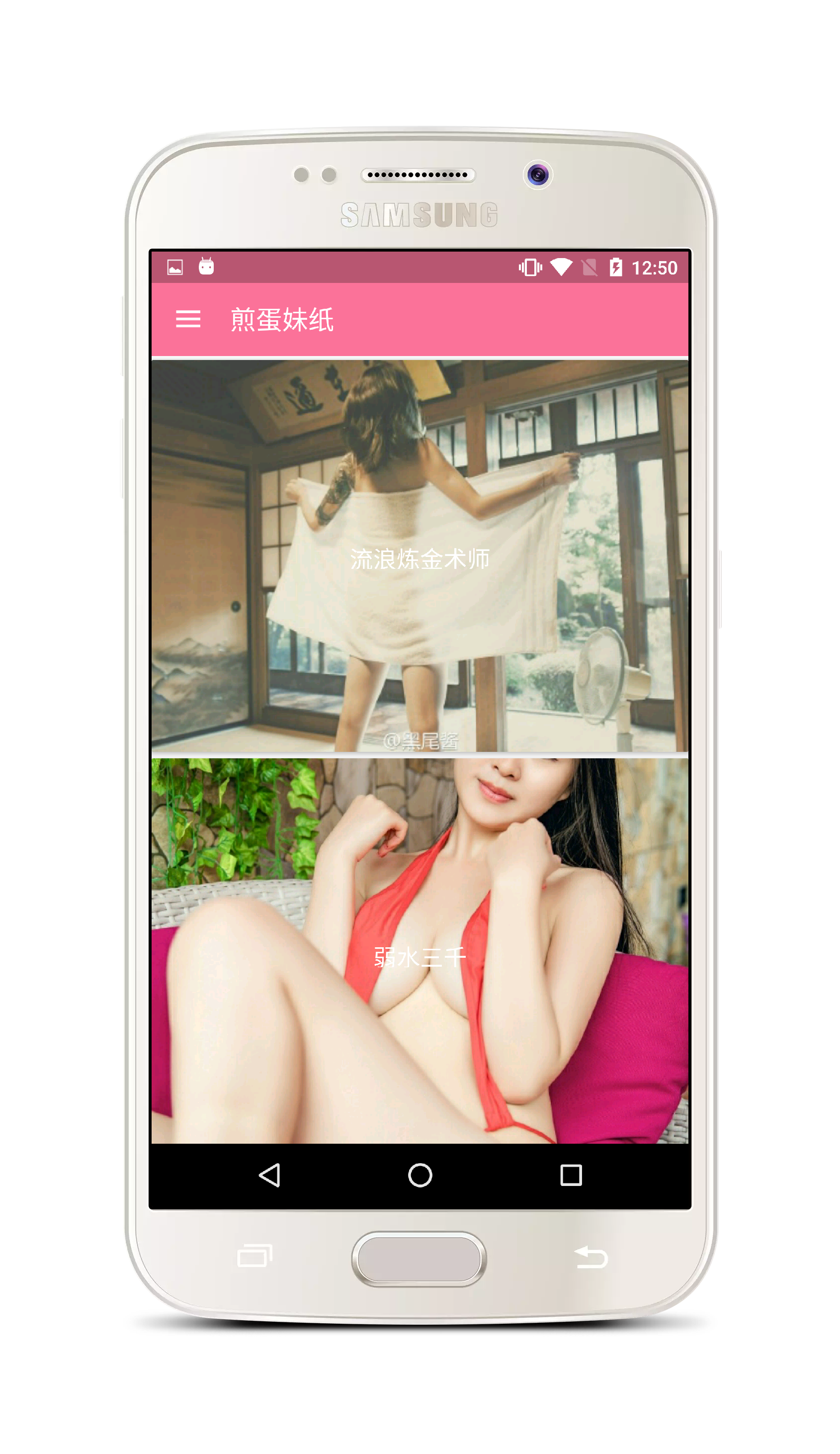
截图










声明
本项目所使用 API 主要来 Gank.io,易源接口,以及抓取各网站数据,若被告知需停止共享与使用,本人会及时删除此页面与整个项目,请您暸解相关情况,并遵守开源协议.
一款 Material Design 风格的妹子福利 App.相关推荐
- html点击波,Material Design风格按钮点击波动画效果
这是一款Material Design风格按钮点击波动画效果.该按钮设计在用户点击按钮时,按钮上会产生各种流光动画效果,非常炫酷. 使用方法 在页面中引入style.css文件. HTML结构 该Ma ...
- html5好看的注册页面设计,Material Design风格用户注册登录界面设计
这是一款Material Design风格用户注册登录界面设计效果.该设计由用户登录,用户注册和忘记密码三个界面组成.设计中的所有元素都以Material Design为基础,整体效果时尚大方. 使用 ...
- 移动端html模板卡片列表效果,移动手机Material Design风格信息卡片UI设计
这是一款非常时尚的移动手机Material Design风格信息卡片UI设计效果.该卡片设计效果中所有的卡片在点击或触摸之后,会以平滑过渡动画全屏展开.整个设计以扁平风格为主,非常时尚. 使用方法 H ...
- html卡片布局按钮,Material Design风格动态网格卡片布局UI设计
这是一款效果非常炫酷的Material Design风格动态网格卡片布局UI设计效果.在该效果中鼠标滑过卡片时会有阴影效果,当浏览器尺寸改变时,卡片大小会随着改变,整个网格布局有动态变化效果. 使用方 ...
- Hexo-theme-Fluid Material Design 风格的 Hexo 主题
介绍: 优雅的颜值,使用 Material Design 风格突出层次感,但又不失简约,让用户能专注于写作: 提供大量定制化配置项,使每个用户使用该主题都能具有独特的样式: 响应式页面,适配手机.平板 ...
- css app菜单,简单的Material Design风格手机App菜单特效
插件描述:这是一款非常简单的Material Design风格手机App菜单特效.该特效使用CSS3和少量的jQuery代码来完成.在用户点击汉堡包菜单按钮之后,按钮会变形放大到整个手机APP屏幕,同 ...
- html5 仿微信语音播放器,Material design风格HTML5 audio音频播放器
jAudio.js是一款基于HTML5 audio的Material design风格音频播放器jQuery插件.该音频播放器可以设置音频播放列表,每首曲子的封面,标题等,还可以控制歌曲的播放和快进, ...
- 打造Material Design风格的TabBar
自从Material Design问世以来, 各种Material Design风格的控件层出不穷, 尤其是google家的几个APP更是将Material Design应用到了极致. 最近在使用go ...
- html5闹钟倒计时,Material Design风格定时器|秒表|闹钟jQuery插件
这是一款可以用于制作谷歌Material Design风格的定时器.秒表和闹钟的jQuery插件.该jQuery插件集合了Material Design的多种风格:点击波特效,扁平化风格和滑动按钮等. ...
最新文章
- Data - 深入浅出学统计 - 上篇
- 如何编写高质量CSS
- shell 函数的高级用法
- Java Socket NIO
- 清华毕业生做保姆,那又如何呢
- mvc 扫描二维码跳转内部指定页面_开源神器:一个二维码,让文件传输不设限!...
- windows动态库和静态库VS导入
- 中国大学MOOC“Python程序设计基础”第6次开课时间
- Sqlserver:timestamp数据类型
- 未来能源互联网技术革命,能源产业大数据应用解析
- huaweiPush模块使用说明
- unity经营类游戏-植树造林-虚拟现实期末大作业
- 微信html下拉刷新页面,微信公众号内的页面的下拉刷新,兼容手机端和PC端
- 驾校考试科目二完整流程
- 学习笔记21.07.09:绘制色块图
- 独立站如何做好社媒营销
- 详解FPGA实现8b10b编码原理(含VHDL及verilog源码)
- windows下MySQL修改root密码
- java上传并压缩图片(等比例压缩或者原尺寸压缩)
- Android 屏幕适配全攻略
热门文章
- 如何在物联网平台创建一个千里传音产品?
- 国内各省市有关中小学少儿编程进展(节选)
- 教育知识与能力-第一章教育基础知识和基本原理
- 南宁琅东的机器人餐厅_南宁埌东藏着一个秘密花园,每天一大波年轻男女进进出出…...
- 【蓝桥杯】看完这些,还在担心自己拿不到奖?
- 2019第十届蓝桥杯大赛软件类省赛C++ C组真题题解
- 现有列表记录商品名称和价格如下:要求用户输入总资产,例如: 20000,输出所有商品序号和商品列表,每行
- ansible之when条件语法、处理任务失败、jinja2模板和项目管理
- js控制禁用退格键回到上一个页面
- 认识Http协议(超文本传输协议)
