html字体图标显示不出来,h5页面字体图标显示不正常
问题描述
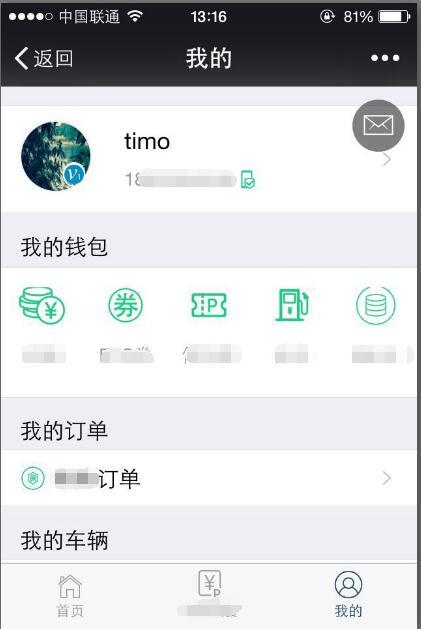
开发的是微信公众号的纯静态H5页面,测试发现在iOS上面首次打开会出现字体图标无法显示的问题,并且切换到其它页面,字体图标也是一样无法显示:
只能使用微信的右上角内的刷新选项,所有页面的图标就可正常显示,浏览其它页也正常:
P.S.所有页面在iOS自带的safari或者chrome浏览器均可正常显示,在android也是正常显示。
相关代码
HTML:
CSS:
@charset "UTF-8";
@font-face {
font-family: "cphfont";
src: url("../../assets/fonts/cphfont.ttf") format("truetype"), url("../../assets/fonts/cphfont.svg?t=1474972592#cphfont") format("svg");
font-weight: normal;
font-style: normal;
}
.cph-icon {
display: inline-block;
font-family: "cphfont" !important;
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
text-decoration: none;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
}
.cph-icon.cph-active {
color: #1f446c;
}
.cph-icon.cph-right:before {
float: right;
padding-left: 0.2em;
}
.cph-icon-good:before {
content: "\e65d";
}
.cph-icon-user2:before {
content: "\e660";
}
.cph-icon-user3:before {
content: "\e6a3";
}
.cph-icon-user4:before {
content: "\e6a4";
}
...
已尝试过的办法
刚开始以为是字体文件的问题,重新下载官方的字体文件
编码问题:全部编码均为utf-8,包含html,css,js
尝试把字体文件直接使用嵌入css中
@font-face {
font-family: "cphfont";
src: url(data:application/font-ttf;charset=utf-8;base64,AAEAAAAPAIAAAwBwRkZUT...) format('truetype'),
url('../../assets/fonts/cphfont.svg?t=1474972592#cphfont') format('svg');
font-weight: normal;
font-style: normal;
补充一个细节
微信公众号首次打开时需要授权登录(一次页面跳转),目前这个跳转是由前端的JS代码实现,不知是否由于页面跳转时导致字体文件被浏览器取消下载,授权登录后跳回原页面才导致字体图标无法显示的问题??该问题还是极有可能导致微信浏览器出现问题,待我测试后再补充说明。。。
微信公众号文档
html字体图标显示不出来,h5页面字体图标显示不正常相关推荐
- html 字体图标不显示不出来了,h5页面字体图标显示不正常
问题描述 开发的是微信公众号的纯静态H5页面,测试发现在iOS上面首次打开会出现字体图标无法显示的问题,并且切换到其它页面,字体图标也是一样无法显示: 只能使用微信的右上角内的刷新选项,所有页面的图标 ...
- 自定义字体图标android h5不适配,h5页面字体图标显示不正常
问题描述 开发的是微信公众号的纯静态H5页面,测试发现在iOS上面 首次打开 会出现字体图标无法显示的问题,并且切换到其它页面,字体图标也是一样无法显示: 只能使用微信的右上角内的 刷新 选项,所有页 ...
- 手机系统设置字体大小影响h5页面字体
问题描述: 1.我们的h5页面是嵌入到app里面,用webview实现浏览器打开的 2.在手机浏览器打开没有问题 原因: 安卓的webview会出现这个问题,因为webview是手机内置浏览器的sdk ...
- 手机字体缩放html,手机系统设置字体大小影响h5页面字体
问题描述: 1.我们的h5页面是嵌入到app里面,用webview实现浏览器打开的 2.在手机浏览器打开没有问题 原因: 安卓的webview会出现这个问题,因为webview是手机内置浏览器的sdk ...
- php h5页面微信登录页面,客户端,微信内置浏览器加载H5页面字体变大问题
在开发当中呢,经常会有很多H5的小活动页面,需要在微信的环境下使用.偶尔会出现H5页面在微信或者其他客户端中出现字体变大的问题,下面提供解决方法. 首先先把网页自动放大放小的关掉. 安卓解决微信内置浏 ...
- 关于微信跳转H5页面,背景色显示灰色问题
今天公司做了一个微信跳转H5页面,绑定个人信息的小项目,中间测试环节一个小bug,本来好好的H5页面,在有的安卓手机上显示为灰色,同样的页面在同一个安卓手机中,背景颜色不一致.浏览器中背景色默认是白色 ...
- 手机端h5页面字体大小适配
为解决适安卓手机跟苹果手机字体大小和高度不一致的问题: 首先设置初始字体:由于浏览器默认(因为1em=16px,所以0.625em=10px): 设置初始字体大小为62.5%:然后根据不同的屏幕尺寸计 ...
- 微信H5页面图片无法显示问题
给img增加父级标签包裹,样式写在父级 **显示有问题写法** <div><img :src="`${item.path}`" alt="" ...
- android使用WebView实现显示360°全景H5页面
xml中的控件 <com.tencent.smtt.sdk.WebView//需使用下面的库 android:id="@+id/webView" android:layout ...
- html突出显示,javascript-记住html页面中突出显示的文本(向html页面添加注释)
我有一个HTML文件,我正在用webkit打开它,我想开发一个应用程序,这样,在打开它之后,我应该能够选择一些文本并将其突出显示(例如,按下" highlight text"按钮) ...
最新文章
- 根据邻接表求深度优先搜索和广度优先搜索_深度优先搜索/广度优先搜索与java的实现...
- charles 安装 ssl_前端开发如何使用抓包工具 charles
- 深入.NET 4.0之,LazyT点滴
- Codeforces Round #552 (Div. 3)D、E题解
- mysql replace into 使用过程中报错
- Java Code Geeks通过Twitter赠送了免费的Sublime Text Editor许可
- 工业镜头选型计算公式_变压器分接开关选型指南
- oracle复杂的子查询,Oracle 子查询(复杂select语句)
- PyOpenCV 实战:借助视觉识别技术实现围棋终局的胜负判定
- JavaScript常用DOM操作方法和函数
- c语言测试及答案,C语言测试题及答案解析
- 【力扣 912】十大排序算法
- python模拟人工滑动_python selenium模拟滑动操作
- a标签下载图片 text
- 数据结构名词解释详细总结
- 怎么看神经网络过早收敛_深度学习训练网络中,test loss比training loss早很多收敛,迭代次数要怎么取?...
- java生成假数据工具类-基于Faker1.0.2
- Python 创建加密压缩文件
- Tcl/Tk入门(中)
- 使用Fiddler抓取app里面的链接