Bootstrap 兼容 IE
现在,仍有大量的事业单位在使用 IE,并且,版本都偏低,为了让开发项目能够兼容低版本 IE,花了我不少心思。最后采用的是 Bootstrap3,并最低兼容 IE8。
对了,着重强调一下我是个没有任何设计水平的后端程序员,只是这次项目开发没办法才兼了前端。在完全没有美工帮助的情况下,用基础的前端知识,快速/敏捷的做出一个还看得过去的应用,并且从头到尾不用考虑如何做出复杂效果,只需要按着教程搭就行了。
在这个过程中,关于 Bootstrap 与 IE 的兼容的坑倒是基本都踩过了。所以,在此分享一下我个人的心得体会。

目前使用较广的是版本2和3,1的资料我是实在找不到,也就不纠结了,估计老早没人使用才文档这么少。4是才出不久的 Alpha 版,现下也没多少人用。因此介绍一下2和3。
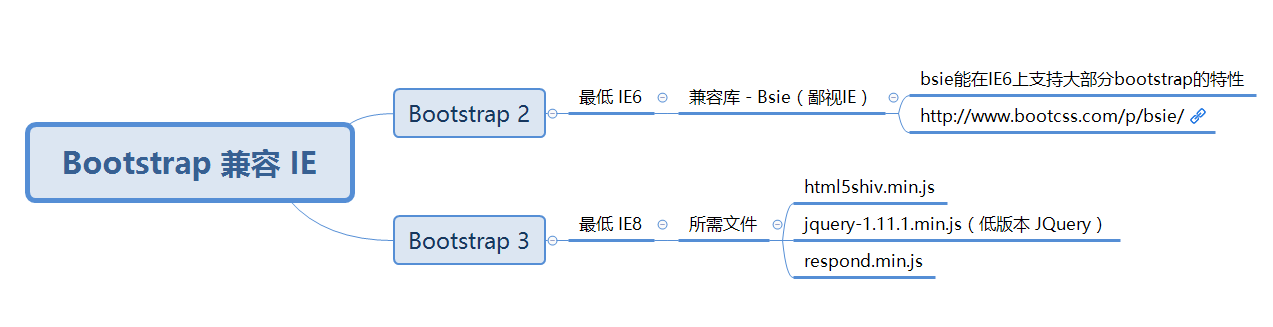
Bootstrap 2
简洁、直观、强悍的前端开发框架,让web开发更迅速、简单 —— 官网介绍
Bootstrap 2 可以兼容 IE6+,只要引用兼容库 Bsie,这个兼容库是只适用于 Bootstrap 2 的,Bootstrap 3 是不可用的。Bsie 能在 IE6 上支持大部分 Bootstrap 的特性,可惜,还有一些实在无法支持…
建议上官网阅读一下(http://www.bootcss.com/p/bsie/),不过我自己看来只是一些细节样式不能兼容,对于我这种能用,美观要求不高的人而言,够用了。
使用方法:
在 < head> 中添加以下 css 文件:
<!-- Bootstrap css file v2.2.1 --> <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css"><!--[if lte IE 6]> <!-- bsie css 补丁文件 --> <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap-ie6.css"><!-- bsie 额外的 css 补丁文件 --> <link rel="stylesheet" type="text/css" href="bootstrap/css/ie.css"> <![endif]-->在 html 文档结尾处加入以下的 javascript 文件:
<!-- jQuery 1.7.2 or higher --> <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script><!-- Optional, bootstrap javascript library --> <script type="text/javascript" src="bootstrap/js/bootstrap.js"></script><!--[if lte IE 6]> <!-- bsie js 补丁只在IE6中才执行 --> <script type="text/javascript" src="js/bootstrap-ie.js"></script> <![endif]-->根据你的情况,这一步是可选的:
IE6 注意: : 对每一个新加载的 html 片段都要调用 $.bootstrapIE6(el) 函数,其实主要就是指的通过 ajax 获取到的 html 内容
/** * 让el容器中的的所有元素都能兼容IE6 */ $.bootstrapIE6(el)目前在 IE6 下还不能支持tab控件的嵌套,主要是因为 IE6 不支持 css 的子选择器。
以上使用方法摘自官网,还有一些细节为免繁琐,就没有放在这里,有需要或者兴趣的可以再上官网看看。
Bootstrap 3
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目 —— 官网介绍
Bootstrap 3 可以兼容 IE8+ ,更低版本的我做过尝试,最后放弃了。Internet Explorer 8 和 9 是被支持的,然而,你要知道,很多 CSS3 属性和 HTML5 元素 – 例如,圆角矩形和投影 – 是肯定不被支持的。另外, Internet Explorer 8 需要 Respond.js 配合才能实现对媒体查询(media query)的支持。
需要三个文件:
jquery-1.11.1.min.js
2.0以上不再支持 IE6/7/8,调用上无区别,兼容1.9的 API,内核发生了变化。需要低版本 JQuery。1.7.0 以上,2.0.0 以下。
html5shiv.min.js
html5shiv主要解决HTML5提出的新的元素不被IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用CSS样式。让CSS 样式应用在未知元素上只需执行document.createElement(elementName) 即可实现。html5shiv就是根据这个原理创建的。
respond.min.js
让不支持 CSS3 Media Query的浏览器包括 IE6 - IE8 等其他浏览器支持查询。
使用方法:
<!--[if lt IE 9]> <meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" /><script type="text/javascript" src="/js/jquery-1.11.1.min.js"></script> <script src="/js/html5shiv.min.js"></script> <script src="/js/respond.min.js"></script> <script type="text/javascript" src="/js/jquery.placeholder.js"></script> <![endif]-->对了, < !–[if lt IE 9] > 是 HTML 条件注释判断,意思是注释内的代码只会在 IE 版本**低于**9的时候才可见。条件注释只能在 IE 下使用,因此我们可以通过条件注释来为 IE 添加特别的指令。如果对这方面的知识感兴趣,可以读一下关于html中的条件注释。
Bootstrap 兼容 IE相关推荐
- 让bootstrap兼容ie6 ie7 ie8 ie9 ie10 ie11的解决方法
前两天遇到要bootstrap兼容ie各个版本的问题,但是各种百度,各种博客,最后算是解决了,但是迷迷糊糊的,现在来总结一下,如有雷同纯属总结. 首先看看代码的模样: <html> < ...
- bootstrap 兼容ie8浏览器
bootstrap 兼容ie8 简单说明 完整代码 Demo下载 简单说明 最近做项目碰到个问题,就是用bootstrap做后台框架的时候,发现IE9以下都不能完整的兼容. IE8表现为:界面兼容,b ...
- bootstrap兼容ie8以下版本
2019独角兽企业重金招聘Python工程师标准>>> 由于bootstrap用到了css3+html5 并且ie8以下的浏览器不支持css3和html5.很多公司现在都市ie8以下 ...
- bootstrap 兼容ie8 浏览器
今天晚上在玩弄bootstrap的时候,发现在ie8上不兼容(吐槽下,即使是官方的demo,在ie8上,效果也非常差,),原来是不支持媒体查询的缘故,但在项目开发中,ie8肯定得考虑的,找了好久,终于 ...
- bootstrap 兼容ie
帮老师做论坛的时候,因为没有美工所以用了bootstrap.开始用了bootstrap v3的版本,结果在ie6.7.8上页面整个飞了,什么效果都没有不说,整个排版都没法显示出来..真是天杀的ie.. ...
- bootstrap 兼容哪些浏览器
Bootstrap的目标是在最新的桌面和移动浏览器上有最佳的表现,也就是说,在较老旧的浏览器上可能会导致某些组件表现出的样式有些不同,但是功能是完整的.bootstrap3支持的浏览器: Chrome ...
- 使用Bootstrap框架写的一个小实例
今天学习了一下Bootstrap框架,,写一个小实例练练手,感受一下bootstrap兼容三端的强大. <!doctype html> <html lang="zh-CN& ...
- .net与数据库知识点
<%服务器方法;%> (调用服务器方法,要写;) <=%服务器方法%> (有返回值输出,不能写;) public ActionResult Index(int id = 0) ...
- 微擎html注释,微擎界面设计规范
微擎用户界面完全采用与 Bootstrap 兼容的界面结构, 请参阅 Bootstrap 文档. 中文 英文 JavaScript函数说明基于JQuery 1.7.2版本 基于Bootstrap 2. ...
最新文章
- 如何在windows下的Python开发工具IDLE里安装其他模块
- django-pagination 样式修改
- Atitit. atiJavaExConverter4js 新的特性
- 疫情过后,2020年各省市GDP排行榜top10新鲜出炉,你的家乡排在第几?
- 跟JBPM学设计模式之适配器模式
- BZOJ——2134: 单选错位
- iOS获取设备UUID和IDFA
- STM32CubeMx配置H7时钟: Frequency searched for is out of range for this vos range
- 金九银十正确打开方式!快手三面面试真题
- shell脚本 linux
- 跨浏览器javascript
- C# .Net ListT中Remove()、RemoveAt()、RemoveRange()、RemoveAll()的区别,ListT删除汇总
- centos安装宝塔跳过绑定手机号
- Typescript配置Jest测试框架
- 蒂姆•库克在斯坦福毕业典礼上都讲了啥?
- python 数据分析核心--pandas
- 【虚拟机】配置外网访问NAS黑群晖6.17
- stm32f103vet6利用fsmc控制LIL9341液晶屏
- To B 业务 vs To C 业务
- Win7开启休眠功能的两种方法(步骤)
