搭建App主流框架_纯代码搭建(OC)
转载自:http://my.oschina.net/hejunbinlan/blog/529778?fromerr=EmSuX7PR
搭建主流框架界面
- 源码地址在文章末尾
- 达成效果
 效果图
效果图- 注:本文部分图标及效果图来自[IT江湖] https://github.com/itjhDev/itjh
导读
- 我们玩iPhone应用的时候,有没发现大部分的应用都是上图差不多的结构,下面的TabBar控制器可以切换子控制器,上面又有Navigation导航条
- 我们本文主要是讨论主体框架的搭建,数据暂时没有添加
分析做项目的基本流程
- 1.搭建项目主框架
- (1)先搭建tabBarController(下面有一条)
- (2)再搭建NavigationController(上面有一条,并且每个子控制器的不一样)
- 2.思考开发方式
- (1)storyboard搭建(界面很少的时候使用)
- (2)纯代码搭建(界面超过5个的时候使用,易于管理,商业项目中,一般都使用这种方式)
从0开始搭建主流框架(纯代码)
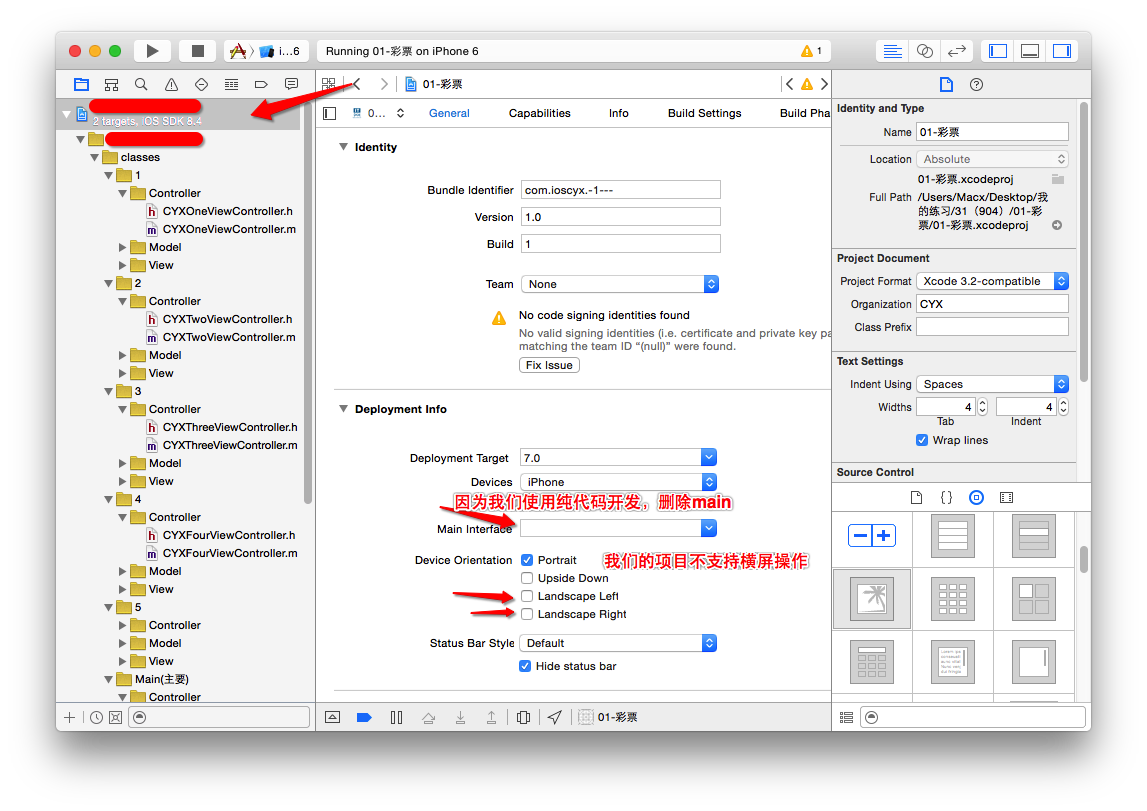
1.准备工作
- 环境部署

2.初步搭建基本界面
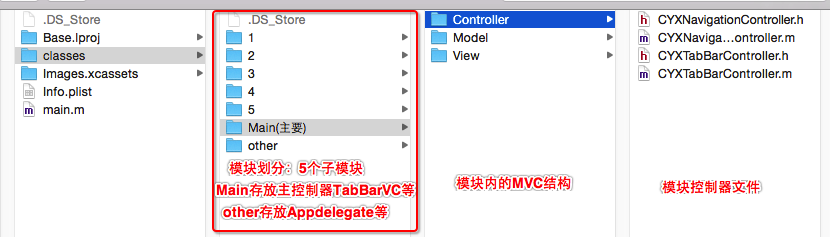
- 第一步 设计目录(根据模块化+MVC思想,创建基本文件目录与文件)
- 模块化思想创建目录路径(一般先在真实路径下创建,再拖到项目中)
- 自定义TabBarController

- 第二步 上代码(在AppDelegate.m内设置窗口启动根控制器)
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 1.创建窗口 self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds]; // 2.设置窗口的根控制器 CYXTabBarController *tabBarVC = [[CYXTabBarController alloc]init]; self.window.rootViewController = tabBarVC; // 3.显示窗口 [self.window makeKeyAndVisible]; return YES;
}
- 第三步,在CYXTabBarController.m内创建并添加子控制器
- (void)viewDidLoad {[super viewDidLoad]; // 1.添加第一个控制器 // 1.1 初始化 CYXOneViewController *oneVC = [[CYXOneViewController alloc]init]; // 1.2 把oneVC添加为UINavigationController的根控制器 UINavigationController *nav1 = [[UINavigationController alloc]initWithRootViewController:oneVC]; // 设置tabBar的标题 nav1.title = @"首页";[nav1.navigationBar setBackgroundImage:[UIImage imageNamed:@"commentary_num_bg"] forBarMetrics:UIBarMetricsDefault]; // 设置tabBar的图标 nav1.tabBarItem.image = [UIImage imageNamed:@"tab_home_icon"]; // 设置navigationBar的标题 oneVC.navigationItem.title = @"首页"; // 设置背景色(这些操作可以交给每个单独子控制器去做) oneVC.view.backgroundColor = [UIColor whiteColor]; // 1.3 把UINavigationController交给UITabBarController管理 [self addChildViewController:nav1]; // 2.添加第2个控制器 CYXTwoViewController *twoVC = [[CYXTwoViewController alloc]init]; UINavigationController *nav2 = [[UINavigationController alloc]initWithRootViewController:twoVC];nav2.title = @"技术";nav2.tabBarItem.image = [UIImage imageNamed:@"js"];twoVC.navigationItem.title = @"技术";twoVC.view.backgroundColor = [UIColor blueColor];[self addChildViewController:nav2]; // 3.添加第3个控制器 CYXThreeViewController *threeVC = [[CYXThreeViewController alloc]init]; UINavigationController *nav3 = [[UINavigationController alloc]initWithRootViewController:threeVC];nav3.title = @"博文";nav3.tabBarItem.image = [UIImage imageNamed:@"qw"];threeVC.navigationItem.title = @"博文";threeVC.view.backgroundColor = [UIColor yellowColor];[self addChildViewController:nav3]; // 4.添加第4个控制器 CYXFourViewController *fourVC = [[CYXFourViewController alloc]init]; UINavigationController *nav4 = [[UINavigationController alloc]initWithRootViewController:fourVC];nav4.title = @"我的江湖";nav4.tabBarItem.image = [UIImage imageNamed:@"user"];fourVC.navigationItem.title = @"我的江湖";fourVC.view.backgroundColor = [UIColor grayColor];[self addChildViewController:nav4];}
- 进行到这里,我们已经把框架搭起来了,是不是很简单?效果如图:

但你可能会忍不住吐槽了,这些全是冗余的垃圾代码,没有可读性,下面就来抽取一下代码吧
第四步,抽取重复代码
- 由于上文的所有代码都写在viewDidLoad里面且重复代码过多,造成代码冗余,可扩展性不高的问题,下面让我们来对代码进行初步优化。
- 这里提取两个方法,一个是添加所有子控制器的方法,另一个是添加每一个子控制器的方法
- (void)viewDidLoad {[super viewDidLoad];[self setUpAllChildViewController];
} /*** 添加所有子控制器方法*/ - (void)setUpAllChildViewController{ // 1.添加第一个控制器 CYXOneViewController *oneVC = [[CYXOneViewController alloc]init];[self setUpOneChildViewController:oneVC image:[UIImage imageNamed:@"tab_home_icon"] title:@"首页"]; // 2.添加第2个控制器 CYXTwoViewController *twoVC = [[CYXTwoViewController alloc]init];[self setUpOneChildViewController:twoVC image:[UIImage imageNamed:@"js"] title:@"技术"]; // 3.添加第3个控制器 CYXThreeViewController *threeVC = [[CYXThreeViewController alloc]init];[self setUpOneChildViewController:threeVC image:[UIImage imageNamed:@"qw"] title:@"博文"]; // 4.添加第4个控制器 CYXFourViewController *fourVC = [[CYXFourViewController alloc]init];[self setUpOneChildViewController:fourVC image:[UIImage imageNamed:@"user"] title:@"我的江湖"];
} /*** 添加一个子控制器的方法*/ - (void)setUpOneChildViewController:(UIViewController *)viewController image:(UIImage *)image title:(NSString *)title{ UINavigationController *navC = [[UINavigationController alloc]initWithRootViewController:viewController];navC.title = title;navC.tabBarItem.image = image;[navC.navigationBar setBackgroundImage:[UIImage imageNamed:@"commentary_num_bg"] forBarMetrics:UIBarMetricsDefault];viewController.navigationItem.title = title;[self addChildViewController:navC];
}
- 附:源码github地址
转载于:https://www.cnblogs.com/Jenaral/p/5031141.html
搭建App主流框架_纯代码搭建(OC)相关推荐
- 搭建java web框架_程序员搭建轻量级Javaweb框架,教程详细
搭建Java Web项目 1.新建maven项目,create from archetype,选择maven-archetype-webapp 2.填写GroupId,ArtifactId和Versi ...
- IOS15最标准的纯代码搭建项目
IOS15最标准的纯代码搭建项目 环境 xCode 13 ios 15 如今手机产品更新日新月异.ios既要适配iPhone12,13这样的刘海机型,还要适配iphone8-5s这样的老机型.如何使用 ...
- java 搭建企业应用框架_溯源微服务开发体系:一位Java开发者的转型思考
作者丨赵钰莹 简单来说,微服务是将大型单体应用程序和服务拆分为数个甚至数十个微服务,可扩展单个组件而不是整个应用程序堆栈,从而满足服务等级协议.然而,这个过程涉及很多问题需要解决,比如拆分原则.容量规 ...
- 如何搭建App自动化测试框架?
目录 前言 安装Java JDK 安装Node.js 安装Appium server 第一种:使用npm工具 第二种:安装desktop版本 配置环境变量 安装Android SDK 下载SDK及安装 ...
- 查看ie保存的表单_无代码搭建系统(一)——流程表单搭建
迎着2020疫情带来的线上办公.远程协同办公,把无代码带上风口浪尖,众多无代码厂商迅速发展起来,推出自己的无代码产品.实现全民开发,是无代码发展的愿景和目标.数字化和网络化使各行各业的客户对应用开发的 ...
- layuiajax提交表单控制层代码_无代码搭建系统(一)——流程表单搭建
迎着2020疫情带来的线上办公.远程协同办公,把无代码带上风口浪尖,众多无代码厂商迅速发展起来,推出自己的无代码产品.实现全民开发,是无代码发展的愿景和目标.数字化和网络化使各行各业的客户对应用开发的 ...
- web前端三大主流框架_小猿圈web前端之前端的主流框架都有哪些?
社会在不断发展,互联网更新换代也是飞速,web框架也是经历一代又一代的革新,那么当今时代什么框架是前端的主流框架呢?小猿圈web前端讲师查了一些资料,整理出当今时代比较流行的三种框架,下面说一下这三种 ...
- sublime搭建python开发环境_使用sublime搭建python开发环境
sublime Text具有漂亮的用户界面和强大的功能,例如代码缩略图,Python的插件,代码段等.还可自定义键绑定,菜单和工具栏.Sublime Text的主要功能包括:拼写检查,书签,完整的 P ...
- 人民币美元兑换程序python简单_纯代码实现人民币兑换美元
// // ViewController.m // 01-exchangeRate // // Created by 王军波 on 16/4/10. // Copyright © 2016年 ...
最新文章
- 苹果小圆点怎么关闭_苹果手机连按2下屏幕,就能自动截图,不知道的来学一学...
- 从零单排学Redis【白银】
- Spark Streaming 遇到 kafka
- 2019年3月计算机考试操作,2019年3月计算机二级C++操作练习题(一)
- 百度Apollo发布智能驾驶商业化解决方案
- pc端rem适配_自适应PC端网页制作使用REM
- 进程间通信 --- 命名管道 有名管道存在与内存中,无名管道存在与文件系统中 换种角度看问题
- 数据科学家为什要用Git?怎么用? 1
- Android消除Toast延迟显示
- 最有效的更改linux 系统时区的方法
- 将文件从ubuntu拷贝到linux开发板
- 「硬见小百科」很全的二极管干货
- [转]俞敏洪:我和马云就差了8个字... [来自: news.mbalib.com]
- 用户画像第一章(企业级360°全方位用户画像_环境搭建)
- 人力资源数据分析师前景_偏人力的数据分析师怎么样?
- 什么是工作流?(转贴)
- 计算机与网络技术基础
- 最大流/最小割算法总结
- 分数傅里叶变换——FRFT
- SQL server 复杂查询
