第五个页面:更多电影页面
跳转到更多电影页面以及获取电影类型
因为要编写一个新的页面,所以第一件事情就是创建好目录以及文件:

我们需要实现两个功能,一是点击电影资讯页面上的 “更多” 时,跳转到更多电影页面中,二是跳转时要获取相应的电影类型。
编辑movie-list-template.wxml,修改内容如下:
<import src='../movie/movie-template.wxml' /><template name='movieListTemplate'><view class='movie-list-container' style='margin: 0;'><view class='inner-container' style='margin: 0;'><view class='movie-head'><text class='slogan'>{{categoryTitle}}</text><!-- 添加点击事件,并且把电影类型存储在自定义属性里 --><view catchtap='onMoreTap' class='more' data-category="{{categoryTitle}}"><text class='more-text'>更多</text><image class='more-img' src='/images/icon/arrow-right.png'></image></view></view><view class='movies-container'><block wx:for='{{movies}}' wx:for-item='movie'><template is='movieTemplate' data='{{...movie}}' /></block> </view></view></view>
</template>在movie.js文件中增加一个事件方法,内容如下:
// 跳转到更多电影页面onMoreTap: function (event) {// 获得电影类型var category = event.currentTarget.dataset.category;wx.navigateTo({// 通过参数把电影类型传递过去url: 'more-movie/more-movie?category=' + category,});},最后是在more-movie.js中测试一下是否能成功获取相应的电影类型:
Page({onLoad: function (options) {// 接收传递过来的参数var category = options.category;console.log(category);},})分别点击不同的电影类型上的 “更多“ ,看看控制台的输出是否对得上:

动态设置导航栏标题
以上我们完成了电影类型的获得,在这之后就需要动态的把获得的数据设置为导航栏标题,这样点击不同的电影类型时就能在更多电影页面的导航栏上显示不同的标题。
官方给出的设置导航栏文档地址如下:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui.html#wxsettopbartextobject
编辑more-movie.js文件内容如下:
Page({onLoad: function (options) {// 接收传递过来的参数var category = options.category;// 设置成变量才能在方法之间使用this.setData({navigateTitle: category,});},onReady: function (event) {// 动态设置导航栏标题wx.setNavigationBarTitle({title: this.data.navigateTitle,})}})以上新增的代码就简单的实现了动态设置导航栏标题。
在更多电影页面上加载数据
这一步我们需要实现在更多电影页面上,根据电影类型来向服务器加载不同电影类型的数据,由于这个请求API数据的方法挺通用的,所以我把它放到了util.js下,到时候就可以全局调用了,提高代码的复用性。
编辑util.js代码如下:
// 请求API的数据
function http (url, callBack) {// 通过reques来发送请求wx.request({url: url,method: 'GET',header: {"Content-Type": "application/json"},success: function (res) {callBack(res.data);},fail: function (error) {console.log("API请求失败!请检查网络!" + error);}});
}module.exports={convertToStarsArray: convertToStarsArray,http: http
}编辑more-movie.js代码如下:
var app = getApp();
var util = require('../../../utils/util.js');Page({data:{movies:{}},onLoad: function (options) {// 接收传递过来的参数var category = options.category;// 设置成变量才能在方法之间使用this.setData({navigateTitle: category,});var dataUrl = "";switch (category) {case "正在热映":dataUrl = app.globalData.doubanBase + '/v2/movie/in_theaters';break;case "即将上映":dataUrl = app.globalData.doubanBase + '/v2/movie/coming_soon';break;case "豆瓣电影Top250":dataUrl = app.globalData.doubanBase + '/v2/movie/top250';break;}util.http(dataUrl, this.processDoubanData)},// 处理API返回的数据,并绑定到数据集里processDoubanData: function (moviesDouban) {console.log(moviesDouban)// 存储处理完的数据var movies = [];for (var idx in moviesDouban.subjects) {var subject = moviesDouban.subjects[idx];var title = subject.title;// 处理标题过长if (title.length >= 6) {title = title.substring(0, 6) + "...";}var temp = {stars: util.convertToStarsArray(subject.rating.stars),title: title,average: subject.rating.average,coverageUrl: subject.images.large,movieId: subject.id};movies.push(temp);}this.setData({movies: movies});},onReady: function (event) {// 动态设置导航栏标题wx.setNavigationBarTitle({title: this.data.navigateTitle,})}})实现movie-grid template
以上我们已经完成了数据的处理,现在只需要完成页面代码即可因为这个更多电影页面的结构以及样式都需要进行复用,所以我们还是使用template把这些代码作为模板代码。
创建模板文件:

movie-grid-template.wxml文件内容:
<import src="../movie/movie-template.wxml" /><template name="movieGridTemplate"><view class='grid-container'><block wx:for="{{movies}}" wx:for-item="movie"><view class='single-view-container'><template is="movieTemplate" data="{{...movie}}" /></view></block></view>
</template>movie-grid-template.wxss文件内容:
@import "../movie/movie-template.wxss";.single-view-container{float: left; margin-bottom: 40rpx;
}.grid-container{margin: 40rpx 0 40rpx 6rpx;
}more-movie.wxml就只需要引用模板即可,代码的可复用性越高,需要写的代码就越少:
<import src="../movie-grid/movie-grid-template.wxml" />
<template is="movieGridTemplate" data="{{movies}}" />more-movie.wxss也是只需要引用模板即可:
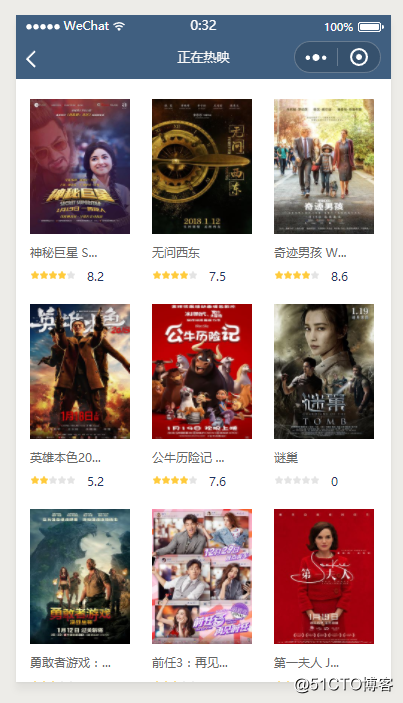
@import "../movie-grid/movie-grid-template.wxss";运行效果:

实现上滑加载更多数据
以上我们实现了更多电影页面,但是每次只能加载20条电影数据,我们希望能够有一个上滑加载更多数据的功能,所以本节就是演示如何实现这样一个功能。
实现这样一个功能我们需要使用到scroll-view组件,该组件的官方说明文档地址如下:
https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html
编辑movie-grid-template.wxml文件内容,将view换成scroll-view:
<import src="../movie/movie-template.wxml" /><template name="movieGridTemplate"><scroll-view scroll-y="true" scroll-x="false" bindscrolltolower="onScrollLower" class='grid-container'><block wx:for="{{movies}}" wx:for-item="movie"><view class='single-view-container'><template is="movieTemplate" data="{{...movie}}" /></view></block></scroll-view>
</template>编辑movie-grid-template.wxss文件内容,给grid-container设置一个固定的高度,因为需要有一个固定的高度才知道是否已经滚动到底部了:
@import "../movie/movie-template.wxss";.single-view-container{float: left; margin-bottom: 40rpx;
}.grid-container{/*必须要给一个固定的高度*/height: 1300rpx;margin: 40rpx 0 40rpx 6rpx;
}最后是编辑more-movie.js文件,这一步我们需要完成三件事情:
1.实现事件方法,当触发bindscrolltolower时向API请求更多的数据
2.我们都知道第一次请求API时默认是请求0-19条数据,所以我们需要有一个变量充当计数器,让这个变量的值在每一次请求成功后都进行累加,这样才能让start参数的值进行一个递增,例如第一次是0-19,第二次就得是20-39,第三次就是40-59......以此类推
3.能够实现不断的往后加载数据之后,我们需要将这些数据都整合起来,不然的话数据会进行覆盖,那么每一次加载都只能显示20条数据,这显然不是我们想要的效果。我们想要的是数据进行叠加,第一次显示20条数据,第二次显示40条数据,第三次显示60条数据......以此类推
理清思路后,编辑more-movie.js文件内容如下:
var app = getApp();
var util = require('../../../utils/util.js');Page({data: {movies: {},totalCount: 0,isEmpty:true, // 用于判断movies是否为空,是的话就是第一次请求数据},onLoad: function (options) {// 接收传递过来的参数var category = options.category;// 设置成变量才能在方法之间使用this.setData({navigateTitle: category,});var dataUrl = "";switch (category) {case "正在热映":dataUrl = app.globalData.doubanBase + '/v2/movie/in_theaters';break;case "即将上映":dataUrl = app.globalData.doubanBase + '/v2/movie/coming_soon';break;case "豆瓣电影Top250":dataUrl = app.globalData.doubanBase + '/v2/movie/top250';break;}this.setData({requestUrl: dataUrl});util.http(dataUrl, this.processDoubanData)},// 触发bindscrolltolower事件时加载更多数据onScrollLower: function (event) {var nextUrl = this.data.requestUrl + "?start=" + this.data.totalCount + "&count=20";util.http(nextUrl, this.processDoubanData)},// 处理API返回的数据,并绑定到数据集里processDoubanData: function (moviesDouban) {console.log(moviesDouban)// 存储处理完的数据var movies = [];for (var idx in moviesDouban.subjects) {var subject = moviesDouban.subjects[idx];var title = subject.title;// 处理标题过长if (title.length >= 6) {title = title.substring(0, 6) + "...";}var temp = {stars: util.convertToStarsArray(subject.rating.stars),title: title,average: subject.rating.average,coverageUrl: subject.images.large,movieId: subject.id};movies.push(temp);}// 将新旧数据进行整合在一起var totalMovies={};if(!this.data.isEmpty){// 不为空代表不是第一次请求才进行整合totalMovies=this.data.movies.concat(movies);}else{// 第一次请求则需要不需要整合,并且需要改变isEmpty的状态totalMovies = movies;this.data.isEmpty=false;}this.setData({movies: totalMovies});// 计数器,数据绑定成功后才进行累加this.data.totalCount += 20;},onReady: function (event) {// 动态设置导航栏标题wx.setNavigationBarTitle({title: this.data.navigateTitle,})}
})设置loading状态
以上我们完成了更多数据的加载,但是只是这样的话,体验还不够良好,我们需要在数据加载时提示用户一个loading状态,这样体验起来就没那么生硬。
有几个API都可以实现这个loading的效果,我这里使用的是wx.showNavigationBarLoading(),以下是关于交互反馈API的官方文档地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui.html#wxshownavigationbarloading
编辑more-movie.js文件中的onScrollLower以及processDoubanData方法,在方法代码的末尾加上以下内容:
onScrollLower: function (event) {// 其他代码忽略// 设置loading状态wx.showNavigationBarLoading();
},processDoubanData: function (moviesDouban) {// 其他代码忽略// 结束loading状态wx.hideNavigationBarLoading();
},通过这两个API就简单的实现了数据加载时提示loading状态。
实现下拉页面重新刷新数据
几乎所有的app里都有下拉页面重新刷新数据的功能,所以我们也希望有一个这样的功能。不过目前有一个小问题,我们是使用scroll-view组件来实现下滑加载更多数据的,但是130400版本更新后却导致下拉刷新和scroll-view不能同时使用。
导致onPullDownRefresh事件函数无法执行的原因是页面里包含一个scroll-view组件。而scroll-view组件和onPullDownRefresh在130400版本里是冲突的。当我们在页面里滑动scroll-view时,只是滑动这个组件,不再可以触发onPullDownRefresh。当然,你还是可以在scroll-view区域外滑动页面执行onPullDownRefresh。什么意思呢?看下面的图:

点击箭头那块儿的空白部分依然可以执行onPullDownRefresh,但除此之外任何位置都不可以执行刷新事件。原因是因为,箭头的空白部分不属于scroll-view这个组件的区域,它是属于page页面的区域,page页面依然可以执行onPullDownRefresh。但如果是在scroll-view组件内部去拉动页面,则滑动的动作只对scroll-view组件有效,不再对page页面有效,自然就不会再触发页面的onPullDownRefresh。
解决方案如下(下拉刷新和加载更多同时存在的方法):
放弃使用scroll-view组件,改用view组件。那么既然放弃了scroll-view组件,上滑加载更多就不能再使用scroll-view的bindscrolltolower="onScrollLower"事件。
那么view组件如何监控上滑到底的事件?MINA在Page里还提供了一个onReachBottom事件,使用这个事件来监听页面上滑到底。
具体改动:
more-movie.js文件:
// 触发onReachBottom事件时加载更多的数据onReachBottom: function (event) {var nextUrl = this.data.requestUrl + "?start=" + this.data.totalCount + "&count=20";util.http(nextUrl, this.processDoubanData);// 设置loading状态wx.showNavigationBarLoading();},将原本的onScrollLower方法更名成onReachBottom,方法的内容无需任何改动。
movie-grid-template.wxml文件:
<import src="../movie/movie-template.wxml" /><template name="movieGridTemplate"><view class='grid-container'><block wx:for="{{movies}}" wx:for-item="movie"><view class='single-view-container'><template is="movieTemplate" data="{{...movie}}" /></view></block></view>
</template>完成以上的修改后,才能开始着手开始实现我们的下拉页面重新刷新数据的功能,首先我们需要编辑more-movie.json文件,增加如下内容,以开启下拉刷新功能:
{"enablePullDownRefresh": "true"
}该配置语句的官网说明文档地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html
当下拉页面下拉刷新时会触发onPullDownRefresh事件方法,所以最后就是编辑more-movie.js文件,实现onPullDownRefresh方法,以及在processDoubanData方法里需要添加一句代码:
// 当下拉刷新时会触发onPullDownRefresh方法,所以我们要实现它onPullDownRefresh: function (event) {var refreshUrl = this.data.requestUrl + "?start=0&count=20";util.http(refreshUrl, this.processDoubanData);// 清空movies里的数据this.data.movies = {};// 将totalCount归零this.data.totalCount = 0;// 并且改变isEmpty状态this.data.isEmpty = true;// 设置loading状态wx.showNavigationBarLoading();},processDoubanData: function (moviesDouban) {// 其他代码忽略// 停止刷新数据wx.stopPullDownRefresh();},关于backgroundColor 到底设置的是哪里的颜色
很多人以为 backgroundColor 设置的是页面的背景颜色,而且官方文档上写的也不是很清楚,就写了个 “窗口的背景色” 。经过试验发现实际上 backgroundColor 设置的是我们下拉页面时的那个背景颜色,我们可以做一个简单的小实验,在more-movie.json文件中增加一行配置:
{"enablePullDownRefresh": "true","backgroundColor":"red"
}然后到more-movie页面中,然后下拉页面,可以看到背景颜色是我们设置的red红色:

或许不能说是下拉页面时的背景颜色,严格来说是Page页面底层下的背景颜色,也就是脱离了Page页面时裸露出来的页面背景。
本文转自 ZeroOne01 51CTO博客,原文链接:http://blog.51cto.com/zero01/2067094,如需转载请自行联系原作者
第五个页面:更多电影页面相关推荐
- 微信小程序入门与实战之更多电影列表与电影搜索
wx.request的更多参数详解 在网络请求中我们可以采用下面这种形式: 如果我们可以不采用直接写在url的方式我们可以采用data的方式: 默认请求方式是GET我们可以通过设置method修改请求 ...
- 豆瓣电影页面html代码,Vue.js 仿豆瓣电影DEMO 学习笔记一
豆瓣电影的首页效果 movie_1.png 豆瓣电影的列表页面 movie_2.png 豆瓣电影的电影内页面效果 movie_3.png 参照以上的三个页面,做出豆瓣电影的首页,列表页面以及电影的详细 ...
- python 爬取豆瓣top100电影页面
python 爬取豆瓣top100电影页面 运行结果截图: 代码: (原网站:https://movie.douban.com/top250) 1.将页面保存 避免多次访问 (登陆状态需页面cooki ...
- 小程序学习(7)——电影页面设计制作及豆瓣API403解决
在之前学习做完了新闻文章的内容,这次开始学习电影的内容,而在电影的内容中,template模板是一个很重要的工具,所以让我们尽情的使用这个工具来嵌套吧. 之前的文章页面,导航栏的banner并没有设置 ...
- Spring+SpringMVC+Mybatis实现增删改查--(五)SSM修改员工页面搭建
Spring+SpringMVC+Mybatis实现增删改查--(五)SSM修改员工页面搭建 修改员工: 1.在index.jsp页面点击"编辑"弹出编辑对话框 2.去数据库查询部 ...
- 微信小程序(第十五章)- 我的页面的实现
微信小程序(第十五章)- 我的页面的实现 登录页面 实现效果 页面结构实现 页面样式实现 个人中心列表项的实现 页面结构实现 页面样式实现 登录页面 实现效果 通过效果图,有两个登录页面.一个未登录效 ...
- 如何学习页面重构/对页面重构理解
笔者是前端小白一枚,在往前端页面重构方向学习成长中,今天花了一天时间学习相关的文章 在这里集合一些关于重构基础概念和成长建议,希望能对想了解和学习页面重构的同学有所帮助 文章中提到的相关文章均说明链接 ...
- 爬虫之 静态页面和动态页面
***## 标题*爬虫有静态页面和动态页面,这里先讲解静态的选取,先看网页的源代码里面是否有需要爬取的关键词,有就是静态页面直接调用cookile get得到数据 **关于python的爬虫的一些内容 ...
- html页面嵌套html页面
这个在做网页中常要用到,有些通用的内容可集中放在一个页面文件中,其它要用到这些内容的页面只需要包含(引用)这个通用文件即可.这样便于维护,如果有很多网页,当通用内容需要修改时,只改一个文件就可以了,不 ...
最新文章
- C++——运算符重载operator
- [BZOJ 3143][Hnoi2013]游走(高斯消元+期望)
- 嵌入式驱动开发 视频学习推荐
- Go 语言编程 — go-swagger OpenAPI 工具
- 【DIY】玩转VFD荧光屏(一),自制VFD时钟全资料(原理图+源码+PCB)
- Windows Azure Storage (6) Windows Azure Storage之Table
- Java 8仍然需要LINQ吗? 还是比LINQ更好?
- 设计模式(结构型模式)——装饰模式(Decorator)
- wordpress主题-响应式CUI2.0翠竹林博客主题wordpress模板分享
- 疑似iQOO Neo6通过3C认证:最高支持80W快充
- 一维搜索——进退法matlab实现(含代码)
- Java期末复习——知识点+题库
- 怎么配置计算机的ip,怎么设置电脑IP地址
- 基于STM32+ESP8266+华为云IoT设计的健康管理系统并完成应用侧开发
- php中$$代表什么意思
- IT人转型的终极目标
- 祝老婆生日快乐(无内容)
- CodeForces - 616C The Labyrinth dfs+暴力
- 雷电模拟器adb devices返回127.0.0.1:5555 offline分析和解决办法
- 【论文阅读】基于混淆的加强网络安全的方法
