探讨ASP.NET AJAX客户端开发技术
在ASP.NET AJAX组件开发中,存在许多环节有待我们深入挖掘。如何让ASP.NET AJAX服务端控件更有效地利用客户端脚本来为控件添加强大的客户端功能?如何更为方便地访问控件访问的资源,等等。实践证明,要实现最终的应用程序资源(如JavaScript文件、图像或资源文件)的分布,一种良好的方式就是把它们直接嵌入到编译好的.NET程序集内部。
本文中,我们将探讨ASP.NET AJAX组件开发过程的一个相关环节:如何把一个JavaScript文件作为一种嵌入式资源“隐藏”到一个程序集的内部,然后再从注册该程序集的一个Web应用程序中来引用这些资源。
【注】本文示例程序测试环境:Windows XP专业版+Visual Studio 2005+ASP.NET AJAX框架。
二、 把客户端脚本文件嵌入程序集中
(一)创建一个空类库
首先,启动Visual Studio 2005,选择“文件→新建项目…”,选择C#作为内置支持语言,然后选择“类库”模板创建一个类库,命名为“MySampleControl”,最后点击OK。
然后,右击“解决方案资源管理器”中的文件夹“引用”并点击“添加引用…”,在随后出现的“添加引用”对话框中分别把对System.Web,System.Drawing和System.Web.Extensions等命名空间的引用添加到当前工程中。
(二)创建示例JavaScript脚本文件
接下来,我们在工程中添加一个名为UpdatePanelAnimation.js的简单的JScript文件。下面展示了这个JScript脚本文件的完整代码:
上面的代码定义了一个相当简单的JavaScript类—BorderAnimation。这个类中仅提供了一个成员函数—animate,它能够实现围绕ASP.NET AJAX服务器端UpdatePanel控件显示一个带有指定颜色的边框。
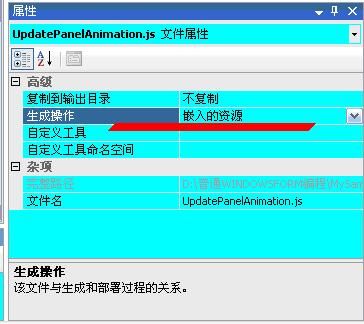
接下来,在UpdatePanelAnimation.js文件相应的属性窗口中设置其生成方式为“嵌入的资源”,如下图1所示。
图1.把脚本文件的生成方式设置为嵌入资源方式。
(三)在类库中创建一个控件类
接下来,右击工程,然后点击“添加→类…”,在随后出现的“添加新项”对话框中选择“类”模板,最终在工程中添加一个名为MyCustomControl.cs的控件类文件。
【注】此时,我们可以把随同前面类库工程一起自动生成的文件class1.cs删除。
然后,打开文件MyCustomControl.cs作进一步修改。下列代码相应于我们刚才创建的控件类的完整代码:
接下来,我们还必须把下列代码行添加到程序集属性文件AssemblyInfo.cs文件中。
[assembly: System.Web.UI.WebResource("MySampleControl.UpdatePanelAnimation.js", "application/x-javascript")]
注意,这里的WebResource定义中必须包括命名空间以及该.js文件的名字。
最后,用鼠标右击上面的类库工程并选择“生成”把这个类库工程构建成一个.dll程序集文件。
当编译最终完成之时,你已经拥有了自己的一个名字为SampleControl.dll的程序集。UpdatePanelAnimation.js文件中的JavaScript代码将作为一个嵌入式资源“隐藏”到这个程序集的内部。下图2展示了使用Lutz Roeder编写的.NET Reflector观察到的程序集SampleControl.dll的信息。
图2.使用.NET Reflector分析程序集SampleControl.dll的结果。
现在,我们将创建一个简单的Web应用程序,以便在Web页面中引用刚才我们创建的嵌入式脚本文件。
点击菜单“文件→添加→新建网站…”,然后选择“ASP.NET AJAX-Enabled Web Site”模板,命名工程为“AjaxTestWebSite”,并选择C#作为内置支持语言,最后点击OK。
用鼠标右击此网站,在该网站的根目录下新建一个Bin文件夹。
然后,右击此Bin文件夹添加对前面类库工程相应的bin\debug或bin\release目录下的库文件SampleControl.dll的引用。
【注意】如果上面这两个工程不在同一个方案下的话,你需要把把前面类库工程相应的库文件SampleControl.dll复制到该网站的这个Bin文件夹下。
之后,用如下代码来替换掉Default.aspx文件中的内容:
最后,按下F5键启动该网站程序。每当你点击日历控件中的某一个日期时,你会看到围绕UpdatePanel控件出现一个绿色的边框。下图3相应于此程序运行时刻的一个快照。

图3.示例网站运行时刻的一个快照。
四、 小结
在本文中,我们实现了把一个JavaScript文件作为一个资源嵌入到一个.NET程序集中。然后,通过一些简单的ASP.NET AJAX网站的例子展示如何在Web应用程序中引用此程序集中嵌入的脚本文件。注意,所有本文中涉及的基本操作是基于定制组件扩展ASP.NET AJAX框架的基本功。
探讨ASP.NET AJAX客户端开发技术相关推荐
- ASP.NET AJAX客户端编程之旅(二)——知其所以然
摘要 在上一篇文章中,做了一个"Hello!ASP.NET AJAX"的小例子,但是并没有对其中的技术做解释.这一篇中,将探讨一下使用ASP.NET AJAX框架在客户端调用后台代 ...
- 【T2噬菌体】ASP.NET AJAX客户端编程之旅(二)——知其所以然
摘要 在上一篇文章中,做了一个"Hello!ASP.NET AJAX"的小例子,但是并没有对其中的技术做解释.这一篇中,将探讨一下使用ASP.NET AJAX框架在客户端调用后台代 ...
- 基于微软ASP.NET AJAX框架开发幻灯片播放网页
一. 简介 最近,微软ASP.NET Ajax 1.0框架以其完整的基于Ajax的web开发方案呈现在web技术人员的前面,凭借与遗留ASP.NET系统的有机整合以及完全面向对象的客户端Ja ...
- 错误: asp.net ajax 客户端框架未能加载.,ASP.NET Ajax 客户端框架未能加载、Sys未定义...
在Windows Server 2003 系统上部署asp.net项目出现以下问题: IIS为6.0 导致菜单控件的图片显示不出来: WebSite:程序中的图片显示正常. 但用到ASP.net 2. ...
- 什么是RIA?介绍几种RIA客户端开发技术
什么是RIA? RIA(Rich Interface Applications)富界面应用,俗称胖客户端或者富客户端. RIA的优势 RIA 具有的桌面应用程序的特点包括:在消息确认和格式编排方面提供 ...
- windows C++客户端开发技术栈(C++应用开发技术栈)
源于对腾讯招聘要求的思考 下面的岗位职责来源于,腾讯QQ-windows客户端招聘要求,40-70K,16薪 如果你阅读了后面的windows c++客户端开发技术栈,就会知道: 1.了解window ...
- 【T2噬菌体】ASP.NET AJAX客户端编程之旅(三)—数据转换序列化
摘要 通过前两篇文章,我们知道使用了ASP.NET AJAX框架后,在JavaScript中调用后台WebService方法非常方便,几乎可以看做是"直接调用".那么,这里引出了一 ...
- 【T2噬菌体】ASP.NET AJAX客户端编程之旅(一)——Hello!ASP.NET AJAX
摘要 本文将首先介绍一下文章的写作背景和用到的相关技术.然后将分别使用朴素的Ajax技术和ASP.NET AJAX框架分别实现经典的"Hello!XX",通过两个小例子,使朋友们对 ...
- ASP.NET AJAX(开发代号Atlas)重要参考资源大收集
英文网站部分 http://www.google.com 或者http://search.msn.com :不必多说 ASP.NET AJAX官方网站:不用多说了-- ASP.NET AJAX Con ...
最新文章
- php日志接入rsyslog,rsyslog和在PHP上的应用
- Node:非IO的异步API
- R语言生成数据及其95%置信区间数据(或者其它区间)、使用geom_ribbon函数为ggplot2图像手动添加置信区间的阴影区域using geom_ribbon to create shaded
- 【剑指offer-Java版】10二进制中1的个数
- ML之XGBoost:利用XGBoost算法对波士顿数据集回归预测(模型调参【2种方法,ShuffleSplit+GridSearchCV、TimeSeriesSplitGSCV】、模型评估)
- latex字体_[LaTeX 引擎] XeLaTeX + macOS,通过字体名调用发行版字体
- 多项式输出pascal程序
- 【竞赛总结】传染病的传播趋势预测
- Python之超级好用的8个VS Code扩展
- python dataframe的某一列变为list_Python数据分析系列文章之Pandas(上)
- 【剑指Offer,JS版本】二维数组中的查找
- QComboBox下拉框
- Android Studio稀奇古怪的疑难杂症
- 一个一本正经的科普--5G是什么?
- 计算机模拟触摸屏,西门子人机界面(触摸屏HMI)与虚拟仿真应用技术
- 什么是 CI/CD?(翻译)
- This connection has been closed,应用连接数据库后1-3小时,即自动断开连接
- 堡垒机如何传输文件_mac 堡垒机传文件
- 科普|未来 3~5 年内,哪个方向的机器学习人才最紧缺?
- 有史以来,最牛的一段代码......