JavaScript定时器的工作原理(翻译)
JavaScript定时器的工作原理(翻译)
标签(空格分隔): JavaScript定时器
最近在看ajax原理的时候,看到了一篇国外的文章,讲解了JavaScript定时器的工作原理,帮助我很好的理解了js的单线程工作模式。在这里翻译一下供大家参考,原文地址.
翻译正文
从根本上讲,了解JavaScript定时器的工作原理非常重要。通常 js的单线程表现的。让我们首先看一下可以构造和操作定时器的三个函数。
- 启动单个定时器,在延迟后调用指定的功能。该函数返回一个唯一的ID,该Id可以用于取消定时器var id = setTimeout(fn, delay); - 类似setTimeout但不断地调用函数(每次都有延迟),直到它被取消,类似于定时任务。同上也返回唯一ID用于取消定时器var id = setInterval(fn, delay); - 接受计时器ID(由上述任一功能返回)并停止触发计时器回调。clearInterval(id);clearTimeout(id);
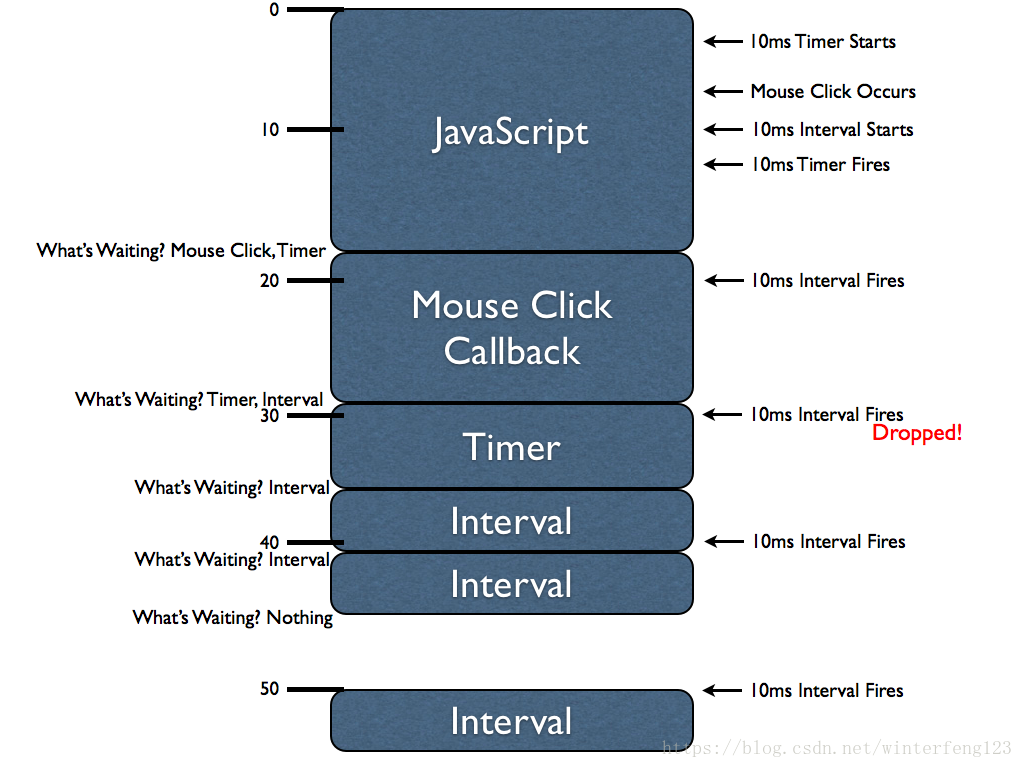
为了理解定时器的内部工作原理,我们需要探索一个重要的概念:定时器延迟并不能保证准确。由于浏览器中的所有JavaScript都在单个线程上执行,因此异步事件(例如鼠标单击和计时器)仅在可被执行时运行。使用图表可以最好地证明这一点,如下所示:

这个图中有很多信息需要理解,完全理解它会让你更好地了解异步JavaScript执行的工作方式。这个图是一维的:垂直方向,我们有(挂钟)时间(译注:左侧的时间刻度),以毫秒为单位。蓝色框表示正在执行的JavaScript部分。例如,第一个JavaScript块执行大约18ms,鼠标单击块大约需要11ms,依此类推。
由于JavaScript一次只能执行一段代码(由其单线程性质决定),因此每个代码块都“阻塞”其他异步事件的进度。这意味着当异步事件发生时(如鼠标单击,计时器触发或XMLHttpRequest完成),它会先排队等待(译注:可以理解为一个队列)以后执行(这种排队实际发生的方式因浏览器到浏览器而异,这里是做了一个简单说明)。
首先,在JavaScript的第一个块中,启动两个定时器:10ms setTimeout和10ms setInterval。由于计时器启动的位置和时间,它实际上在我们实际完成第一个代码块之前触发。但请注意,它不会立即执行(由于线程,它无法执行此操作)而是进入排队队列,以便在下一个可用时刻执行。
此外,在第一个JavaScript块中,我们看到鼠标单击。鼠标点击事件关联的JavaScript回调(我们永远不知道用户何时执行一个操作,因此它被认为是异步的)无法立即执行,因此,与初始计时器一样,它排队等待稍后执行。
在JavaScript的初始块完成后,执行浏览器会立即询问:队列中有什么等待执行的任务?在这种情况下,鼠标单击处理程序和计时器回调都在等待。然后浏览器选择一个(鼠标单击回调)并立即执行它。计时器将等到下一个时间被从队列中取出执行。
请注意,当鼠标单击处理程序执行时,执行第一个间隔回调。与计时器一样,它的处理程序进入排队等待以后执行。但是,请注意,当再次触发间隔时(在执行timer程序时),此时Interval的间隔回调被丢弃(译者注:这里不是很理解,欢迎留言交流指教。是否是因为已经有interval在排队?)。如果要在执行大块代码时调用间隔回调,间隔回调将连续加入到任务队列中,它们之间没有延迟。浏览器往往只是简单的去队列中取任务直到队列中没有其他任务。
事实上,我们可以看到,当间隔本身正在执行时,第三个间隔回调会触发。这向我们展示了一个重要的事实:Intervals不关心当前正在执行的内容,它们会不加选择地排队。
最后,在第二个间隔回调完成执行后,我们可以看到JavaScript引擎没有任何任务可以执行。这意味着浏览器现在等待发生新的异步事件。当间隔再次触发时,在50ms的位置。但是,这一次,没有任何程序正在执行,所以它会立即被触发。
让我们看一个例子,以更好地说明setTimeout和setInterval之间的差异。
setTimeout(function(){/* Some long block of code... */setTimeout(arguments.callee, 10);
}, 10);setInterval(function(){/* Some long block of code... */
}, 10);
这两段代码乍一看似乎在功能上等同,但它们不是。值得注意的是,setTimeout代码在前一次回调执行后总是至少有10ms的延迟(它可能最终会更多,但绝不会少于10ms),而setInterval在这段长代码执行期间它都会尝试每10ms执行一次回调(译者注:可理解为在这段长代码执行期间,会每10ms添加一个任务进队列,中间无间隔)。
我们在这里学到了很多,让我们回顾一下:
JavaScript引擎只有一个线程,迫使异步事件排队等待执行。
setTimeout并且setInterval它们在执行异步代码方面有着根本的不同。
如果计时器被阻止立即执行,它将被延迟到下一个可能的执行点(这将超过所需的延迟)。
如果setInterval中回调程序执行时间足够长(超过指定的延迟),则间隔可以无延迟地执行(译者注:因为在一个回调没有运行完的时候就会再加入一个回调)。
所有这些都是用来了解JavaScript引擎的工作原理的非常重要的知识,尤其是发生的大量异步事件的时候,为构建高级应用程序代码奠定了基础。
希望大家多评论交流,互相学习
JavaScript定时器的工作原理(翻译)相关推荐
- 一家之言:说说 JavaScript 计时器的工作原理
看下面内容之前,看一小段代码,如果读者能说出代码的用意,那就没必要往下看了,因为你都懂.setTimeout(function(){ /* Some long block of code- */ se ...
- 高级定时器TIM1TIM8工作原理和功能
目 录 1. TIM功能框图及简述 2. 时钟源部分 3. 控制器部分 4. 时基部分 5. 输入捕获部分 6. 输入捕获和输出比较共用部分 7. 输出比较部分 8. 产生中断/DMA的条件 ...
- 说说 JavaScript 计时器的工作原理
原文:John Resig http://ejohn.org/blog/how-javascript-timers-work/ How JavaScript Timers Work 从基础的层面来 ...
- JavaScript 真正的工作原理,你知道吗?
你是否只是听说过JavaScript,但是不了解它的基本原理?不知道后台究竟发生了什么?在面试中遇到麻烦了吗?不用担心,这篇文章将帮助大家了解JavaScript的一些基本概念.你可能会,也可能不会在 ...
- JavaScript中this工作原理
** this是JavaScript语言中的一个关键字 在JavaScript语言中,this可以是全局对象.当前对象或其它任意对象. 在AJAX中,this指向Window全局对象. 而在Backb ...
- JavaScript定时器原理及高级使用
JavaScript里面内置了两个定时器,一个是setTimeout()一个是setInterval().下面将由浅入深来理解一下定时器的工作原理. 使用方式: setTimeout() setTim ...
- javascript引擎工作原理的初步了解
From:https://segmentfault.com/a/1190000014242281 Javascript引擎是能运行javascript代码的程序或解释器.做为前端开发人员,了解java ...
- 【51单片机】定时器/计数器的工作原理和结构(一)
[51单片机]定时器/计数器的工作原理和结构 回看下单片机中断系统内部结构: 分析内部中断触发: 先看图 TCON:和外部中断相比少了IT位设置触发方式 :1跳沿触发 0电平触发:此处我的理解是:就好 ...
- js 数组 实现 完全树_JavaScript的工作原理:解析、抽象语法树(AST)+ 提升编译速度5个技巧
摘要: JS的"编译原理". 原文:JavaScript的工作原理:解析.抽象语法树(AST)+ 提升编译速度5个技巧 作者:前端小智 Fundebug经授权转载,版权归原作者所有 ...
最新文章
- 2022-2028年中国公路客运行业市场研究及前瞻分析报告
- tkinter button 一个按钮第二次回复_python-tkinter使用方法
- Linux打过cat没有编码,linux系统 终端下 cat中文乱码/vim不乱码 或者 cat不乱码/vim中文乱码...
- 搞懂正则表达式之进阶篇
- fortran求解雷诺方程_方程的计算机处理94(5)_Cvs
- SAP Spartacus auto focus Directive响应模型变化的一些触发时机例子
- ABAP和Java的tag(marker) interface
- 如何成为一个很厉害的工程师
- 计算机知识产权 教学目标,计算机教学设计模板
- 淘宝直播上线“湖北加油”专区:近7000湖北商家获得扶持
- 查看本机的用户 net user
- ANSYS12.0安装教程
- Windows界面UI自绘编程(上)之下部
- html5 自动连线,基于html5二个div 连线
- LeetCode 206. 反转链表(c语言实现)
- iOS10.3正式版发布:iOS10.3新功能有哪些? 韩俊强的博客
- 人工智能如何自己玩游戏?
- 什么是CDN,CDN有什么作用?
- SNMP MIB库的介绍
- Windows Sever 2008 磁盘管理--磁盘分区
