TCP三次握手Render Tree页面渲染=从输入URL到页面显示的过程?
最近工作之余一直在温故js系列,想知新,想提升,以小技术点为节奏去回顾。今天突然想到回顾一下这个http知识,http知识有太多深层次需要学习,今天简要回顾,浅析下这个技术点。
主要通过五个步骤浅析这个过程,有错误的地方,烦请斧正,互相学习。
艾玛,我只是浅析一下,深析请见:http://fex.baidu.com/blog/201...
这个知识太复杂了,以前看的时候头晕O(∩_∩)O~
1、发送URL,请求IP地址
当发送一个URL请求时,不管这个URL是Web页面的URL还是Web页面上每个资源的URL,浏览器都会开启一个线程来处理这个请求,同时在远程DNS服务器上启动一个DNS查询,让浏览器获得请求对应的IP地址。(这儿涉及的“DNS 查询和通过 Socket 发送数据”知识点见链接文章)
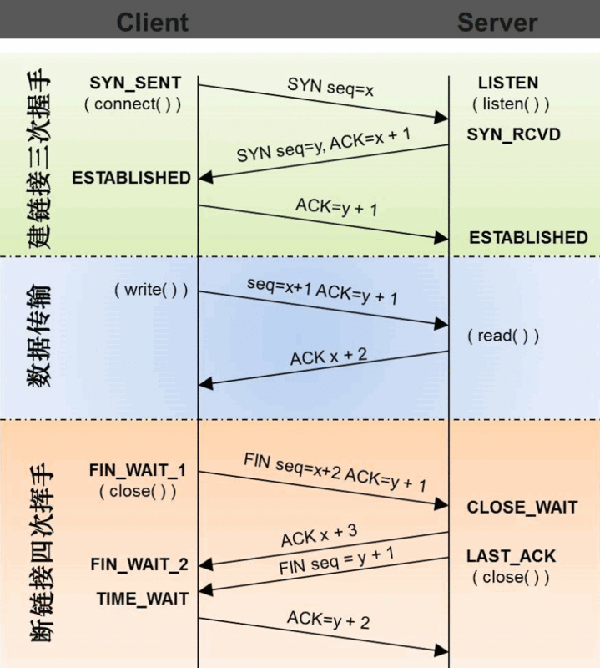
2、TCP三次握手
浏览器与远程 Web 服务器通过 TCP 三次握手协商来建立一个 TCP/IP 连接。该握手包括一个同步报文,一个同步-应答报文和一个应答报文,这三个报文在 浏览器和服务器之间传递。该握手首先由客户端尝试建立起通信,而后服务器应答并接受客户端的请求,最后由客户端发出该请求已经被接受的报文。

ACK: ACK=1表示该报文段中有确认号需要处理。
SYN: SYN=1 ACK=0表明是建立连接请求报文段,SYN=1 ACK=1表明同意建立连接报文。
FIN: FIN=1表示对端的数据已经发送完毕,要求释放连接。
第一次握手:建立连接
客户端发送连接请求报文段,将SYN值设为1,Sequence Number为x。客户端进入SYN_SEND状态,等待服务器的确认。
第二次握手:服务器收到SYN报文段
服务器收到客户端SYN报文段,需要对这个SYN报文段进行确认,设置Acknowledgment Number为x+1(Sequence Number+1)。同时,自己自己还要发送SYN请求信息,将SYN值设为1,Sequence Number设为y。服务器端将上述所有信息放到一个报文段(即SYN+ACK报文段)中,一并发送给客户端,服务器进入SYN_RECV状态。
第三次握手:客户端收到SYN+ACK报文段
客户端收到服务器的SYN+ACK报文段后将Acknowledgment Number设置为y+1,向服务器发送ACK报文段,这个报文段发送完毕以后,客户端和服务器端都进入ESTABLISHED状态,完成TCP三次握手。
完成三次握手,客户端与服务器开始传送数据,在上述过程中,还有一些重要的概念:
未连接队列:在三次握手协议中,服务器维护一个未连接队列,该队列为每个客户端的SYN包(syn=j)开设一个条目,该条目表明服务器已收到SYN包,并向客户发出确认,正在等待客户的确认包。这些条目所标识的连接在服务器处于Syn_RECV状态,当服务器收到客户的确认包时,删除该条目,服务器进入ESTABLISHED状态。 Backlog参数:表示未连接队列的最大容纳数目。
SYN-ACK 重传次数:服务器发送完SYN-ACK包,如果未收到客户确认包,服务器进行首次重传,等待一段时间仍未收到客户确认包,进行第二次重传,如果重传次数超过系统规定的最大重传次数,系统将该连接信息从半连接队列中删除。注意,每次重传等待的时间不一定相同。
半连接存活时间:是指半连接队列的条目存活的最长时间,也即服务从收到SYN包到确认这个报文无效的最长时间,该时间值是所有重传请求包的最长等待时间总和。有时我们也称半连接存活时间为Timeout时间、SYN_RECV存活时间。
为什么是3次握手?
图片及问题转自jimmy_thr的https://segmentfault.com/a/11...
很简单呀,因为3次就够了,干嘛用4次。23333. 举个例子吧,假如是2次的话, 可能会出现这样一个情况。
当客户端发送一次请求A后,但是A在网络延迟了很久, 接着客户端又发送了一次B,但是此时A已经无效了。 接着服务器相应了B,并返回TCP连接头,建立连接(这里就2次哈)。 然后,A 历经千山万水终于到服务器了, 服务器一看有请求来了,则接受,由于一开始A带着的TCP格式都是正确的,那么服务器,理所应当的也返回成功连接的flag,但是,此时客户端已经判断该次请求无效,废弃了。 然后服务器,就这么一直挂着(浪费资源),造成的一个问题是,md, 这个锅是谁的? 所以,为了保险起见,再补充一次连接就可以了。所以3次是最合适的。在Chinese中,以3为起称为多,如果你用4,5,6,7,8...次的话,这不更浪费吗?
3、服务器响应200
TCP/IP 连接建立后,浏览器会通过该连接向远程服务器发送 HTTP 的 GET 请求。远程服务器找到资源并使用 HTTP 响应返回该资源,值为200的 HTTP 响应状态表示一个正确的响应。
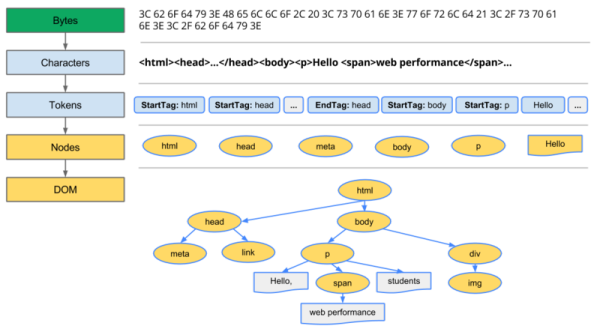
4、生成Render Tree
客户端开始下载资源。请求返回后,便进入了我们关注的前端模块。浏览器会解析 HTML 成树形的数据结构DOM,生成 DOM Tree,浏览器将CSS代码解析成树形的数据结构CSSOM,生成 CSS Rule Tree。
DOM 和 CSSOM 都是以 Bytes → characters → tokens → nodes → object model 这样的方式生成最终的数据。DOM树的构建过程是一个深度遍历过程:当前节点的所有子节点都构建好后才会去构建当前节点的下一个兄弟节点。

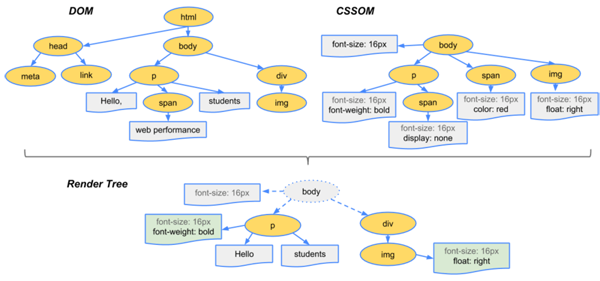
DOM Tree和CSS Rule Tree结合生成Render Tree。

display:none 的节点不会被加入Render Tree,而visibility: hidden 则会。
• display : 隐藏对应的元素但不挤占该元素原来的空间。
• visibility: 隐藏对应的元素并且挤占该元素原来的空间
所以,如果某个节点最开始是不显示的,设为display:none是更优的。
5、渲染页面
布局
有了Render Tree,浏览器知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系。接着就开始布局,计算出每个节点在屏幕中的位置。
渲染
浏览器已经知道了哪些节点要显示、每个节点的CSS属性是什么、每个节点在屏幕中的位置是哪里。就进入了最后一步,按照算出来的规则,通过显卡,把内容画到屏幕上。
而 javascript 又可以根据 DOM API 操作DOM。比如JS修改了DOM或者CSS属性,也会重新触发布局和渲染的执行过程。
关于这个问题到这儿就可以结束了......图已放,情未了,那顺便把TCP四次挥手也写这,结合图去分析。
遗留:TCP四次挥手
第一次挥手:客户端想分手
假设客户端想要关闭连接,客户端发送一个 FIN 标志位置为1的包(FIN=1,seq=x),表示自己已经没有数据可以发送了,但是仍然可以接受数据。
发送完毕后,客户端进入 FIN_WAIT_1 状态。
第二次挥手:服务端也想分手
服务器端确认客户端的 FIN包,发送一个确认包(ACK=1,ACKnum=x+1),表明自己接受到了客户端关闭连接的请求,但还没有准备好关闭连接。
发送完毕后,服务器端进入 CLOSE_WAIT 状态,客户端接收到这个确认包之后,进入FIN_WAIT_2 状态,等待服务器端关闭连接。
第三次挥手:服务端准备好分手
服务器端准备好关闭连接时,向客户端发送结束连接请求,FIN置为1(FIN=1,seq=y)。
发送完毕后,服务器端进入 LAST_ACK 状态,等待来自客户端的最后一个ACK。
第四次挥手:分手
客户端接收到来自服务器端的关闭请求,发送一个确认包(ACK=1,ACKnum=y+1),并进入 TIME_WAIT状态,等待可能出现的要求重传的 ACK包。
服务器端接收到这个确认包之后,关闭连接,进入 CLOSED 状态。
客户端等待2MSL(2MSL,2 Maximum Segment Lifetime)之后,没有收到回复,确保服务器端确实是关闭了,客户端也关闭连接,进入 CLOSED状态。
学知识不会是为了面试,因为面试会一层层的深入,不知道的就是不知道,不能逞强,最后坑了自己。多研究研究,才是真理。come on , basketball.
作者:xzavier
来源:51CTO
TCP三次握手Render Tree页面渲染=从输入URL到页面显示的过程?相关推荐
- layui 如何动态加载局部页面_从输入URL到页面加载的过程?如何由一道题完善自己的前端知识体系!
前言 见解有限,如有描述不当之处,请帮忙指出,如有错误,会及时修正. 为什么要梳理这篇文章? 最近恰好被问到这方面的问题,尝试整理后发现,这道题的覆盖面可以非常广,很适合作为一道承载知识体系的题目. ...
- layui 如何动态加载局部页面_从输入URL到页面加载的过程?如何由一道题完善自己的前端知识体系!...
作者:撒网要见鱼 原文链接:http://www.dailichun.com/2018/03/12/whenyouenteraurl.html 「----超长文预警,需要花费大量时间.----」 本文 ...
- html将页面分成三块_导航渲染流程你真的知道从输入URL到页面展示发生了什么吗?(内附思维导图)...
导航渲染流程 通过这篇文章当你被问到从URL输入到页面展示都发生了什么的时候,基本都能对答如流,甚至可以一直深入的说,说到面试官闭麦哈哈哈~ 以下是本文的思维导图,直接拿图「点个赞」再走吧 ~ 求求了 ...
- 吊打面试官!近 40 张图解被问千百遍的 TCP 三次握手和四次挥手面试题
作者 | 小林coding 来源 | 小林coding(ID:CodingLin) 不管面试 Java .C/C++.Python 等开发岗位, TCP 的知识点可以说是的必问的了. 任 TCP 虐我 ...
- 从TCP三次握手说起——浅析TCP协议中的疑难杂症
PeterWang_bupt 贡献值:2 等級:L1 0 发布 0 评论 1 顶 发布链接发布图文 全部主题 我关注的主题 GEEKNEWS Rust Swift 全栈工程师 /home Pres ...
- TCP三次握手和四次挥手的解释
基础知识 在TCP层,有个FLAGS字段,这个字段有以下几个标识:SYN, FIN, ACK, PSH, RST, URG. 其中,对于我们日常的分析有用的就是前面的五个字段. 它们的含义是: SYN ...
- mysql三次握手_一文彻底搞懂 TCP三次握手、四次挥手过程及原理
原创文章首发于公众号:「码农富哥」,欢迎收藏和关注,如转载请注明出处! TCP 协议简述 TCP 提供面向有连接的通信传输,面向有连接是指在传送数据之前必须先建立连接,数据传送完成后要释放连接. 无论 ...
- 三次握手和四次挥手图解_图解 TCP 三次握手和四次挥手
人到中年,难免长胖发福. 大家好,我是你们有点严肃的胖福(hu), 这里我们聊学习和工作. - 内容提要 - TCP 有 6 种标示:SYN(建立联机) ACK(确认) PSH(传送) FIN(结束) ...
- 淘宝二面,面试官居然把TCP三次握手问的这么详细
TCP 的三次握手和四次挥手,可以说是老生常谈的经典问题了,通常也作为各大公司常见的面试考题,具有一定的水平区分度.看似是简单的面试问题,如果你的回答不符合面试官期待的水准,有可能就直接凉凉了. 本文 ...
最新文章
- 在Red Hat Linux中自动运行程序
- Python之web开发(一):python常用搭建网站的框架简介
- java reference详解_Java Reference详解
- HDU - 4289 Control(最小割-最大流)
- 持久化的基于L2正则化和平均滑动模型的MNIST手写数字识别模型
- 7-35 城市间紧急救援 (25 分)(思路加详解)
- 厨房炒锅行业调研报告 - 市场现状分析与发展前景预测(2021-2027年)
- zz JQuery 插件
- 为什么当函数值为定值时,梯度垂直于等值面?
- python小白使用pycharm新建项目,import什么内置包都报错
- gcc -shared -o libJava.so Java.o ./libdemo.a
- 无线传感网路由协议(一)
- 【Tensorflow教程笔记】深度强化学习(DRL)
- 信号和电源隔离的有效设计技术
- 电子杂志+php,phpwind推电子杂志《站长天下》 网罗站长故事
- 银行使用计算机和网络实现个人存款,观察值与算术平均数的差数称为离均差,其总和为( )。...
- 2020年数维杯数学建模A题舆情监测情感倾向分析建模求解全过程文档及程序
- 初中使用计算机教学反思,初中信息技术课堂教学反思随笔
- 第57期:LPWAN技术之超窄带(UNB)浅析
- 10纳米服务器芯片,10nm,10纳米,有多少产品假汝名以行?
