实用精美的导航条制作
2019独角兽企业重金招聘Python工程师标准>>> 
参考:http://www.w3cfuns.com/article-252-1-1.html
效果图:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body,ul,li{padding:0; margin:0;}
ul{width:950px; height:35px; background:#ccc; margin: 0 auto; margin-top: 30px; list-style:none;}
ul li{float:left; line-height:35px; text-align:center; }
ul li a{display:block; float:left; padding:0 10px; font-size:12px; height:35px; color:#fe5089; text-decoration:none;}
ul li a:hover{color:#fff; text-decoration:underline; background:#000;}
</style>
</head>
<body>
<ul>
<li><a href="http://www.w3cschool.com.cn" >w3cfuncs</a></li>
<li><a href="http://www.w3cstudy.com">厘米学院</a></li>
<li><a href="http://www.w3cstudy.com/course.aspx">培训课程</a></li>
<li><a href="http://www.w3cstudy.com/apply.aspx">我要充电</a></li>
<li><a href="http://www.w3cstudy.com/career.aspx">前端职业生涯</a></li>
<li><a href="http://www.w3cstudy.com/faq.aspx">课程答疑</a></li>
</ul>
</body>
</html>设计知识点:
1、块状元素:排斥其他元素与其位于同一行,宽高起作用。
内联元素:允许其他元素与其位于同一行,宽高不起作用。(如<div>)
内联元素 + display:block ——> 块状元素. (如<a>)
float:left 可消除块状元素的霸权主义,
例子可参考:http://www.w3cfuns.com/article-255-1-1.html
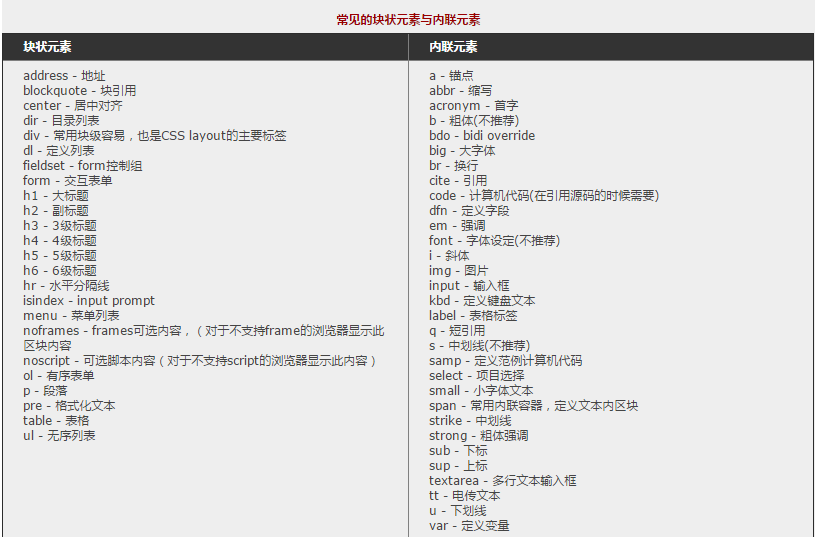
常见的块状元素与内联元素有下:

2、浏览器的兼容性问题
IE6 双倍边距bug ,
出现原因: 1》要为块状元素
2》要左侧浮动
3》要有左外边距(margin-left)
解决:display:inline;
3、清除浮动;clear
clear:both/left/right/none
清除2侧浮动/清除左侧浮动/清除右侧浮动/允许有浮动
4、……
内容太多了,这里就不一一写了,前端网真的很给力,讲解的非常透彻,有时间就多看几遍:
http://www.w3cfuns.com/topic-64.html
转载于:https://my.oschina.net/u/2332658/blog/473948
实用精美的导航条制作相关推荐
- HTML导航栏的四种制作方法,jQuery+CSS3实现四种应用广泛的导航条制作实例详解
导航条的使用很广,每个网站都会做出具有自己特色的导航条.最近特地去了解了各种类型的导航条,比如具有高亮显示的导航条,中英文互相切换的导航条,具有弹性动画的导航条,甚至是具有摩擦运动动画的导航条(文字下 ...
- 【京东商城首页实战2】导航条制作(1)
接下来,开始制作京东的导航条.效果如下图: 图1 业务分析: 1.通栏盒子,并且有背景颜色 2.有版心. 3.版心里面包含左右浮动的两个盒子. 4.有下拉效果的盒子后面,有三角形标志. 5.右边的盒子 ...
- CSS导航条制作心得
今天学习了导航条的制作,感觉收获很大!学习了一段时间的css和html.之前都是在慕课网上面看视频学习的,感觉收获不是特别大,有一点慢,效率不高.学东西还是得边做边学变想,学习编程最好能够不断地实践, ...
- 【京东商城首页实战3】导航条制作(2)
下面做导航条右边部分. 图1 分析: 1.用无序列表ul制作菜单导航条. 2.有些菜单后面有小三角标志 3.菜单之间有小竖线隔开.注意这里的小竖线高度不够,不能认为菜单的边框,它是一个微型盒子. 1. ...
- 多种类型的导航条制作【css3,jquery】
导航条的使用很广,每个网站都会做出具有自己特色的导航条.最近特地去了解了各种类型的导航条,比如具有高亮显示的导航条,中英文互相切换的导航条,具有弹性动画的导航条,甚至是具有摩擦运动动画的导航条(文字下 ...
- web前端导航条制作
以百度为例: 没有加超链接,如果有人要用加上就好了 <!DOCTYPE html> <html><head><meta charset="utf-8 ...
- HTML导航条的制作
导航条的制作HTML代码: <nav> <ul> <li> <a href="#"></a> </li> & ...
- Bootstrap导航条、分页导航
[导航条navbar] 在bootstrap中导航与导航条在外观方面差不多,但在实际应用时,导航条却要复杂的多. 导航条制作方法: 第一步:首先在制作导航的列表(<ul class=" ...
- css制作漂亮彩带导航条菜单
点击这里查看效果: http://keleyi.com/keleyi/phtml/divcss/17.htm 效果图: 以下是源代码: 1 <!DOCTYPE html PUBLIC " ...
最新文章
- Java基础知识强化之IO流笔记03:throws的方式处理异常
- UNP总结 Chapter 11 名字与地址转换
- 网站服务器c盘在哪找,云服务器c盘在哪儿
- android文件选择器_Android存储空间的最佳实践(上)
- 从零点五开始用Unity做半个2D战棋小游戏(九)
- [转]进程间通信 - ipcrm
- 数仓dw怎么建_从0建设离线数据仓库
- GuessedAtParserWarning: No parser was explicitly specified,
- CentOS7配置默认网关
- Facebook WhatsApp开放「数据下载」;iPhone需求疲软引发恐慌;今日头条「更名」| CSDN 极客头条...
- C#编程(六十六)----------表达式树总结
- Akamai:三季度DDoS攻击总数同比上涨138% 规模超100 Gbps
- linux多线程 进程休眠,转载:Linux多线程之线程休眠
- Vscode中Latex语法无法出现高亮
- 复合梯形公式matlab代码,复合梯形公式
- windows PC/SC 常用Scard前缀函数说明
- 一句话木马、中国菜刀、图片一句话制作、过狗一句话
- freemarker 遍历 map
- for/in 循环遍历对象的属性
- 校长娱乐-我叫MT套装掉落详情
