div模拟textarea文本域轻松实现高度自适应——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=1362
一、关于textarea文本域以及高度自适应
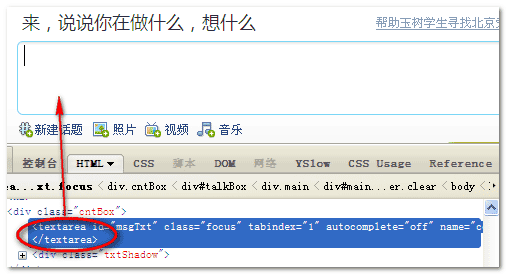
textarea标签为表单元素,一般用在多行文字的输入。在web应用上常见的是评论输入框,微博信息输入框等。例如企鹅微博的输入框:

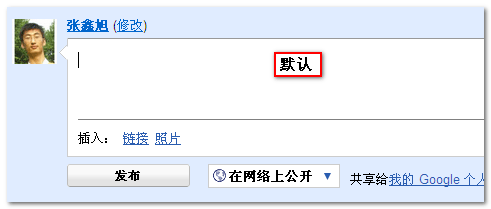
作为多行文本域功能来讲,textarea满足了我们大部分的需求。然而,textarea有一个不足就是不能像普通div标签一样高度可以跟随内容自适应。textarea总是很自信地显摆它的滚动条,高度固执地岿然不动。所以,有时候,为了增加交互体验想让文本域高度自适应的时候,就会遇到麻烦。并不是不能实现,例如Google的Buzz的输入框就是高度自适应里面的内容的,如下截图:


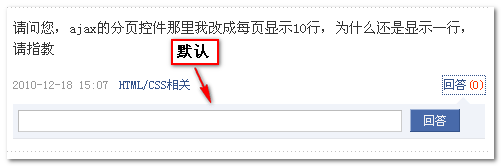
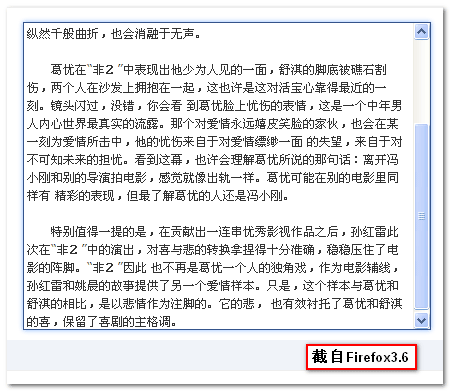
不说远的,我个人网站的提问与交流页面中的回答输入框(需登录):

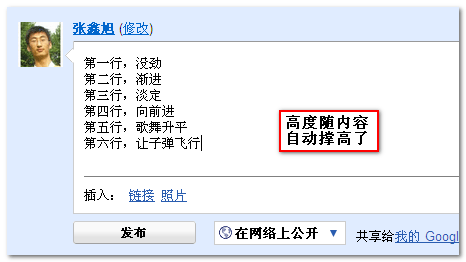
当输入一些文字后,文本域的高度自动随内容多少撑高了:

然而,这些文本域的高度自适应都是通过JavaScript脚本实现的。拿我个人站点上的高度自适应文本框来说,要克隆一个隐藏的textarea,通过实时的文字赋值,检测是否产生滚动条来确定显示文本域的高度是否动态增加。对于JavaScript不熟悉的人来讲,这种方法的实现比想办法跟校花约会还麻烦。
然而,实际上,如果你要求不是很高,是个非常简便,且老少皆宜的实现方法的。这种方法就是使用普通的div标签模拟textarea文本域,同时又利用了div标签的高度自适应性。于是,textarea文本域的高度自适应效果就可以轻松实现。
二、div模拟textarea文本域及高度自适应
我之前翻译过一篇文章,名为“你必须知道的28个HTML5特征、窍门和技术”,其中在“六、内容可编辑”部分介绍了一个标签属性,为contenteditable,顾名思意,就是允许用户编辑元素内容包含的任意文本,包括子元素。
应用了此属性后,普通的div标签也会像文本域一样可以获得焦点,同时有一个光标在那里闪啊闪,闪啊闪,你越看她她越闪。web QQ 2.0 的聊天对话框的输入框就是应用了此属性。

//zxx:企鹅的圣诞主题界面很nice,视觉效果很赞,下雪的效果也很有爱,连cup也为之奔腾。
使用很简单,一个普通的block元素上加个contenteditable="true"就ok了,如下:
<div contenteditable="true"></div>
true外面的引号甚至去掉都没关系。
contenteditable属性虽是HTML5里面的内容,但是IE似乎老早就支持此标签属性了。所以,兼容性方面还是不用太担心的。
ok,最麻烦的模拟textarea的可编辑效果已经解决了,现在想要使用div实现高度自适应那就像是给花花草草松松土一样容易的。使用min-height属性基本上就一步到位了,考虑到IE6浏览器对min/max家族不屑一顾,结合其内部元素溢出会撑开父标签高宽的特性,IE6浏览器直接定高就可以了。于是,假设我们要实现默认200像素高度,高度可随内容自适应的效果,直接下面两个样式就可以了:
{ min-height: 200px; _height: 200px; }于是,把说到现在的内容结合一起,就可以使用div模拟textarea文本域轻松实现高度自适应了。
如下测试代码——
CSS代码:
.test_box {width: 400px; min-height: 120px; max-height: 300px;_height: 120px; margin-left: auto; margin-right: auto; padding: 3px; outline: 0; border: 1px solid #a0b3d6; font-size: 12px; word-wrap: break-word;overflow-x: hidden;overflow-y: auto;_overflow-y: visible;
}
HTML代码:
<div class="test_box" contenteditable="true"><br /></div>
结果如下图(全部截自IE6浏览器):

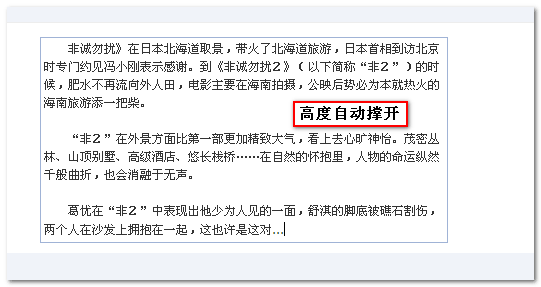
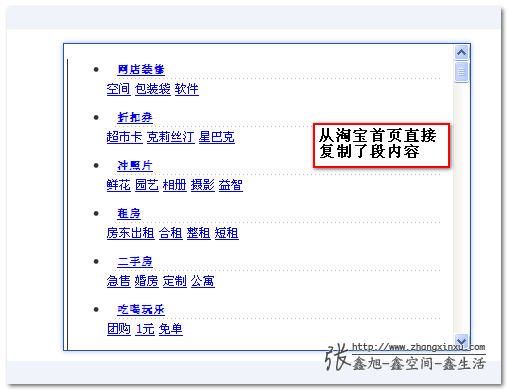
然后从新浪博客首页随便找篇文章,拷点文字复制进去,结果如下图:

可以看到可编辑标签高度自带撑开了。完全的CSS,没有杂碎的js代码。我们设置可以设定一个最大高度(max-height),让其超出的时候出现滚动条,正如下面demo页面所做的一样。
您可以狠狠地点击这里:div模拟textarea以实现高度自适应demo

然而,事情并不会如此一帆风顺,还有不少注意事项值得一提。
三、一些注意与说明
1、 现代浏览器如Firefox在可编辑模式下的div获取焦点的时候会有虚框,而实际上textarea是没有虚框显示的,此迹象会暴露出div是个冒牌货,所以,需要添加下面的样式:
outline:0;
2、 Firefox浏览器下可编辑模式的div如果内部元素是空空的,那么其在获取焦点是时候,光标不可见或是与外部div齐高,这也是会暴露出自己是textarea冒牌货的,所以,默认情况下,我们可以在此div中增加一个孤单的<br />换行标签。但是,IE8下,如果有个默认的br标签,光标位置可能会在第二行闪来闪去,所以,IE8下可编辑div里面默认是不能有br标签的,这个嘛,您自己想办法清掉吧。
3、 IE浏览器下(IE6~8),输入文字回车的时候,div内部是会自动产生p标签包含每行元素的,而其他浏览器貌似是产生br标签(这里尚未全部测试,如有不准,欢迎指正)。由于默认的p标签是有1em大小的上下margin值的,为了效果统一,我们可以设置诸如下面的样式清除p标签的margin值:
.test_box p{ margin: 0; }4、可编辑模式的div输入的内容都会是很正宗的HTML代码,如果作为内容提交的话需要进行HTML字符过滤。还有,如果您是从其他页面上拷贝一段内容过来,然后粘贴到可编辑模式下的div中,会连HTML也完整的复制过来的(不同于textarea),所以,这里也有必要进行HTML字符过滤(例如web QQ)。

5、 IE6浏览器不支持max-height属性,所以,只用CSS是无法实现超过一定高度出现滚动条的效果,需要js配合实现。
6、 可编辑模式的div标签与textarea一样,是支持focus, blur事件的。自然也支持focus伪类,demo页面中Firefox等现代浏览器获取焦点时的外发光就是使用的:focus。
转载于:https://www.cnblogs.com/yangyang63963/p/5804459.html
div模拟textarea文本域轻松实现高度自适应——张鑫旭相关推荐
- div模拟textarea文本域轻松实现高度自适应
2019独角兽企业重金招聘Python工程师标准>>> .app-box-content { min-width: 400px; min-height: 120px; ...
- html固定内容的文本框,文本域文字内容指定选中 张鑫旭-鑫空间-鑫生活
展示 代码 CSS代码: textarea{font-size:1em; width:500px; height:100px;} HTML代码: 插入话题 JS代码: var $ = function ...
- div模拟textarea文本框,输入文字高度自适应,且实现字数统计和限制
需求: 文本框可根据输入内容高度自适应,不带滚动条,高度可变的那种,我搜索了很多,发现textarea无法实现我的需求,scrollHeigh这个无法获取实际内容的高度(我用的是那种简单的,可能我写的 ...
- php设置文本框高度,怎样让textarea文本域宽度和高度width及height自动适应
这次给大家带来怎样让textarea文本域宽度和高度width及height自动适应,让textarea文本域宽度和高度width及height自动适应的注意事项有哪些,下面就是实战案例,一起来看一下 ...
- textarea文本域宽度和高度(width、height)自动适应变化处理
textarea通过cols和rows设置宽度和高度:也可以用style来设置width和height,分别介绍: 1. 设置宽度100%,textarea宽度随父元素变化: 2. 设置rows,te ...
- textarea文本域宽度和高度(width、height)自己主动适应变化处理
文章来源:http://www.cnblogs.com/jice/archive/2011/08/07/2130069.html <HTML> <HEAD> <TITLE ...
- div模拟textarea自适应高度
之前在公司做项目的时候,有这么一个需求,要我写一个评论框,可以随着评论的行数增加而自动扩大,最开始我想用textarea实现,但是后来尝试后发现textarea并不适合,textarea的高度不会随着 ...
- 关于模拟文本域iview textarea文本域:autosize=quot;{minRows: 3,maxRows: 7}quot;这个属性的好处
具体写法:<Input v-model="value" type="textarea" :autosize="{minRows: 3,maxRo ...
- 自适应textarea文本域高度原理
自适应文本域高度原理.什么是自适应文本域高度?可能名字叫的不是很容易理解,这里解释下,就是一个文本域输入框的高度会跟随内容高度变化而刚好就是文本高度.这就是自适应文本域高度 文本域的标签通常就是 te ...
最新文章
- javascript优化_如何通过使用服务人员来优化JavaScript应用
- css07家用电器分类
- tableciewCell 样式
- php替换局部大小写字母,php替换字符串中的一些字符(区分大小写)的函数str_replace()...
- spring boot actuator 如何显示详细信息
- 如何加强云端的SSH安全性 TechTarget中国原创内容,原文链接:http://www.searchcl
- 明小子动力上传拿webshell.zip
- 用计算机算出手机机主的名字,号码归属地查询及姓名?电话号码查询机主姓名?输入手机号知道机主?手机号码归属地查询姓名...
- 大脑的扩散磁共振成像(Diffusion MRI)—理论和概念
- canvas实现点连线动画
- ember new报错No matching version found for @ember-data/model@^3.11.2的解决方案
- 十大热门编程语言入门难度排名
- 屏蔽iOS11 Xcode9下打印的乱七八糟的日志
- NO.83 常用二维码对比(QR、PDF417、DM、汉信码)
- python html做界面_如何用EEL(python库)打开一个新的HTML页面?
- hadoop namenode ha方案
- 【论文阅读|深读】GAS:Role-Oriented Graph Auto-encoder Guided by Structural Information
- HTML中tabIndex属性马克 tabIndex='-1'是什么意思
- 程序员干到30岁,真的只能转行了么?
- A NEW HYPERSPECTRAL BAND SELECTION APPROACH BASED ON CONVOLUTIONAL NEURAL NETWORK文章笔记
热门文章
- 《OpenCV3编程入门》学习笔记6 图像处理(二)非线性滤波:中值滤波、双边滤波
- usaco fencing the cows
- java 中的单元测试_浅谈Java 中的单元测试
- stc15w404as引脚图_STC15F2K6S2与stc15w404AS的spi通讯
- oracle 10035 err 942,案例:Oracle日志报错 Fatal NI connect error 12170 TNS-12535 TNS-00505
- js如何同时打开多个信息窗口 高德地图_高德地图-展示多个信息窗口
- 批量 材质 调整_SMT打样小批量加工中的助焊剂是什么
- webpack打开项目命令_webpack前端模块打包工具基本使用的详细记录(一)
- 最详细的----->一维数组实现杨辉三角
- PyTorch框架:(1)基本处理操作
