position: -webkit-sticky; /* for Safari */ position: sticky;
<div >Chrome杀了个回马枪</a><a href="javascript:">position:sticky简介</a><a href="javascript:" class="title-nav-li" title="富有层次的滚动交互">富有层次的滚动交互</a><a href="javascript:" >你可能不知道的position:sticky</a><a href="javascript:" class="title-nav-li" title="层次滚动实现原理">层次滚动实现原理</a><a >男人这辈子最重要的是什么?</a></div></div><article><p class="link">by <a href="https://www.zhangxinxu.com/">zhangxinxu</a> from <a href="https://www.zhangxinxu.com/wordpress/?p=8244">https://www.zhangxinxu.com/wordpress/?p=8244</a><br>
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、Chrome杀了个回马枪
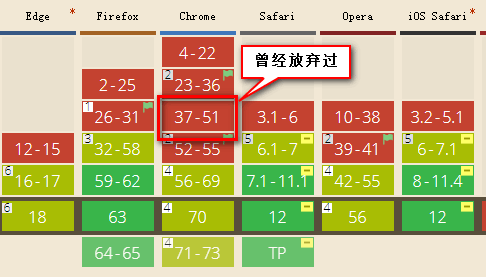
position:sticky早有耳闻也有所了解,后来,Chrome放弃了对其支持,我也就不关心这个声明了,今天偶然发现,卧槽,Chrome什么时候杀了个回马枪,居然又支持了。眼瞅着,各个浏览器纷纷立了山头,要必要关心关心position:sticky了,不要被人留下厚此薄彼的口舌。

Safari目前还需要-webkit-私有前缀。
二、position:sticky简介
单词sticky的中文意思是“粘性的”,position:sticky表现也符合这个粘性的表现。基本上,可以看出是position:relative和position:fixed的结合体——当元素在屏幕内,表现为relative,就要滚出显示器屏幕的时候,表现为fixed。例如,可以滚动下面这个框框感受下交互表现:
其中导航元素设置了如下CSS:
nav {position: -webkit-sticky;position: sticky;top: 0;
}
于是,正如大家看到,随着页面的滚动,当导航距离上边缘0距离的时候,黏在了上边缘,表现如同position:fixed。
//zxx: position:sticky要想生效,top属性或则left属性(看滚动方向)是必须要有明确的计算值的,否则fixed的表现不会出现。
这就是position:sticky最基本的表现,特别适合导航的跟随定位效果。

很多人以为position:sticky就上面这点效果,就好像以为就是个平常的史莱姆一样,实际上,position:sticky可以实现性价比极高,甚至还有点小酷的交互布局效果。嘿嘿,这可是皇帝的夜壶——不是人人都能看到的哟。
三、富有层次的滚动交互
滚动下面这个嵌入页面的滚动条,我们可以看到新闻标题依次推上去,网友评论也会在恰当的时间从背后钻出来。
如果上面页面显示不出来,可以狠狠地点击这里:position:sticky实现的富有层次的滚动交互demo
GIF录屏效果如下:

四、你可能不知道的position:sticky
position:sticky有个非常重要的特性,那就是sticky元素效果完全受制于父级元素们。
这和position:fixed定位有着根本性的不同,fixed元素直抵页面根元素,其他父元素对其left/top定位无法限制。
根据我简单的测试,发现了sticky元素以下一些特性表现:
- 父级元素不能有任何
overflow:visible以外的overflow设置,否则没有粘滞效果。因为改变了滚动容器(即使没有出现滚动条)。因此,如果你的position:sticky无效,看看是不是某一个祖先元素设置了overflow:hidden,移除之即可。 2019-05-22新增
父级元素设置和粘性定位元素等高的固定的height高度值,或者高度计算值和粘性定位元素高度一样,也没有粘滞效果。我专门写了篇文章深入讲解了粘性效果无效的原因,可以点击这里查看。- 同一个父容器中的sticky元素,如果定位值相等,则会重叠;如果属于不同父元素,且这些父元素正好紧密相连,则会鸠占鹊巢,挤开原来的元素,形成依次占位的效果。至于原因需要理解粘性定位的计算规则,同样点击这里查看。
- sticky定位,不仅可以设置
top,基于滚动容器上边缘定位;还可以设置bottom,也就是相对底部粘滞。如果是水平滚动,也可以设置left和right值。
下面,我们再看看看富有层次的滚动效果的实现原理。
五、层次滚动实现原理
首先,HTML结构如下(结构很重要):
<article><section><h4>网曝王宝强殴打马蓉</h4><content><p>12月2日,有网友爆料称...</p></content><footer>网友评论:...</footer></section><section><h4>知情人爆料称马蓉闯入王宝强家拿剪刀对峙</h4><content><p>...</p></content><footer>网友评论:...</footer></section>... </article>
其中,标题<h4>和底部<footer>设置了sticky定位,如下:
article h4,
h4 {position: sticky;top: 0;z-index: 1;
}
content {position: relative;
}
footer {position: sticky;bottom: 50vh;z-index: -1;
}
由于每一段短新闻都在section标签中,属于不同的父元素,因此,滚动的时候,后面的新闻标题才能把前面已经sticky定位的新闻标题推开,这是sticky定位天然的特性,无需任何JavaScript的帮助。
如果,我们这里的HTML结构做调整,标题都是平级的,如下:
<article><section><h4>网曝王宝强殴打马蓉</h4><content><p>12月2日,有网友爆料称...</p></content><footer>网友评论:...</footer><!-- 下一个短新闻 --><h4>知情人爆料称马蓉闯入王宝强家拿剪刀对峙</h4><content><p>...</p></content><footer>网友评论:...</footer></section>... </article>
则最终效果是所有sticky定位的新闻标题都会重叠在一起,这并不是我们想要的效果。所以,记住了,position:sticky布局的时候,使用合适的HTML结构很重要。
效果中,网友评论从后面钻出来的效果又是如何实现的呢?
两个关键点:
- 定位用的
bottom,效果和top正好是对立的。设置top粘滞的元素随着往下滚动,是先滚动后固定;而设置bottom粘滞的元素则是先固定,后滚动; z-index:-1让网友评论footer元素藏在了content的后面,于是才有了“犹抱琵琶半遮面”的效果。
position:sticky polyfill
CSS `position: sticky`声明的Polyfill地址:https://github.com/wilddeer/stickyfill
可以兼容到IE9及其以上浏览器。
position: -webkit-sticky; /* for Safari */ position: sticky;相关推荐
- 我看了下GAAS里ROS里发布的pose 的 topic包含position和orientation,我觉得position是实际位置,orientation是期望位置。错了,是标准的里程计消息。
我看了下GAAS里ROS里发布的pose 的 topic包含position和orientation,我觉得position是实际位置,orientation是期望位置. 错了,我后来看到ROS机器人 ...
- 记录uni-app弹框事件无生命周期问题;uni-popup-dialog打开触发事件;uni-popup-dialog调用接口时机
项目需求:点击页面的 品牌型号 按钮,打开弹框,将 车架号码 参数传入接口获取到对应的 品牌型号列表,在进行选择后关闭弹框. 实际开发中,我在父组件里面引入了弹框子组件:诡异的事情发生了: 在小程序页 ...
- JS-9 JS常见内置类;包装类型;Number类方法与实例方法;Math方法;String类常见方法;数组方法(增删改查+遍历+排序);时间Date 构造函数+获取信息+设置信息+获取Unix时间戳
目录 1_包装类型 2_Number类补充 3_Math对象 4_String类的补充 4.1_基本使用 4.2_修改字符串 4.3_查找.替换字符串 开头与结尾 4.4_获取子字符串 4.5_其他方 ...
- mysql的介绍;安装及基本配置;mysql数据库运行必备技能
一.MySQL的介绍 1. 数据库:数据库集中存放位置 1) 常见的数据库类型:关系型(mysql.oracle.SQLserver2008,DB2),树型(windows注册表).非关系型(NoSQ ...
- 内存区划分;内存分配;堆、栈概念分析;动态内存管理数据结构及程序样例;核心态与用户态...
一. 在c中分为这几个存储区1.栈 - 由编译器自动分配释放 2.堆 - 一般由程序员分配释放,若程序员不释放,程序结束时可能由OS回收 3.全局区(静态区),全局变量和静态变量的存储是放在一块的,初 ...
- 中国电信:5G 手机可实现不换卡号;新西兰否认禁用华为;Visual Studio 2019 正式发布!| 极客头条...
「CSDN 极客头条」,是从 CSDN 网站延伸至官方微信公众号的特别栏目,专注于一天业界事报道.风里雨里,我们将每天为朋友们,播报最新鲜有料的新闻资讯,让所有技术人,时刻紧跟业界潮流. 快讯速知 中 ...
- 微博回应裁员;罗永浩股权被冻结;“隐形贫困”人群最爱苹果 | 极客头条
「CSDN 极客头条」,是从 CSDN 网站延伸至官方微信公众号的特别栏目,专注于一天业界事报道.风里雨里,我们将每天为朋友们,播报最新鲜有料的新闻资讯,让所有技术人,时刻紧跟业界潮流. 快讯速知 微 ...
- 华为回应“停止社招”;iPhone XS 取消美颜; iCloud 大面积瘫痪 | 极客头条
「CSDN 极客头条」,是从 CSDN 网站延伸至官方微信公众号的特别栏目,专注于一天业界事报道.风里雨里,我们将每天为朋友们,播报最新鲜有料的新闻资讯,让所有技术人,时刻紧跟业界潮流. 快讯速知 华 ...
- 阿里否认马云辞职;刘强东继续管京东;滴滴开始全程录音 | 极客头条
「CSDN 极客头条」,是从 CSDN 网站延伸至官方微信公众号的特别栏目,专注于一天业界事报道.风里雨里,我们将每天为朋友们,播报最新鲜有料的新闻资讯,让所有技术人,时刻紧跟业界潮流. 快讯速知 阿 ...
最新文章
- Eclipse MAT插件下载地址
- Dev C++ 无法调试问题的解决——小白也能看懂!
- [剑指offer]面试题第[54]题[JAVA][二叉搜索树的第k大节点][递归][迭代]
- Angular 自定义属性指令-禁止input框输入空格-以及删除复制内容中的空格
- 爬虫python能做游戏吗_一入爬虫深似海,从此游戏是路人!总结我的python爬虫学习笔记!...
- 编译安装时的--prefix参数的使用方法,很实用,mark一下
- linux ksh教程下载,学习Linux中ksh的用法
- cpu线程测试软件,CPU多线程测试:wPrime/国际象棋
- 实验5.3 编程实现两字符串的连接(使用字符数组)
- openSSH服务及其应用
- 遗传算法原理及其在车辆路径规划中的应用
- 测试网卡芯片型号的软件,查看电脑无线网卡型号_查看无线网卡芯片型号
- lattice若干bug
- Oracle 数据库(一)—— Oracle 数据库基本介绍
- Gdrive 使用教程
- 编程英语(单词有音标)
- spring gateway route超时时间原理解析和gateway调用流程
- Excel学习笔记1||求和函数SUM、SUMIF、SUMIFS、SUMPRODUCT
- linux驱动开发之spi-omap-100k.c源码分析
- java调用腾讯地图根据经纬度获取位置信息
热门文章
- win10系统怎么连接蓝牙耳机 旧时光 oldtimeblog
- K12教育小初高各个版本教材内的章节数据
- WEB_BASIC---01 Web概述、HTML概述、文本处理、图像和超链接、表格、菜单
- SQL server完整性约束的操作
- 期待重磅升级的梅李大梦想城亲子游乐园!第三代黄桥大梦想城先让你一饱眼福!
- 数组中有两种数出现奇数次,其他数出现偶数次,打印奇数次的数
- D. Alex and Julian
- AnnotationConfigApplicationContext@xxxx has not been refreshed yet
- 鼠标使用板载内存和使用计算机上,鼠标怎么选?教你选择适合自己的游戏鼠标。...
- 一个好的学习方法——MAS 学习法
