一款很好用的调试JS的Eclipse插件
1. Javascript Debug Toolkit介绍
JSDT(Javascript Debug Toolkit)是一个用于javascript调试的eclipse 插件,用于调试javascript。JSDT可以跨浏览器调试,支持在IE,Firefox,Safari,Chrome等主流浏览器中调试 javascript。JSDT支持设置断点,单步调试等调试工具的基本特性。
2. 如何安装
JSDT是基于eclipse3.2+,jdk1.5+基础开发的,因此安装JSDT前应当先安装jdk1.5+和eclipse3.2+。 JSDT下载地址:http://code.google.com/p/jsdt/downloads/list ,其中jsdt-1.0..zip 是JSDT的安装包,下载把其中的三个jar包解压到eclipse的plugins目录下,重启eclipse即可。目前版本解决的主要问题是编码,使用了自动探测编码的技术,解决编码问题。 jsdt-simple.swf是一段使用jsdt在chrome浏览器调试javascript的简单例子的录象。 jsdt-ext-desktop.swf是一段使用jsdt在safari浏览器调试javascript的录象。
3.如何使用
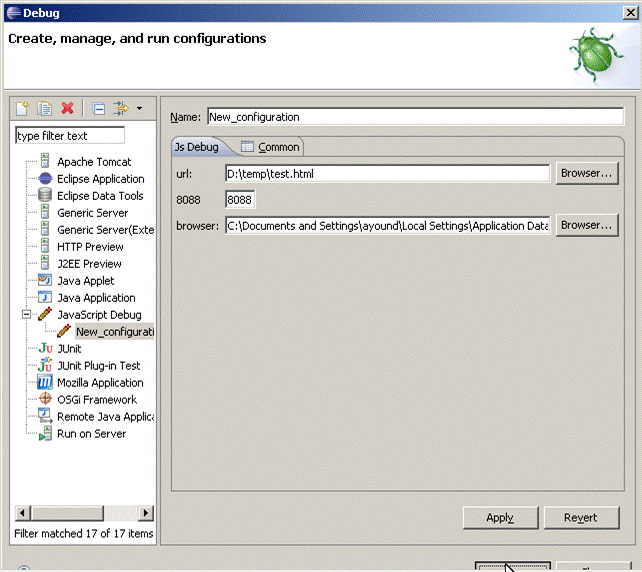
1. 在eclipse中打开调试对话框
如下图所示:

2. 新建一个Javascript Debug

如下图所示 在url中输入要调试的url--本地文件名或服务器上的文件名(只支持http类型的url)。在browser输入框中选择浏览器(ie,firefox,safari或chrome等)
点击调试后会打开浏览器,,eclipse也会转到调试视图,并打开所有用到的javascript文件。
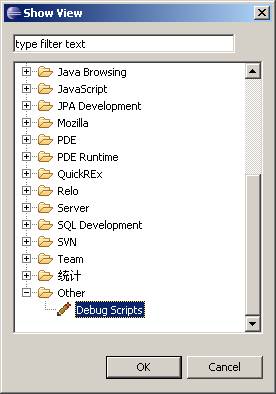
如果没有打开javascript文件,请查看调试透视图中是否打开了Debug Scripts视图

如果没有打开该视图,请点击:window-show view-other->Debug Scripts打开Debug Scripts视图,再选择当前调试堆栈,即可看到Debug Scripts视图,双击Debug Scripts中的文件,即可打开script文件。

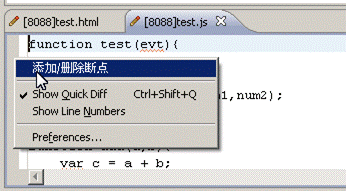
3. 设置断点

在js文件中可以设置断点
浏览器中运行到该行js时会自动中断,eclipse也会停止在该断点,等待用户操作。

4. 其他操作
因为其他操作和eclipse调试是一样的,这里不再多讲。
JSDT 官方网址:http://code.google.com/p/jsdt/
当然使用Firefox的朋友也可以选择 FireBug,也是很不错的JS调试工具。
一款很好用的调试JS的Eclipse插件相关推荐
- 推荐一款很好用的调试JS的Eclipse插件
1. Javascript Debug Toolkit介绍 JSDT(Javascript Debug Toolkit)是一个用于javascript调试的eclipse 插件,用于调试javascr ...
- 一款很好用的页面滚动元素动画插件-AOS.JS
aos.js是一款效果超赞的页面滚动元素动画jQuery动画库插件.该动画库可以在页面滚动时提供28种不同的元素动画效果,以及多种easing效果.在页面往回滚动时,元素会恢复到原来的状态. 加载方法 ...
- 推荐3款移动端网页开发调试神器
web前端教程 用大白话,来讲编程 最近有小伙伴在微信上跟我聊到了移动端网页开发调试困哪的问题,这个相信很多前端开发者都遇到过. 有一天,测试妹子拿着测试手机过来找你,说页面打不开. 你心想:怎么可能 ...
- 谷歌怎么调试html,谷歌浏览器调试js的步骤_谷歌浏览器怎样调试javascript-win7之家...
对于一些开发人员可能经常要进行javascript调试,但是不同浏览器的调试方法可能不大一样,有用户在安装谷歌浏览器之后,想要调试javascript却不知道要怎么下手,为此,本文就给大家讲述一下谷歌 ...
- VS调试js学习总结
vs 下如何调试js http://blog.csdn.net/ztzi321/article/details/24350915 vs能调试js,这个方法直到今天我知道,现在分享给和我一样初学vs或a ...
- 一款很好用的JQuery dtree树状图插件(一)
一款很好用的JQuery dtree树状图插件 树状图 -dtree 由于他的节点设置思想不错,使连接数据库的数据库设计比较方便. 下载dtree资源包,引用一下dtree.css和dtree.js ...
- 利用Console来调试JS程序、Console用法总结
利用Console来调试JS程序.Console用法总结(1) 一 .什么是 Console Console 是用于显示 JS和 DOM 对象信息的单独窗口.并且向 JS 中注入1个 console ...
- 推荐25款很棒的 HTML5 前端框架和开发工具【下篇】
快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5.HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站,带给用户桌面应用程序的速度,性能和体验. ...
- FireBug 调试JS入门 —如何调试JS
安装就不用说了,很简单,在FireFox上插件库里找到FireBug就Ok了.下图是FireBug Debug 窗口. FireBug美工用的非常普遍,公司美工妹妹用的非常熟练 呵呵,而对于我们开发人 ...
最新文章
- Navicat for Oracle
- 【Flask】RESTful的响应处理
- 昨天,JetBrains 推出“下一代 IDE”,快看看有哪些值得期待的功能!
- TensorFlow学习笔记(十四)TensorFLow 用mnist数据做classification
- 大型开发项目中 git 工作流的最佳实践
- [置顶] 再谈学习方法
- 硬核黑科技告诉你,漫威十年到底有多少个角色?
- [基础]全局组、域本地组、通用组的区别与联系
- UGUI ScrollRect使用
- 【图像分割】基于matlab GUI图像提取【含Matlab源码 702期】
- 计算机职业规划书备选方案,职业规划书备选方案
- HUSTOJ配置文件解释
- python的集成开发环境idle是有什么编写而成_Python 的集成开发环境IDLE是由( )编写而成。...
- 第二章(第四部分) 黑暗之王的分身
- 2021年应届生面试题(一文到底)
- ps和sketch常用快捷键总结
- Xiaojie雷达之路---毫米波雷达基础知识---距离估计
- python typing overload
- 206计算机毕业设计
- 纯css实现涟漪效果
