FireBug 调试JS入门 —如何调试JS
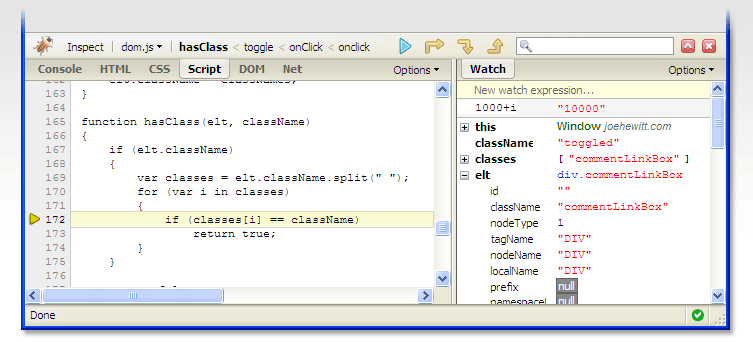
安装就不用说了,很简单,在FireFox上插件库里找到FireBug就Ok了。下图是FireBug Debug 窗口。

FireBug美工用的非常普遍,公司美工妹妹用的非常熟练 呵呵,而对于我们开发人员,主要用它来Debug JS。看看官方对Debug功能的介绍。
Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable looked like at that moment. If your code is a little sluggish, use the JavaScript profiler to measure performance and find bottlenecks fast.
简而言之,FireBug 可以让我们在任何时候debugJS 并查看变量,同时可以通过它找出JS中性能瓶颈。
下图是如何找到Web应用的JS,激活Firebug,点Script,然后在All 旁边选择你要Debug的JS。

下图是如何打断点 基本跟Eclipse一样,点击行号就Ok了。

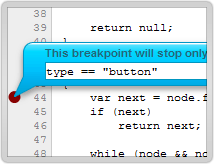
下图是如何在断点上设定条件,如果条件符合,就进入断点,这个功能很不错,特别是Debug很复杂的Function时候。

下图是如何单步调试,跟Eclipse一样 F11单步

下图是查看调用的Stack,对以复杂的JS Debug很有帮助。

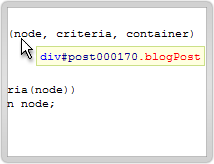
下图是查看变量 基本跟EclipseDebug 一样。

下图是在断点处查看变量。

有个很好用的功能,代码行之间快速调转,使得对上千行的JS调试很轻松。

下图就是Performance 测试结果,使用很简单 点Profile

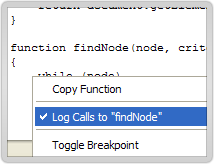
还有一个Log功能比较实用,看下图 如果你不想每次都进入断点,用这个就再好不过了。

基本用法就这些了,希望对大家有帮助。
FireBug 调试JS入门 —如何调试JS相关推荐
- Ember.js入门教程、博文汇总
第一章 对象模型 Ember.js 入门指南--类的定义.初始化.继承 Ember.js 入门指南--类的扩展(reopen) Ember.js 入门指南--计算属性(compute properti ...
- Node.js 入门教程 23 使用 npm 的语义版本控制 24 卸载 npm 软件包 25 npm 全局或本地的软件包
Node.js 入门教程 Node.js官方入门教程 Node.js中文网 本文仅用于学习记录,不存在任何商业用途,如侵删 文章目录 Node.js 入门教程 23 使用 npm 的语义版本控制 24 ...
- Node.js 入门教程 6 V8 JavaScript 引擎
Node.js 入门教程 Node.js官方入门教程 Node.js中文网 本文仅用于学习记录,不存在任何商业用途,如侵删 文章目录 Node.js 入门教程 6 V8 JavaScript 引擎 6 ...
- js断点和调试学习总结3
使用Chrome调试JavaScript的断点设置和调试技巧 你是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方 法是用 console. ...
- js移动端调试控制台_移动端js调试工具:eruda
通常写前端页面都在Chrome浏览器的开发模式下进行调试,但是写放在移动端的H5页面时,有时候会遇到在Chrome上调试没有问题,但是在手机的浏览器上有问题的情况:或者有些功能只能在特定的容器中才能其 ...
- chrome浏览器,调试详解,调试js、调试php、调试ajax
1.可以看到js报错 2.可以看到php报错 3.可以看到ajax返回的信息,以及报错情况 4.可以看到调用了那些内容以及顺序 5.可以调试js代码 6.可以查看session等等 功能非常之强大. ...
- 取代浏览器插件调试,VS Code 整合 JS 调试工具
整理 | 孙胜 最近,Microsoft Edge 官博宣布,JavaScript 调试现已内置到 Visual Studio Code 代码中,因此不需再次使用浏览器调试. 调试.js程序,无需安装 ...
- vscode调试js,chrome调试js
vscode调试js,chrome调试js nodejs调试文档:nodejs调试文档 三种启动调试方式: 1.vscode直接F5 2.配置launch.json,在"调试"列表 ...
- JavaScript奇技淫巧:加密JS代码反调试
JavaScript奇技淫巧:加密JS代码反调试 JS代码混淆加密,已被很多人使用,因为它真的很有用.很实用,可以用于保护代码.防护分析.复制.盗用,还可以用于小游戏过审.APP加固等方面. 混淆加密 ...
最新文章
- 索引名 oracle,ORACLE 索引名称矫情
- mac删除ssh key_SecureCRT for mac(好用的终端SSH仿真工具)
- mysql出错代码表
- HTML-a标签添加下划线
- Eclipse安装WindowsBuilder失败解决方法
- 如意淘商品推荐技术介绍之一:基础推荐
- md5算法大作战推html5版本,MD5大作战
- python海龟库函数大全_python海龟库的使用
- codeforces 722C Destroying Array
- 外包公司的三大弊端是什么,在此情况下还建议去外包公司吗
- 微信公众号运营的七大问题,你遇到了吗?
- 【CNC——第8篇】PMAC 与 PewinPro2 建立通讯
- 微信小程序 WXS(WeiXin Script)
- JAVA初学者必备的基础书籍
- flowable+springboot的使用
- 基于 IJKPlayer-concat 协议的视频无缝拼接技术实现
- 中国游戏出海-游戏海外本地化成功案例
- 千万别错过!C/C++实现经典围棋大战,秒杀挫败柯洁的AlphaGo
- C# 网口接受数据,udp组播,报文解析
- crt查看开机日志_SecureCRT自动记录日志【记录键入的所有命令和打印的结果信息】...
热门文章
- sql 除以_SQL题:leetcode Part 1 游戏玩法分析
- js一次获取整个表单的数据
- python numpy array中维度的区别 array.shape
- 关于Ubuntu中 E: Could not get lock /var/lib/dpkg/lock - open (11: Resource temporarily unavailable)解决方案
- 纯干货:Linux抓包命令集锦(tcpdump)
- python调用PostgreSQL 11
- Windows驱动—Windows应用程序和Windows驱动通信编程
- Shell脚本编程:使用shell打印九九乘法表
- 插件架构的原理及实现探讨
- php preg_match正则匹配中文-有深意
