界面设计必备:常用字体规范
转自:http://www.internetke.com/share/2015/0122/1252.html
好长时间没发帖,净想过年了,过年哈,倒腾工作总结和年货是大事。
这几天有人问我说:“最近看了好多教程,都老高大上了,但是老弟我做不到呀,想学点直接能拿来用的,这个要求过分吗……”
这个,好吧,那就直接说说能用的知识:字体字号。
也许你会说:字体字号?也太Low了吧,这个谁不知道重要呀。
对于这个问题,我想说:会和熟练,是两回事。一个App,不同部分的字体字号你能准确地说出来吗?
很多刚做APP界面的设计师,经常会因为字号,字体颜色,间距而困扰。
拿到设计需求后,开始进行设计,不知道从何去调整界面的字号和行间距等。容易碰到的问题是页面和页面的字号调着调着就大小或颜色不统一了。并且容易导致设计稿反复得修改。设计出来的效果图文字左右间距层次不齐,导致与预期不符等。
这小节我将和大家理一理界面中常用的字体,字号,字体颜色及间距对齐的一些小经验。希望能对大家有些帮助。
一、成也字,败也字
在设计师的职业生涯中,至少一次甚至多次在工作中因为字体不协调栽跟头。在实践的过程中我们会慢慢发现一些规律或者经验规范。接下来我将和大家一起聊聊在界面设计中的那些常规字体的使用规范。
我们常常会听到,这也太LOW了吧!!你能统一一下字体吗?
不明确而繁琐的字体搭配会导致整个画面失调。可以这样说,字体可以成就设计也可以毁掉设计。

问题的关键有:
1、字体样式太多,导致页面杂乱
2、使用的字体不易识别
3、字体样式和内容的气氛或规范不匹配
怎么避免这样的结果发生呢?
通过设计经验可以帮助你做出更好的版式
了解不同平台的常用字体设计规范
在每个项目设计中只使用1-2个字体样式,而在品牌字有明确的规范的情况下,只需要一种字体贯穿全文,通过对字体放大来强调重点文案。字体用的太多,越显得不够专业。
不同的样式的字体,形状或系列最好相同,保证字体风格的一致性。
字体与背景的层次要分明
确保字体样式与色调气氛相匹配
二、界面中文字使用的规则
在不同平台的界面设计中规范的字体会有不同,像移动界面的设计就会有固定的字体样式。网页中会有常用的几个字体,在这我和大家分别介绍一下。
以下是在 72像素/英寸 下的规范
移动端常规字体
IOS:常选择华文黑体或者冬青黑体,尤其是冬青黑体效果最好。

Android
英文字体:Roboto
中文字体:Noto

移动端常用的的字号有哪些呢?
导航主标题字号:40-42px
我一般设计就用40px,偏小的40px字号,显得精致些。

在内文展示中字号大小又是多大呢?
大的正文字号32px,
副文是26px,小字20px
在内文的使用中,根据不同类型的App会有所区别。
像新闻类的APP或文字阅读类的APP更注重文本的阅读便捷性,正文字号36px,会选择性的加粗。

而列表形式、工具化的APP普遍是正文32px,不加粗。副文案26px,小字20px

26px的字号还会用于划分类别的提示文案,因为这样的文字希望用户阅读,但不要抢过主列表信息的引导。

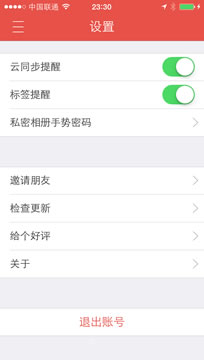
36px的字号还经常运用在页面的大按钮中。为了拉开按钮的层次,同时加强按钮引导性,选用了稍大号的字体。
(见下图中的退出按钮)

大家注意了,在选用字体大小的时候一定要选择偶数的字号,因为在开发界面的时候,字号大小换算是要除以二的。这个详细缘由大家可以网上查询,我就不在这一一的介绍了。
常用字号的大小基本就这几个,根据版式设计需要也会采用异样大小的字号来特殊处理。这种更高的要求设计师的全局把控能力了。
网页端
常用的字号有哪些呢?
网页中文字字号一般都是宋体12px或14px(无状态),大号字体用微软雅黑或黑体。大号字体是18px、20px、26px、30px,一般使用双数字号,单数的字体在显示的时候会有毛边。
常用的字体
1、平平稳稳:微软雅黑/方正中黑
微软雅黑系列:在网页设计中这款字体使用的非常平凡,这款只无论是放大还是缩小,形体都非常的规整舒服。在设计过程中建议多使用雅黑,大标题用加粗字体,正文用常规字体。

方正正中黑系列:中黑系列的字体笔画比较锐利而浑厚,一般运用在标题文字中。但这种字体不适用于正文中,因为边缘相对比较的复杂,文字一多会影响用户的阅读。

2、与时俱进:方正兰亭系列
方正兰亭系列: 个人最推荐的就是这个系类的字体,整个兰亭系列的字体有大黑、准黑、纤黑、超细黑等。因笔画清晰简洁,这个系类的字体就足以满足排版设计的需要。可以通过对这个系列的不同字体进行组合,不仅能保证字体的统一感,还能很好的区分出文本的层次。

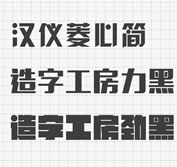
3、刚劲有力,运动型:汉仪菱心简/造字工房力黑/造字工房劲黑
在这几个字体中,他们有着共同的特点,字体非常的有力而厚实。基本都是以直线和斜线为主。适合广告和专题使用。在使用这类字体的时候我们可以使用字体 倾斜的样式,让文字显得更为活力。在这三种字体中,菱心和造字工房力黑在笔画、拐角的地方采用了圆和圆角。而且笔画也比较的疏松,更多的有些时尚而柔美的 气氛。而劲黑这款字体相对更为厚重和方正。这类字体使用在大图中偏多,效果比较突出。

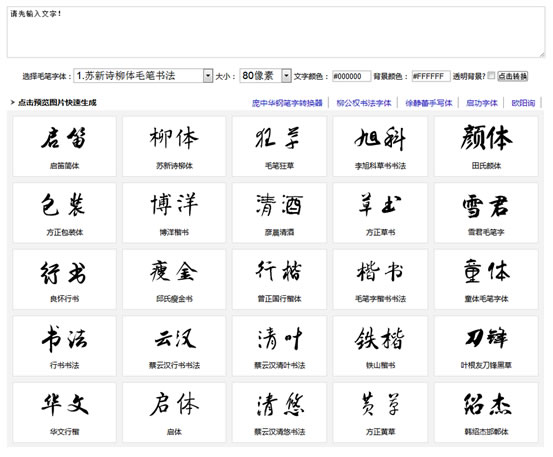
毛笔字生成器
通过自由的书法网站在线生成。在网址中输入文本,再进行选择书法字体样式。通过这种方法我们能很快的找到需要的书法字体。这招非常管用。

推荐大家几个毛笔字相关的网站:
http://www.51poca.com/
http://www.epinv.com/online/
http://www.akuziti.com/mb/
转载于:https://www.cnblogs.com/henji/articles/4475368.html
界面设计必备:常用字体规范相关推荐
- android登陆界面ui设计,UI设计师必备技能:常用字体规范
作为一个@王铎(MICU设计)带来的界面设计常用字体规范,大家看完果断收藏. 作者:王铎(MICU设计) 好长时间没发帖,净想过年了,过年哈,倒腾工作总结和年货是大事. 这几天有人问我说:" ...
- 界面设计与测试的规范
作者:flowingice 我在工作中总结了一些有关界面设计与测试的规范,与大家共享. 界面设计与测试规则 界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象.而且设计良好的界面能够 ...
- iPhone 6/6Plus UI界面设计和适配尺寸规范
iPhone 6/6Plus UI界面设计和适配尺寸规范 发布于: 2014 年 12 月 10 日 by admin 对于iPhone 6/6Plus UI界面设计和适配尺寸规范的相关教程和知识点, ...
- 移动端UI界面设计之APP字体排版原则| 萧蕊冰
今天介绍的是移动端UI界面设计的有关APP字体排版原则的内容.除了电脑端的网站UI设计,移动端的界面设计也是UI设计中的一个重要部分,毕竟我们每个人平时身上带着的肯定有手机.今天萧蕊冰就介绍一下关于移 ...
- 移动端UI界面设计:APP字体排版设计的七个原则
移动端UI界面设计:APP字体排版设计的七个原则 发布于: 2015 年 2 月 9 日 by admin 再来谈移动端APP字体排版设计,也许有人会说,这个还有什么好说的呢?但是真正能够运用好APP ...
- 手机界面设计中常用到的9种布局
原文链接 [编者按]本文作者阿沐 ,分享了手机界面设计中常用到的9种布局,我们需要考虑为不同的信息结构来提供相匹配的布局, 手机由于屏幕尺寸的限制,可显示内容要比PC屏幕少得多.在手机界面设计中,若直 ...
- APP界面设计必备,常用字体规范
好长时间没发帖,净想过年了,过年哈,倒腾工作总结和年货是大事. 这几天有人问我说:"最近看了好多教程,都老高大上了,但是老弟我做不到呀,想学点直接能拿来用的,这个要求过分吗--" ...
- 界面设计过程中的常用字体规范
好长时间没发帖,净想过年了,过年哈,倒腾工作总结和年货是大事. 这几天有人问我说:"最近看了好多教程,都老高大上了,但是老弟我做不到呀,想学点直接能拿来用的,这个要求过分吗--" ...
- android界面设计所用中文什么字体,手机软件中的字体是什么字体,ui界面设计用什么字体...
做移动UI设计的设计师肯定都知道,移动客户端的界面上做效果的时候提前找所用的字体,特别注意在windows下设计的字体和实际UI界面上显示的效果很大的差别. 项目开始时,设计师可以提前和开发沟通好,就 ...
最新文章
- 一个自定义类型的运算符重载的例子
- java第二阶段_Java第二阶段总结
- Xshell中输入rz提示:-bash: rz: command not found
- CDN如何实现,关键技术是什么?
- python 字符ab+字符c 2_“ab”+”c”*2 结果是: (1.3分)_学小易找答案
- Flutter 雪花飘落的效果-深夜创作
- 中文信息处理——语料划分测试集与训练集
- android 包名工具,查看包名(安卓应用包名查看工具)
- select2 使用详解
- html居中代码怎么写?
- 情感+事业,强者必学的定律
- Flann特征点匹配简述(Lowe's algorithm)
- 升级OSX High Sierra 10.13遇到一些问题及解决方法
- VScode直接执行ts文件
- 一封来信,诉说了开源社区里的天涯若比邻
- Android视频流解码
- VS 2017 OCX
- php爬虫爬取校园新闻,python爬虫获取校园网新闻
- 小学计算机教研组总结,小学信息技术中心教研组工作总结范文
- 性能瓶颈--CPU(上下文切换)
热门文章
- 基于西门子S7-1500的大型焊接机全套程序,使用博图V14打开(带全部注释,需要源程序的可以加微信x241602)...
- 得物Tech Leader对管理授权的思考是什么?|得物技术管理集锦
- ar1220e-s虚拟服务器,华为路由器AR1220E-S和华为AP3010 FIT模式与openportal对接教程
- web前端工程师主要学什么内容
- 化工专业学c语言吗,985院校的哪些专业在C+之下?
- 【neo4j】Neo4j-Cypher、py2neo常用操作整理
- MAPSTRUCT(@Mapper用法)
- 关学生使用计算机心得,关于计算机课的心得体会
- mysql设置字符集命令_mysql命令设置字符集
- 中科大计算机机试题,中科大计算机考研2006-2012机试试题
