手机界面设计中常用到的9种布局
原文链接
【编者按】本文作者阿沐 ,分享了手机界面设计中常用到的9种布局,我们需要考虑为不同的信息结构来提供相匹配的布局,
手机由于屏幕尺寸的限制,可显示内容要比PC屏幕少得多。在手机界面设计中,若直接把所有内容在一屏内显示,会使界面混乱不堪,丑陋且不可用。我们需要对信息进行有效组织,通过合理布局把信息展示给用户。合理的布局设计可以使信息变得井然有序,用户可以很容易地找到自己想要的信息,产品的交互效率和信息的传递效率都得到提升。下面来看看手机界面设计中常用到的一些布局。
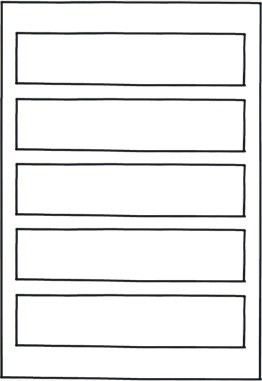
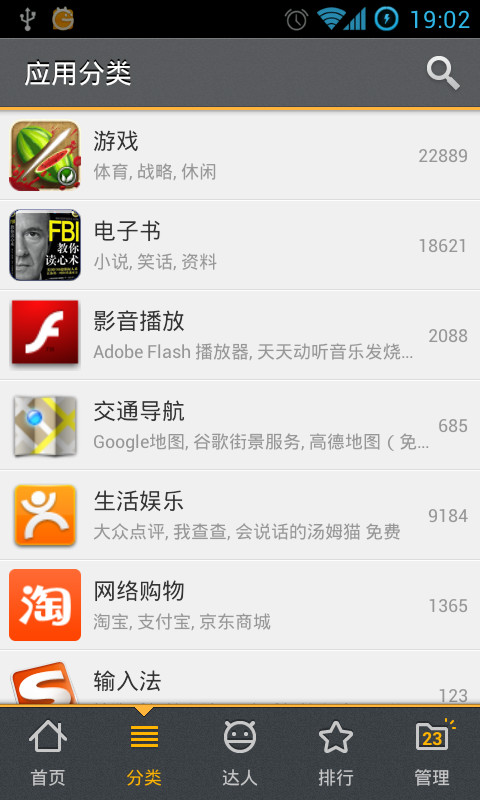
竖排列表
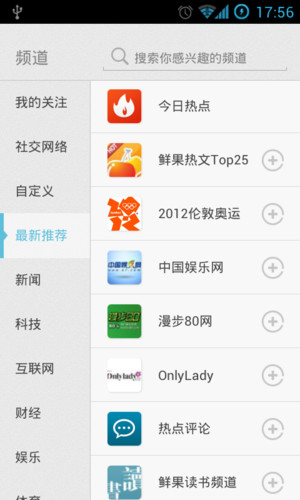
竖排列表是最常用的布局之一。手机屏幕一般是列表竖屏显示的,文字是横屏显示的,因此竖排列表可以包含比较多的信息。列表长度可以没有限制,通过上下滑动可以查看更多内容。竖排列表在视觉上整齐美观,用户接受度很高,常用于并列元素的展示,包括目录、分类、内容等。
 <img class="attachment-large" title="1630195964-02" src="http://image.woshipm.com/wp-files/2012/10/1630195964-02.jpg" alt="1630195964-02" width="262" height="381" /></a></p>
<img class="attachment-large" title="1630195964-02" src="http://image.woshipm.com/wp-files/2012/10/1630195964-02.jpg" alt="1630195964-02" width="262" height="381" /></a></p>  <img class="attachment-large" title="16301aC5-12" src="http://image.woshipm.com/wp-files/2012/10/16301aC5-12.jpg" alt="16301aC5-12" width="480" height="800" /></a></p>
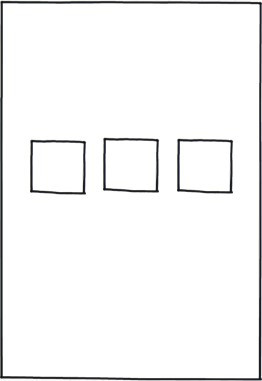
<img class="attachment-large" title="16301aC5-12" src="http://image.woshipm.com/wp-files/2012/10/16301aC5-12.jpg" alt="16301aC5-12" width="480" height="800" /></a></p>  <img class="attachment-large" title="16301a539-21" src="http://image.woshipm.com/wp-files/2012/10/16301a539-21.jpg" alt="16301a539-21" width="300" height="500" /></a></p> 横排方块
<img class="attachment-large" title="16301a539-21" src="http://image.woshipm.com/wp-files/2012/10/16301a539-21.jpg" alt="16301a539-21" width="300" height="500" /></a></p> 横排方块
横排方块是把并列元素横向显示的一种布局。我们常见的工具栏,TAB,Coverflow 等都采用这种布局。受屏幕宽度限制,它可显示的数量较少,但可通过左右滑动屏幕或点击箭头查看更多内容,不过这需要用户进行主动探索。它比较适合元素数量较少的情形,当需要展示更多的内容适,竖排列表则是更优的选择。
 <img class="attachment-large" title="163019D28-3" src="http://image.woshipm.com/wp-files/2012/10/163019D28-3.jpg" alt="163019D28-3" width="262" height="381" /></a></p>
<img class="attachment-large" title="163019D28-3" src="http://image.woshipm.com/wp-files/2012/10/163019D28-3.jpg" alt="163019D28-3" width="262" height="381" /></a></p>  <img class="attachment-large" title="1630195F9-4" src="http://image.woshipm.com/wp-files/2012/10/1630195F9-4.jpg" alt="1630195F9-4" width="300" height="500" /></a></p>
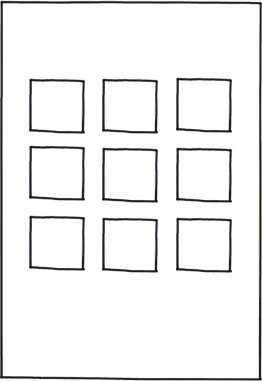
<img class="attachment-large" title="1630195F9-4" src="http://image.woshipm.com/wp-files/2012/10/1630195F9-4.jpg" alt="1630195F9-4" width="300" height="500" /></a></p>  <img class="attachment-large" title="16301914F-5" src="http://image.woshipm.com/wp-files/2012/10/16301914F-5.jpg" alt="16301914F-5" width="300" height="180" /></a></p> 九宫格
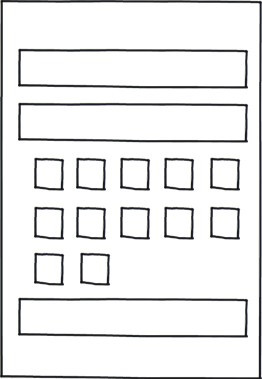
<img class="attachment-large" title="16301914F-5" src="http://image.woshipm.com/wp-files/2012/10/16301914F-5.jpg" alt="16301914F-5" width="300" height="180" /></a></p> 九宫格
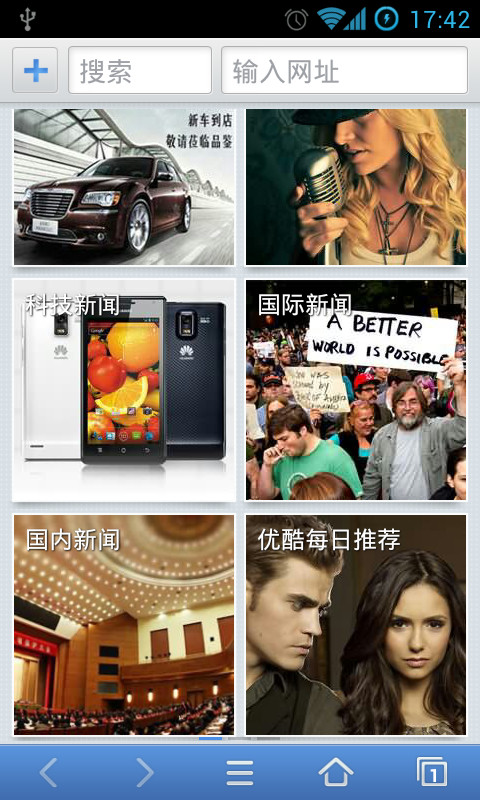
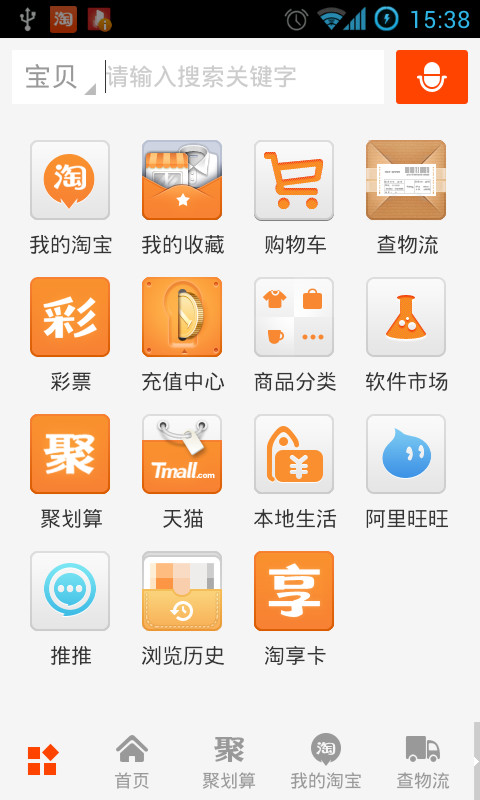
九宫格是非常经典的设计,展示形式简单明了,用户接受度很广。当元素数量固定不变为8、9、12、16时,则适合采用九宫格。虽然它有时候给人设计老套的感觉,不过它的一些变体目前比较流行,比如METRO风格,一行两格的设计等。
 <img class="attachment-large" title="16301a412-6" src="http://image.woshipm.com/wp-files/2012/10/16301a412-6.jpg" alt="16301a412-6" width="262" height="381" /></a></p>
<img class="attachment-large" title="16301a412-6" src="http://image.woshipm.com/wp-files/2012/10/16301a412-6.jpg" alt="16301a412-6" width="262" height="381" /></a></p>  <img class="attachment-large" title="1630191005-72" src="http://image.woshipm.com/wp-files/2012/10/1630191005-72.jpg" alt="1630191005-72" width="480" height="800" /></a></p>
<img class="attachment-large" title="1630191005-72" src="http://image.woshipm.com/wp-files/2012/10/1630191005-72.jpg" alt="1630191005-72" width="480" height="800" /></a></p>  <img class="attachment-large" title="16301a0U-83" src="http://image.woshipm.com/wp-files/2012/10/16301a0U-83.jpg" alt="16301a0U-83" width="480" height="800" /></a></p> TAB
<img class="attachment-large" title="16301a0U-83" src="http://image.woshipm.com/wp-files/2012/10/16301a0U-83.jpg" alt="16301a0U-83" width="480" height="800" /></a></p> TAB
采用TAB可以减少界面跳转的层级,可以将并列的信息通过横向或竖向TAB来表现。与传统的一级一级的架构方式对比,此种架构方式可以减少用户的点击次数,提高效率。当功能之间联系密切,用户需要频繁在各功能之间进行频繁时,TAB布局是首选。
 <img class="attachment-large" title="1630193X0-9" src="http://image.woshipm.com/wp-files/2012/10/1630193X0-9.jpg" alt="1630193X0-9" width="266" height="381" /></a></p>
<img class="attachment-large" title="1630193X0-9" src="http://image.woshipm.com/wp-files/2012/10/1630193X0-9.jpg" alt="1630193X0-9" width="266" height="381" /></a></p>  <img class="attachment-large" title="1630192E7-10" src="http://image.woshipm.com/wp-files/2012/10/1630192E7-10.jpg" alt="1630192E7-10" width="300" height="500" /></a></p>
<img class="attachment-large" title="1630192E7-10" src="http://image.woshipm.com/wp-files/2012/10/1630192E7-10.jpg" alt="1630192E7-10" width="300" height="500" /></a></p>  <img class="attachment-large" title="16301a491-11" src="http://image.woshipm.com/wp-files/2012/10/16301a491-11.jpg" alt="16301a491-11" width="300" height="500" /></a></p> 多面板
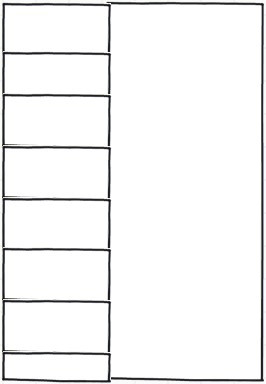
<img class="attachment-large" title="16301a491-11" src="http://image.woshipm.com/wp-files/2012/10/16301a491-11.jpg" alt="16301a491-11" width="300" height="500" /></a></p> 多面板
多面版的布局常见于PAD终端,手机上也会用到。多面版很像竖屏排列的TAB,可以展示更多的信息量,操作效率较高,适合分类和内容都比较多的情形。它的不足是界面比较拥挤。
 <img class="attachment-large" title="1630194438-123" src="http://image.woshipm.com/wp-files/2012/10/1630194438-123.jpg" alt="1630194438-123" width="266" height="384" /></a></center> </p>
<img class="attachment-large" title="1630194438-123" src="http://image.woshipm.com/wp-files/2012/10/1630194438-123.jpg" alt="1630194438-123" width="266" height="384" /></a></center> </p>  <img class="attachment-large" title="16301a548-13" src="http://image.woshipm.com/wp-files/2012/10/16301a548-13.jpg" alt="16301a548-13" width="300" height="500" /></a></p>
<img class="attachment-large" title="16301a548-13" src="http://image.woshipm.com/wp-files/2012/10/16301a548-13.jpg" alt="16301a548-13" width="300" height="500" /></a></p>  <img class="attachment-large" title="1630194437-14" src="http://image.woshipm.com/wp-files/2012/10/1630194437-14.jpg" alt="1630194437-14" width="300" height="500" /></a></center> </p>
<img class="attachment-large" title="1630194437-14" src="http://image.woshipm.com/wp-files/2012/10/1630194437-14.jpg" alt="1630194437-14" width="300" height="500" /></a></center> </p>
手风琴
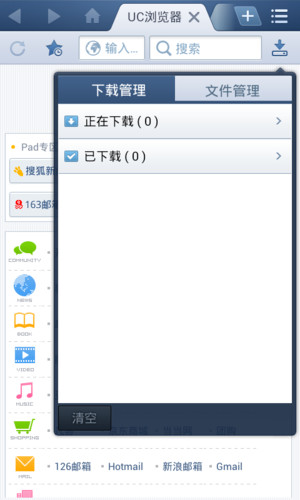
手风琴布局常见于两级结构的内容。用户点击分类可展开显示二级内容,在不用的时候,内容是隐藏的。因此它可承载比较多的信息,同时保持界面简洁。手风琴可以减少界面跳转,与树形结构相比,手风琴减少点击次数,提高操作效率。手风琴在浏览器上很常见,很多浏览器的导航、历史、下载管理等页面均采用了手风琴的设计。
 <img class="attachment-large" title="16301952S-151" src="http://image.woshipm.com/wp-files/2012/10/16301952S-151.jpg" alt="16301952S-151" width="262" height="379" /></a></p>
<img class="attachment-large" title="16301952S-151" src="http://image.woshipm.com/wp-files/2012/10/16301952S-151.jpg" alt="16301952S-151" width="262" height="379" /></a></p>  <img class="attachment-large" title="1630193510-16" src="http://image.woshipm.com/wp-files/2012/10/1630193510-16.jpg" alt="1630193510-16" width="300" height="500" /></a></p>
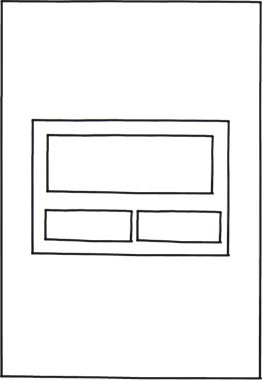
<img class="attachment-large" title="1630193510-16" src="http://image.woshipm.com/wp-files/2012/10/1630193510-16.jpg" alt="1630193510-16" width="300" height="500" /></a></p>  <img class="attachment-large" title="16301a595-171" src="http://image.woshipm.com/wp-files/2012/10/16301a595-171.jpg" alt="16301a595-171" width="300" height="500" /></a></p> 弹出框
<img class="attachment-large" title="16301a595-171" src="http://image.woshipm.com/wp-files/2012/10/16301a595-171.jpg" alt="16301a595-171" width="300" height="500" /></a></p> 弹出框
弹出框很常见,也属于布局设计的一种。弹出框把内容隐藏,仅在需要的时候才弹出,以节省屏幕空间。弹出框可在原有界面上进行操作,不必跳出界面,体验比较连贯。弹出框在安卓系统上的使用很普遍,比菜单、单选框、多选框等,在IOS系统上使用相对少些。
 <img class="attachment-large" title="1630194231-181" src="http://image.woshipm.com/wp-files/2012/10/1630194231-181.jpg" alt="1630194231-181" width="262" height="380" /></a></p>
<img class="attachment-large" title="1630194231-181" src="http://image.woshipm.com/wp-files/2012/10/1630194231-181.jpg" alt="1630194231-181" width="262" height="380" /></a></p>  <img class="attachment-large" title="1630192a5-19" src="http://image.woshipm.com/wp-files/2012/10/1630192a5-19.jpg" alt="1630192a5-19" width="300" height="500" /></a></center> </p>
<img class="attachment-large" title="1630192a5-19" src="http://image.woshipm.com/wp-files/2012/10/1630192a5-19.jpg" alt="1630192a5-19" width="300" height="500" /></a></center> </p>
抽屉/侧边栏
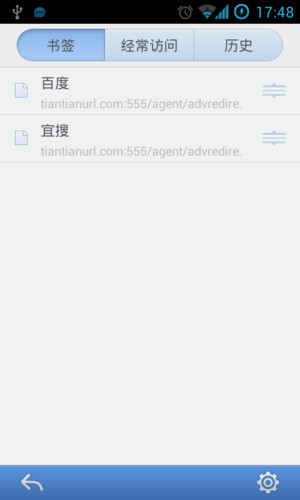
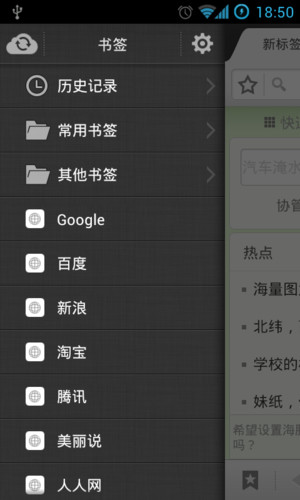
抽屉也是将内容先藏起来,在需要时再展开。弹出框一般是完成设置或完成某个任务,而抽屉展示的一般是具体内容。抽屉在交互体验上更加自然,和原界面融合较好。抽屉栏一般从顶部或底部拉出,若是从左右两侧拉出的,我们一般称为侧边栏。Path和一些浏览器的书签,均采用了侧边栏的设计。
 <img class="attachment-large" title="1630196312-201" src="http://image.woshipm.com/wp-files/2012/10/1630196312-201.jpg" alt="1630196312-201" width="262" height="381" /></a></p>
<img class="attachment-large" title="1630196312-201" src="http://image.woshipm.com/wp-files/2012/10/1630196312-201.jpg" alt="1630196312-201" width="262" height="381" /></a></p>  <img class="attachment-large" title="16301952H-21" src="http://image.woshipm.com/wp-files/2012/10/16301952H-21.jpg" alt="16301952H-21" width="300" height="500" /></a></p>
<img class="attachment-large" title="16301952H-21" src="http://image.woshipm.com/wp-files/2012/10/16301952H-21.jpg" alt="16301952H-21" width="300" height="500" /></a></p>  <img class="attachment-large" title="16301922W-221" src="http://image.woshipm.com/wp-files/2012/10/16301922W-221.jpg" alt="16301922W-221" width="300" height="500" /></a></p> 标签
<img class="attachment-large" title="16301922W-221" src="http://image.woshipm.com/wp-files/2012/10/16301922W-221.jpg" alt="16301922W-221" width="300" height="500" /></a></p> 标签
在搜索界面和分类界面时,会采用标签的方式来展现。标签方式比较动感的,增加了应用的趣味性,但使用场景较有限。
 <img class="attachment-large" title="1630194400-23" src="http://image.woshipm.com/wp-files/2012/10/1630194400-23.jpg" alt="1630194400-23" width="262" height="381" /></a></p>
<img class="attachment-large" title="1630194400-23" src="http://image.woshipm.com/wp-files/2012/10/1630194400-23.jpg" alt="1630194400-23" width="262" height="381" /></a></p>  <img class="attachment-large" title="16301a4W-24" src="http://image.woshipm.com/wp-files/2012/10/16301a4W-24.jpg" alt="16301a4W-24" width="377" height="627" /></a></p> 在产品设计过程中 ,我们需要考虑为不同的信息结构来提供相匹配的布局。布局方案不是唯一的,巧妙采用各种布局可以增强产品的易用性和交互体验。我们还可以通过基本布局的组合来完成复杂的界面设计,例如天天浏览器的菜单,它是一个弹出框,同时它有三个TAB,每个TAB下面是个8宫格的布局。
<img class="attachment-large" title="16301a4W-24" src="http://image.woshipm.com/wp-files/2012/10/16301a4W-24.jpg" alt="16301a4W-24" width="377" height="627" /></a></p> 在产品设计过程中 ,我们需要考虑为不同的信息结构来提供相匹配的布局。布局方案不是唯一的,巧妙采用各种布局可以增强产品的易用性和交互体验。我们还可以通过基本布局的组合来完成复杂的界面设计,例如天天浏览器的菜单,它是一个弹出框,同时它有三个TAB,每个TAB下面是个8宫格的布局。
对于手机终端来说,内容总是超出屏幕可显示的范围,界面布局的设计是非常重要的。掌握这9种常见的布局设计,可以让我们在产品设计时更加地游刃有余。
手机界面设计中常用到的9种布局相关推荐
- 手机界面设计中9种常用的布局
手机由于屏幕尺寸的限制,可显示内容要比PC屏幕少得多.在手机界面设计中,若直接把所有内容在一屏内显示,会使界面混乱不堪,丑陋且不可用.我们需要对信息进行有效组织,通过合理布局把信息展示给用户.合理的布 ...
- UI(1)---手机界面设计中12种常用布局
手机界面设计中12种常用布局 手机界面设计中12种常用布局 转载自: 手机界面设计中12种常用布局 - 轩枫阁 总结下手机界面改版要考虑的布局,主要的分为以下2大类 主导航 列表式 陈列馆式 九宫馆式 ...
- 移动端h5 顶部菜单栏_手机界面设计中12种常用布局 - 轩枫阁
前言 总结下手机界面改版要考虑的布局,主要的分为以下2大类 主导航 列表式 陈列馆式 九宫馆式 选项卡式 旋转木马 行为扩展式 多面板 图表式 次导航 抽屉式 超级菜单式 弹出式 图片轮盘式 其中,所 ...
- 手机界面设计中12种常用布局
总结下手机界面改版要考虑的布局,主要的分为以下2大类 主导航 列表式 陈列馆式 九宫馆式 选项卡式 旋转木马 行为扩展式 多面板 图表式 次导航 抽屉式 超级菜单式 弹出式 图片轮盘式 其中,所有的主 ...
- 手机端软件界面设计中的几种常用布局
感谢@天天阿木 给我们带来的总结.作为一名手机浏览器PM,他从手机界面的设计布局入手,告诉我们如何在APP上展示内容.相信,随着产品设计的迭代更新,还会有更酷的布局出现,让我们一起来看看是哪几种. 手 ...
- android界面设计所用中文什么字体,「界面」手机界面设计字体大小知多少
今天我们来讨论一下界面字体大小的问题,上篇文章我们讨论到使用什么字体的问题,这篇文章我们主要讨论手机界面设计中字体应该多大的问题. 做移动界面和做网页,平面最大的不同之处在于当你使用软件设计的时候,你 ...
- UI设计实例|界面设计中,版式实战运用以及设计思路
什么是用户体验界面版式设计版式设计是现代设计艺术的重要组成部分,是视觉传达的重要手段.表面上看,它是一种关于编排的学问:实际上,它不仅是一种技能,更实现了技术与艺术的高度统一,版式设计是现代设计者所必 ...
- android 距离右边距,APP界面设计中间距与边距的要点
原标题:APP界面设计中间距与边距的要点 广州UI设计别样设计表示,无论是做网页设计.后台系统设计.还是APP界面设计,都要遵守一定的设计规范,俗话说的好,无规矩不成方圆,在无需创新的情况下遵守设计规 ...
- 网站建设在网页界面设计中该如何做到简约
网站建设在网页界面设计中该如何做到简约是关于网站建设在网页界面设计中该如何做到简约的文章,同信长春网站公司帮您了解网站建设在网页界面设计中该如何做到简约的方面的知识. 提供的服务或产品,是供年轻人或孩 ...
最新文章
- MLPclassifier,MLP 多层感知器的的缩写(Multi-layer Perceptron)
- python考级证书-python二级证书有用吗
- 通过反射创建动态代理对象(二)
- 快速搭建ELK,以及简单故障处理
- RabbitMQ安装FAQ(接前面一篇)
- 背水一战:苹果向三星采购5G基带芯片遭拒 或自行研发
- Django学习(二)
- 【java毕业设计】 基于java+SSH+JSP的保险业务管理系统设计与实现(毕业论文+程序源码)——保险业务管理系统
- AttributeError: module ‘win32com.gen_py.00020905-0000-0000-C000-000000000046x0x8x7‘ has no attribute
- 连载《一个程序猿的生命周期》-《发展篇》- 17.程序猿们,收起玻璃心,给你们的忠告...
- Leetcode-1598. 文件夹操作日志搜集器
- feign 传 MultipartFile Error converting request body 序列化 错误
- 想哭!我相信“官方”消息,炒币仍然被骗
- 图片放大以后模糊怎么办?
- Unix/Linux中中文图像输出乱码问题。
- Input Method of Win32 System
- 双语话健康:躲开护肤的七个误区
- python里的属性是什么_python属性 python 里的属性是什么意思?
- go能否直接调用java_Go调用Java的一个简单例子
- 2021-7-26 ad9361 调频点
