google chrom 开发工具选项快捷操作
转载:https://segmentfault.com/a/1190000003985909
Chrome开发工具是一个web开发者的利器,使用她你可以实现:
管理界面元素
断点调试JavaScript代码
优化你的代码
这里将列出一些非常实用的使用技巧,帮助你更加高效的工作
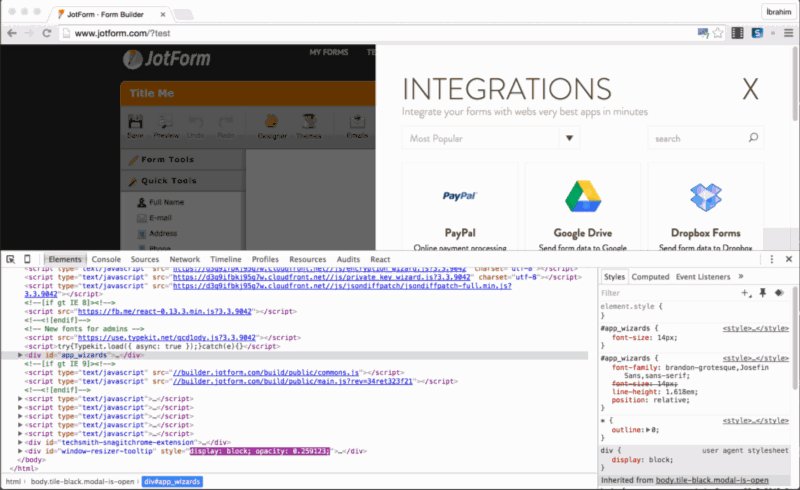
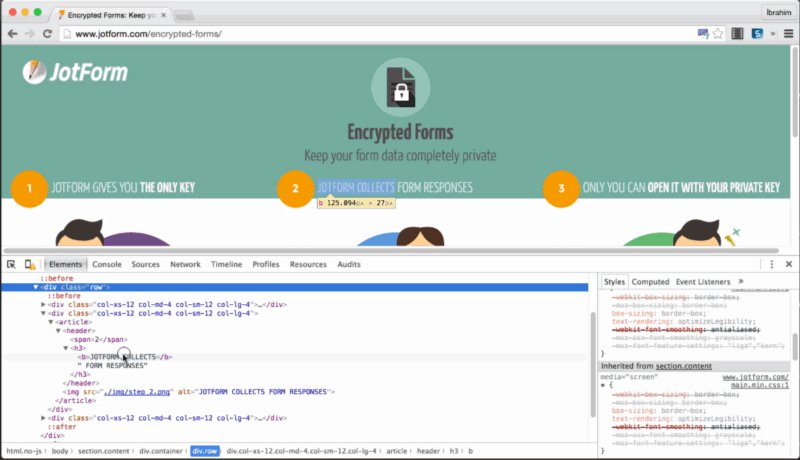
1. 快速编辑HTML元素
选择开发工具面板的
Elements在
Elements下的元素编辑器中选择一个DOM元素双击选中的DOM元素标签,然后进行编辑
完成相应的编辑之后,页面会立即发生相应改变。
2. 快速定位到行
打开开发工具面板,快捷键
Ctrl+O(Mac:CMD+O)输入
:行号:列号来进行定位
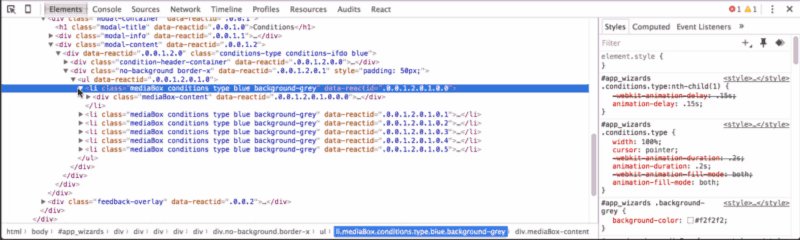
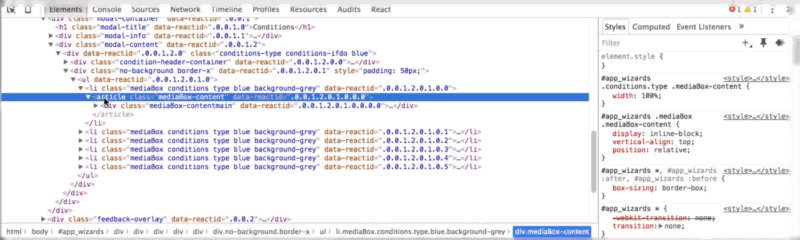
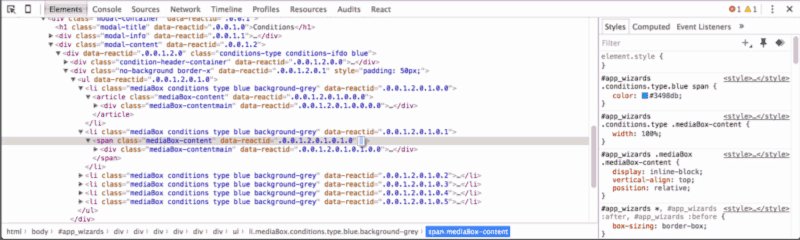
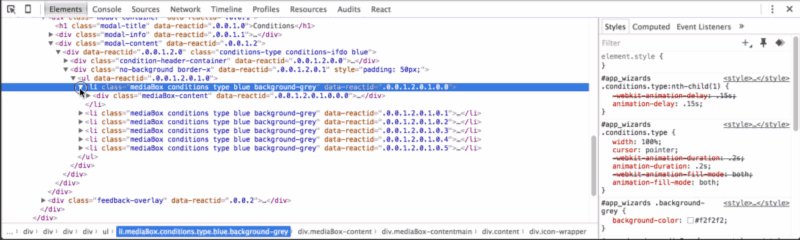
3. 展开所有子节点元素
选择
Elements面板选择一个DOM元素,按下
Alt键并且鼠标双击选择DOM元素前面的箭头,就会展开该DOM元素下的所有字节点元素
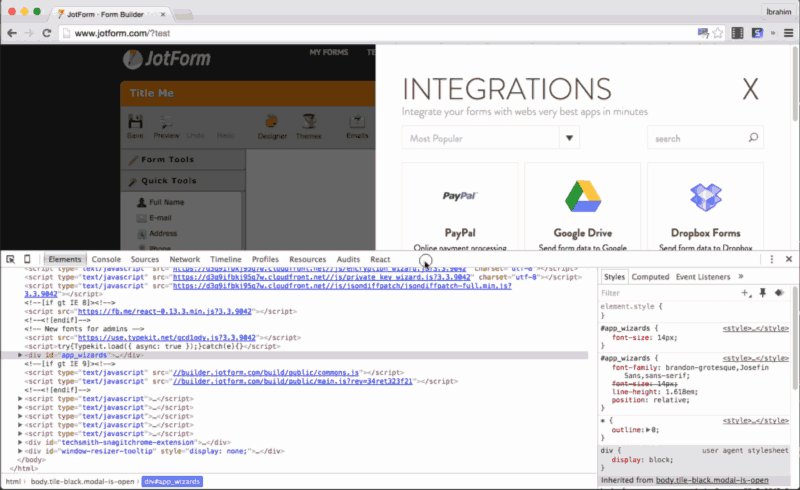
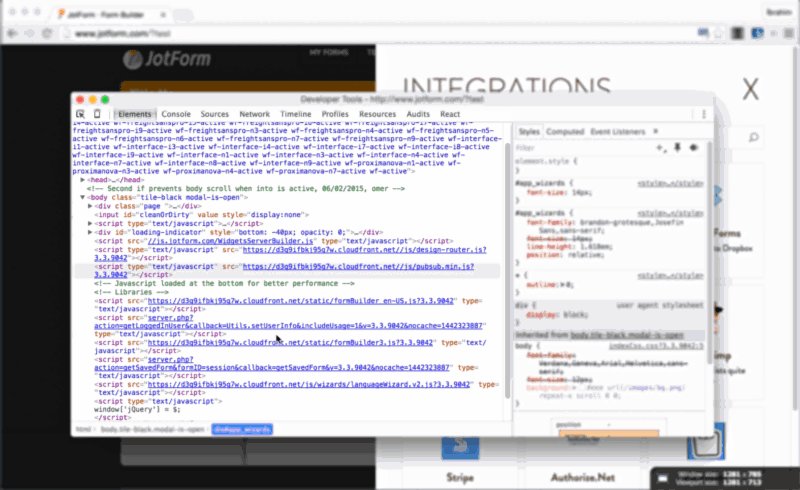
4. 改变开发工具的位置
打开开发工具面板,按下快捷键Ctrl+Shift+D (Mac:CMD + Shift + D),或者直接在开发工具面板右侧进行相应选项设置:浮动,底部,右侧
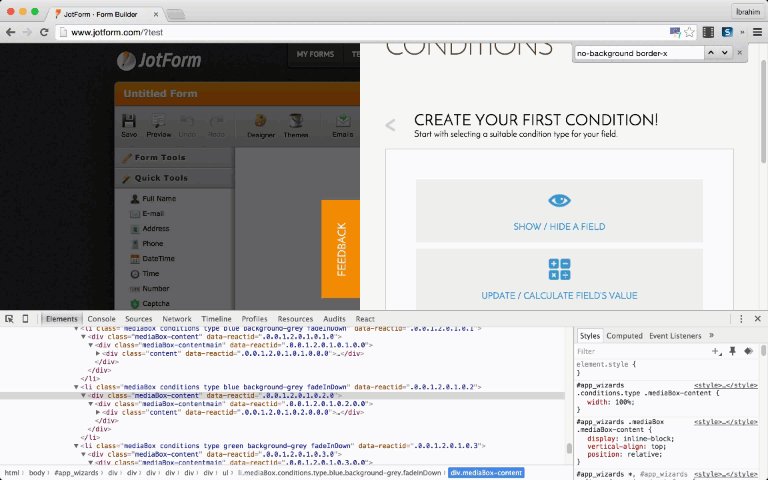
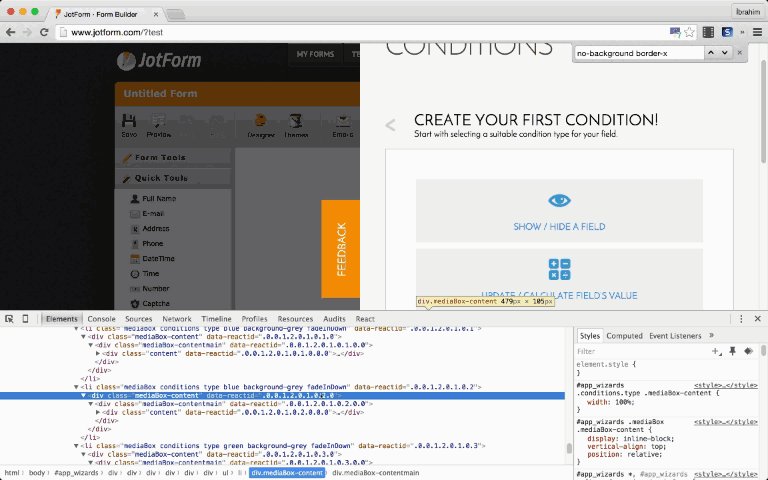
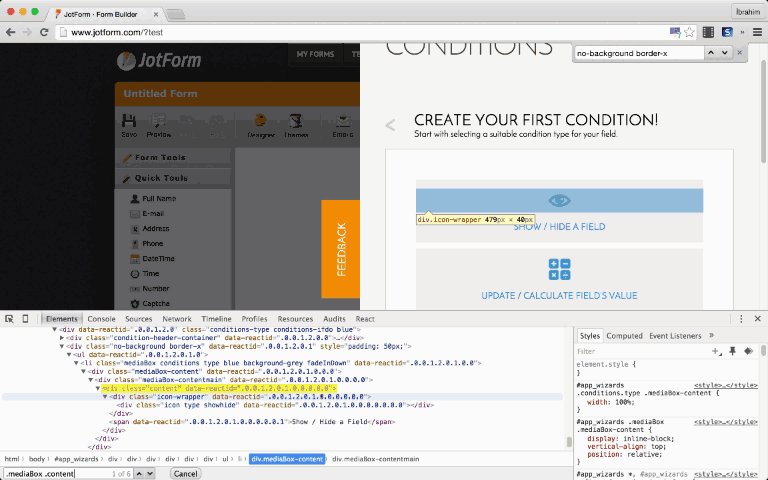
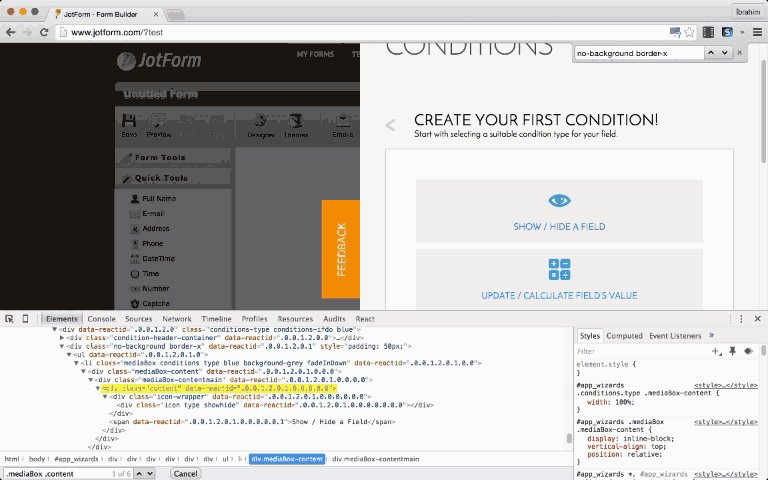
5. 通过CSS选择符进行DOM元素搜索
快捷键Ctrl + F(Mac:CMD+F),试试在搜索栏输入ID选择符或者类选择符就可以定位到元素啦
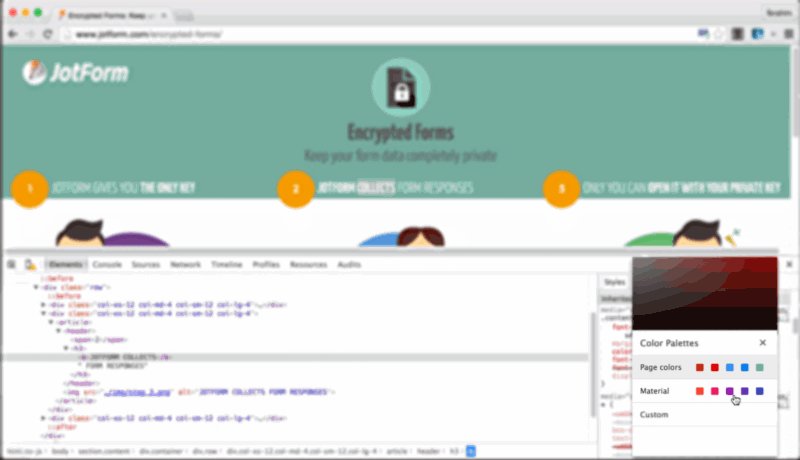
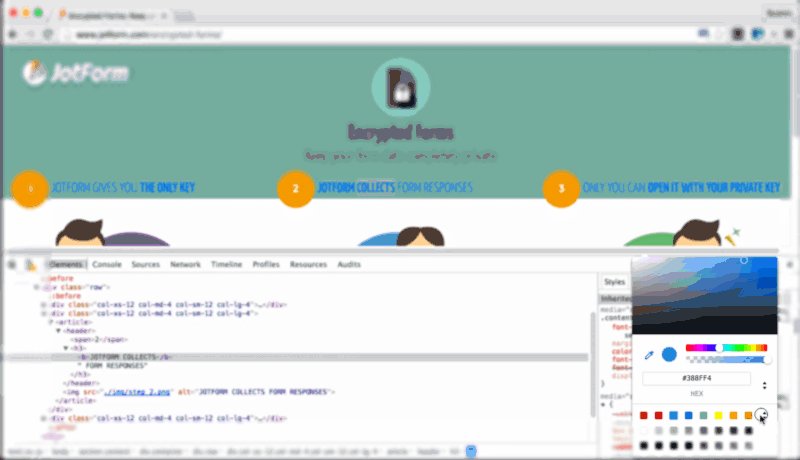
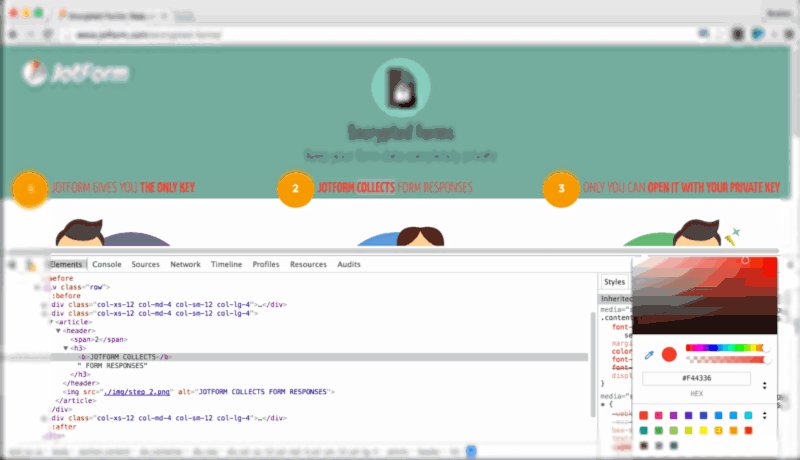
6. Material风格和自定义调色板
Elements面板右侧的Style编辑器中,点击颜色十六进制编码前的小色块,会弹出一个调色板:
可以自定义颜色值,也可以使用拾色器进行取色
调色板下方可以选择Material Design的主要色系
7. 多光标
在Sources面板中选择一个资源文件进行编辑,如css文件,通过按住Ctrl键可以添加多个编辑光标,同时对多处进行编辑。按下Ctrl + U可以撤销编辑。
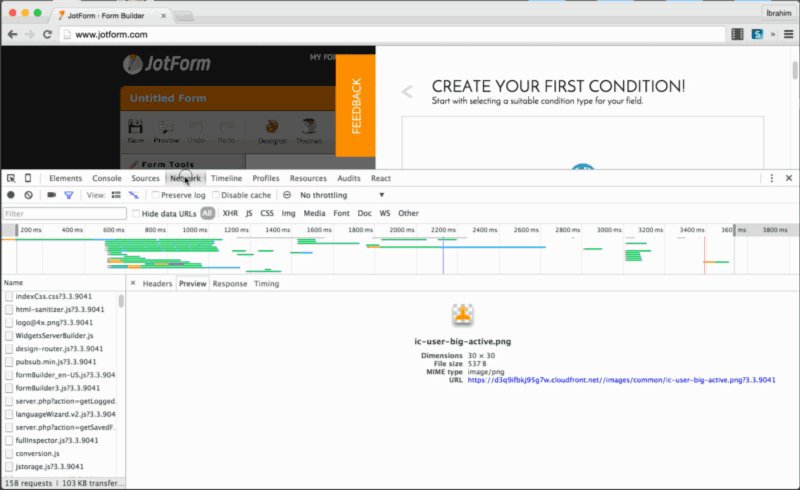
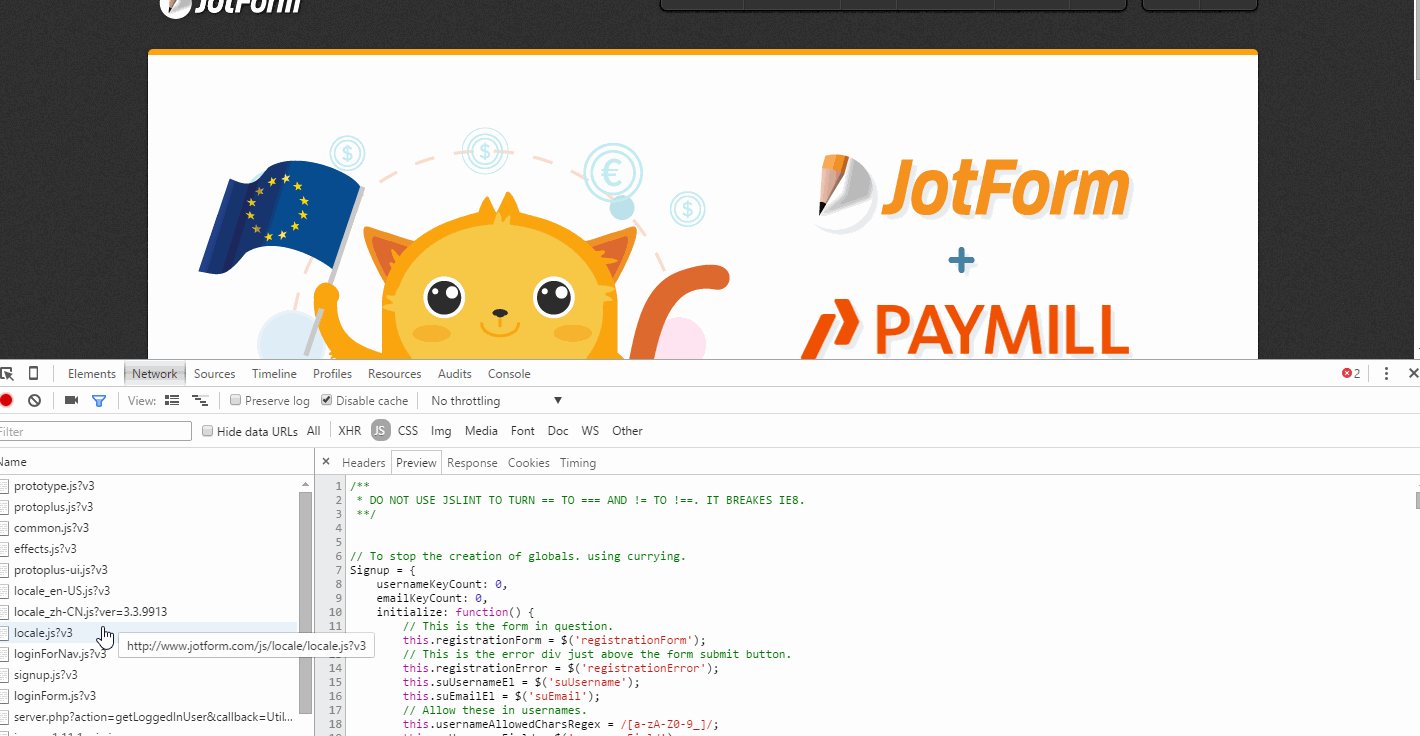
8. 获取图片的Data URI
选择
Network面板选择一张图片,在右侧图片上鼠标右键选择
copy it as a Data URI,就可以获取图片的Data URL (base64编码)
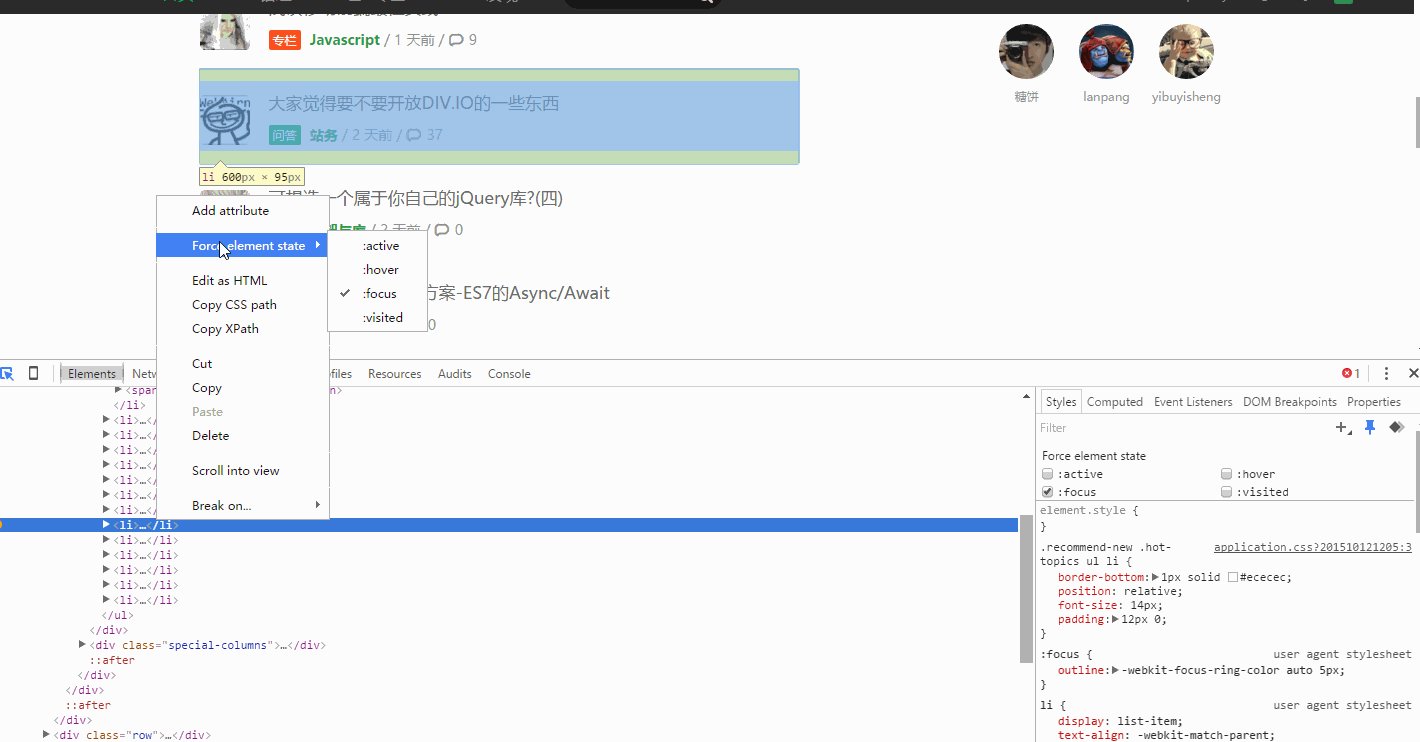
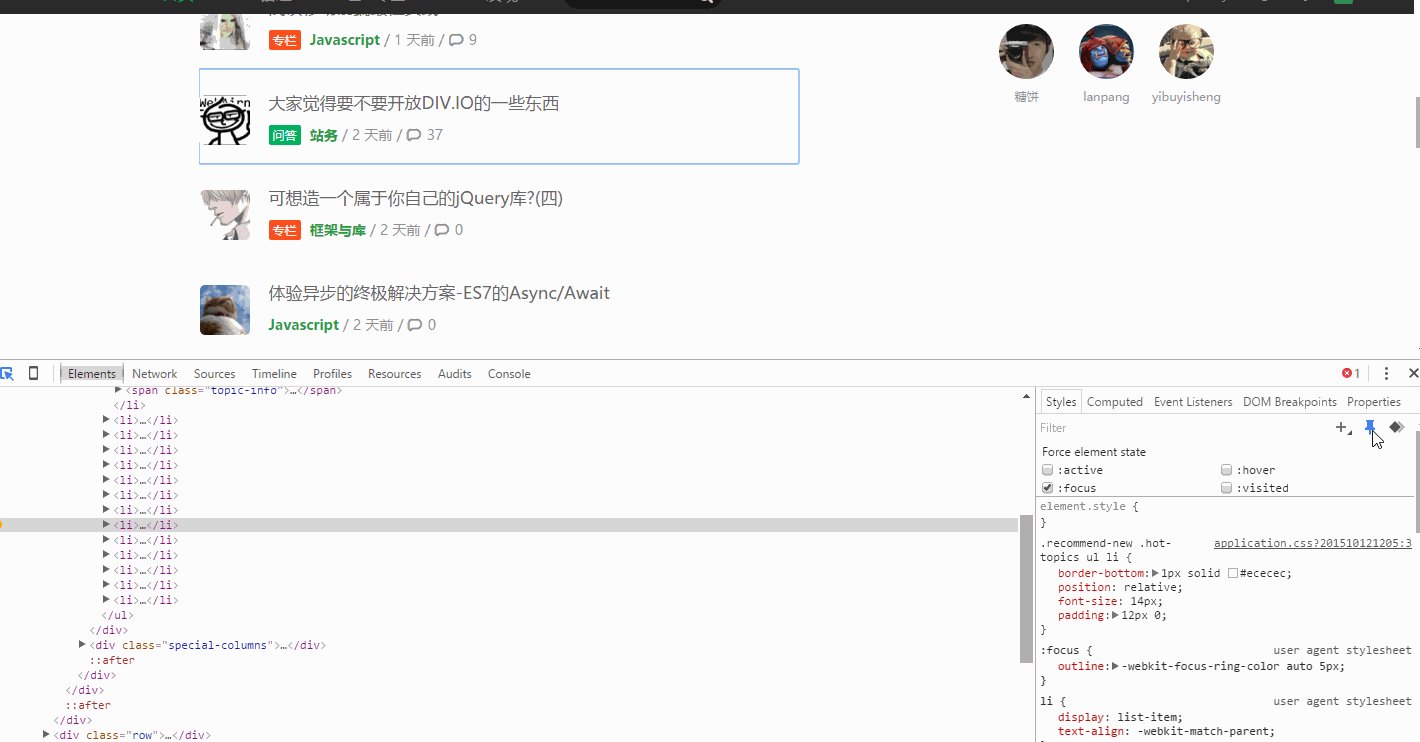
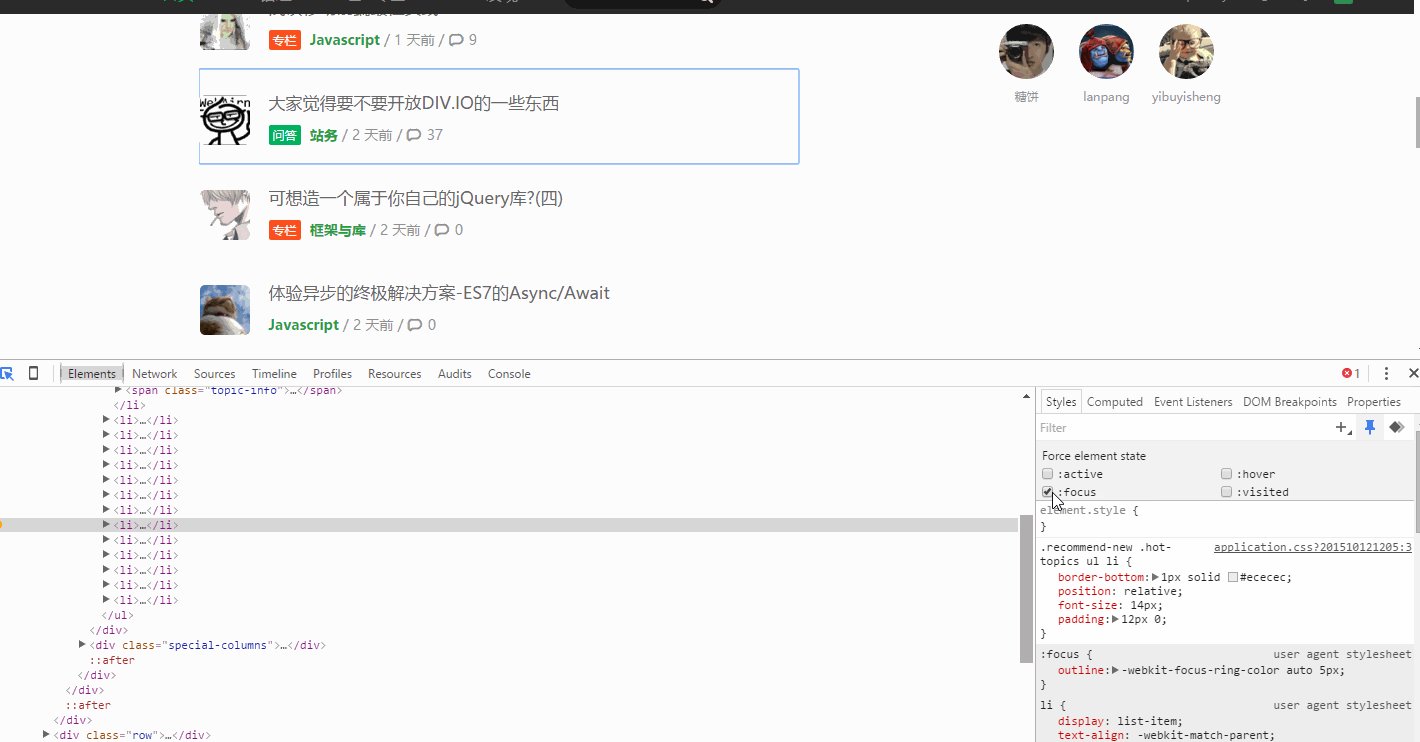
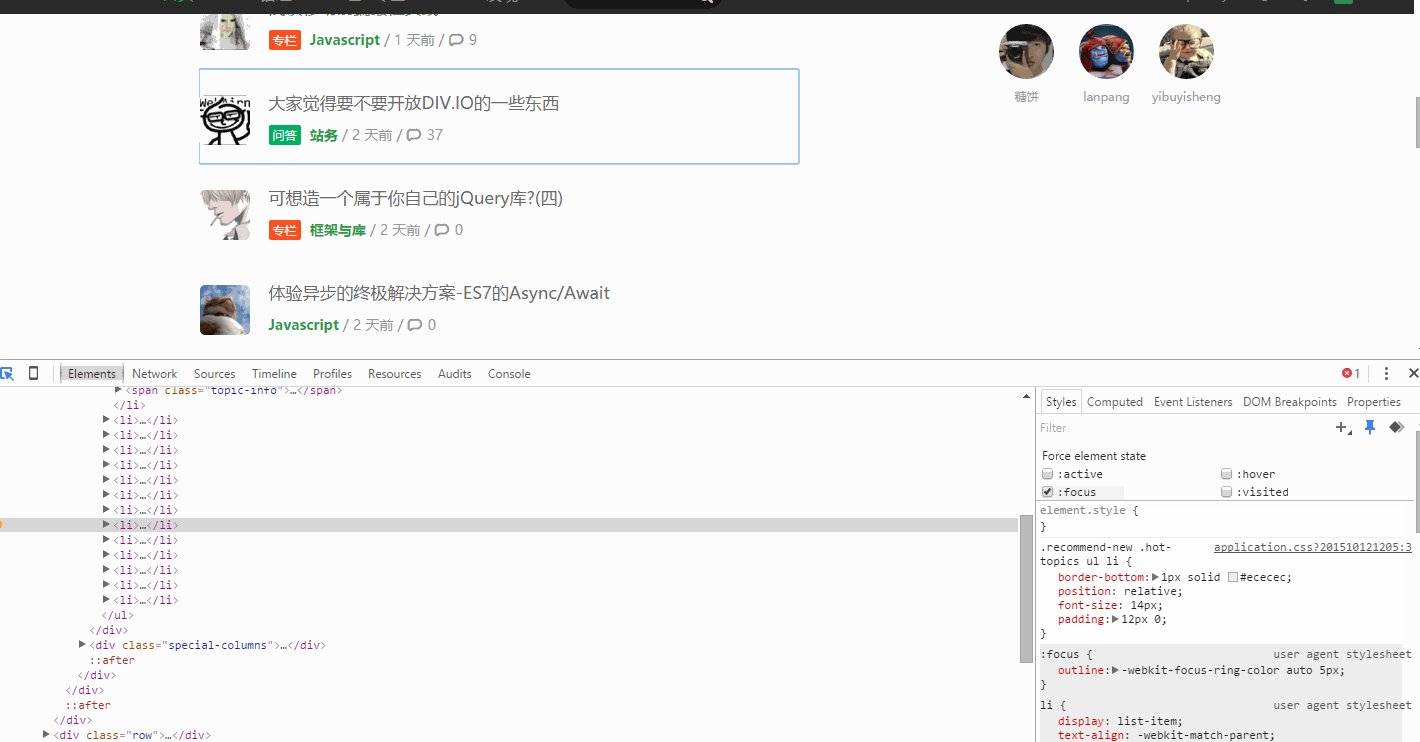
9. 触发伪类
Elements面板右键执行DOM元素节点,选择Force Element State或者,点击右侧
Toggle Element State图标
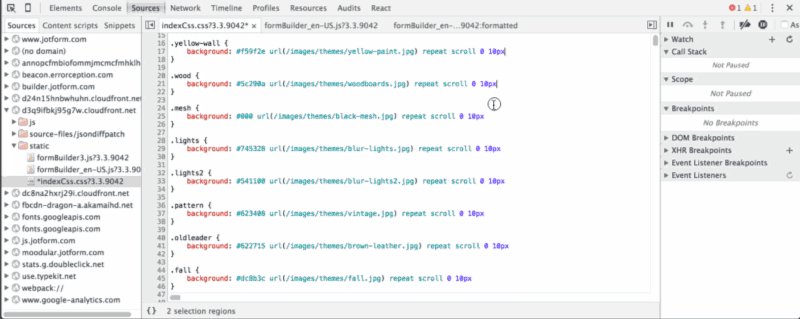
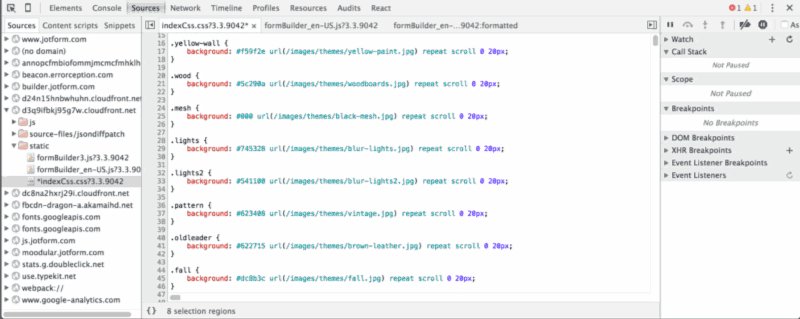
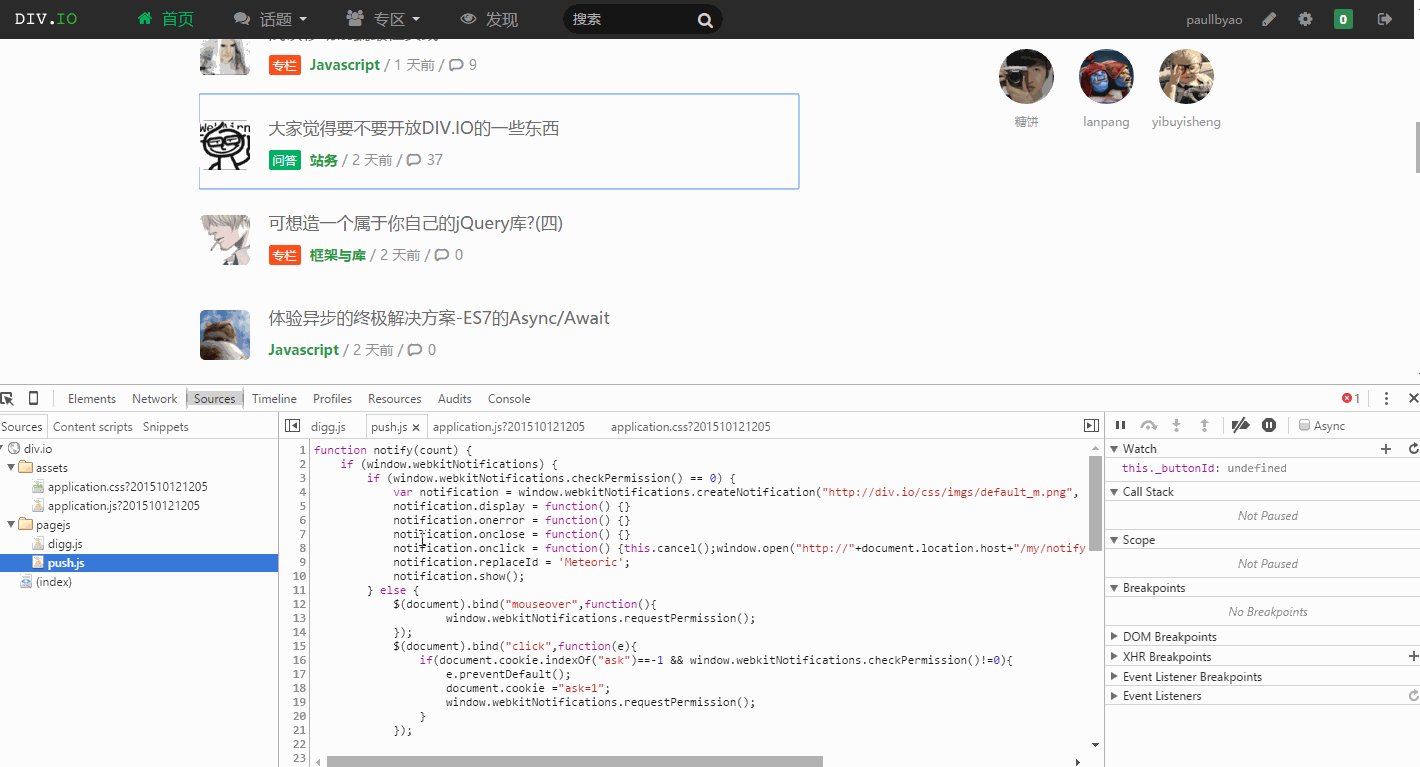
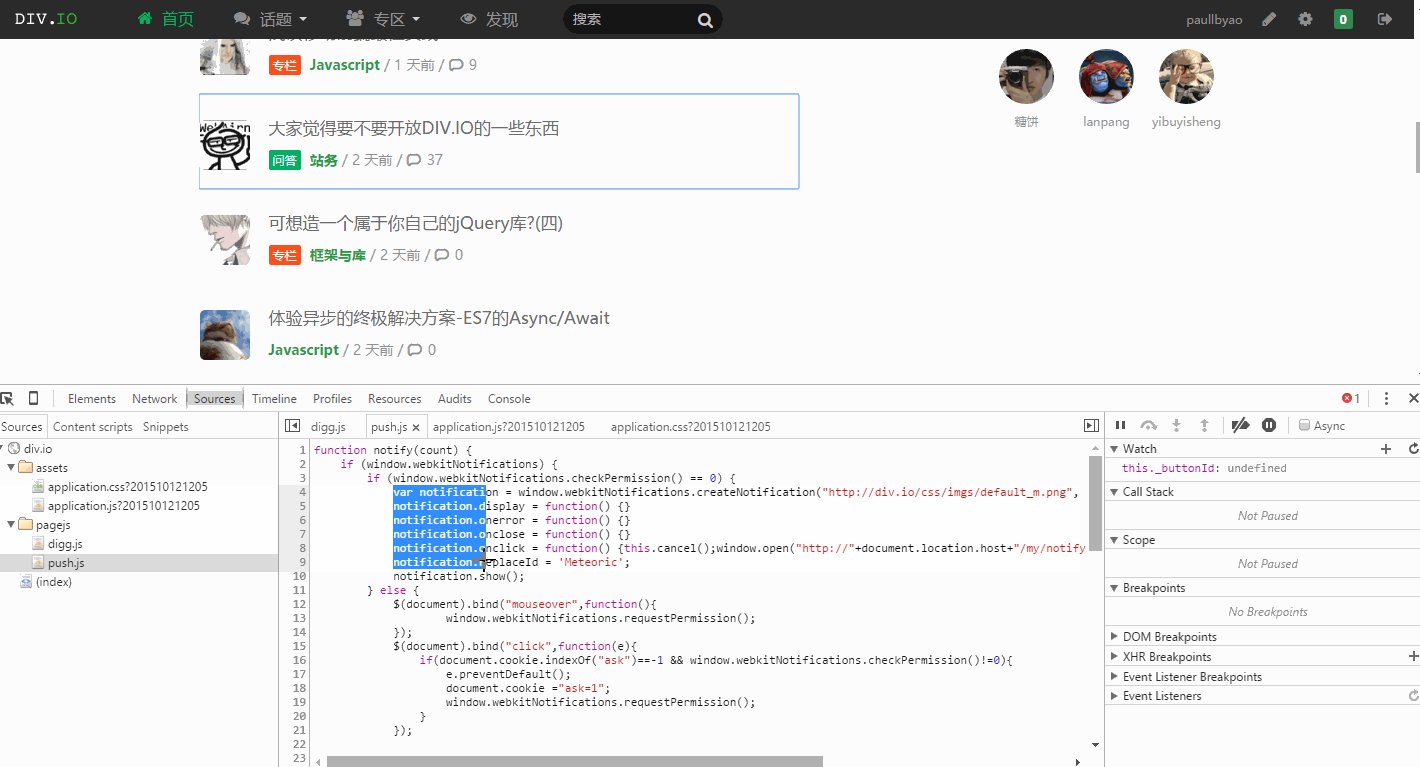
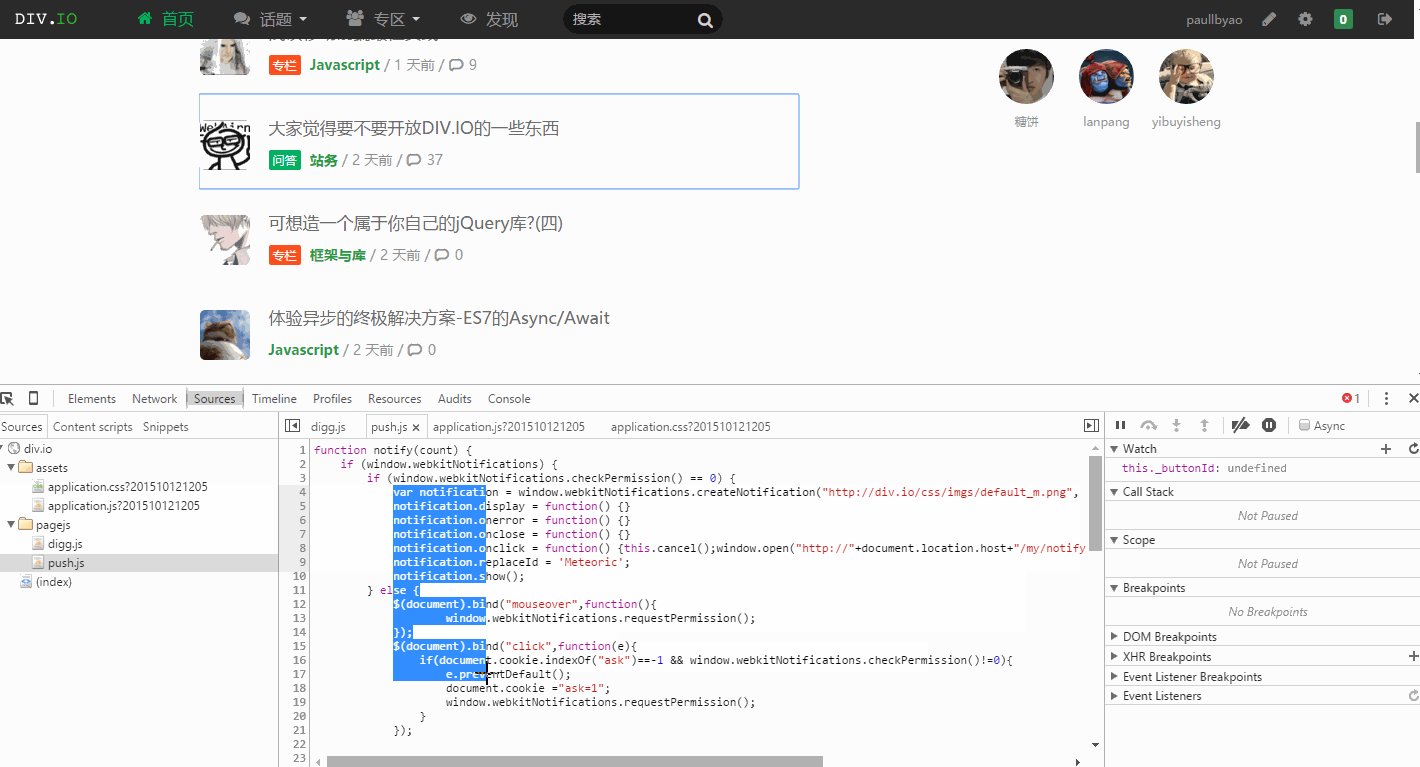
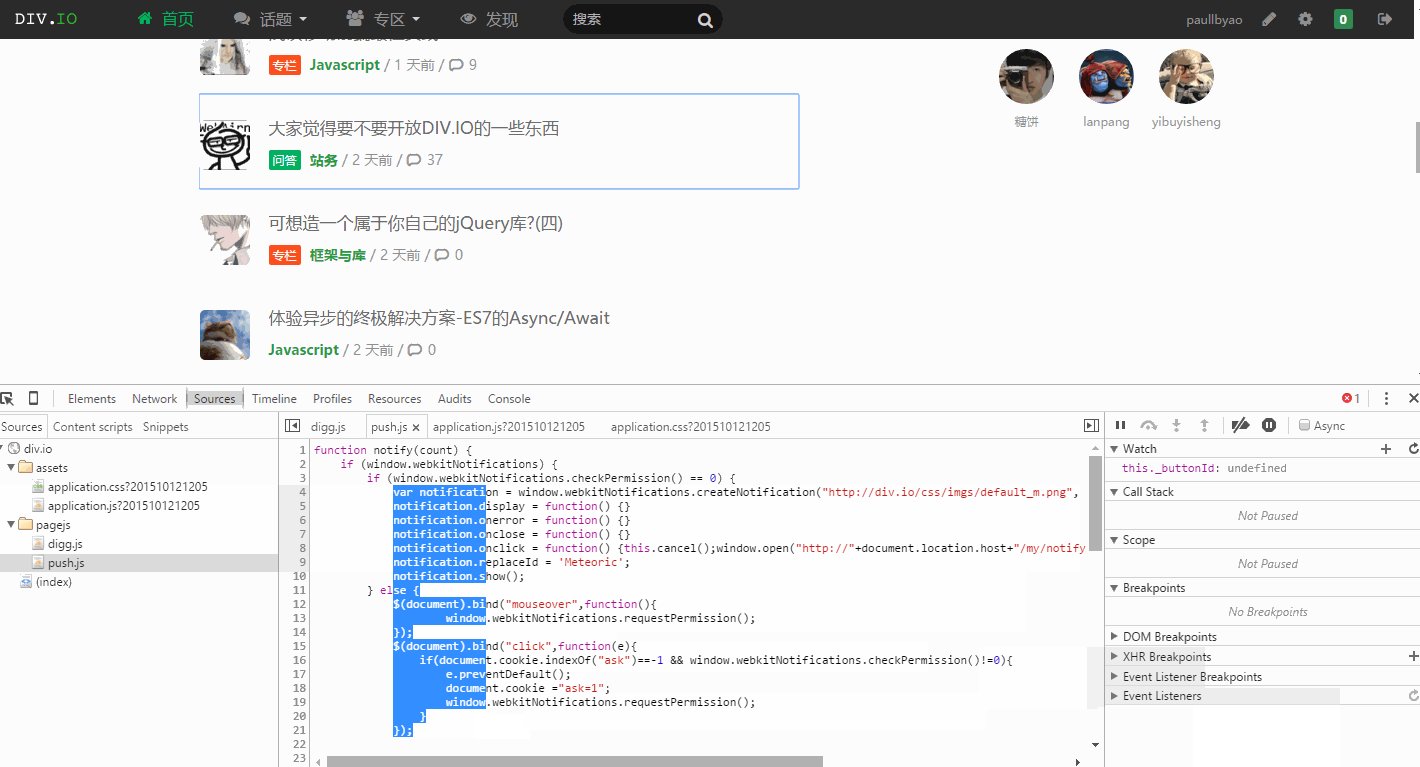
10. 多列内容选择
选择
Sources面板选择一个资源文件
按住
Alt键并拖动鼠标进行多列内容选择
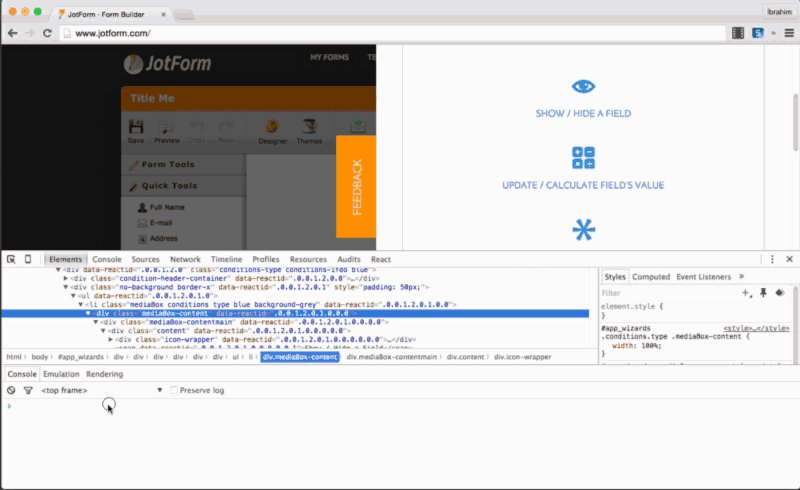
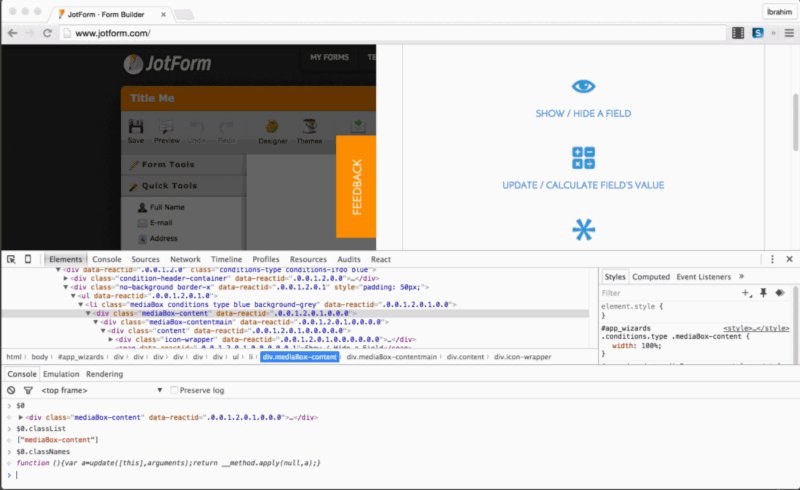
11. 使用$0获取当前选中元素
在
Elements面板下选择一个DOM元素切换到
Console下,使用$0可以获取到选择的元素
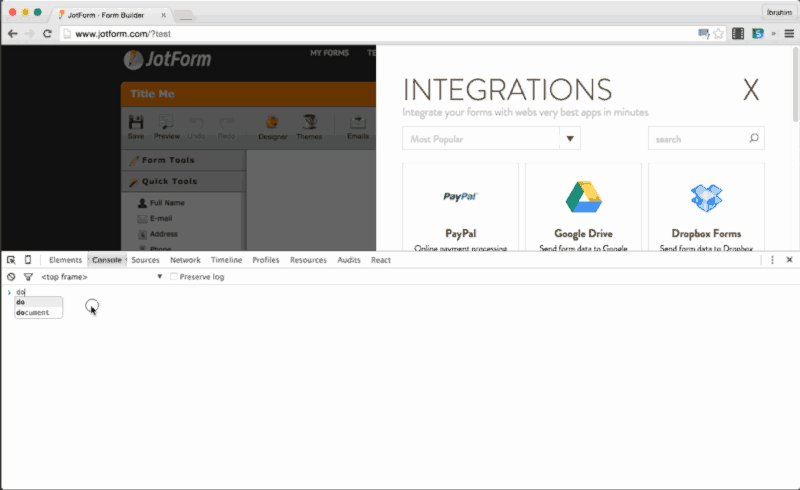
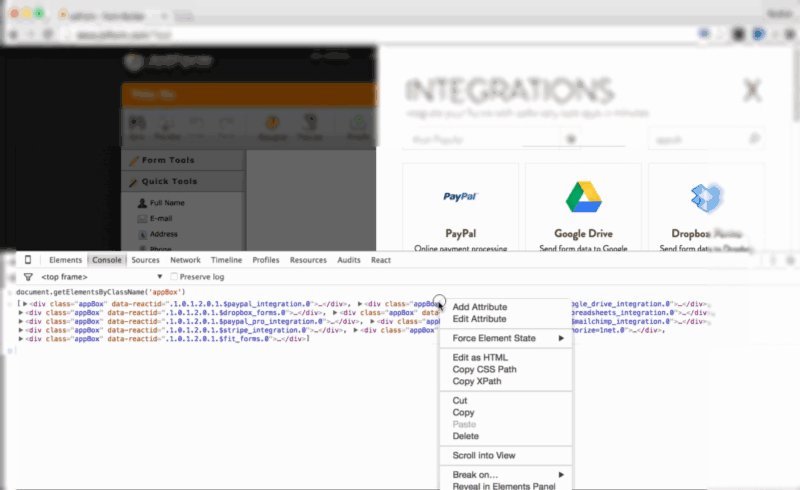
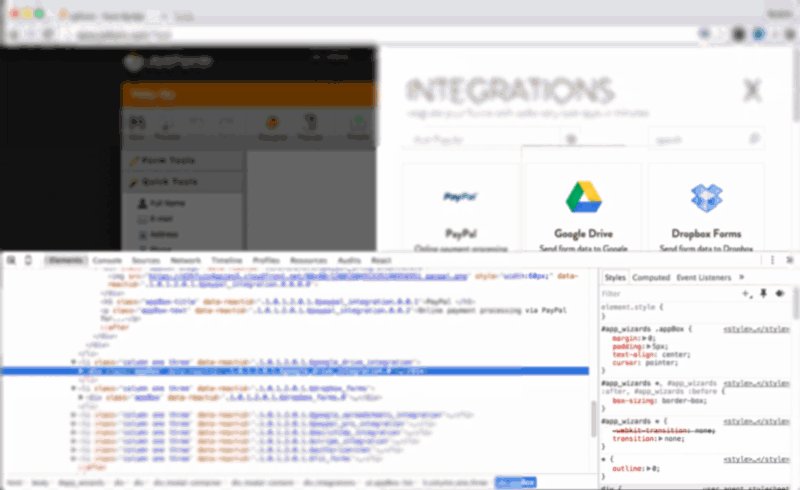
12. 元素展示
在
Console面板中获取指定内容,比如:document.getElementById('xxx')选择内容右键,选择
Reveal in Elements Panel
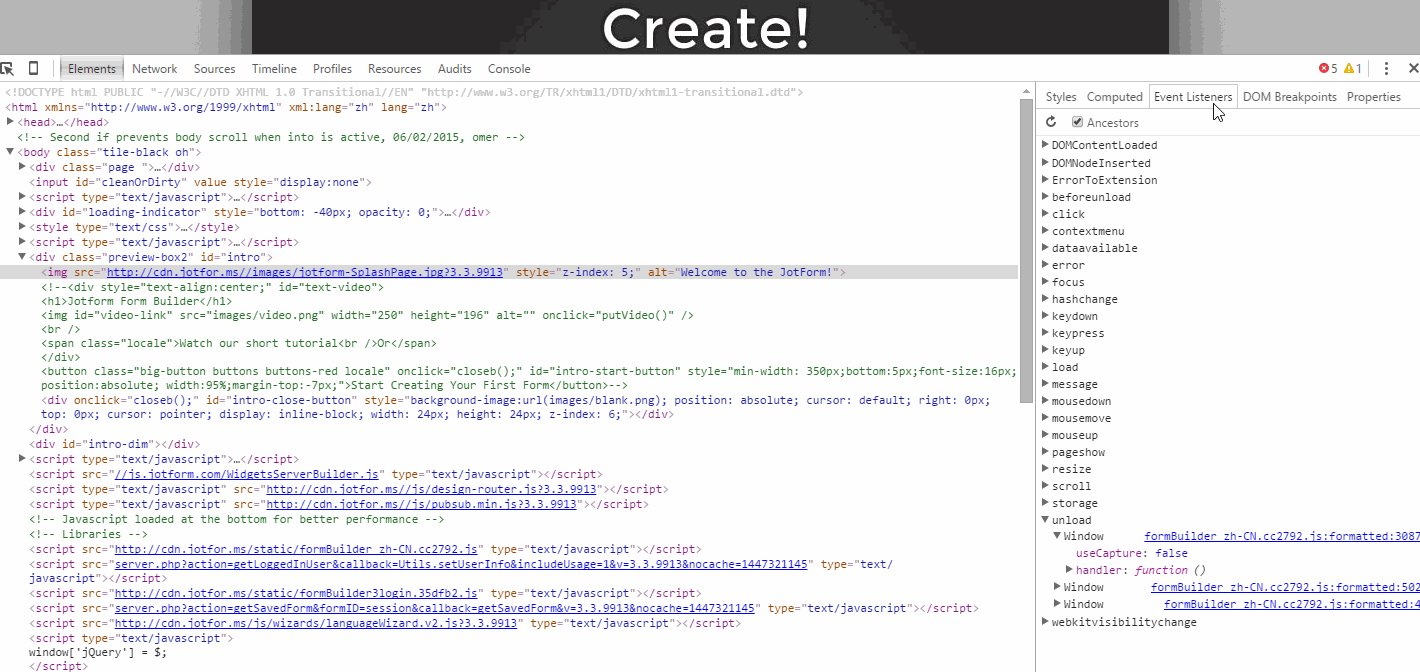
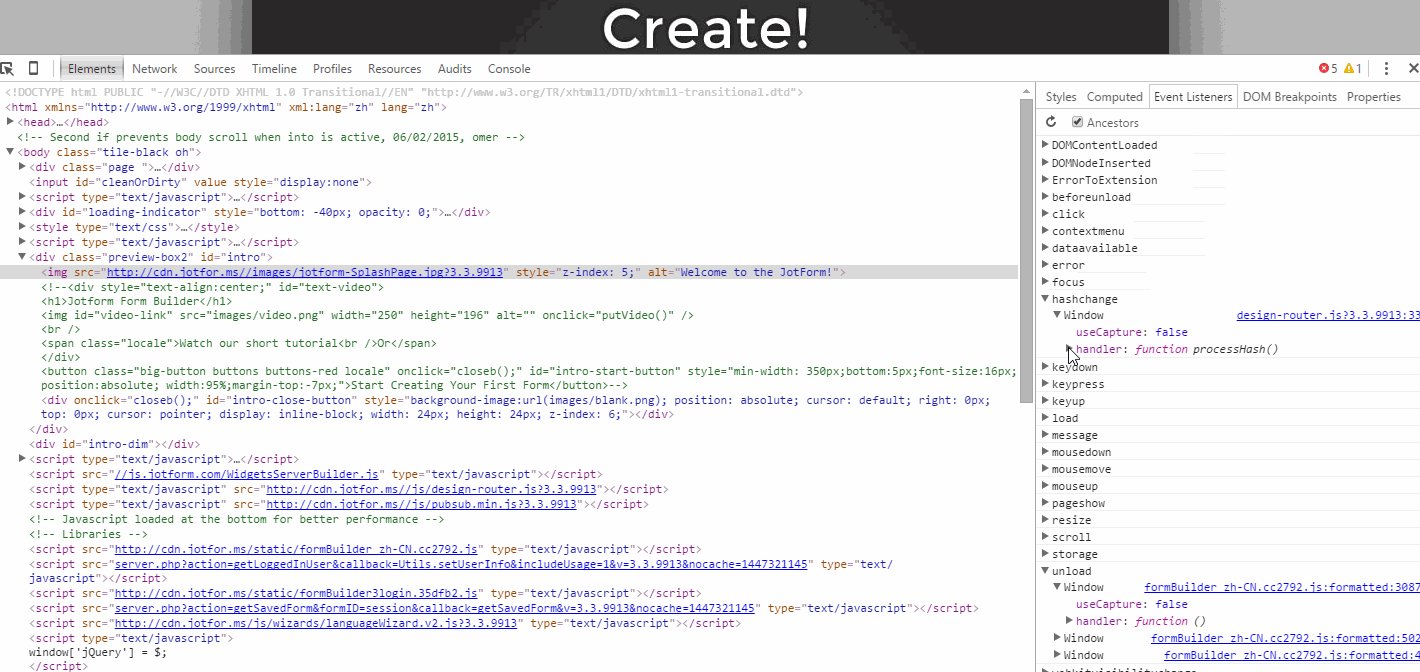
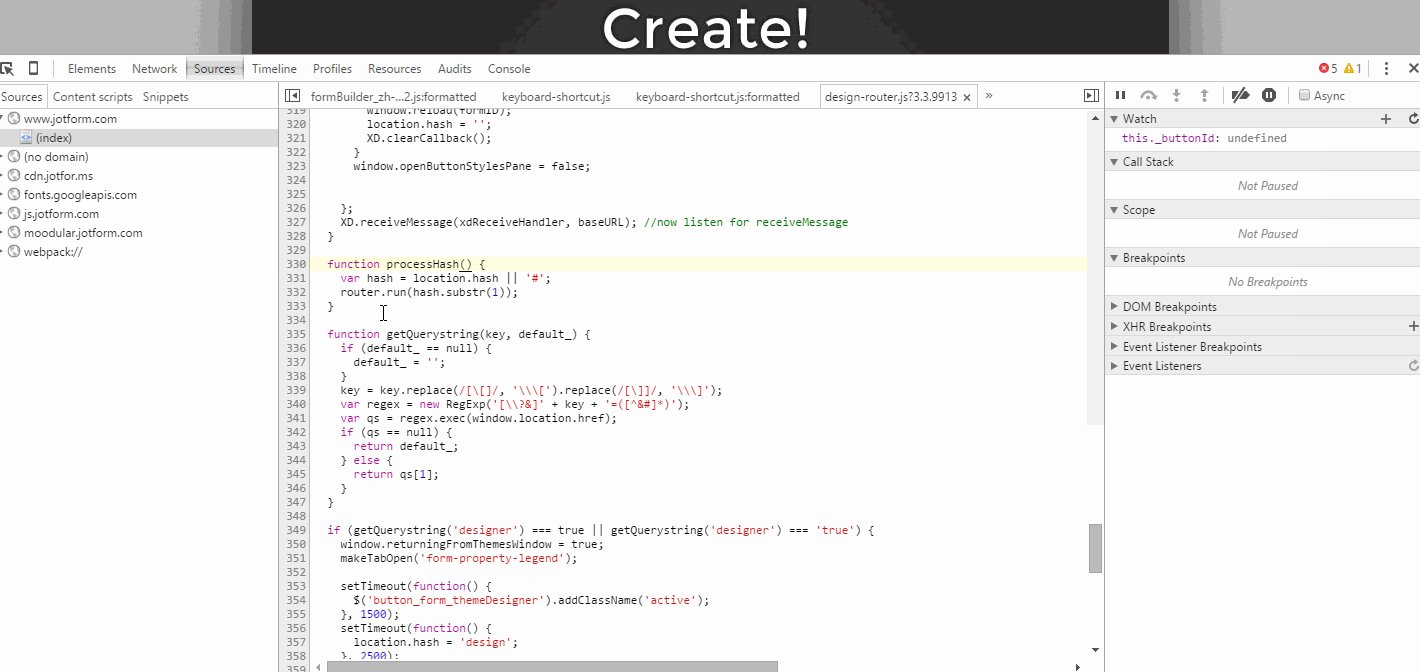
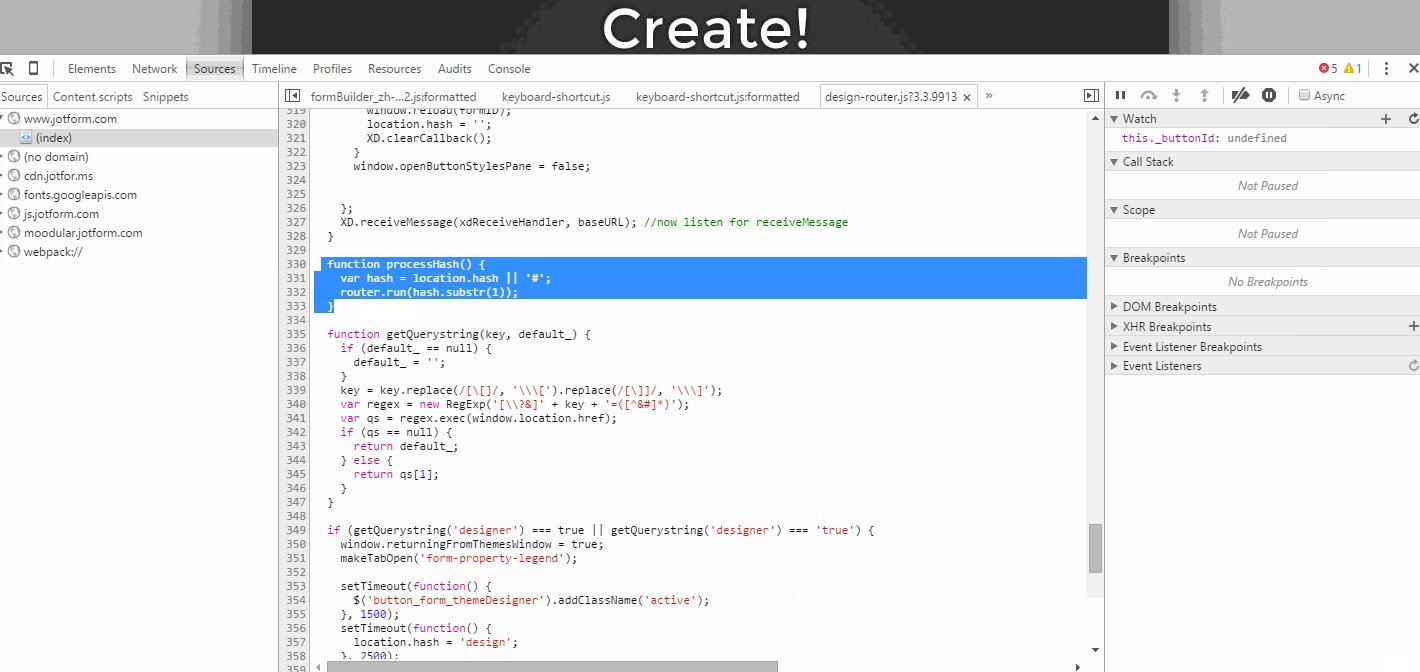
13. 查看事件侦听器
选择
Elements面板右侧面板选择
Event Listeners导航,然后选择一个事件对事件鼠标右键选择
Show Function Definition,可定位到事件的函数定义
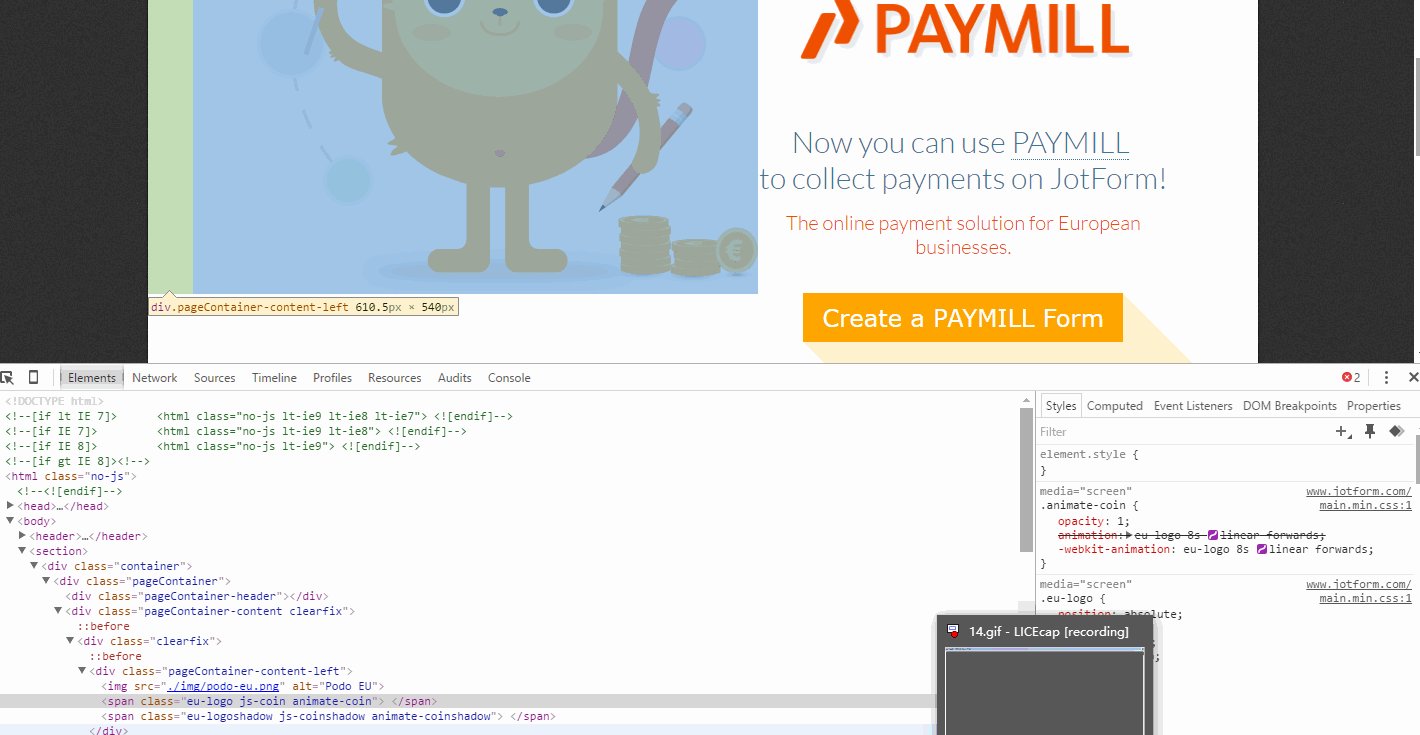
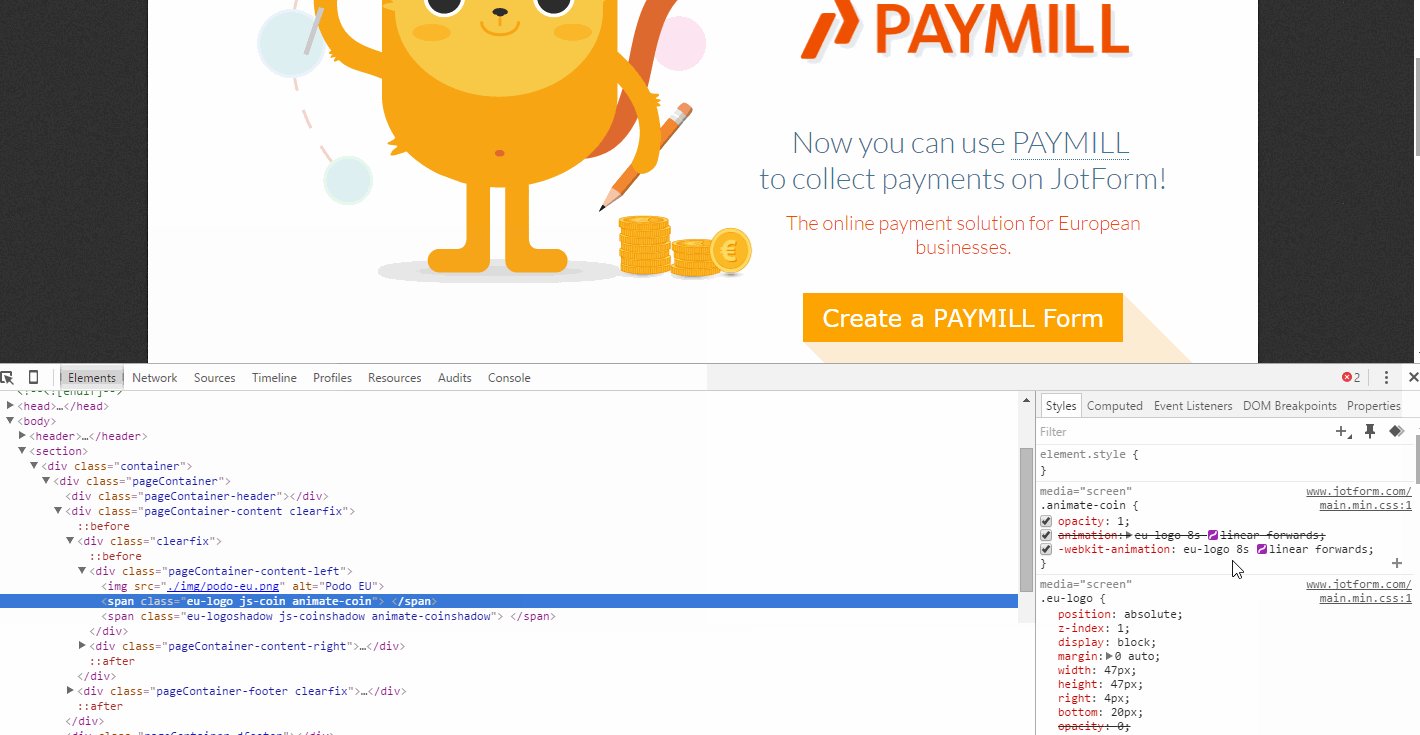
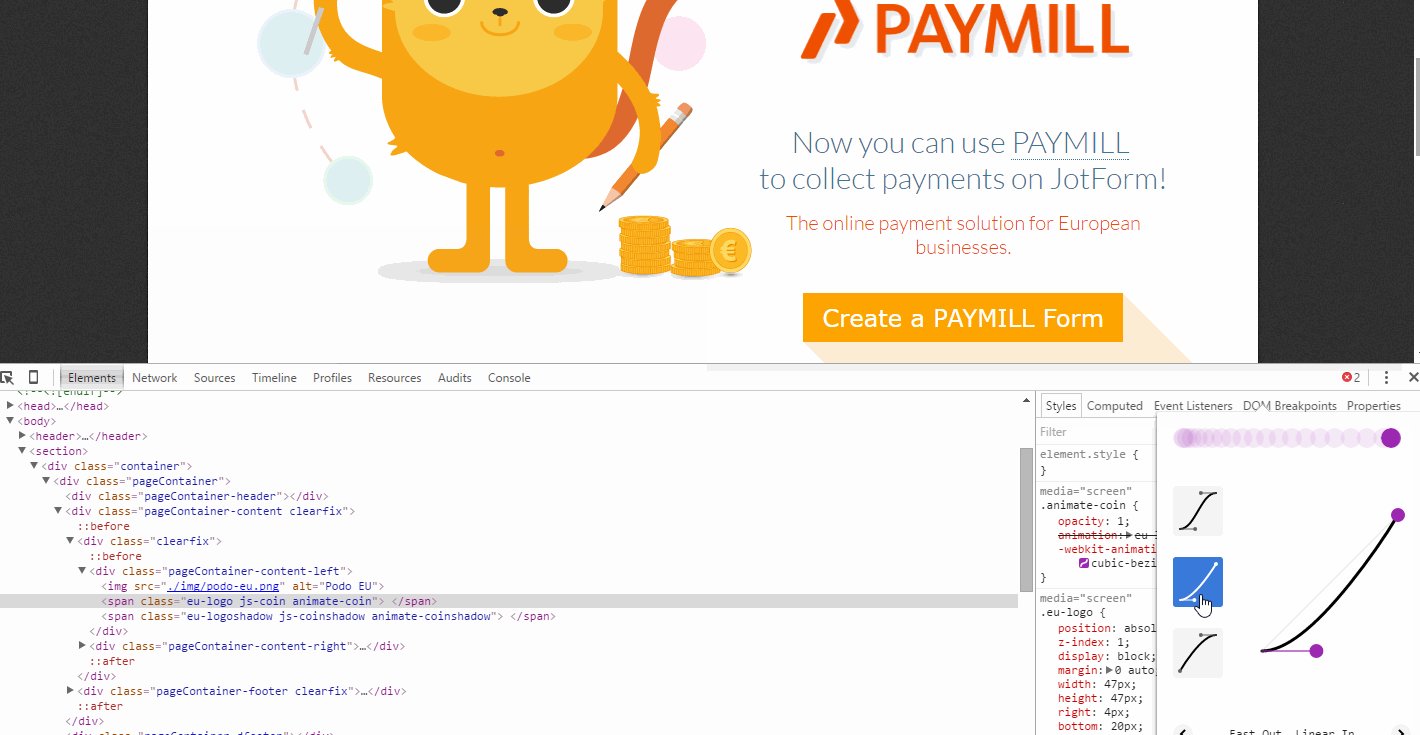
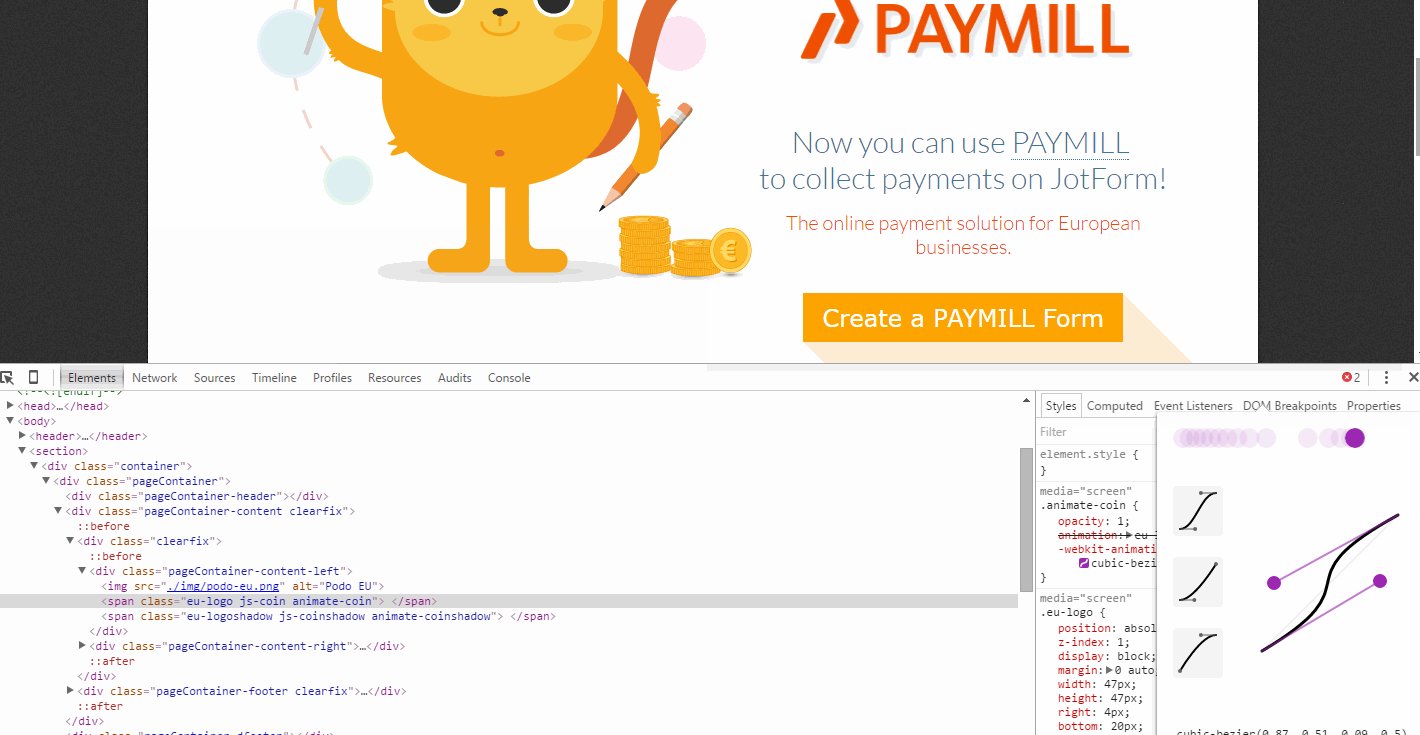
14. CSS3(Easing)渐入动画效果预览
点击渐入效果样式图标(紫色图标),可以预览动画效果
可对相应的贝塞尔曲线(cubic-bezier)进行调节动画效果
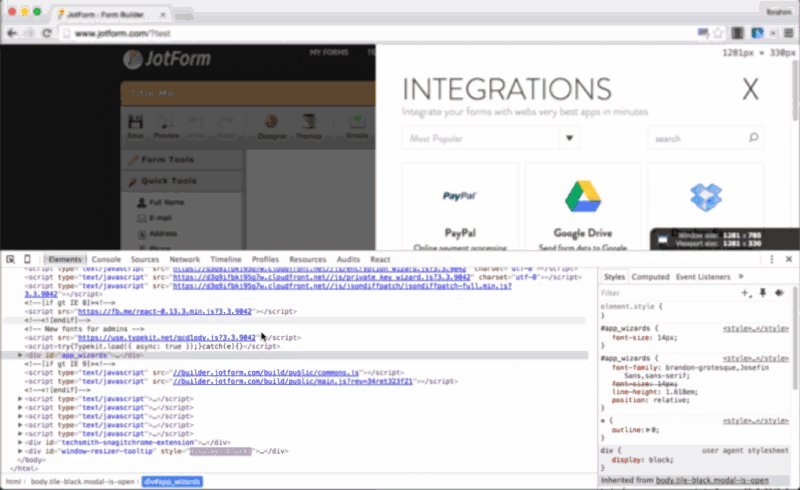
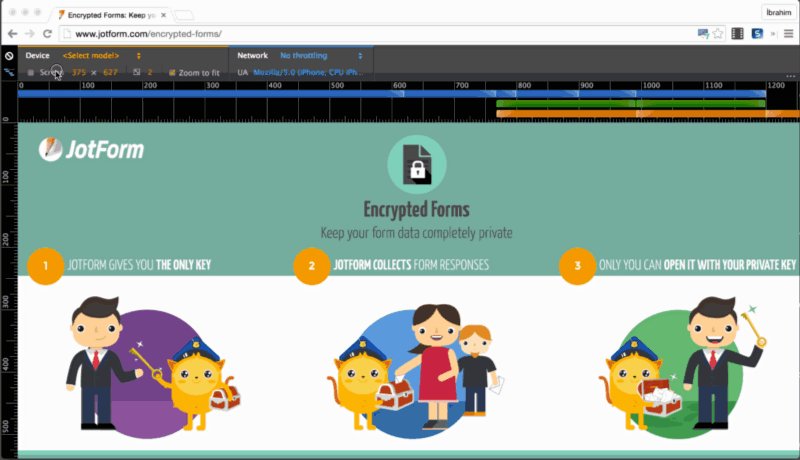
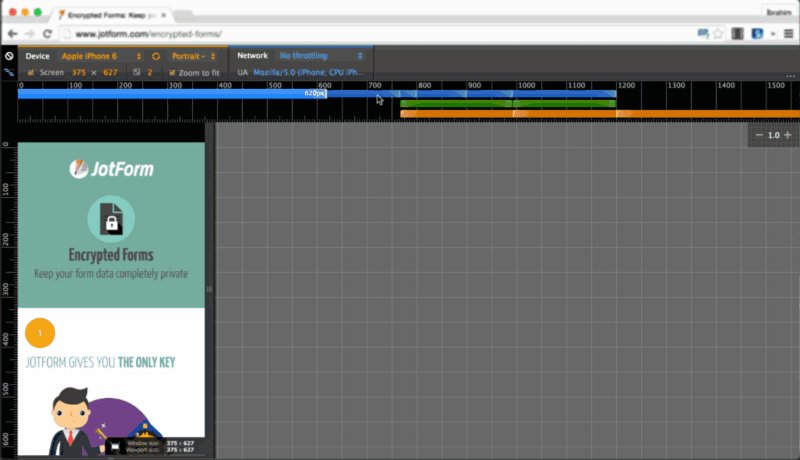
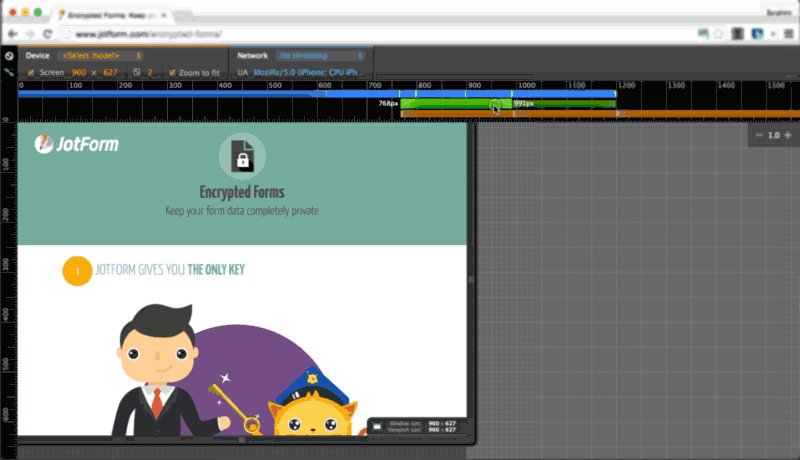
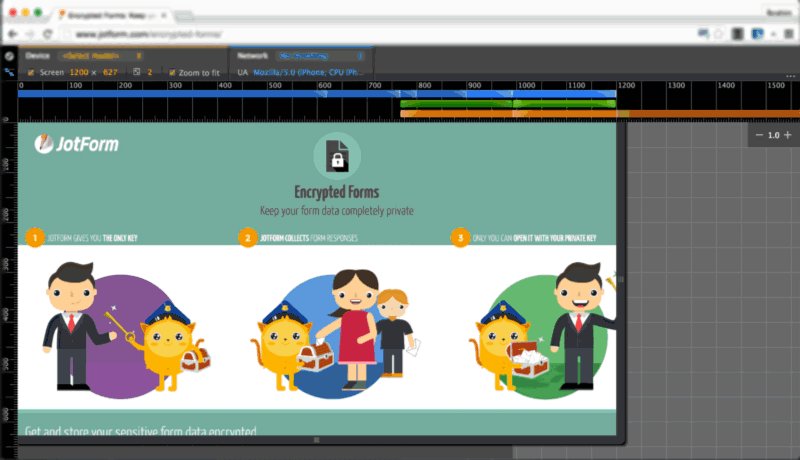
15. 媒体查询
这个主要是在Device Mode调节不同的分辨率显示。
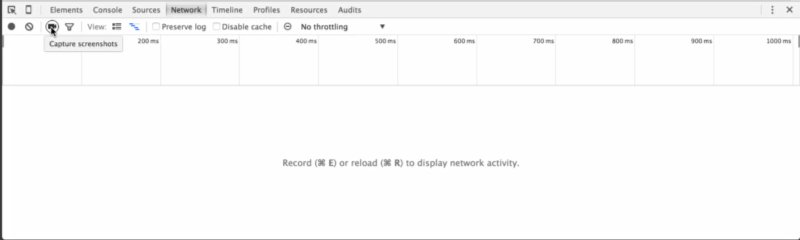
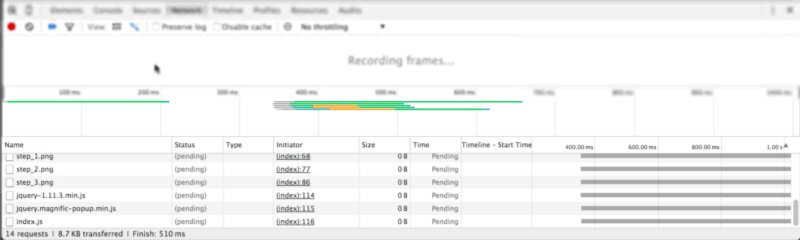
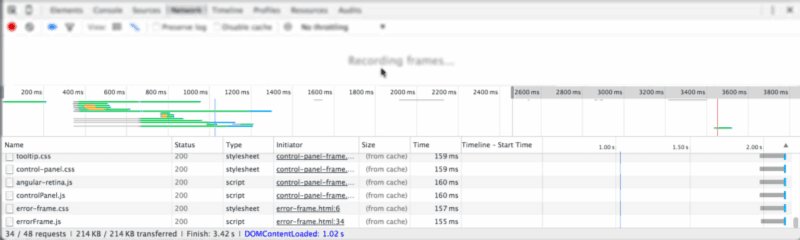
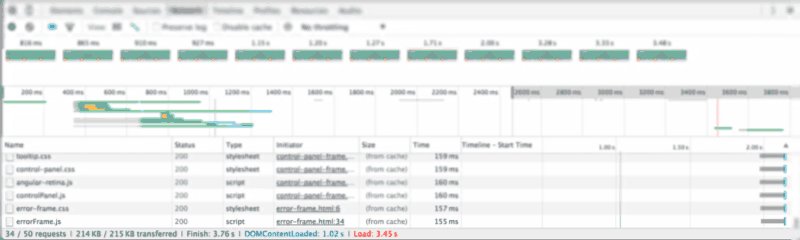
16. 网络电影胶片
“网络电影胶片”是指可以拍摄下页面渲染和花费的时间截图,就像拍电影一样,^_^
你可以点击每个截图(胶片)查看相应的时间线资源加载
操作方式:
选择
Network面板点击打开摄像机图标
重新加载页面
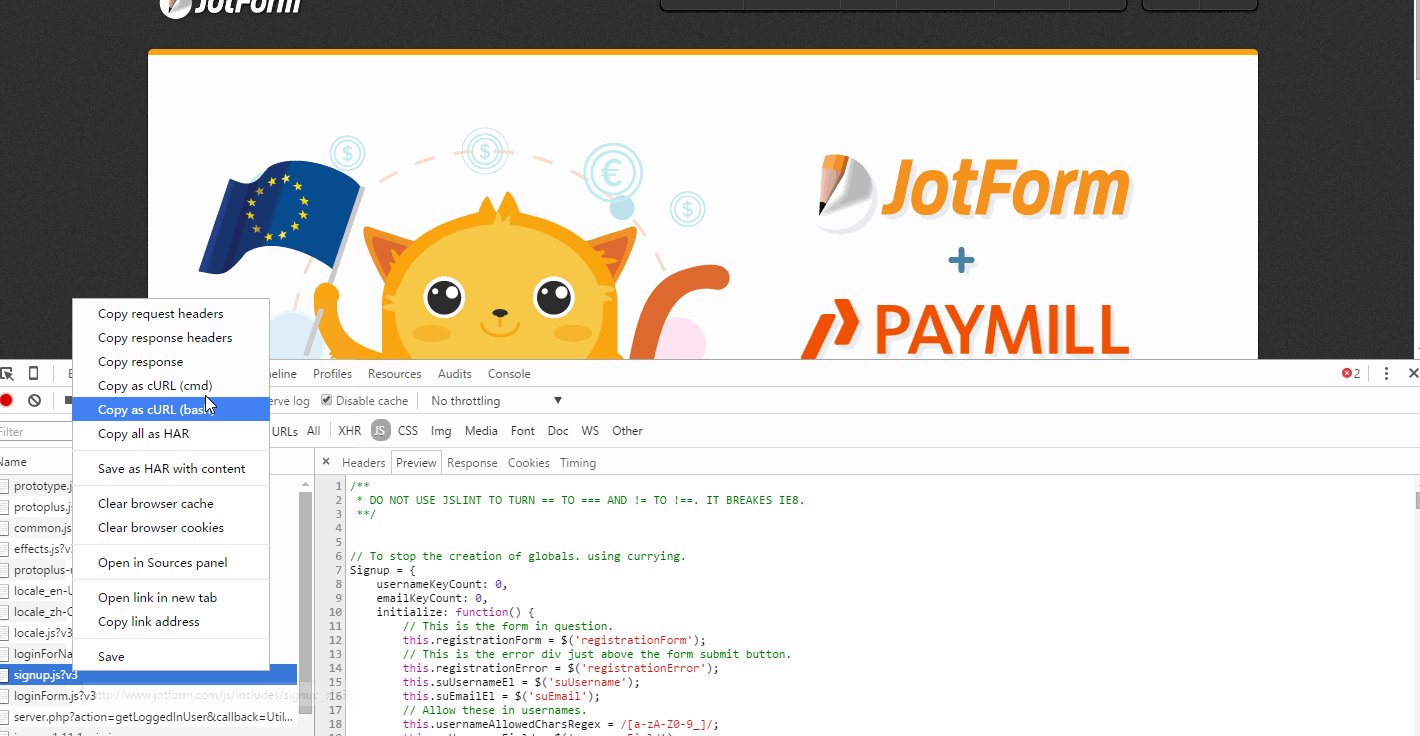
17. 复制响应(Response)内容
你可以复制网络资源的请求头和响应内容
选择
Network面板选择一个资源文件,右键
Copy Response复制响应内容
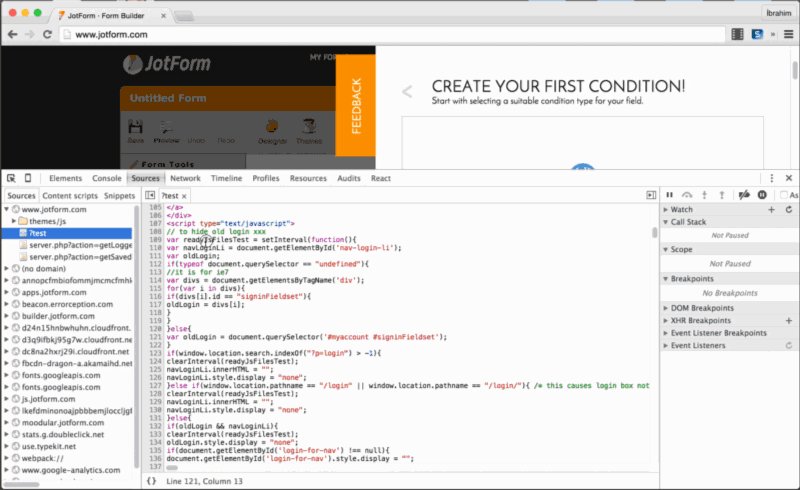
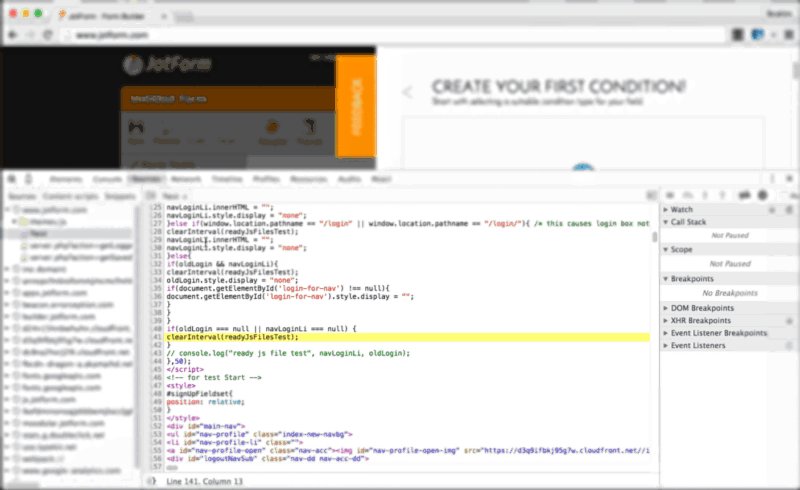
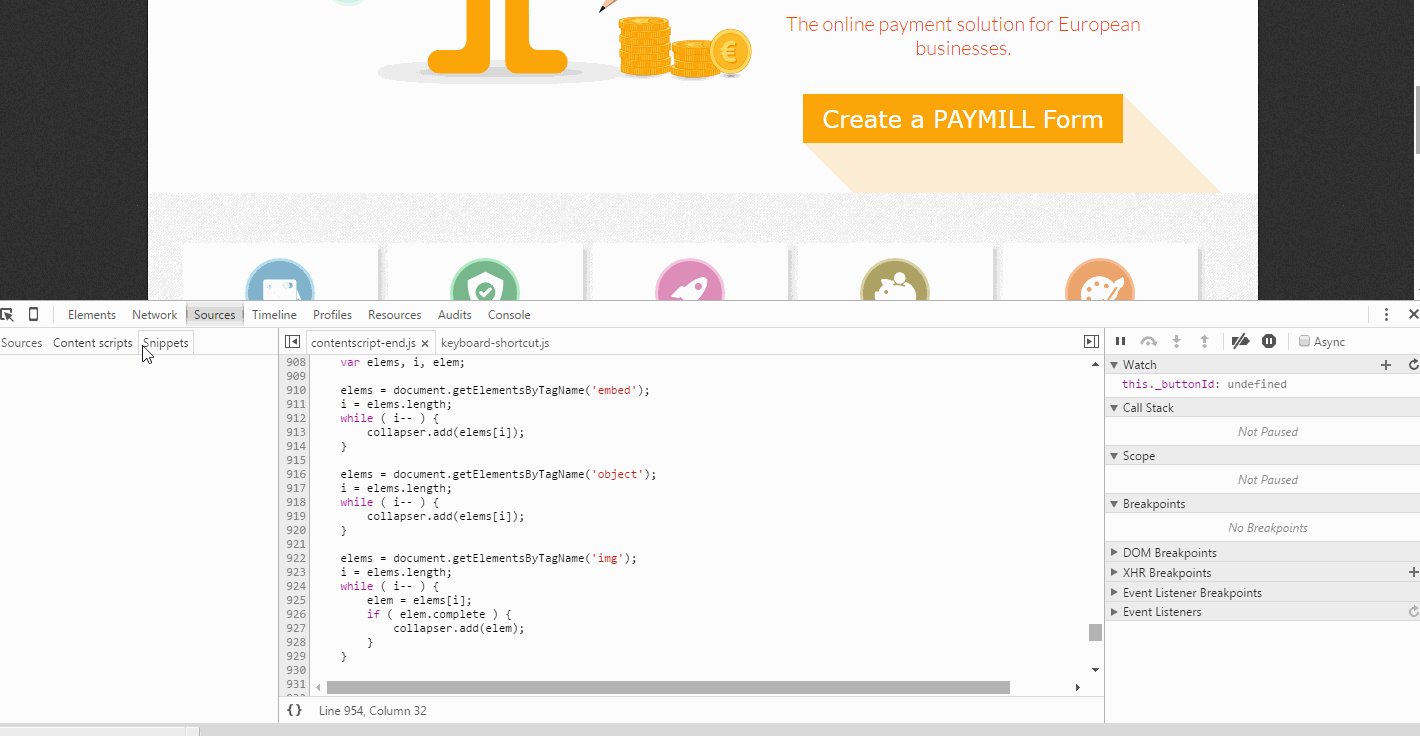
18. 运行预定义代码片段
打开选择
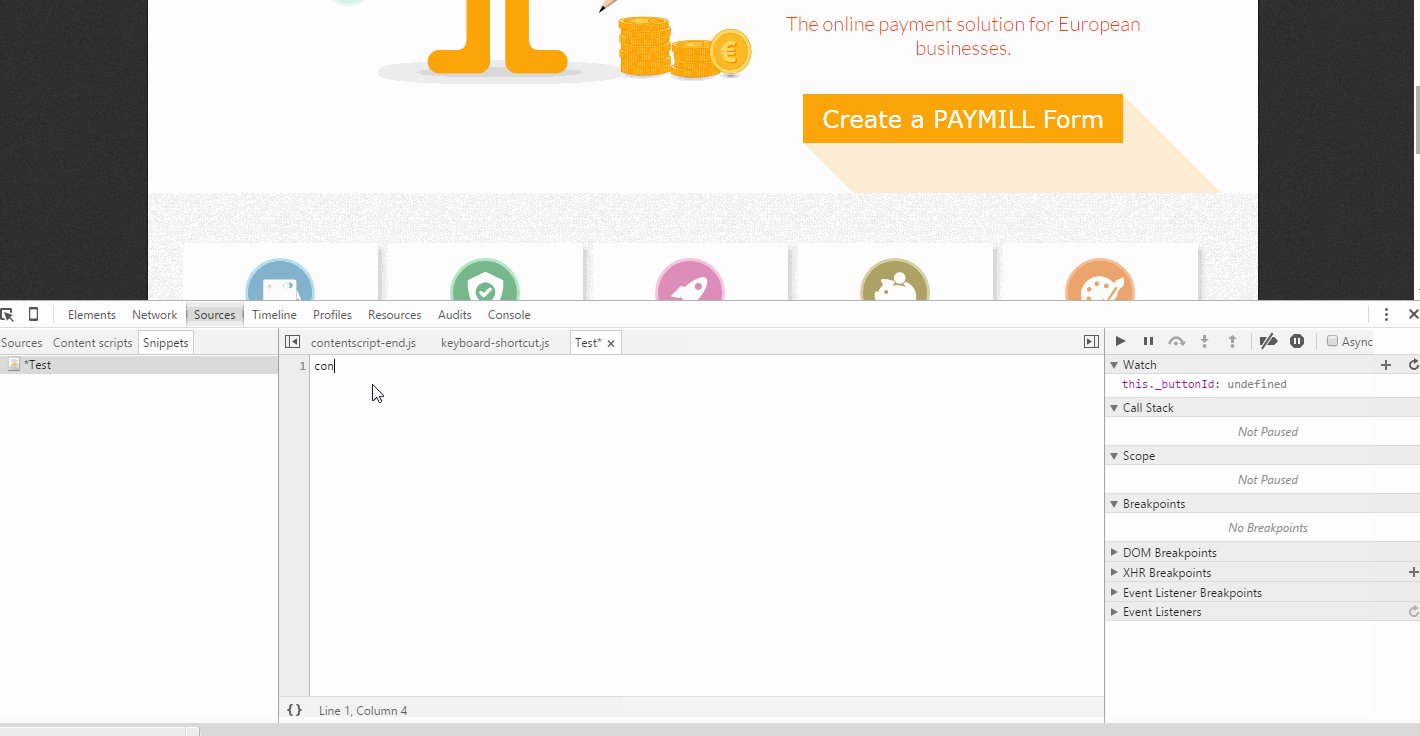
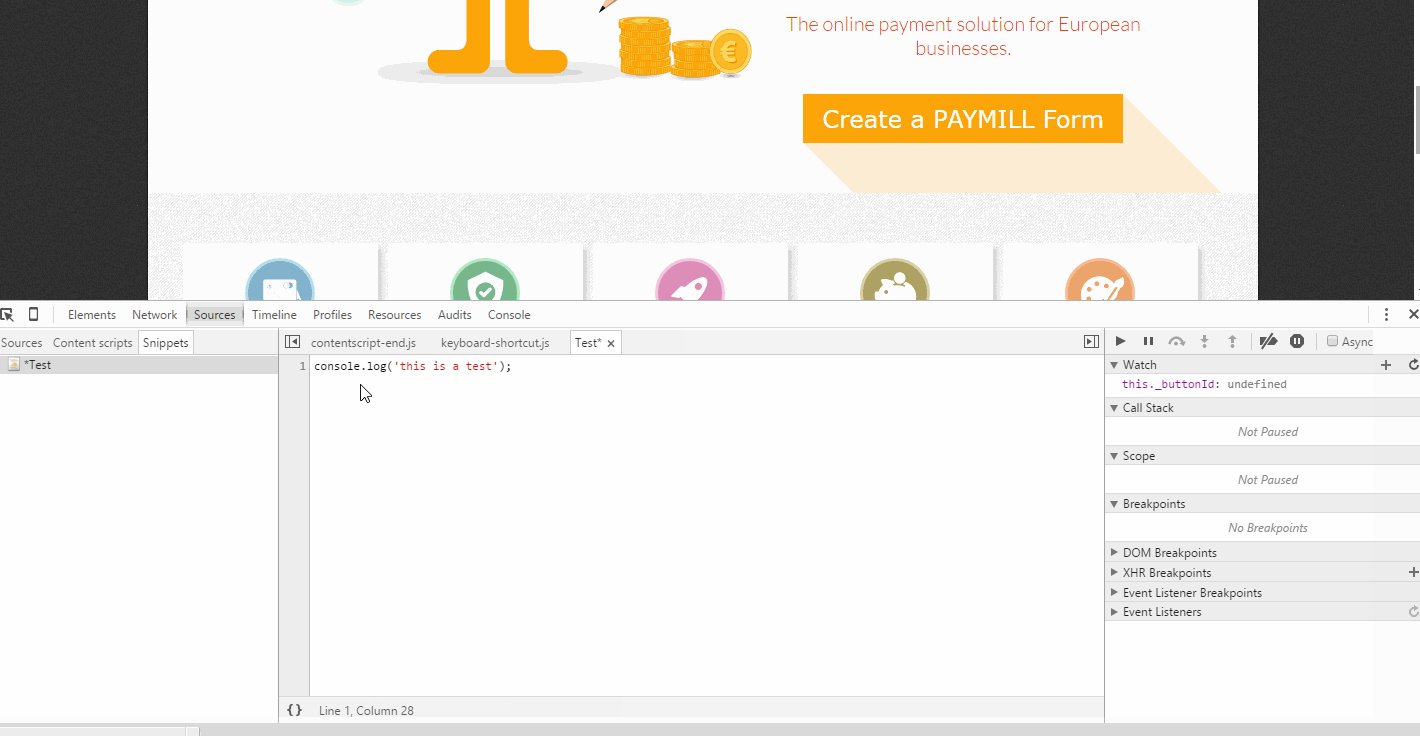
Sources面板,左侧选择导航菜单Snippets右键新建一个代码片段,输入代码内容
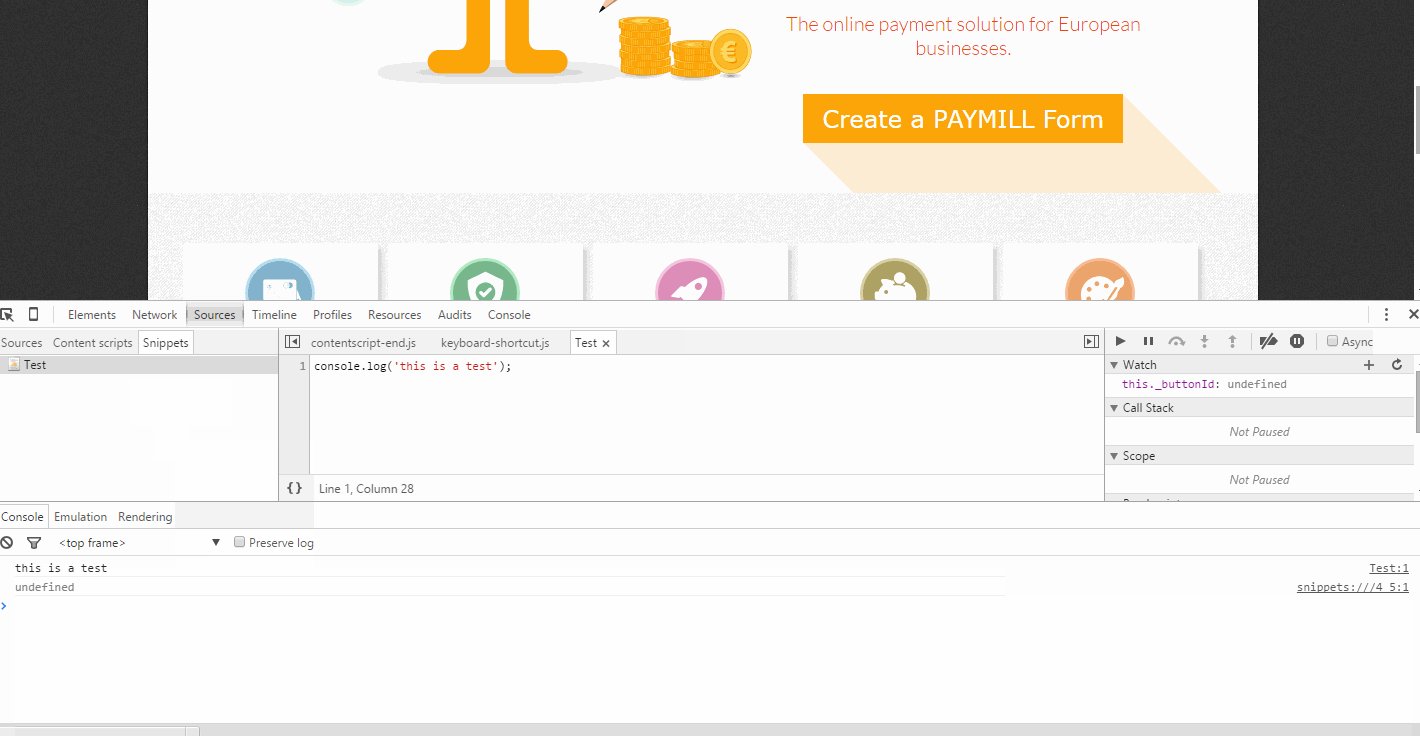
右键代码片段,选择
Run运行。
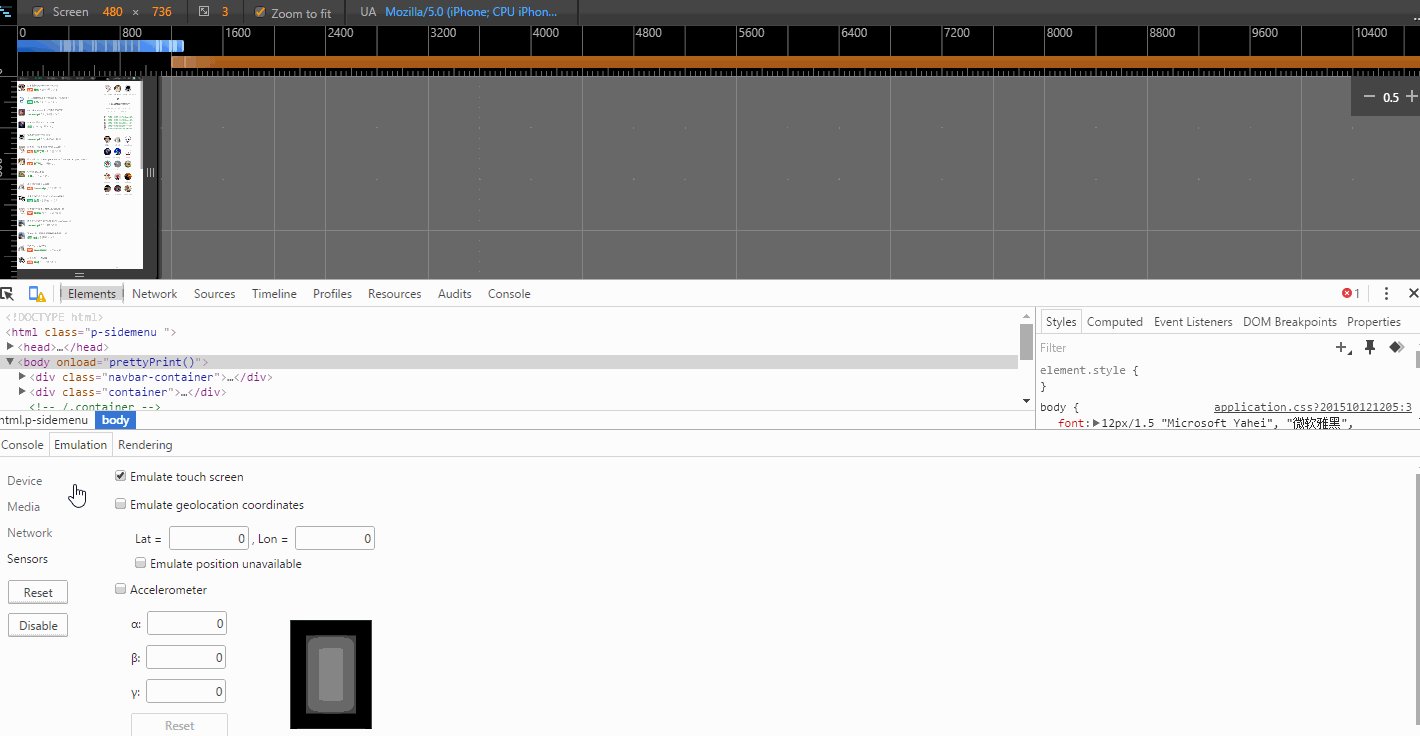
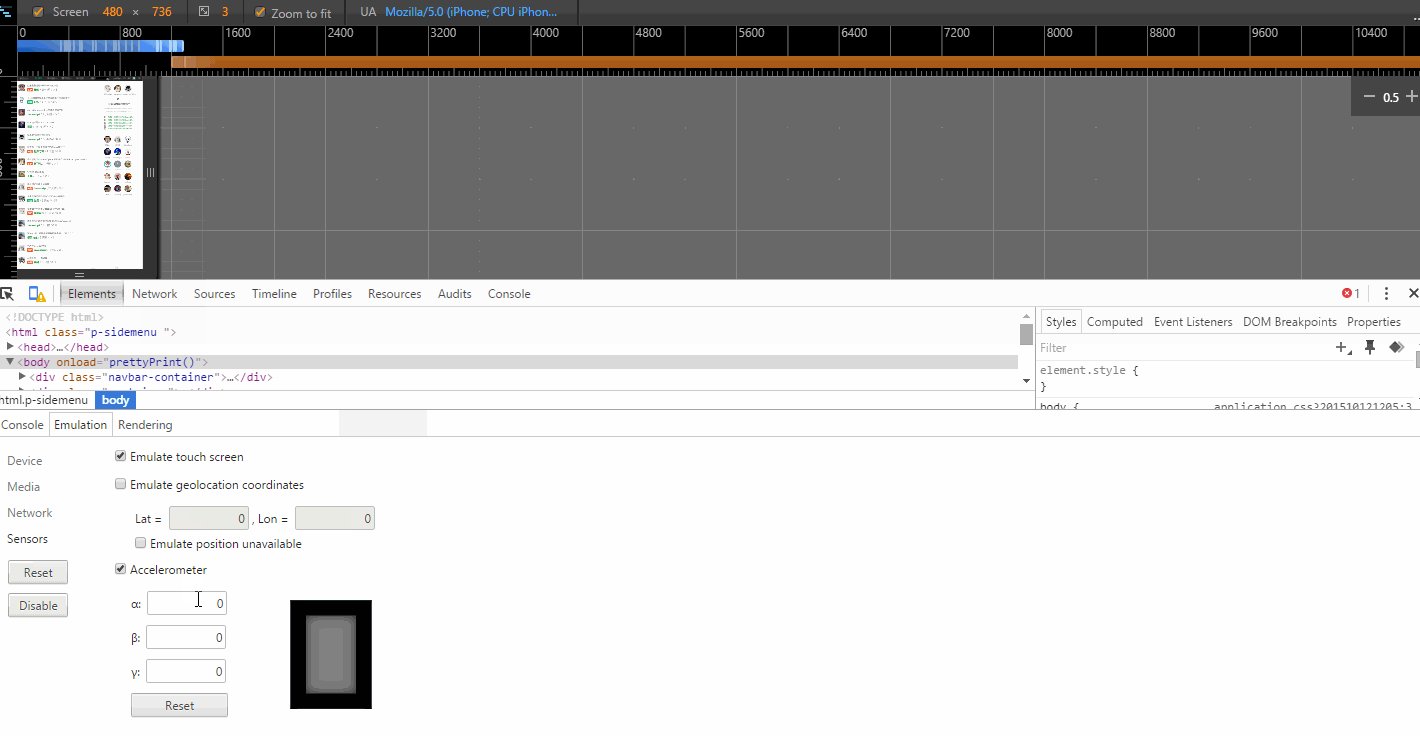
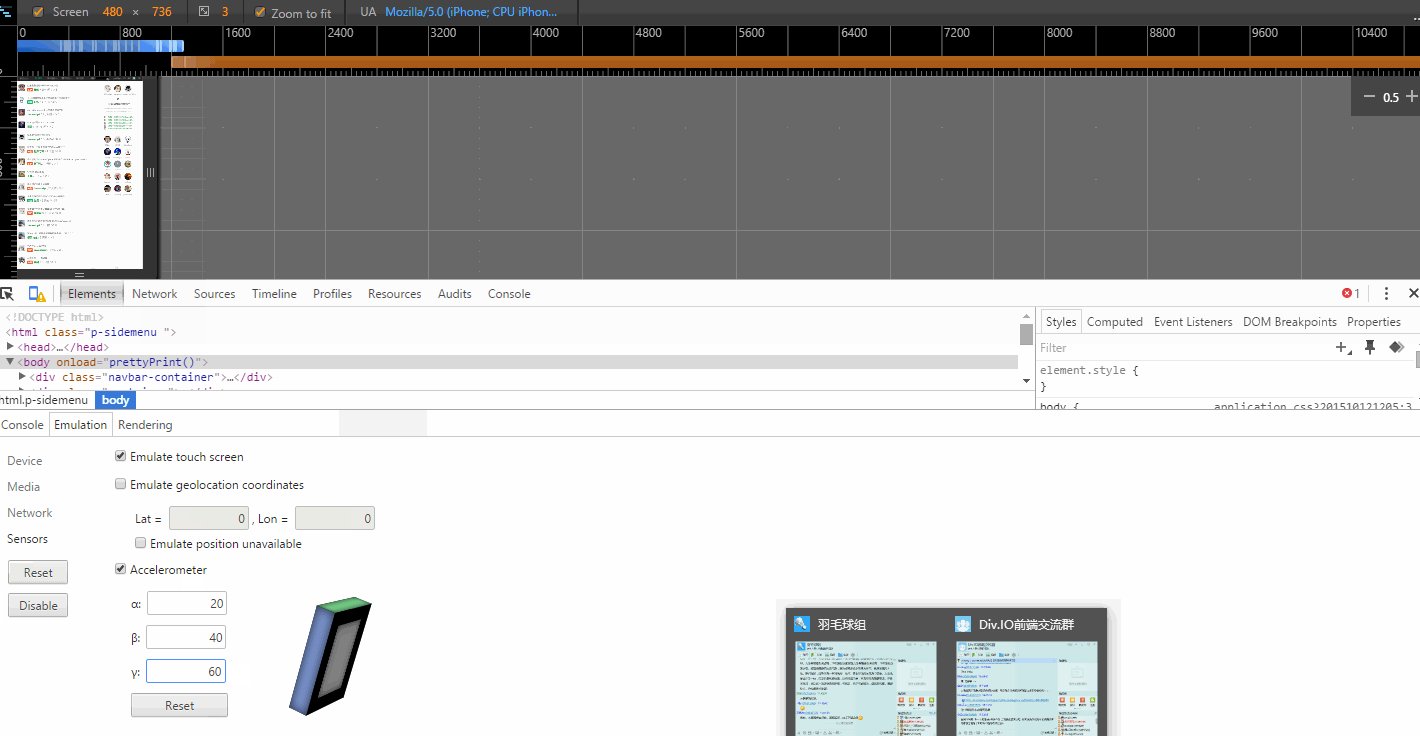
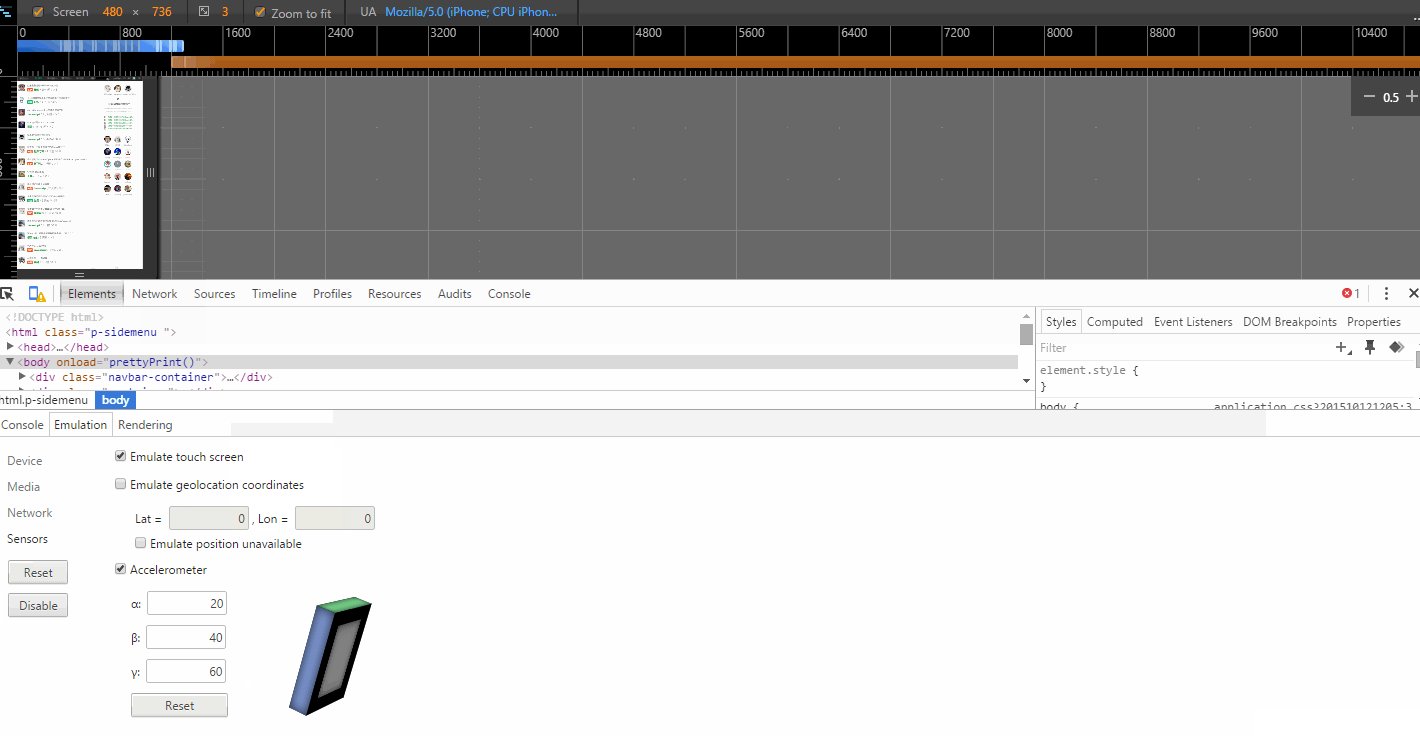
19. 模拟设备感应器
你可以模拟手机感应器,类如触屏,地理坐标,加速度传感器
选择
Elements按
Esc键 ,选择Emulation > Sensors进行操作
20. 工作空间
Workspace 工具就能帮助我们把调试工具中修改的内容自动保存到相应的文件中:
选择
Sources面板在
Sources面板中右键Add Folder to Workspace,添加相应的本地保存路径选择你需要修改的文件,右键选择
Map to Network Resources然后改动文件,可以看到修改之后的效果。
google chrom 开发工具选项快捷操作相关推荐
- Excel怎么调出开发工具选项
1.鼠标左键单击"文件"-"选项"-"自定义功能",在右侧的主选项卡中,找到并选择"开发工具",点击"确定&q ...
- OFFICE365 开启开发工具选项
D365中有Word Template和Excel Template, 但是当你跟着文章介绍,打开你的word或者excel,发现你的工具栏上没有下面红框中这个选项时会不会有点懵,为什么我的word没 ...
- visio如何开启开发工具功能
在使用visio进行绘图时,有时候需要对多个图形进行一些运算操作.但是开发工具选项没有看到,如下: 那么,我们怎么可以找到开发工具呢? 1. 进入 文件 选项 2. 选择 选项 并进入 3.进入选项 ...
- 相对比功能受限的WPF .NET Framework和Electron开发框架Delphi是当之无愧的真正的全栈万能开发工具
相对而言,Delphi,WPF .NET Framework和Electron的性能如何?进行客观比较的最佳方法是什么?Embarcadero委托进行了一份白皮书,以研究Delphi,WPF .NET ...
- 三大主流浏览器Web开发工具
一个快速加载网页在很大程度上节约用户的浏览页面时间成本,作为一名WEB开发人员,我们要寻求一些解决办法,传统的在浏览器中 "右键-查看源代码"已经过时了,它不能做良好的代码检查,作 ...
- Java下的可视化开发工具使用 WindowBuilder Pro
因为最近想做一个小小的外挂,随便做个界面,但是这java的界面实在是让人难受,所以就想到了用可视化拖拉控件的试试, 找到个叫"windowbuilder" ,以前叫做swt,免费的 ...
- android开发工具哪个好_小程序开发工具怎么用?哪个好用?
想要开发微信小程序,在没有太多资金找外包团队定制.自建团队开发时,就需要你自己通过小程序开发工具来生成小程序了.现在各种开发工具很多,到底小程序开发工具有哪些?这些微信小程序开发工具哪个好用?根据我的 ...
- 针对Excel2016如何找到开发工具
别慌,跟着我的步骤来 1.首先打开EXCEL 2.点击菜单栏上文件的选项 3.算了,描述能力有些不行,直接看图吧 4. 5.完成第四步之后再打开Excel就可以看到开发工具选项了
- Android Studio重构之路,我们重新来了解一下Google官方的Android开发工具
Android Studio重构之路,我们重新来了解一下Google官方的Android开发工具 记得我的第一篇博客就是写Android Studio,但是现在看来还是有些粗糙了,所有重构了一下思路, ...
最新文章
- Xshell发送命令到全部会话
- 《交互式程序设计 第2版》一2.7 作用域
- android学习笔记55——ContentProvider_2
- Apache Mahout 简介
- Session执行机制与原理
- IB component change - CL_IBCOMPONENT_IL~CHANGE_COMPONENT
- linux测试dvi接口,液晶显示器DVI接口及测试规范.pdf
- LeetCode 1792. 最大平均通过率(优先队列)
- MySQL使用技巧收集,持续更新中......
- sql2005版本以上的分页存储过程
- Win7允许/禁用 PING命令
- 物业为什么要用微小区SaaS系统进行管理
- 计算机主机一闪一闪的无法启动,电脑无法正常启动,启动时绿灯一闪一闪的
- 表格结构标签 thead tbody
- java地铁售票机系统_Java_地铁购票系统
- 后台清理 清理cookie_清理枯木
- android 前后同时预览_GitHub 上优质项目整理,不只 Android
- 八皇后问题(回溯法amp;枚举法)
- AIX小型机安装JAVA JDK的方法
- 移动硬盘,U盘出现USBC病毒乱码恢复的可能性分析