三大主流浏览器Web开发工具
一个快速加载网页在很大程度上节约用户的浏览页面时间成本,作为一名WEB开发人员,我们要寻求一些解决办法,传统的在浏览器中 “右键—查看源代码”已经过时了,它不能做良好的代码检查,作为一名优秀的web开发人员,应该不断学习和尝试新事物。下面我就介绍下三大主流浏览器的web人员开发工具介绍及其使用方法。
火狐(Firefox)的Firebug和YSlow
Firebug是一个非常成熟和完善的工具(点此下载),各种浏览器下都能使用(IE,Firefox,Opera, Safari),通常我在火狐浏览器(Firefox)用的最多,我们可以利用它除错、编辑、甚至删改任何网站的 CSS、HTML、DOM、与 JS代码。除此之外,Firebug功能还很强大,比如html,css,dom的查看与调试,网站整体分析等等,总之就是一整套完整而强大的 WEB开发工具。

如何使用Firebug,我会想下面的Chrome开发工具中介绍,它们的使用方法是一样的,我在这里就不过多介绍了,重点介绍下Firebug和YSlow的使用,Yslow是运行在Firebug窗口下,所以要运行YSlow,必须安装Firebug。
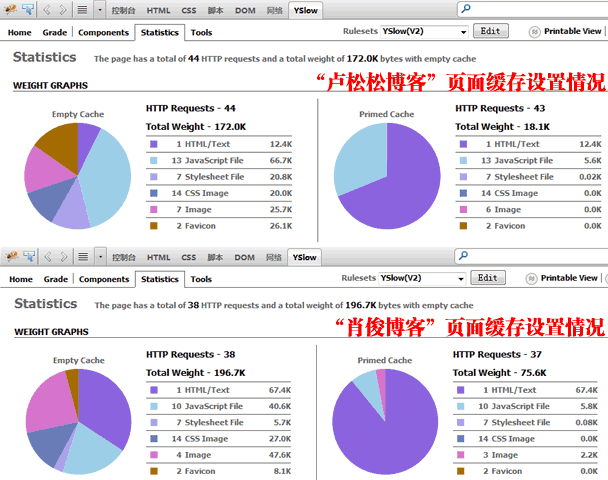
安装好这两个浏览器扩展后,点击YSlow,就会弹出YSlow运行界面,点击“Run Test”就开始对网页进行分析。下面我就以其中过一个按钮进行 “Statistics”对比“卢松松博客”和“肖俊博客”的网页载入速度情况。

通过图示我们能很清楚的看到一个网页什么占用空间较大,左侧图表显示的是网页在不使用缓存加载的情况,也就是网页的实际大小,右侧为网页使用缓存的页面加载情况。
如卢松松博客原始是172K,使用缓存后为18.1K,而肖俊博客原始大小是196.7K,使用缓存后为75.6K,也就是说在相同网络环境下,打开我博客需要下载18K东西,打开肖俊博客需要下载75.6K东西,哪个网页打开速度快就一目了然了。
幸运的是YSlow告诉了我们网页哪个元素占用空间大小,我们就能有针对性能的优化。比如肖俊博客反应出HTML/text、images和JS代码过多,所以可以着重精简下HTML、JS代码,修改网页图片大小。
Google Chrome开发工具和Safari开发工具
你也许奇怪为什么卢松松将Google Chrome开发工具和Safari开发工具放在一起,因为它们的开发包工具都是基于webkit开源项目开发的,这意味着这两个浏览器共享相同的代码基础部分,甚至共享同一布局。
Chrome浏览器的开发工具与Firefox的Firbug非常类似,它不仅仅能帮助您诊断、修复在网页加载、脚本执行以及页面呈现中出现的问题,还可以帮助您最大限度地了解您的网页或网络应用程序对CPU以及内存的使用情况。
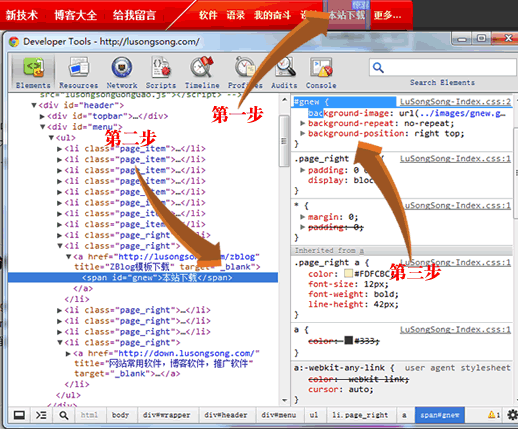
下面我就介绍下实际使用方法,很多朋友不知道我博客导航条上的“惊喜”的gif图片是如何加上的,用“Chrome开发工具”就能很容易看到实现原理。

(第一步)打开Chrome开发工具,找到这个“惊喜”gif图片,不必担心你找不到代码位置,因为鼠标点击任何地方,在网页上都会有个浅蓝色框架提示。(第二步)找到这行代码后,你会发现这个导航多中多了个id=“gnew”属性,点下这个(第三步)右侧会自动跳出#gnew的CSS属性。这样就很容易知道代码是怎么写的了,然后把代码粘贴到自己网站即可。很容易吧?
这只是其中一个小技巧,还有更多技巧等待你的挖掘,为了让大家更好的理解这两个开发工具,你可以点击下面的官方介绍:Google浏览器开发工具和safari开发工具。
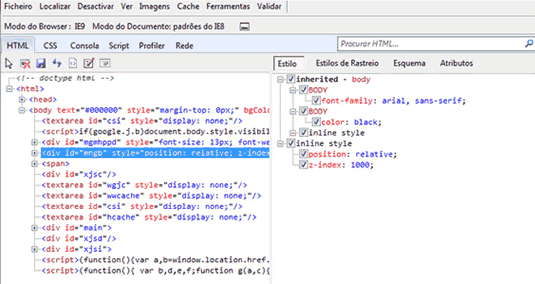
IE浏览器开发工具Developer Toolbar

考虑到IE浏览器仍是使用最常用的浏览器,如果是使用IE的web开发人员可以使用此开发工具,虽然界面看起来有点老了,而且不像其他工具功能那么多,Developer Toolbar可以作为一款辅助开发工具,我在这里就不多做介绍了,用法基本一样。
微软官方也提供了Internet Explorer开发人员工具栏的下载和使用信息,有兴趣的朋友可以点开看看,需要注意的是:360、搜狗、QQ、遨游这类浏览器的主内核都是IE内核,所以普通IE能使用的这些浏览器都能用。
写在最后:
我只是介绍了三大主流浏览器开发工具的部分小技巧,还有很多功能等待你的摸索呢,无论是 IE 6/7 的 Internet Explorer Developer Toolbar 、Chrome浏览器的开发工具或者是 IE 8 自带的 Developer Tools,还是 Firefox 的 Firebug ,以及 Safari 的 Web Inspector 和 Opera 的 Dragonfly,他们的宗旨只有一个——帮助web开发人员更方便、更高效地进行Web开发。
转载于:https://www.cnblogs.com/radom/archive/2012/02/20/2360694.html
三大主流浏览器Web开发工具相关推荐
- 前端面试题(重点整理):谈谈你对web标准和W3c的认识、什么是ECMA、什么是html、浏览器和开发工具介绍
目录 一.对web标准和W3C的认识 1.1 web标准 1.2 W3C的认识 二.什么是ECMA 三.什么是html 四.浏览器和开发工具介绍 4.1 浏览器介绍 4.2 开发工具介绍 一.对web ...
- 白金译作 Web开发工具大集合——每个浏览器都有份的!
网站开发者的一大苦恼,就是有太多的浏览器要应付.幸亏世界上有一些聪明的人,能够研究出一大些方便编辑和调试网页代码的好工具.不过,要从不计其数的小工具里面找出合适的可真不容易.这篇文章列出了几个最好用的 ...
- 5个主流的HTML5开发工具
HTML5被看做是web开发者创建流行web应用的利器,增加了对视频和Canvas 2D的支持.用HTML5的优点主要在于,这个技术可以进行跨平台的使用.比如你开发了一款HTML5的游戏,你可以很轻易 ...
- 开发者必备的15 个Web开发工具
Web开发不是一件轻松的任务,开发者需要做很多的事情来确保网站运行正常.高效- 本文介绍15个非常优秀的每个web开发者都应该拥有的工具,列表如下: 1. Firebug Firebug是Firefo ...
- 分享20个非常有用的Web开发工具和框架
在开发中借助一些非常好用的工具可以帮助你节省大量的时间和精力.本文收集了20个非常有用的Web开发工具和框架,分享给大家,希望对你有帮助. 1. Blueprint Blueprint 是一款CSS框 ...
- Web开发工具大集合
网站开发者的一大苦恼,就是有太多的浏览器要应付.幸亏世界上有一些聪明的人,能够研究出一大些方便编辑和调试网页代码的好工具.不过,要从不计其数的小工具里面找出合适的可真不容易.这篇文章列出了几个最好用的 ...
- vs2015web开发_2015年最佳10+ Web开发工具和服务
vs2015web开发 If you're looking to boost your productivity using awesome web tools and services, you'v ...
- 十佳程序员_面向非技术用户的十佳Web开发工具
十佳程序员 We have selected a range of 10+ different web developer tools, especially made for nontechnica ...
- 网页开发工具有哪些?——开发者必备的15个Web开发工具
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8" ...
最新文章
- Python-从视频到gif(imageio,moviepy,ffmpeg)
- Iso时间转java instant,在java.util.Date和java.time.Instant之间转换古代日期时的差异
- 动态规划(一)简单例子
- java arraylist 函数_Java Extend ArrayList函数
- android仿微信图片上传进度,android高仿微信发布动态(选择图片)
- Java——集合(练习题)
- ArcSDE的版本管理机制
- Python计算序列中数字最大差值(美团2016校招笔试题)
- 《Linux命令行与shell脚本编程大全 第3版》Shell脚本编程基础---05
- 2015年全年目标及执行情况跟踪
- Python Django 初试手记
- Web App - MUI框架实战
- python右对齐 数字,python怎么让数字右对齐
- JAVA基础——对象与引用概念(转载)
- Modeling and Enhancing Low-Quality Retinal Fundus Images
- 向指定的excel文件中追加数据
- c#汉字转拼音(GBK,GB2312)
- 【转载】关于MSHTML
- The authenticity of host ‘gree129 (192.168.**.129)‘ can‘t be established.
- 赴美生子入境经验汇总
