移动端有哪些常见布局方式?
大家好,我是IT修真院深圳分院第九期的学员徐炜,一枚正直、纯洁、善良的前端程序员。
今天给大家分享一下,修真院官网css任务13,深度思考中的知识点——移动端有哪些常见布局方式?
1.背景介绍
随着智能手机的普及以及社会的发展,传统的网站布局已经无法适应现状,我们编写的网页不仅仅要展示在电脑上, 也要展示在移动设备上,而移动设备种类繁多,苹果、小米、三星等等,各个手机的屏幕大小不一,一般的电脑端的页面布局在手机上无法完全适应,那么如何让一个页面匹配各个页面呢? 现在我们来看看下面的几种布局方式。
2.知识剖析
1>.固定布局
固定布局是第一次做移动端时最好的选择方式,思路沿用PC端,上手比较快。在标签里把 viewport 加好,然后设想整个网页的宽度为 320px 即可。 其他地方根据 PC 端来布局。 缺点:大屏手机显示网页比较宽,固定布局宽度参照永远是 320px,导致左右两 边会有空白。
演示demo
2>.流动布局
流动布局与固定宽度布局基本不同点就在于对网站尺寸的测量单位不同,流动布局就是使用百分比来代替px作为单位。 优点是流动布局可以很好解决自适应需求。缺点是不够灵活,添加元素时,需要更改其他元素的值。
演示demo
3>.bootstrap布局
bootstrap是一个比较流行的响应式前端框架,利用bootstrap的栅格系统可以实现响应式的移动端布局。栅格系统:Bootstrap中定义了一套响应式的网格系统,其使用方式就是将一个容器划分成12列,然后通过col-xx-xx的类名控制每一列的占比, 在使用的时候,我们给相应的div设置col-lg-2 col-md-3 col-sm-4 col-xs-6,以此完成布局。
演示demo
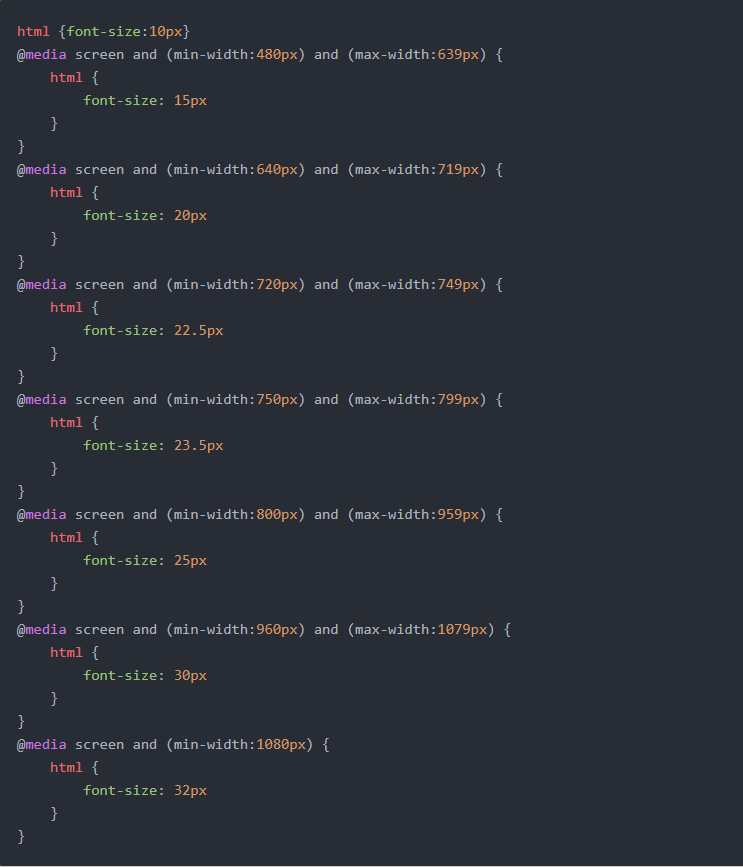
4>.媒体查询+REM布局
使用媒体查询可以根据不同的设备宽度加载不同的css样式。rem是一个相对单位,会根据根节点的字体大小来计算的,使用媒体查询和rem可以实现移动端的响应式。
演示demo
5>.flex布局
Flexbox是CSS3引入的新的布局模式,也称为弹性布局,他会根据页面的剩余宽度自动分配空间。 它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来。它能够扩展和收缩 flex 容器内的元素, 以最大限度地填充可用空间。Flexbox布局最适合应用程序的组件和小规模的布局,而网格布局更适合那些更大规模的布局。
演示demo
3.常见问题
移动端字体单位font-size选择px还是rem?
4.解决方案
由于手机屏幕较小,且各种屏幕尺寸不同,会导致单位字体变化,显得格格不入。 移动端的字体选择。对于只需要适配手机设备,使用px即可。对于需要适配各种移动设备, 例如需要适配iPhone和iPad等分辨率差别比较挺大的设备,就要使用rem了,有时还需要配合媒体查询一起使用。

5.编码实战
见dome里。
6.扩展思考
移动端和PC端的区别?
(1)PC考虑的是浏览器的兼容性,而移动端开发考虑的更多的是手机兼容性,因为目前不管是android手机还是ios手机,一般浏览器使用的都是webkit内核,所以说做移动端开发,更多考虑的应该是手机分辨率的适配,和不同操作系统的略微差异化。
(2)在部分事件的处理上,移动端多出来的事件是触屏事件,而缺少的是hover事件。 另外包括移动端弹出的手机键盘的处理,这样的问题在PC端都是遇不到的。
(3)在布局上,移动端开发一般是要做到布局自适应的,我使用的一直是rem布局,感觉很好。
(4)在动画处理上,PC端由于要考虑IE的兼容性,所以通常使用JS做动画的通用性会更好一些,但是CSS3做了很大的牺牲, 而在手机端,如果要做一些动画、特效等,第一选择肯定是CSS3, 既简单、效率又高。
(5)一般pc端用jquery,移动端用zepto,因为移动端的流量还是比较重要的, 所以引入的资源或者插件,能小则小,一个30k的资源和一个80k的资源,在移动端的差别还是挺大的。
(6)比如在手机上的300ms的延迟,这在PC端是没有的,如果我们希望做成webapp,那么自然就不需要这300ms的延迟,所以可以使用hammer-time.js来移除这300ms的延迟。
7.参考文献
参考一: 移动Web开发中的常见布局方式及一些常见问题
参考二:浅谈前端移动端页面开发(布局篇)
参考三:10分钟学会基本的 Flexbox 布局
8.更多讨论
(1)如何模拟按钮的hover效果?
(2)如何在移动端禁止用户选中内容?
(3)如何解决移动端click屏幕产生200-300ms的延迟响应问题?
PPT 视频链接
感谢叶紫阳师兄和王姝丽学姐,此教程是在他们之前技术分享的基础上完善而成。
今天的分享就到这里啦,欢迎大家点赞、转发、留言、拍砖~
移动端有哪些常见布局方式?相关推荐
- 移动端常见布局方式(流式布局、flex弹性布局、less+rem+媒体查询、Bootstrap)
目录 一:移动端页面 1.流式布局(百分比布局) 2.flex弹性布局(重点♥) flex布局初体验: flex布局原理: flex布局父项常见属性 flex-direction 设置主轴的方向 ♥ ...
- Css学习总结(5)——CSS常见布局方式
一.使用BFC隐藏属性 在对需要自适应的元素BFC化,可以实现两栏或三栏布局 使用BFC实现三栏布局时需要注意的是DOM的书写顺序问题.如果将aside2与article交换位置,那么aside2元素 ...
- [转]企业网站首页设计常见的6种布局方式
在 群里和大家交流时,看到太多的网页设计师发布企业站的个人作品,设计中总是摆脱不了大框套小框的设计布局思路,不加思索的跳入单一的网页布局形式中,于是 就有了把企业站常用的页面布局方式总结一下的想法,让 ...
- 企业网站首页设计常见的6种布局方式
转载自:http://www.wzsky.net/html/Website/Experience/120178.html 在群里和大家交流时,看到太多的网页设计师发布企业站的个人作品,设计中总是摆脱不 ...
- 移动端常见的开发布局方式
一.流式布局 流式布局就是百分比布局,也称非固定像素布局.它通过将盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充.流式布局方式是移动web开发中使用的比较常见的布 ...
- CSS几种常见的页面布局方式介绍
问题:CSS几种常见的页面布局方式介绍? CSS常见的有以下7种,必须要掌握的是前3种: flex弹性盒子(弹性布局): rem布局(一般都是flex+rem使用的比较多): 响应式布局(响应式布局的 ...
- 移动端页面布局方式,简单记录一下
目录 1.视口 2.多倍图 3.移动端开发选择 4.移动端技术解决方案 5.移动端常见布局 6.流式布局 7.flex弹性布局 ①flex与传统布局比较 ②flex布局原理 ③常见父项属性 8.rem ...
- 移动web开发--移动端常见布局+流式布局和flex布局+携程网首页案例
浏览器私有前缀 为了兼容老版本 私有前缀 -moz- : fixfox 浏览器私有属性 -ms- : ie浏览器私有属性 -webkit- : safari.chrome私有属性 -o- : Oper ...
- 常见的CSS页面布局方式
详情:CSS页面结构是我们日常生活中最常使用到的,当然目前可能大家用的最多的是elementUI实现布局,简单方柏霓,下面介绍几种常见的原生页面布局的方式 公共的样式部分 <style>* ...
最新文章
- 中科院张士峰:基于深度学习的通用物体检测算法对比探索
- Access denied for user(这个几乎让我怀疑人生的异常)
- Java中怎样遍历两个Date日期之间的每一天
- maven 引入net.sf.json-lib依赖时报错(classifier)
- Swift中switch比较元组类型
- vector内存扩容
- python语法用到了什么_Python语法的使用和简介
- IntelliJ IDEA For Mac 快捷键,够骚,速度收藏!
- 逃离北京?作为程序员的我在工作两个月的今天,露宿街头
- 查看Cglib生成的Class(字节码)文件
- sm框架 访问局域网mysql_ssm框架搭建之sm框架整合
- JQuery对联广告
- 【风光摄影】用滤镜在前期控制完美光比
- 计算机硬件大型作业报告,计算机硬件技术大作业报告 (2).doc
- 零基础学习Java编程培训需要了解哪些知识
- 如何压缩图片到500KB?怎么压缩图片到指定大小?
- 树莓派python控制两个舵机_利用树莓派,光敏电阻和小型舵机实现自动获取 《最终幻想 X HD重制版》 连续避雷200次奖杯...
- Codeblocks加入头文件
- 谷歌浏览器恐龙游戏开挂秘诀
- 套料排版代码python_钣金制造管理系统Fabcost自动套料排版设置
