Flash 用FLASH遮罩效果做图片切换效果
本教程是关于FLASH应用遮罩效果制作好看的图片切换效果。该教程选用FLASH遮罩中最简单的一种作为例子,当然你可以用自己的想象力来做出更多更好的图片动画。希望本教程能带你带来帮助。
让我们先看看效果:
 效果预览
效果预览
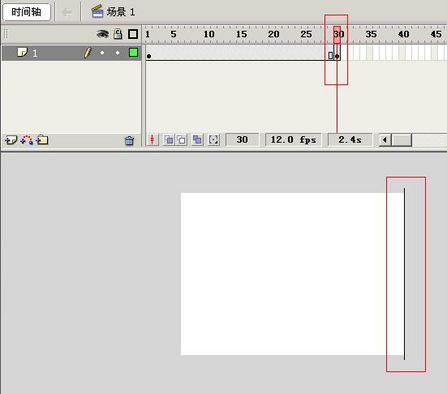
第一步、打开Flash新建1个图层,用线条工具画一条竖直线,放在相对舞台的左面,第30帧处插入关键帧。
 图1
图1
第二步、点击第30帧把竖直线拉到舞台右面。
 图2
图2
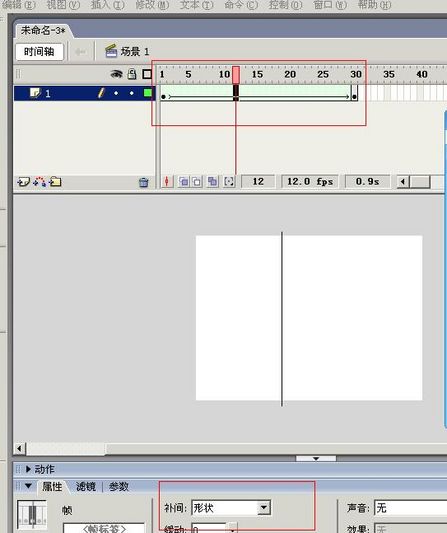
第三步、点住任意一帧,在属性里面把补间改为形状。
 图3
图3
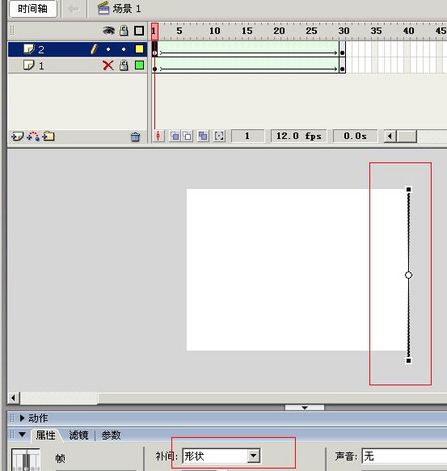
第四步、新建一个图层,和上面一样画一个竖直线,注意的是这次把竖直线从右到左放,然后在属性补间里面选择形状动画。
 图4
图4
第五步、新建图层,导入一张图片,相对舞台大小。
 图5
图5
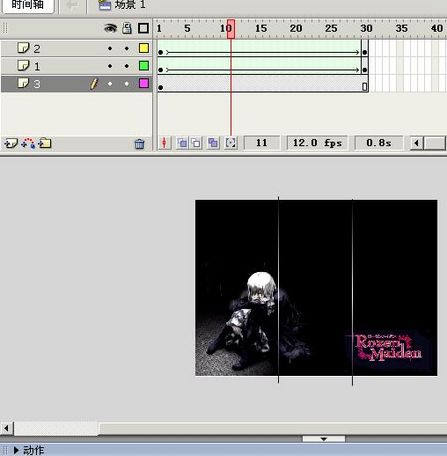
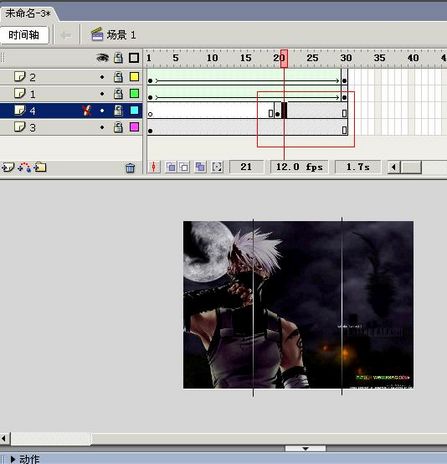
第六步、新建图层,在第20帧处插入关键帧,导入一张图片,相对舞台大小,第30帧处插入帧。
 图6
图6
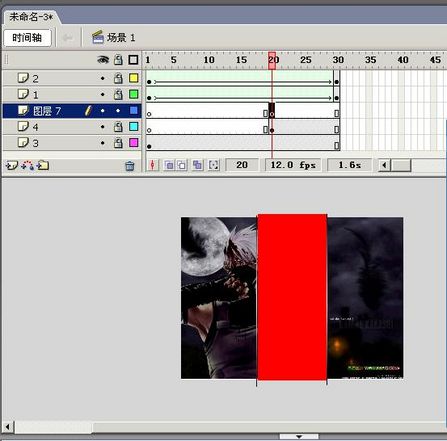
第七步、新建图层,第20帧处插入关键帧,用矩形工具画一个长方形的方块颜色任意,注意一定要和两个线条对齐。否则没有拉开效果。
 图7
图7
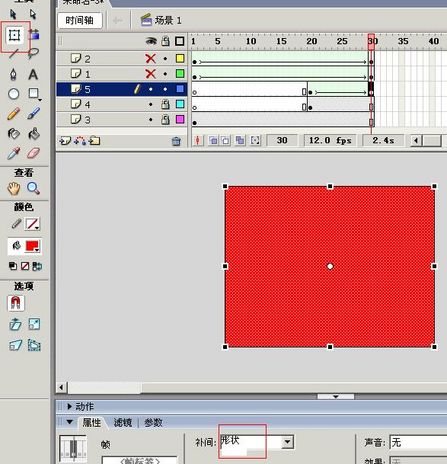
第八步、在第30帧处插入关键帧,把方块用任意变形工具拉大,相对于舞台。点击属性补间改为形状。
 图8
图8
第九步、点击图层5点右键,选择遮罩层。
 图9
图9
好了。按Ctrl+Enter试下效果吧。我做的只不过是FLASH遮罩中最简单的一种,关键是用自己的想象力来做出最好的图片动画。
Flash 用FLASH遮罩效果做图片切换效果相关推荐
- php幻灯片切换,JavaScript_JS实现FLASH幻灯片图片切换效果的方法,本文实例讲述了JS实现FLASH幻灯 - phpStudy...
JS实现FLASH幻灯片图片切换效果的方法 本文实例讲述了JS实现FLASH幻灯片图片切换效果的方法.分享给大家供大家参考.具体实现方法如下: JS模拟FLASH幻灯片图片切换效果 /* ul,li{ ...
- click 点击图片不起作用_JavaScript 练手小案例:基于SVG的图片切换效果
最近太忙了,自动来到rjxy后,不晓得怎么回事,忙的都没时间更博了. 昨天还有个同学跟我说,你好久没更新博客了.. 甚为惭愧~~ 正好12月来了,今天开一篇. 最近上课讲到了 SVG,不晓得同学们理解 ...
- android如何自定义viewpager,Android自定义ViewPager实现个性化的图片切换效果
第一次见到ViewPager这个控件,瞬间爱不释手,做东西的主界面通通ViewPager,以及图片切换也抛弃了ImageSwitch之类的,开始让ViewPager来做.时间长了,ViewPager的 ...
- html图片转换特效,css3图片切换效果
本教程将带给大家一些很酷的图片切换效果的制作方法.为了使大家看到不同的效果,我们准备了三种不同的例子:图片切换.全屏幻灯片和一些产品展示.这些效果不仅仅可以运用在幻灯片中.但在我们的例子中,都是以幻灯 ...
- 使用Direct3D实现如幻灯片的动态图片切换效果
上一篇文章演示了如何用GDI技术实现图片切换效果,这一篇文章给大家讲解怎么用Direct3D API实现图片动画效果. 一.Direct3D概述 Direct3D是Microsoft的DirectX软 ...
- html+css+jquery,html+css+js(+JQuery)制作扑克牌图片切换效果
先把静态页面写出来: index.html jquery制作扑克牌图片切换效果 此时的效果是这样的: 分析: 背景颜色 图片的位置 图片的边框.圆角以及阴影 让图片动起来 index.css代码: * ...
- 用CSS3制作令人印象深刻的产品展示图片切换效果
用CSS3制作令人印象深刻的产品展示图片切换效果 产品页面是在您的网站上的任何页面展示产品.它必须描述产品的特点,给点截图展示.当然,这是你让访问者对你的产品感兴趣的地方,但它越来越难以抓住他们的注意 ...
- 3种风吹图片jquery堆叠图片切换效果插件
dreamweaver免费视频教程: http://www.51rgb.com/mproductzh.aspx?classid=31 加讨论群390180913 入群即可参加周一至周五免费公开课并获得 ...
- 精致3D图片切换效果,最适合企业产品展示
这是一个精致的立体图片切换效果,特别适合企业产品展示,可立即用于实际项目中.支持导航和自动播放功能, 基于 CSS3 实现,推荐使用最新的 Chrome,Firefox 和 Safari 浏览器浏览效 ...
- html鼠标点击切换图片,js鼠标点击图片切换效果代码分享
本文实例讲述了js鼠标点击图片切换效果.分享给大家供大家参考.具体如下: 实现原理很简单,其实是多张图片叠加起来,点击图片后依次赋予图片一个class,使其看起来在表面而已,点击图片,可以实现图片的不 ...
最新文章
- 革命就是请客吃饭(案例分析吧)
- 原创哈希数据导出算法
- 关于STM32的延时问题
- 中心化(又叫零均值化)和标准化(又叫归一化)
- 16.IDA-列出函数中存在的全部call
- 推荐10个技术圈优质的公众号大号
- HDUOJ---老人是真饿了
- 不攀比,不张望,用心,专一
- django 1.8 官方文档翻译: 3-3-4 管理文件
- 两台win7电脑,双网卡主机共享网络(局域网和Internet)给从机
- 两年数据对比柱形图_【Excel技巧】制作柱形图图表完美呈现百分比,提升您的报表颜值...
- list保存到scv
- package.json简介
- 加一(Java求解)
- 微信小程序初始界面设置密码
- 微信公众号的申请以及测试号的申请
- 不怕千招会,就怕一招精,学编程不要盲目跟风
- CAD创建块后图形依然保持原状?AUTOCAD——特殊字符如何输入
- 18年春季第一题 PAT甲级 1144 The Missing Number (20分) 上限感很重要
- OpenAcc的使用
