H3 BPM MVC表单SheetAttachment控件使用NTKO打开附件(Word、Excel)
效果图:
在IE浏览器上浏览且附件类型为Word或者Excel时会多一个打开按钮:

点击打开后:

备注:此种方式可以打开编辑多个附件。
调整步骤:
1. 修改MvcSheetAll.js,增加如下所示代码:

可以搜索:actionTd.append($("<a href='" + url + "' class='fa fa-download' target='_blank' UC=true>" + SheetLanguages.Current.Download + "</a>"))
在这个上面增加代码:
//-start-chenghs 2016-10-28
if (!!window.ActiveXObject || "ActiveXObject" in window) {
var workitemid = typeof (this.SheetInfo) == "undefined" ? "" : this.SheetInfo.WorkItemId;
var instanceid = typeof (this.SheetInfo) == "undefined" ? "" : this.SheetInfo.InstanceId;
var Mode = $.MvcSheetUI.QueryString("Mode");
if (fileType.indexOf('.') > -1 && (fileType.indexOf('.doc') > -1 || fileType.indexOf('.xls') > -1 || fileType.indexOf('.ppt') > -1)) {
actionTd.append($("<a href='" + (url.indexOf('http') == -1 ? _PORTALROOT_GLOBALUrl : '') + url.replace('ReadAttachment', 'OpenNtko') + "&InstanceId=" + instanceid + "&Workitemid=" + workitemid + "&Mode=" + Mode + "&E=" + this.Editable + "&dataField=" + this.DataField + "&SchemaCode=" + this.SchemaCode + "' class='fa fa-pencil' target='_blank' UC=true>打开</a>"));
actionTd.append(" ");
}
}
//-end-
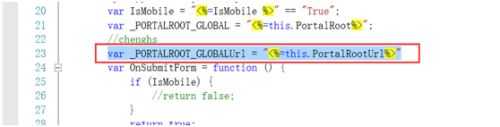
2. 修改MvcSheet.master
var _PORTALROOT_GLOBALUrl = "<%=this.PortalRootUrl%>"

3. MvcSheet.master.Cs页面:
/// <summary>
/// 获取站点根目录路径
/// </summary>
public string PortalRootUrl
{
get
{
return System.Configuration.ConfigurationManager.AppSettings["PortalUrl"];
}
}

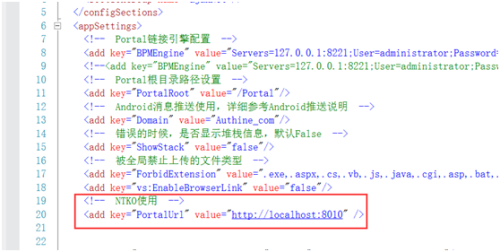
4. Web.config增加配置:
<!-- NTKO使用 -->
<add key="PortalUrl" value="http://localhost:8010" />(改成IP或者域名,反正要对应)

5. 在Portal下增加打开页面:
OpenNtko.aspx
6. 添加JS文件:
WFRes/_Scripts/sheets/SheetMy.js
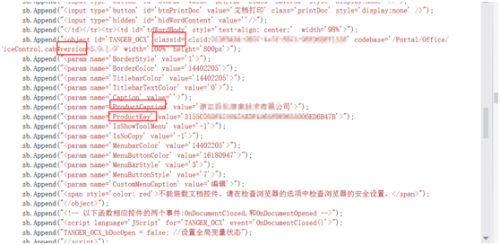
7. 修改OpenNtko.aspx.cs文件
修改classid,version,caption,key.

H3 BPM MVC表单SheetAttachment控件使用NTKO打开附件(Word、Excel)相关推荐
- H3 BPM MVC表单SheetOffice控件使用分享
SheetOffice控件使用分享 1. 控件属性及说明 Template:套用的模板目录(套用模板会使用到) 模板中必须包含书签: a. Body,这个是在代码中写死了的,是把当前文档的内容插入到模 ...
- python嵌套html开发gui_python GUI库图形界面开发之PyQt5表单布局控件QFormLayout详细使用方法与实例...
PyQt5布局控件QFormLayout简介 QFormLayout是label-field式的表单布局,顾明思议,就是实现表单方式的布局,表单是提示用户进行交互的一种模式,主要有两列组成,第一列用于 ...
- asp.net夜话之三:表单和控件
在今天我主要要介绍的有如下知识点: HTML表单的提交方式 HTM控件 获取HTML表单内容 乱码问题 SQL注入 服务器端表单 HTML服务器控件 HTML表单的提交方式对于一个普通HTML表单来说 ...
- H5--新增表单元素控件属性事件
H5网站重构 先简单回顾一下H5新标签:结构性标签.功能性标签 结构性标签:负责web上下文件结构的定义 功能性标签:功能性内容的表达 表单-新增控件类型 HTML5 增加了多个新的表单输入类型,这些 ...
- php表单常用控件,常用表单控件元素(一)
表单是网页中数据采集的工具 包含: (一)表单标签 (二)表单域 (三)表单按钮 表单标签 的属性 1 name 表单的名称 2 action 当表单提交时向何处发送表单数据 3 target 在何处 ...
- Coolite Toolkit学习笔记九:表单布局控件FormLayout与FromPanel
FormLayout在我们平时开发中使用频率非常高,使用它可快速.方便的实现表单界面布局,以及使用一些其他控件自身的特性组合起来实现丰富强大的UI界面.下面通过一个简单示例来体验FormLayout的 ...
- 驰骋工作流引擎表单设计控件-字段类控件(2)
2019独角兽企业重金招聘Python工程师标准>>> Technorati Tags: 开源工作流引擎, 驰骋.net工作流引擎, 开源表单引擎, ccform, ccflow, ...
- Blazor编辑表单状态控件
目录 概述--Blazor EditFormState控件 代码和示例 Blazor编辑设置 EditForm EditContext FieldIdentifier 输入控件 重新审视EditCon ...
- 自定义表单picturecontrol控件使用
一.后台配置 1)资料附件维护 定义附件类别和名称,以及属性: 2)附件文件夹配置 配置附件在Web服务器上存储的物理路径: 物理路径 二.存储表注意事项 1)Race Form Studio的数据库 ...
最新文章
- 一篇文章让你彻底了解什么叫Netty!大牛看了直呼内行!
- r语言和python-PythonR语言-python和r相遇
- hdu4115 2sat 石头剪刀布
- SAP query生成的程序名
- 学习xss的一些记录(一)
- Android之解决webview加载第三方网页点击弹不出下拉框(html页面里面的select标签)
- 作者:彭保(1979-),男,博士,深圳信息职业技术学院副教授,《大数据》深圳市大数据发展动态调研组成员。...
- [转]JAVA与.NET DES加密解密
- ping 和 远程桌面 与防火墙的关系
- linux shell 遍历指定目录下的所有文件夹
- 通过Kettle工具解析Json接口数据并且保存到数据库中的详细操作
- 高斯光束及其MATLAB仿真
- 南阳oj 58 bfs入门
- PID闭环底盘调试记录
- origin导出矢量图变色,怎么办?
- mysql时间相减得到天数保留两位_[转]Mysql日期函数-日期相减返回天数
- JavaScript实现分页显示
- EditText getText
- 第十二节 SprnigBoot使用定时任务
- 权力的游戏第八季在线观看
热门文章
- spring学习--AOP--JDK动态代理
- 在csdn平台写博客时,如何插入图片
- java数组求和函数_令人头痛的表格函数,今天送你11个常用技巧,一次学会受用一生...
- oracle删除重复字段数据库,用Oracle的分析函数删除重复的数据,
- pycharm怎么做html网页_html下拉菜单怎么做
- jwt 长度_跟我一起学.NetCore之WebApi接口裸奔有风险(Jwt)
- java 向下转型运行时错误_java多态和向下转型问题。
- amd服务器开启虚拟化,记一次 AMD 虚拟化 IOMMU 开启过程
- python垃圾回收离职_详细解说python垃圾回收机制
- 联想a500手机驱动_一块砖也敢刷:联想手机A368T刷了三次才重新进入系统
