第151天:网页中插入百度地图方法(不需要密钥)
今天分享一个在网页中插入百度地图的方法,不需要密钥哦,前两天,我试了好多次百度开发平台上使用百度地图的方法,都需要申请密钥,申请了,还是用不了,后来,终于发现了一个不需要密钥的方法,希望对需要的朋友有帮助!
1、打开百度地图生成器链接:http://api.map.baidu.com/lbsapi/creatmap/
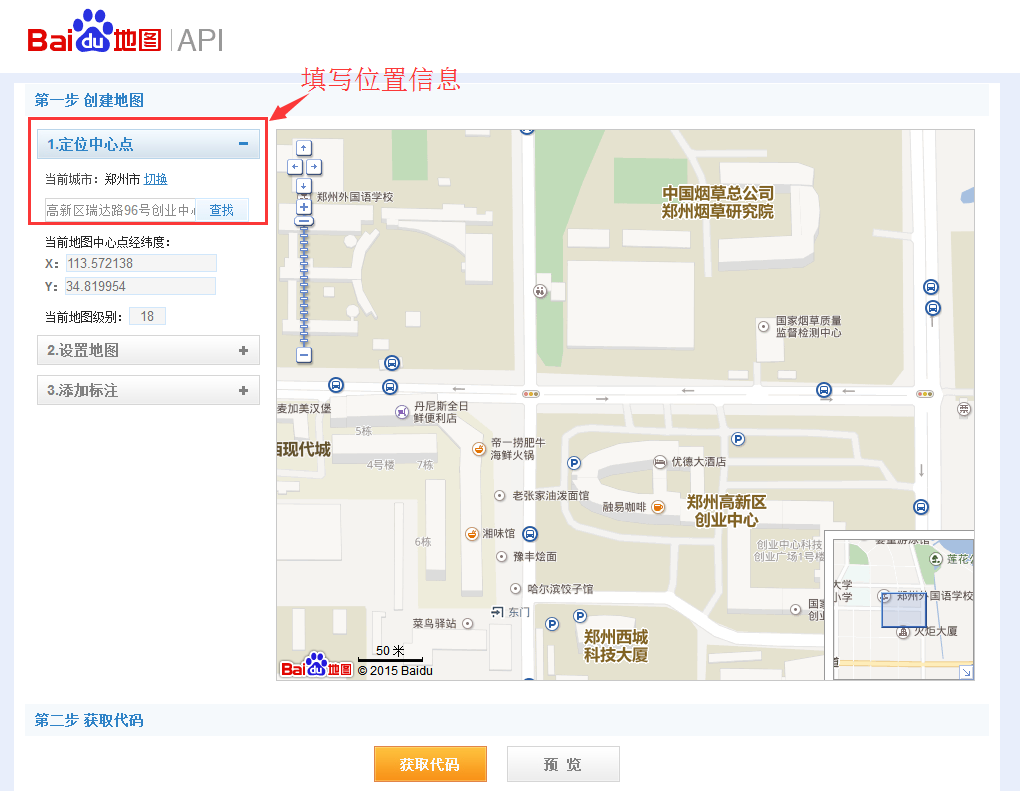
2、在左侧填写位置信息

3、设置地图宽高

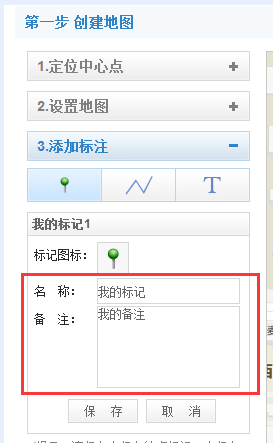
4、给位置添加标注信息,可以修改标注图标,完成后点击保存


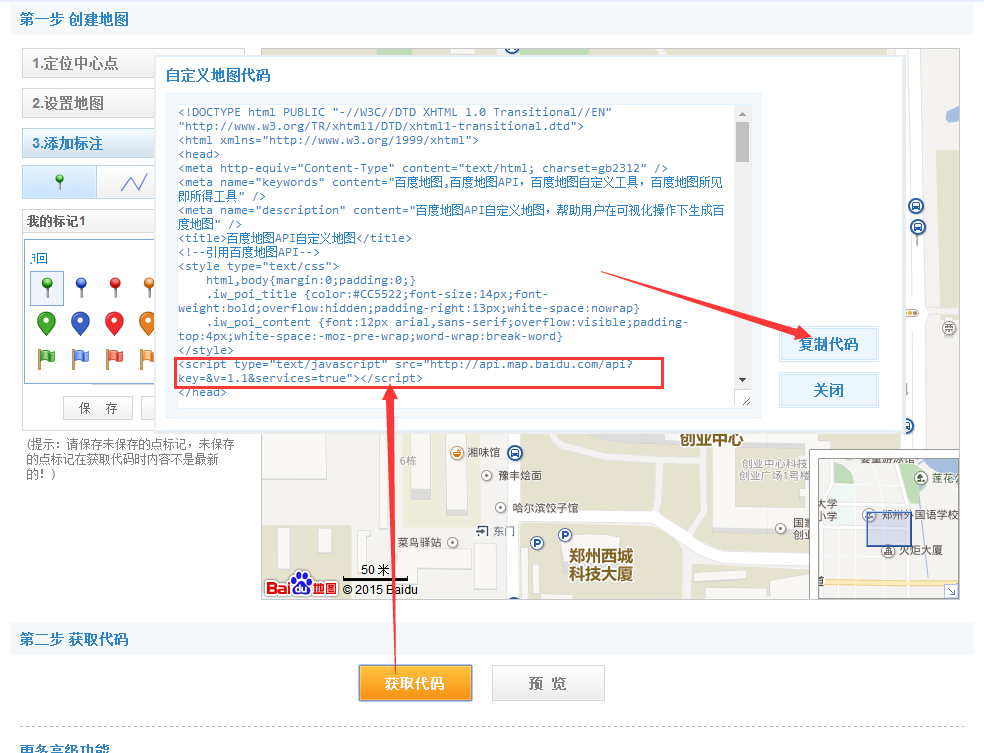
5、获取代码
将代码保存到文件里,可以命名map.html,在页面中引用时,注意,将script代码引入进去

6、完整代码
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
5 <meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
6 <meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
7 <title>百度地图API自定义地图</title>
8 <!--引用百度地图API-->
9 <style type="text/css">
10 html,body{margin:0;padding:0;}
11 .iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
12 .iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
13 </style>
14 <script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>
15 </head>
16
17 <body>
18 <!--百度地图容器-->
19 <div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div>
20 </body>
21 <script type="text/javascript">
22 //创建和初始化地图函数:
23 function initMap(){
24 createMap();//创建地图
25 setMapEvent();//设置地图事件
26 addMapControl();//向地图添加控件
27 addMarker();//向地图中添加marker
28 }
29
30 //创建地图函数:
31 function createMap(){
32 var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
33 var point = new BMap.Point(113.572138,34.819954);//定义一个中心点坐标
34 map.centerAndZoom(point,18);//设定地图的中心点和坐标并将地图显示在地图容器中
35 window.map = map;//将map变量存储在全局
36 }
37
38 //地图事件设置函数:
39 function setMapEvent(){
40 map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
41 map.enableScrollWheelZoom();//启用地图滚轮放大缩小
42 map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
43 map.enableKeyboard();//启用键盘上下左右键移动地图
44 }
45
46 //地图控件添加函数:
47 function addMapControl(){
48 //向地图中添加缩放控件
49 var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
50 map.addControl(ctrl_nav);
51 //向地图中添加缩略图控件
52 var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
53 map.addControl(ctrl_ove);
54 //向地图中添加比例尺控件
55 var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
56 map.addControl(ctrl_sca);
57 }
58
59 //标注点数组
60 var markerArr = [{title:"我的标记",content:"我的备注",point:"113.572169|34.819495",isOpen:1,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}
61 ];
62 //创建marker
63 function addMarker(){
64 for(var i=0;i<markerArr.length;i++){
65 var json = markerArr[i];
66 var p0 = json.point.split("|")[0];
67 var p1 = json.point.split("|")[1];
68 var point = new BMap.Point(p0,p1);
69 var iconImg = createIcon(json.icon);
70 var marker = new BMap.Marker(point,{icon:iconImg});
71 var iw = createInfoWindow(i);
72 var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+10,-20)});
73 marker.setLabel(label);
74 map.addOverlay(marker);
75 label.setStyle({
76 borderColor:"#808080",
77 color:"#333",
78 cursor:"pointer"
79 });
80
81 (function(){
82 var index = i;
83 var _iw = createInfoWindow(i);
84 var _marker = marker;
85 _marker.addEventListener("click",function(){
86 this.openInfoWindow(_iw);
87 });
88 _iw.addEventListener("open",function(){
89 _marker.getLabel().hide();
90 })
91 _iw.addEventListener("close",function(){
92 _marker.getLabel().show();
93 })
94 label.addEventListener("click",function(){
95 _marker.openInfoWindow(_iw);
96 })
97 if(!!json.isOpen){
98 label.hide();
99 _marker.openInfoWindow(_iw);
100 }
101 })()
102 }
103 }
104 //创建InfoWindow
105 function createInfoWindow(i){
106 var json = markerArr[i];
107 var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");
108 return iw;
109 }
110 //创建一个Icon
111 function createIcon(json){
112 var icon = new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+5,1),offset:new BMap.Size(json.x,json.h)})
113 return icon;
114 }
115
116 initMap();//创建和初始化地图
117 </script>
118 </html>以上就是网页中插入百度地图的方法,做企业站,总是要插入百度地图,以后再也不用愁了。
第151天:网页中插入百度地图方法(不需要密钥)相关推荐
- 在网页中插入百度地图
在网页中插入百度地图 如果想在自己的网页上面加入百度地图的话,可以用百度地图的api. 第一步:进入百度创建地图的网站http://api.map.baidu.com/lbsapi/creatmap/ ...
- 在网页中插入百度地图(实例)
步骤 1 2 3 如何在网页中插入百度地图呢? 2.切换城市,搜索需标注位置.(如下图 方法/步骤 1.进入:http://api.map.baidu.com/lbsapi/creatmap/(创建地 ...
- 在网页中插入百度地图(Wayde-实例)
摘要:进入:http://api.map.baidu.com/lbsapi/creatmap/ (创建地图-百度地图API所见即所得工具,百度官方地址,大家放心使用)... 转载请注明来源:在网页中插 ...
- 在网页中插入百度地图的那些事
在公司做项目的时候,做一个联系我们的页面,需要在页面插入百度地图,由于使用bootstrap框架开发的,所以会在ie和火狐出现问题(显示不出来),bootstrap.css样式里面包含地图的属性,把d ...
- 百度地图如何在html中显示图片,在网页中插入百度地图(实例)
获取代码如下:(注意:通常我们在网页中只要插入以下代码,小虫标注出来,其余的可不用.) 1.在 间插入下面代码:这是样式和JS脚本. html,body{margin:0;padding:0;} .i ...
- 如何在HTMl网页中插入百度地图
方法/步骤 1.打开"百度地图生成器"的网址:http://api.map.baidu.com/lbsapi/creatmap/index.html 如下图: 2.在"1 ...
- 如何在网页中加入百度地图
昨天给某企业做网站建设,对方要求在网页中加入百度地图,并表示可以增加酬劳.武汉SEO老钱出于信誉合作的考虑,这块直接给对方免单了-- 关于如何在网页中加入百度地图,其实并没有想象中那么复杂,因为,这是 ...
- 在网页中嵌入百度地图的步骤
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富.交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特 ...
- 如何网页中使用百度地图完整版
1.百度地图的注册 使用 密钥 点开下面连接进行注册然后 百度地图开放平台 | 百度地图API SDK | 地图开发百度地图API是一套为开发者提供的基于百度地图的应用程序接口,包括JavaScrip ...
- 如何在HTML页面中插入百度地图
在网页制作时,如果想要把企业地址以地图的形式插入HTML页面中,可以通过百度地图轻松实现,当然,前提是注册百度账号并且通过实名认证 网址:http://api.map.baidu.com/lbsapi ...
最新文章
- mysql自带的监控报告_MYSQL监控-自带工具Query Profiler的使用
- 局域网聊天工具的设计与实现 java设计代写代做代码源代码
- 做了5年领导,看到员工年终汇报这么做,也忍不住给他加薪
- Exadata 18.1新特性--计算节点升级增强
- PHP网站常见一些安全漏洞及防御方法
- 新版“北京通”今天上线 一个APP可办650件事儿
- oracle数据库脱敏代码
- 狸窝全能视频转换器功能介绍
- db2归档日志与循环日志(转载weiruan85)
- 自然语言处理--基于 AIML 的模式匹配聊天机器人
- [arm-linux]使用arm驱动hp1020激光打印机
- Hadoop 笔记(五)配置历史服务器
- 【新周报(049)】Datawhale组队学习
- eclipse的32位和64位版本(亲测有效)
- 普中51秒表简单易懂
- cisco服务器网关自动清空,监控、重置和删除Cisco CallManager的MGCP网关
- [OCA]认证考试内容
- 一个监听home键锁屏键的工具类
- 2022年大数据产业规模已超1000亿,从ChatGPT的爆火看大数据行业发展
- 免费给你的QQ个人信息面板加上彩色背景(转)
热门文章
- Android中常用适配器理解及使用
- php自动加载 依赖,php自动加载
- Vue的生命周期函数和beforeRouteEnter()/beforeRouteLeave()的函数
- 新建模块 pom.xml依赖无法识别_使用模块依赖关系,第2部分
- C#中唯一的三元运算符
- HTML PROGRESS 中显示百分比,在ProgressBar控件中显示进度百分比
- Failed to register native method nativeSetStatusCallback in base.apk
- 一个员工经常找别人聊天,吾就知道他要走人了
- 获取Activity当前屏幕方向。
- 管理感悟:你说负责,关键在于怎样负责?
