4.css命名书写规范
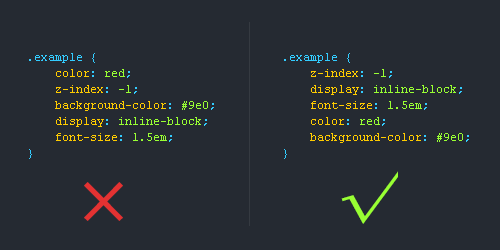
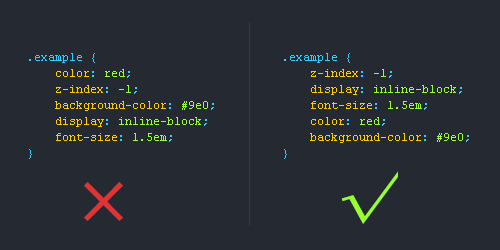
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)


CSS书写规范使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。


去掉小数点前的“0”


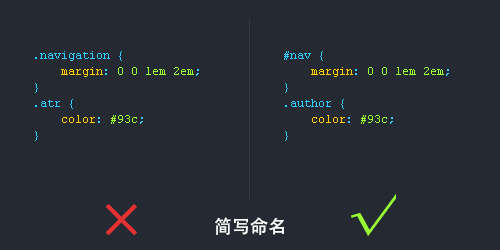
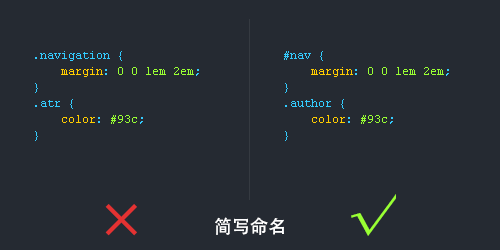
简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!


16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。


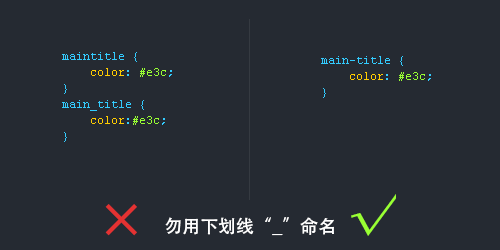
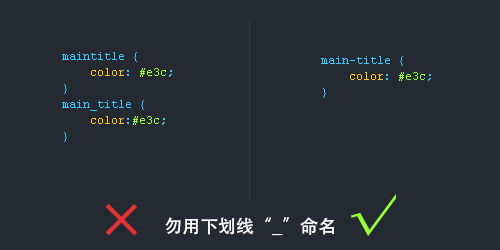
连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
能良好区分JavaScript变量命名(JS变量命名是用“_”)


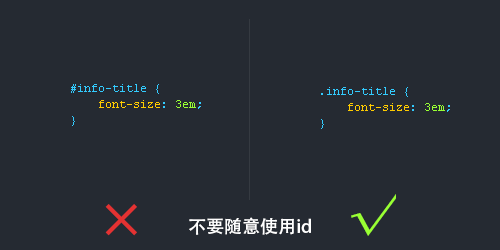
不要随意使用Id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。


为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。


CSS命名规范(规则)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
注释的写法:
/* Header */
内容区
/* End Header */
Id的命名:
1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:register
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标籤页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
注意事项::
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
参考:网易http://nec.netease.com/standard/css-sort.html
百度https://github.com/fex-team/styleguide/blob/master/css.md
转载于:https://www.cnblogs.com/stone5/p/8998131.html
4.css命名书写规范相关推荐
- CSS 样式书写规范,css样式书写规范
在工作当中css样式是非常重要的,但是咋样书写css样式更重要. 一.css书写规范 1.定位属性:position display float left top right bottom ...
- css BEM书写规范
[规范]css BEM书写规范 BEM是基于组件的web开发方法.其思想是将用户界面分隔为独立的块,从而使开发复杂的UI界面变得更简单和快,且不需要粘贴复制便可复用现有代码. BEM由Block.El ...
- CSS这些书写规范你知道吗?
前言 对于项目,那就是我们的亲儿子啊,作为一个前端菜鸟,面向用户就是将自己的儿子介绍给别人认识,肯定要让他白白净净,漂漂亮亮的啦,给别人一眼就喜欢上的感觉咯,哈哈哈~ 常在河边走,哪有不湿鞋,在我们编 ...
- CSS 样式书写规范
可能不同团队都有各自的规范,又或者很多人在写 CSS 的时候还是想到什么就写什么,不存在太多的约束. 我觉得 CSS 代码规范还是有存在的必要的,尤其是在团队配合,多人协作下,规范就显得尤为重要. 本 ...
- html css js书写规范
无论是从技术角度还是开发视角,对于web前端开发规范文档都有一定规范,本文就css3和html5的发展前景总结了一系列的web开发文档,仅供大家参考. 规范目的: 为提高团队协作效率, 便于后台人员添 ...
- html页面css代码写在哪里,HTML、CSS代码书写规范
HTML语义化语义化标签优先 基于功能.内容命名,尽量不使用表现命名 简略.明了.无后患1.所有命名都使用英文小写 推荐:` 不推荐: ` 2.命名用引号包裹 推荐:` 不推荐: ` 3.用中横线连接 ...
- css 空格数字 宽度,CSS代码书写规范究极指南
1.格式化代码 1.1文件[建议]:CSS文件使用无BOM的UTF-8编码 1.2缩进[强制]:使用 4 个空格做为一个缩进层级,不允许使用 2 个空格 或 tab 字符. CSS Code复制内容到 ...
- CSS书写规范和顺序
前言 对于项目,那就是我们的亲儿子啊,作为一个前端菜鸟,面向用户就是将自己的儿子介绍给别人认识,肯定要让他白白净净,漂漂亮亮的啦,给别人一眼就喜欢上的感觉咯,哈哈哈~ 常在河边走,哪有不湿鞋,在我们编 ...
- html语言书写注意事项,CSS命名规范参考及书写注意事项
CSS书写顺序 *{ /*显示属性*/ display position float clear cursor - /*盒模型*/ margin padding width height /*排版*/ ...
- css命名规范和书写规范
1.位置属性(position, top, right, z-index, display, float等) 2.大小(width, height, padding, margin) 3.文字系列(f ...
最新文章
- VMware安装Linux(CentOS7)
- RTTI decltype declval
- 局域网管理工具_分享一款苹果手机文件管理工具
- 逻辑卷管理(LVM)
- ltspice滑动变阻器在哪_NB物理创新课堂|变阻器
- Java8实现List转Map
- 【总目录】机器学习原理剖析、开源实战项目、全套学习指南(50篇合集)
- windows xp 64 位
- 百度人脸识别问题整理
- 【福利贴】教你如何移动联通电信免流
- 读陶哲轩之《陶哲轩实分析》
- 封装获取非行内样式函数
- 玩转亚马逊 AWS IoT(3): SpringBoot 2.7 集成 AWS IoT 服务
- cesium获取模型实时坐标_cesium获取坐标及高程
- 谁发明了区块链?谁是中本聪?
- php把文字写到图片生成
- PayPal账户遭大规模冻结!跨境卖家如何自救?
- 计算机中的二进制实验报告,大学计算机实验报告(共5篇).doc
- oracle修改表某列字段长度
- dllhell 听说过吗?_您已经听说过X25519,但是X448有何特别之处?
热门文章
- 旁边一位员工天天跟别人聊天,主管都不敢管,那你当什么主管
- 人都喜欢抬杠:一时不抬杠就浑身难受综合症候群
- 解决办法:cv::randn(cv::_InputOutputArray const, cv::_InputArray const, cv::_InputArray const)’未定义的引用
- 将RGB转换为JPG格式到内存的代码
- 有东西,可以倚老卖老,可以倚少卖少
- 管理感悟:能表格不文字
- 管理感悟:能图像不文字
- C# TextBox输入数字 TextBox输入限制 TextBox输入字符 KeyPress
- mysql几搜索引擎_详细介绍基于MySQL的搜索引擎MySQL-Fullltext
- 广西高中有没有计算机课程,广西普通高中学业水平考试信息技术学科-广西招生考试院.doc...
