[note]浏览器兼容性(embed标签、字体兼容相关
为什么80%的码农都做不了架构师?>>> 
<embed>标签
在做一个网页的时候,一直都用chrome测试效果,后来用opera和IE10看了一下……
用html5的embed标签加了背景音乐
<embed src="ChianoSky - Walking Away.mp3" hidden="true" autostart="true" loop="true"/>chrome完美支持,IE限制了,允许也可以自动播放
opera不支持,只能针对opera可视化标签让用户主动播放
font-family
然后是设置了<a>的字体
a{font-family : fantasy,黑体;padding: 3rem;margin: 3rem;float: right;color : #FF5809;font-size: 40pt;text-decoration: none;}
〈在Chrome和Opera中……

〈在IE 1 0中……
看着IE我好醉
我、好、醉
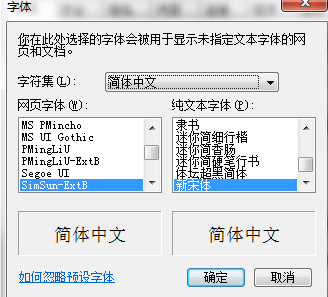
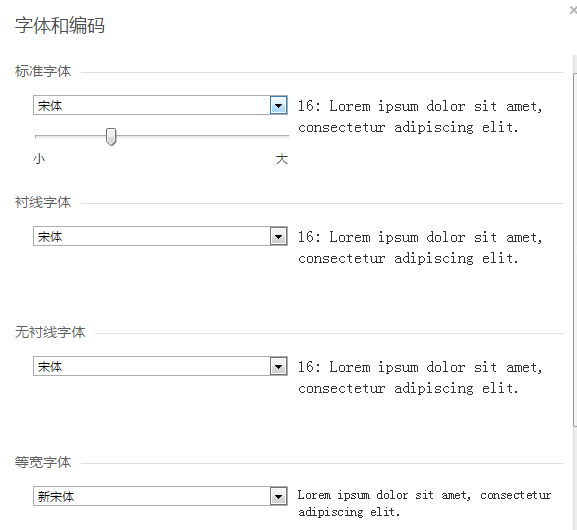
查看了一下浏览器字体

上面是IE10的,opera和chrome的自定义字体界面简直雌雄难辨……


设置感觉差不多?IE就是简单了些,
把黑体换成SimHei,没用,改成宋体,没用,那这样来说应该是编码的问题了。不过<meta>标签charset=utf8也声明了,文件保存编码应该也没错……………………………………………………然后随便看了一个网页的头部,发现别人是charset=UTF-8
改了果然好使了(- -|||)不过英文部分依旧不支持fantasy的样子
sans-serif
在许多css中可以看到font-family中最后跟地有sans-serif【无衬线字体】
 〈左:无衬线 右:serif有衬线
〈左:无衬线 右:serif有衬线
segmentfault中看到了一个很关于不同浏览器中显示字体不同的解释
sans-serif与serif都属于Generic-family,是属于font-family的一类值,
它只有五种可能:serif、sans-serif、monospace、cursive、fantasy,用于表示一类字体。由于它的优先级高,覆盖面广,一般会写在最后,用作最终的Fallback的选择。
答案中还有一个关于字体很棒的slide
转载于:https://my.oschina.net/sikou/blog/485394
[note]浏览器兼容性(embed标签、字体兼容相关相关推荐
- 各大浏览器兼容性报告
IE、FF、Safari、OP不同浏览器兼容报告
IE.FF.Safari.OP不同浏览器兼容报告 分类:UI前端設計2011-12-05 17:01323人阅读评论(0)收藏举报 IE.FF.Safari.OP不同浏览器兼容报告 1浏览器内核简介 ...
- css 兼容解决方案,css浏览器兼容_CSS浏览器兼容性问题及解决方案
摘要 腾兴网为您分享:CSS浏览器兼容性问题及解决方案,云南移动,优化大师,央视影音,心视界等软件知识,以及赣教云教学通2.0,少儿趣配音,中辉期货,单机,轻笔记,鸿合实物展台,008神器,酷有,电子 ...
- 移动常见问题--H5标签之浏览器兼容性、JS之浏览器兼容性、CSS3之浏览器兼容性、移动端动画、click300ms延迟、单行和多行文字溢出省略、水平居中和垂直居中
1. H5标签之浏览器兼容性 在移动端时可以放心的使用h5相关的标签 但是如果需要兼容一些低版本的浏览器,例如IE6/7/8,此时可以到 [兼容] 下载一个 html5shiv.min.js 文件 ...
- ie测试兼容的软件,IE系列浏览器兼容性测试点整理
在web项目进行浏览器兼容性测试,论坑最多的,非IE系列浏览器莫属,且IE8是我们组开发的心中的痛,一提到有兼容性bug,第一反应:是不是IE的?卧槽,又是IE8! 由于项目产品需要,管理后台和官网等 ...
- html浏览器兼容测试工具,13个不同浏览器兼容性测试的免费软件工具
网页制作poluoluo文章简介:这里是网络上传播较多的13个不同操作系统中各色浏览器兼容性测试的软件工具. 前端开发人员最头疼的,莫过于形形色色的浏览器间的兼容性问题.每天绞尽脑汁地为这些本不应该存 ...
- Web字体格式介绍及浏览器兼容性一览
目前,文字信息仍是网站最主要的内容,随着CSS3技术的不断成熟,Web字体逐渐成为话题,这项让未来Web更加丰富多彩的技术拥有多种实现方案,其中之一是通过@font-face属性在网页中嵌入自定义字体 ...
- 如何兼容IE4:Web浏览器兼容性浅谈
一.前言 显然,如今诸多网站都希望自身兼容性尽量好,能够让用旧版浏览器的用户也能访问到完整的内容和功能.但是,显然,有时这是一个非常复杂的问题. 本文旨在结合一次插件开发过程中,所遇到和总结的所有问题 ...
- java兼容的浏览器_介绍几款浏览器兼容性测试工具
昨天和朋友聊到了有关浏览器兼容性的问题,在开发中有时的确很让人苦恼,我向他推荐了几款测试浏览器兼容的网络 昨天和朋友聊到了有关浏览器兼容性的问题,在开发中有时的确很让人苦恼,我向他推荐了几款测试浏览器 ...
- html 引入js 兼容,JS跨浏览器兼容性解决思路及方案汇总,常见JS兼容性知识点汇总...
上篇文章我们介绍了,处理CSS浏览器兼容性的4个解决方案:浏览器CSS样式初始化.浏览器私有属性,CSS hack语法和自动化插件,有兴趣的可以看看,链接放到本文结尾 本文主要介绍JS的跨浏览器兼容性 ...
最新文章
- Java非阻塞I/O模型之NIO说明
- 配置HADOOP开发环境
- mysql count 条件_我以为我对MySql很了解,直到我面试了字节跳动
- 数字信号处理篇(一) 采样定理
- 2020\Simulation_1\6.递增三元组
- 如何让xtrabackup恢复速度提升20倍?
- POJ2446-Chessboard【最大匹配,二分图,奇偶建图】
- 关于注入(css/c.js)
- android studio smssdk,SMSSDK for Android 配置
- BZOJ 3925: [Zjoi2015]地震后的幻想乡(概率)
- JVM简介(三)——GC
- 笔记本电脑下载matlab没有图标,win7系统安装matlab后找不到图标打不开如何解决...
- 10句编程箴言 每个程序员都应该知道
- 前端:高德地图快速入门使用
- 《算法导论》第三版第4章 分治策略 练习思考题 个人答案
- 在职工程师如何在乾颐堂通过HCIE认证考试一瞥(王IE战报)
- Python摇色子游戏(两种模式)
- 如何在线批量进行PDF拆分
- 大一下c语言笔记本电脑,大学新生用什么笔记本电脑好
- 《操作系统真象还原》第十五章 ---- 实现系统交互 操作系统最终章 四十五天的不易与坚持终完结撒花(上)
