jq第一天(1.83里面的属性)属性-》属性
hide()隐藏显示的元素, attr设置或返回被选元素的属性值 removeAttr从每一个匹配的元素中删除一个属性 prop获取在匹配的元素集中的第一个元素的属性值。 随着一些内置属性的DOM元素或window对象,如果试图将删除该属性,浏览器可能会产生错误。jQuery第一次分配undefined值的属性,而忽略了浏览器生成的任何错误 removeProp用来删除由.prop()方法设置的属性集
<input type="text" value="t2.jpg"><img src="t1.jpg" class="t1">
返回值:String attr(name|properties|key,value|fn)
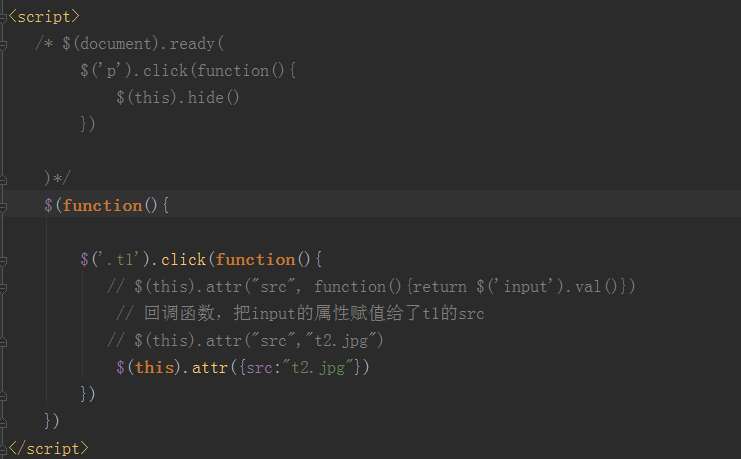
效果为点击1图片换2图片
$("img").attr("width")

removeAttr(name)
$(this).removeAttr("src")
<html><head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("p").removeAttr("style"); }); }); </script></head>
<body><h1>这是一个标题</h1><p style="font-size:120%;color:red">这是一个段落。</p><p>这是另一个段落。</p><button>删除所有 p 元素的 style 属性</button></body></html>
prop(name|properties|key,value|fn)
(对于只返回布尔值的用prop,其他用attr)
官方例举的例子感觉和attr()差不多,也不知道有什么区别,既然有了prop()这个新方法,不可能没用吧,那什么时候该用attr(),什么时候该用prop()呢
jquery1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值。
大家都知道有的浏览器只要写disabled,checked就可以了,而有的要写成disabled = "disabled",checked="checked",比如用attr("checked")获取checkbox的checked属性时选中的时候可以取到值,值为"checked"但没选中获取值就是undefined。
jq提供新的方法“prop”来获取这些属性,就是来解决这个问题的,以前我们使用attr获取checked属性时返回"checked"和"",现在使用prop方法获取属性则统一返回true和false。
那么,什么时候使用attr(),什么时候使用prop()?
1.添加属性名称该属性就会生效应该使用prop();
2.是有true,false两个属性使用prop();
3.其他则使用attr();
项目中jquery升级的时候大家要注意这点!
以下是官方建议attr(),prop()的使用:
| Attribute/Property |
.attr()
|
.prop()
|
|---|---|---|
| accesskey | √ | |
| align | √ | |
| async | √ | √ |
| autofocus | √ | √ |
| checked | √ | √ |
| class | √ | |
| contenteditable | √ | |
| draggable | √ | |
| href | √ | |
| id | √ | |
| label | √ | |
| location ( i.e. window.location ) | √ | √ |
| multiple | √ | √ |
| readOnly | √ | √ |
| rel | √ | |
| selected | √ | √ |
| src | √ | |
| tabindex | √ | |
| title | √ | |
| type | √ | |
width ( if needed over .width() )
|
√ |
removeProp(name)
转载于:https://www.cnblogs.com/lsc-boke/p/5193376.html
jq第一天(1.83里面的属性)属性-》属性相关推荐
- 软件构造 第一章第二节 软件开发的质量属性
软件构造 第一章第二节 软件开发的质量属性 1.软件系统质量指标 External quality factors affect users 外部质量因素影响用户 Internal quality ...
- Vue第一部分(3):事件绑定与标签属性赋值
1.事件绑定:v-on指令 基本使用 在Vue中通过 v-on 指令给页面元素绑定事件. 语法: v-on:事件名="js代码片段或函数" //事件名=事件属性-on 比如:cl ...
- 类的实例方法静态方法类方法属性方法属性
目录: 分类 实例方法 静态方法 类方法 属性方法 属性 分类: 按照调用方式可以分为3种,实例方法.静态方法.和类方法 实例方法 实例方法只能通过实例对象调用,不能通过类进行调用.实例方法再定义时候 ...
- web前端入门学习 css(8)(新增语义化标签、video/audio、新增input类型、新增表单属性、属性选择器、结构伪类选择器、伪元素选择器、css3盒子模型、模糊、calc函数、过渡
https://www.bilibili.com/video/BV1pE411q7FU?p=276 文章目录 html5新特性 html5新增语义化标签 header头部 nav导航 article内 ...
- [知识图谱实战篇] 六.HTML+D3实现点击节点显示相关属性及属性值
前面作者讲解了很多知识图谱原理知识,包括知识图谱相关技术.Neo4j绘制关系图谱等,但仍缺少一个系统全面的实例.为了加深自己对知识图谱构建的认识,为后续创建贵州旅游知识图谱打下基础,作者深入学习了张宏 ...
- C#学习笔记四: C#3.0自动属性匿名属性及扩展方法
前言 这一章算是看这本书最大的收获了, Lambda表达式让人用着屡试不爽, C#3.0可谓颠覆了我们的代码编写风格. 因为Lambda所需篇幅挺大, 所以先总结C#3.0智能编译器给我们带来的诸多好 ...
- p怎么调用python的实例属性_Python中类的声明,使用,属性,实例属性,计算属性及继承,重写...
Python中的类的定义以及使用: 类的定义: 定义类 在Python中,类的定义使用class关键字来实现 语法如下:classclassName:"类的注释"类的实体 (当没有 ...
- CSS基础「一」基础选择器 / 字体属性 / 文本属性 / 三种样式表
前言:本篇文章为 CSS 基础系列笔记第一篇,参考 黑马程序员pink老师前端入门教程 如有侵权联系删除,如有问题欢迎指出. 其他CSS基础相关文章: CSS基础「二」复合选择器 / 元素显示模式 / ...
- vue改变标签属性_Vue用v-for给循环标签自身属性添加属性值的方法
我的代码结构如下所示不能执行,会出现报错 export default { data(){ return{ radio_arr:['循环1','循环2','循环3'], animal:'循环2' } ...
最新文章
- 构建虚拟工控环境系列 - 西门子虚拟PLC
- ansible-playbook-常用
- ASP.NET缓存全解析4:应用程序数据缓存(转)
- 【nodejs原理源码赏析(6)】深度剖析cluster模块源码与node.js多进程(下)
- sublime运行前自动保存代码(转)
- 【清华集训2014】Sum)(类欧几里得算法)
- Leetcode--289. 生命游戏
- linux ssh客户端_WinSCP软件双系统(Win-Linux)文件传输教程
- 在CentOS下为sqlplus和rman 添加rlwrap
- Excel VBA 操作 复制拷贝操作
- Mac 上删除用户或群组教程
- 浙江省二级java考试_2020年浙江省高校计算机二级Java考试大纲
- wpf绘制图片查看器
- Freecad的Python脚本
- ASCII码表 256位
- 如何优化ASO让app在苹果上获得更多量
- 计算机科学顶尖期刊,重磅!中国各学科顶级期刊名单发布!(影响力指数排名)...
- SaaS(软件即服务)的魅力
- 百度在线笔试计算机视觉,[转载]2014 百度 计算机视觉笔试
- Linux Windows 的Tensorflow 配置: Nvidia 老显卡运算能力低于3.0
