设计: 未来Web设计的7大趋势
1. 手势取代点击
我们都已经忘记滚动条曾经是有多麻烦,大多数用户都得煞费苦心地把鼠标移至屏幕右侧来移动这古老的滚动条:
作为一名专业人士,想必你一定用过鼠标滚轮、光标键或触控板,那么你就已经超越了许多用户了。
在当今这个时代,滑动已取代了点击。手机用户轻松滑动手指即可随意滚动页面,相对而言,要精准地点击某一点反倒是变得困难了——完全和以前在电脑上的操作相反。
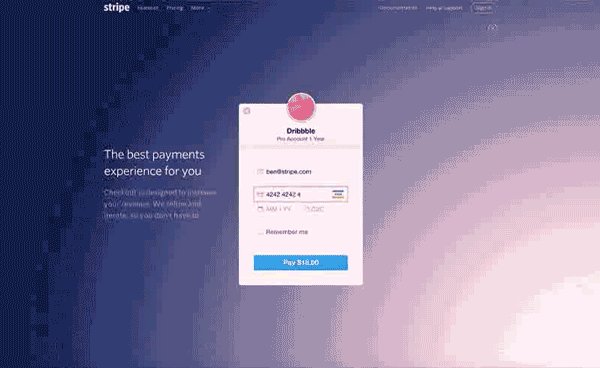
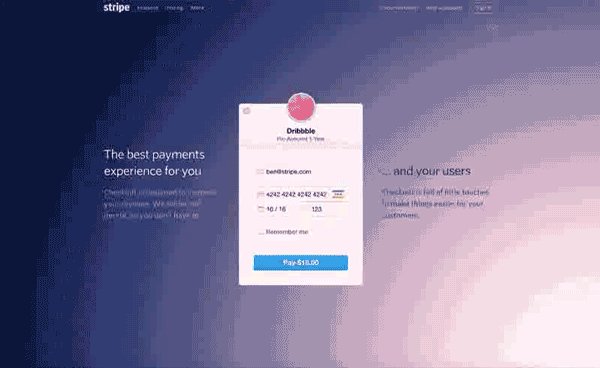
因此,我们应将网站体验的首要重点放在滚动上,点击为辅。当然,这一特点已经随处可见:
随着手机用户的规模日益庞大,现代化网站都开始尽量减少点击,增加滚动。我们会发现链接越来越少,按钮因为其更大的“点击”区域,出现的频率越来越高。为适应滚动趋势,页面也变得越来越长。
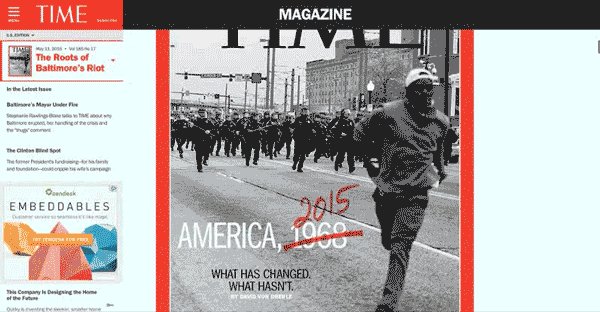
那些多页网站意识到这一点后,开始纷纷合并页面,将单个页面延长,或者干脆像 TIME 杂志,直接做成无限滚动页面:
将来是否能在手表上浏览网页还尚未可知,不过用手势来进行操作,这一点是肯定的。
2. 彻底淘汰网页折叠线
在页面滚动变得如此普遍的时代,各种设备又有着不同的尺寸,网页中的“折叠线”将不再被列入讨论范畴。
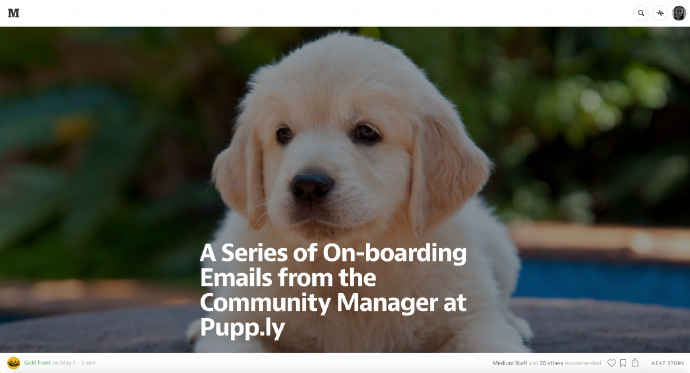
设计师们无需再将所有内容都挤在页面的最上端。这一改变便引出了 Medium 曾经推广过的设计趋势——全屏图片加标题,滚动后才可见页面主体内容:
有了这长长的滚动页面,设计师们终于有机会实现梦寐以求的杂志效果:尽情使用美丽的大图片。在2015年的网站设计中,我们尤其可以看到利用大面积纵向空间来展现图片的方式。
3. 操作更快捷 网站更简化
现在人人都是网站高手,业余选手也似乎有了专业素质:使用多个标签页及滑动返回上页等都不在话下。
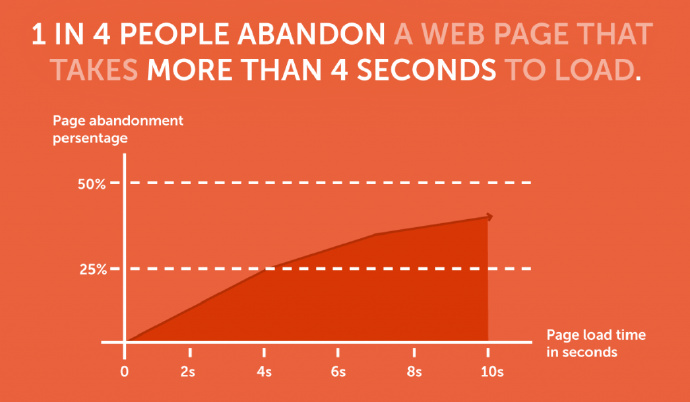
这些特点所带来的结果便是一切都变得更快速了,大家的耐心值都日益降低。试问如何才能惹恼一个好脾气的人呢?很简单,只要稍稍减慢网速,便立刻引爆。
现今的网站所面临的挑战不只是让加载速度更快(技术问题),而且要让页面能更快地被受众所理解。一款无法弄懂的设计和超慢的载入速度具有同等的恼人效果。
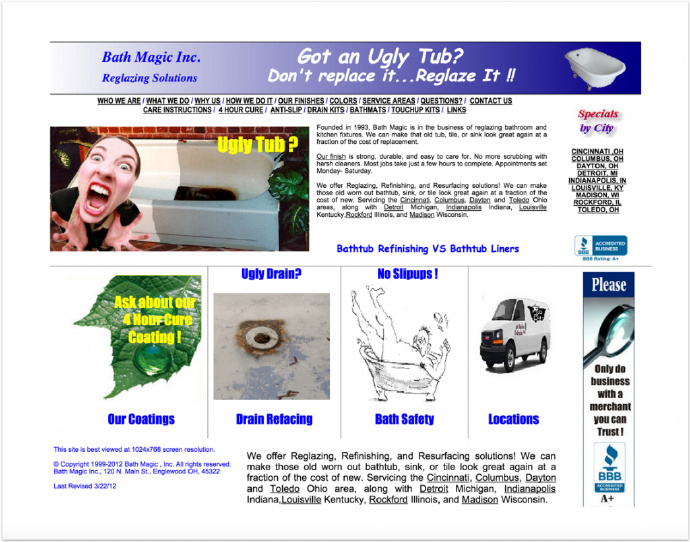
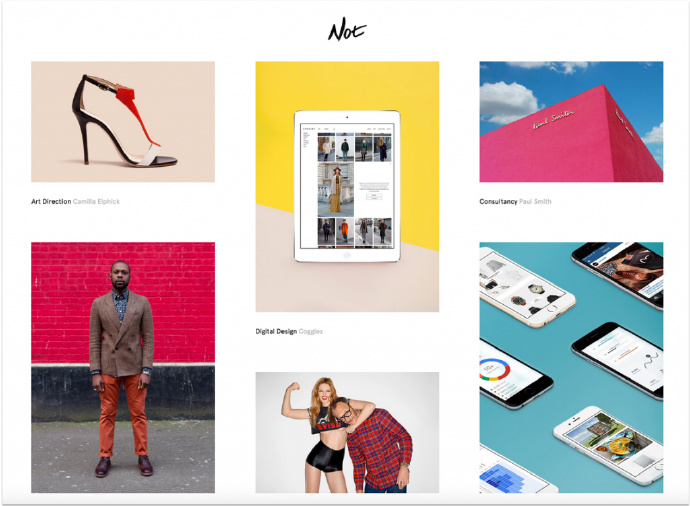
简洁的设计更易被理解,也就意味着更讨人喜欢。我们很容易就能区分出下方的两款设计,哪款更现代。现代化网站可以更快帮助用户理解使用方式:
仿真设计被淘汰的主要因为用户敏锐度更高,耐心值降低,杂乱的设计只能减缓一切速度。
移动应用以其美观的极简界面击败了绝大多数网站,事实证明简约界面的表现更佳。
扁平化设计只是一个开端,它所真正代表的是简约和即时性,希望这一走向可以在2015年发展得更深入。
4. 像素的消亡
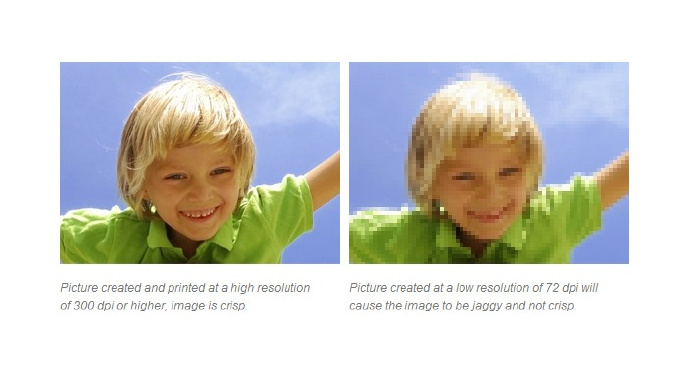
我们曾经能清楚的知道组成一张分辨率为72 dpi的图片需要多少像素。如今,人们对这一概念越来越模糊。
随着响应式网站的出现,相对于固定数值,我们更趋向于使用网格和百分比。然而,位图图像仍然存在。
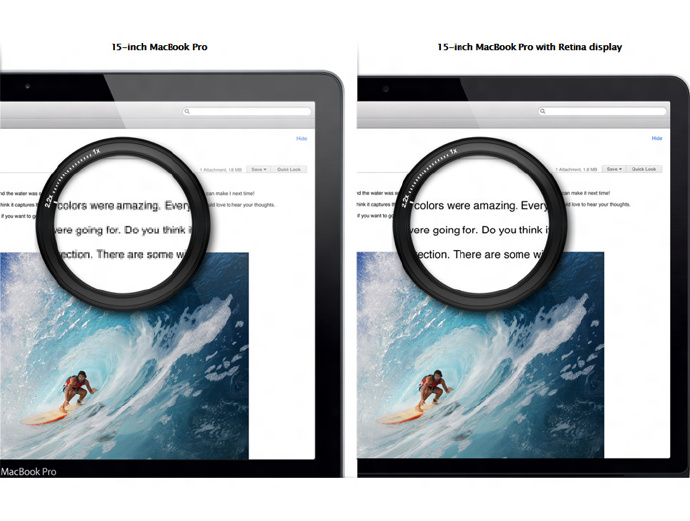
几乎所有网站中使用的图片分辨率都只有现代显示器分辨率的一半,并且不按比例调整大小。对于 Retina 显示器和现代化浏览器而言,矢量图形之风正渐渐崛起。
这一风潮在图标字体以及谷歌材料设计中就已见端倪。具此特点的网站通常都具有更快的加载速度,图标在放大后也不损失质量,是现代化浏览器的理想之选。
这些技术均已面世,只是要专业人士为更高标准的显示器来改变工作习惯,尚需时日。当用户的显示器平均标准达到 Retina 级别时(新款iMac显示器),相信设计师们定会追随这一改变。
5. 动画的逆袭
要让网站看起来过时很简单,只要放上一个GIF或Flash格式的“网站建设中”的动画就行。然而近来,却因为几个元素的结合,让动画在现代化网站中实现了华丽的逆袭。
扁平化设计可能会遇到风格重复,甚至略显无趣的问题,这时动画就可以起到点睛网站的作用,同时又可以在有限的空间中纳入更多的信息,一举多得。
移动应用重新定义了用户的需求,其中所使用的各类小动画都传达着自身的意义。现在,网站也开始启用这一趋势。
像CSS动画这类的新技术在强化设计的同时,无需使用额外插件,因此,毫无速度或兼容问题之忧。事实上,网络组件(在第6点中会提及)反而更能加快网页速度。
GIF动画又回来了,甚至变得更具效力。你是否注意到,这篇文章中就大量运用了GIF动画,它的创建过程更为简易,并且方便分享。
6. 组件即是新框架
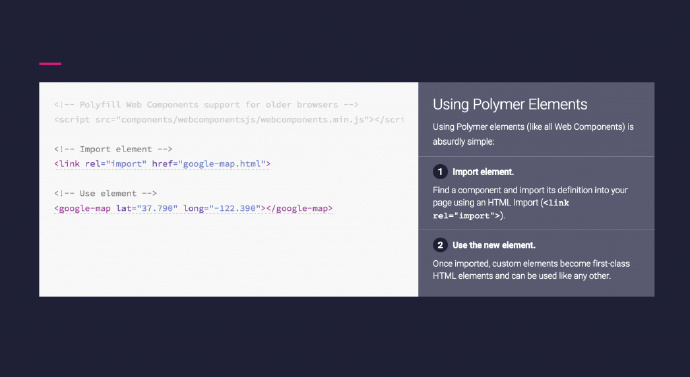
网络技术变得日益复杂,令人很难咀嚼其中含义。为达成一个简单的效果,例如添加谷歌分析或脸书按钮,设计师们不得不在在页面中嵌入复杂的代码。如果我们可以只写这么简单一句来解决问题就好了:。
网络组件就可以实现这个想法,只是对大部分设计师们而言,使用尚有困难。不过,相信在2015年里,它一定会有革命性进展。
谷歌材料设计的出现也许预示着这一变化的开始。谷歌材料设计由 Polymer 提供技术支持,适用于现代化浏览器,它利用简单的标签,即可从安卓应用中提取丰富的动画和互动组件:
如果谷歌材料设计能够开花结果,相信将会有更多组件框架在2015年涌现。譬如:Bootstrap 4.0?
7. 社交媒体的饱和度与邮件的崛起
社交媒体于用户而言固然是个巨大的成功,然而对于广大的原创博主来说,就不那么乐观了。
首要问题就是饱和度。脸书发现,在每日亿万的博文中,用户所感兴趣或转发的只局限于一个固定的范畴。因此,你所发表的内容很不幸地只能被一小部分关注你的受众所见。(当然对此脸书也提供了解决方案:用户付费推广。)
社交媒体风潮并未消退,不过,Tim Ferriss 等一些知名博主已将推广重点从社交网络移至旧时流行——邮件推送。他们意识到电子邮件相比社交媒体,一大至关重要的优点即是:用户量得到大幅提升。
希望这一后社交媒体风潮可以在2015年得以延续,因为它还有一个不容忽视的利器——网络提醒(类似手机中的提醒功能)。
出彩新秀:CSS 形状
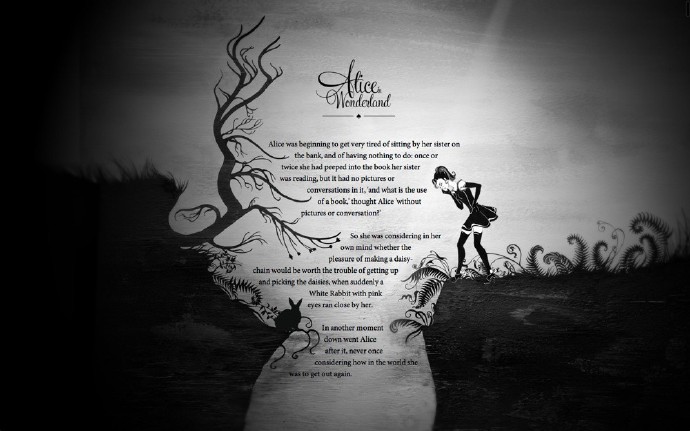
除了设计师以外,很少有人会注意到这一超酷技术。CSS 形状可以将排版定义为各类形状,譬如圆形:
这一技术超乎想象,但是在无法保证所有浏览器的支持前使用,仍然过于冒险,因为这意味着为实现一个页面,你需要重复两种完全不同的技术来确保效果。
不过,还是忍不住要重复一遍,它真的超酷。
2015 看点
在2014年,我们看到了手机用户开始超越电脑用户,然而这仍未能改变大众的传统想法,大部分企业机构的第一关注点仍然是桌面外观,而后才是手机界面。
这一策略在2015年可能要开始显得落伍和不专业了。现今,手机已然成为浏览网站的首要工具,“移动界面为主”的策略也将从说说而已,变为真正的需求。
扁平化设计随处可见,当你细细推敲这一现象后,会发现,在幽灵按钮背后,所隐藏着的真正奥秘是——简约站点可更快得到用户的青睐。
简约不只是一时流行,它是未来的走向。相信它会持续发展下去。
将来,会有越来越多的博客使用动画,互动界面会在展现高质量的同时,更优化用户体验。
像素和折叠线开始渐渐退出历史舞台,将由滚动为主,点击为辅的体验占取主导。网络组件将大大简化在网页中引入移动应用体验的工序。
目前,你可以从一些网站设计中发现优秀移动应用的影子。随着时间的推移,相信用户将很难发现移动应用和网站体验之间有任何区别。
本文转自: 设计: 未来Web设计的7大趋势
设计: 未来Web设计的7大趋势相关推荐
- 【转】对比App设计和Web设计:App设计和Web设计相互借鉴
我们通常将App设计和Web设计看作两个完全不同的领域. 由于Web App的出现,彼此之间的界限似乎变得模糊了,不过我们依旧尝试对比App设计和Web设计.即使是同时工作于这两方面的设计师也常常将它 ...
- 2021年Web开发的7大趋势
本文转载自 前端之巅,作者 Sadia Mehmood 全球有超过 17.4 亿个网站.在每一个细分领域都有无数企业争夺搜索引擎的排名前列位置.开发人员应该了解和发现更多创新的 Web 开发方式,因为 ...
- 未来软件测试行业发展的10大趋势,就业钱景
软件测试行业的发展趋势 前言 1.测试自动化 2.人工智能和机器学习 3.专注于测试左移和持续部署 4.测试集中在渐进式Web应用程序上 5.人工智能搜索 6.手机自动化测试 7.物联网(IoT)测试 ...
- 互联网未来30年发展的大趋势,专家:竞争会更激烈!
未来互联网发展肯定是越来越快,越来越与各行业紧密融合,因此我们必须跟上趋势,顺着风向前行,互联网大佬马云曾说过,"在互联网上失败一定是自己造成的,要不是脑子发热,要不就是脑子不热了,太冷了& ...
- 未来中国智能制造九大趋势
智能制造(Intelligent Manufacturing,IM)是一种由智能机器和人类专家共同组成的人机一体化智能系统,它在制造过程中能进行智能活动,诸如分析.推理.判断.构思和决策等.它包含智能 ...
- 解析:未来物联网发展的十大趋势
物联网,即万物相连的互联网,是指通过信息传感设备,按约定的协议,将任何物体与网络相连接,物体通过信息传播媒介进行信息交换和通信,以实现智能化识别.定位.跟踪.监管等功能.近年来,随着物联网技术的不断发 ...
- 8大趋势已现,未来传感器将彻底改变你的生活!
来源:传感器专家网 现代信息技术发展到2022年,传感器的重要性越来越高,物联网.元宇宙.人工智能.自动驾驶--无不离不开传感器. 2022年,传感器更伴随着这些技术的发展,进一步改变我们的生活,同 ...
- html5毕业论文题目,web设计论文选题推荐 web设计专业论文题目怎么拟
精选了[100道]关于web设计论文选题推荐供您后续的写作参考,在写web设计论文之前,很多大学生总是被web设计专业论文题目怎么拟难倒怎么办?请阅读本文! 一.比较好写的web设计论文题目: 1.响 ...
- 站点能源低碳目标网,助力网络碳中和 | 华为发布站点能源十大趋势
2022年12月29日,华为今天举办站点能源十大趋势发布会并重磅发布白皮书.发布会上,华为站点能源领域总裁尧权全面解读了能源数字化.低碳网络.站点供电绿色化等站点能源十大趋势. 尧权表示,2022年是 ...
最新文章
- rocketmq怎么保证消息一致性_从入门到入土(三)RocketMQ 怎么保证的消息不丢失?...
- python剑指offer面试题_剑指Offer(Python语言)面试题38
- 禁用UITabBarController双击事件
- 分页,条件查找后再分页
- 为制造业构建Teams Power App 3:创建制造商UI
- CStdioFile写文件中出现的问题
- 前端会有什么新的变化
- Bailian2801 填词 POJ1629 ZOJ1546 Fillword【排序】
- 图像识别用python还是matlab_用于图像识别的五大最佳编程语言!
- VBA--类模块学习
- 2020年4月github上最热门项目-python
- 网卡基本配置2(主机名修改、网卡绑定)
- pixi 小游戏_学习如何用pixi.js开发微信小游戏
- image not loaded try to open it externally to fix format problem
- iPhone全系列进入恢复模式方法
- centos7下MySQL的安装(通用二进制安装)
- sqlserver2000安装程序以及补丁下载
- ODOO实现环境检测机构检测业务管理系统
- hive正则表达式的用法
- 第五章、中台实践-技术平台建设