ui动画_ui后效动画指南
ui动画
如何使用动画? (How can you use animation?)
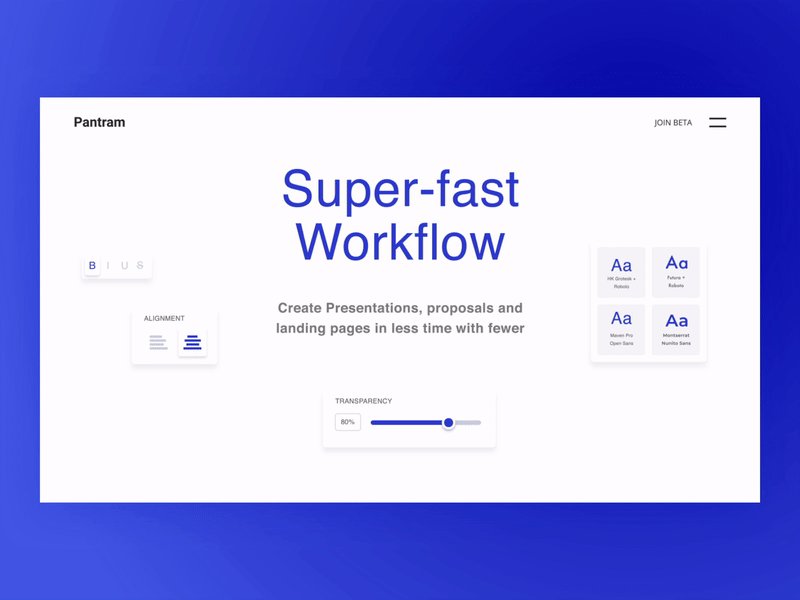
Concept presentation
概念介绍
We often use animations to help make a good first impression. Motion design brings our UI to life and shows how all of the features work without coding. Here is one of the concepts that we animated to present our design to a client.
我们经常使用动画来给人留下良好的第一印象。 Motion设计使我们的UI栩栩如生,并展示了所有功能如何在不进行编码的情况下工作。 这是我们动画化的概念之一,可以向客户展示我们的设计。
Bring illustrations to live
活出插图
Sometimes we keep animation of the website/app simple but spend time to bring illustrations to life. Animated illustrations, even the smallest, really make a big difference.
有时,我们会使网站/应用程序的动画保持简单,但会花一些时间使插图栩栩如生。 动画插图,即使是最小的,也确实有很大的不同。
Simplify implementation
简化实施
Motion design always helps to implement your design faster. How? Firstly, you can animate a website or an app to show developers how it should work. You can animate all parts of the design or just some transitions/reveals that are not standard. Secondly, if you animated illustrations in After Effects, you can export them into Lottie files format. That way they will be implemented quickly and it will save developers a lot of time.
运动设计始终有助于更快地实现您的设计。 怎么样? 首先,您可以为网站或应用制作动画,以向开发人员展示其工作方式。 您可以为设计的所有部分设置动画,也可以仅对某些非标准的过渡/显示动画。 其次,如果在After Effects中为插图制作动画,则可以将其导出为Lottie文件格式。 这样,它们将很快实现,并将为开发人员节省大量时间。
演示地址
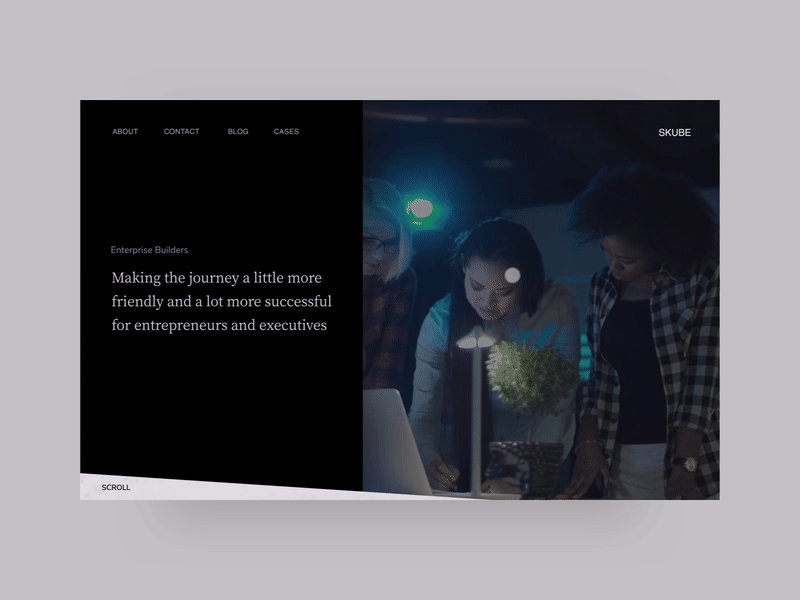
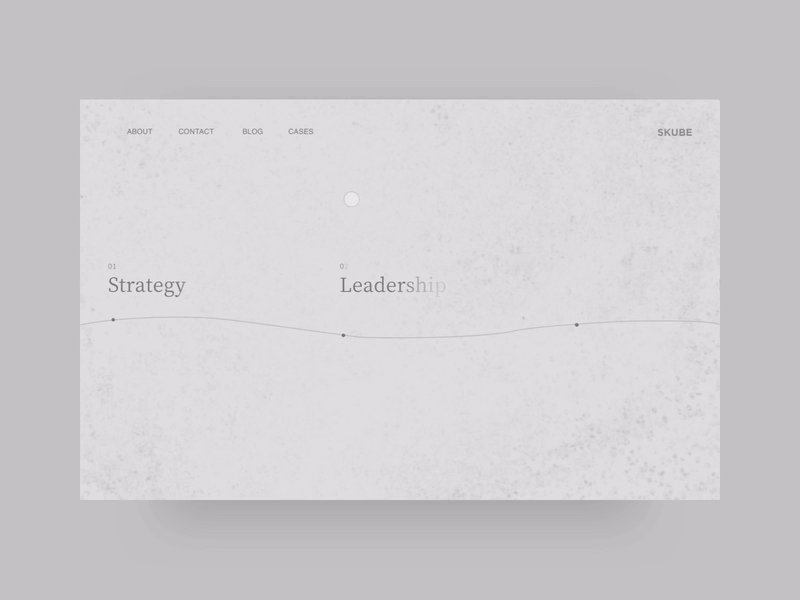
Improve your portfolio
改善您的投资组合
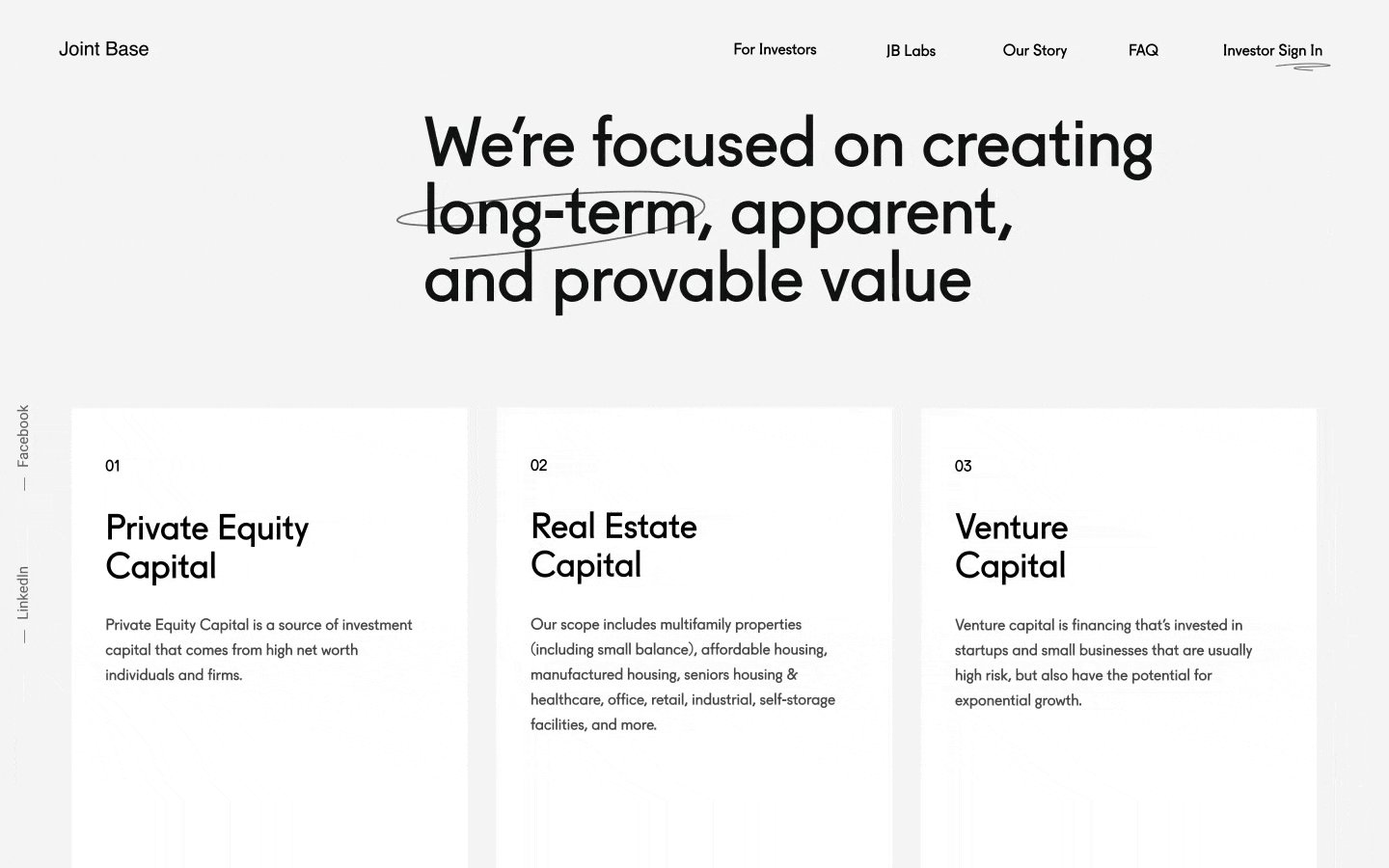
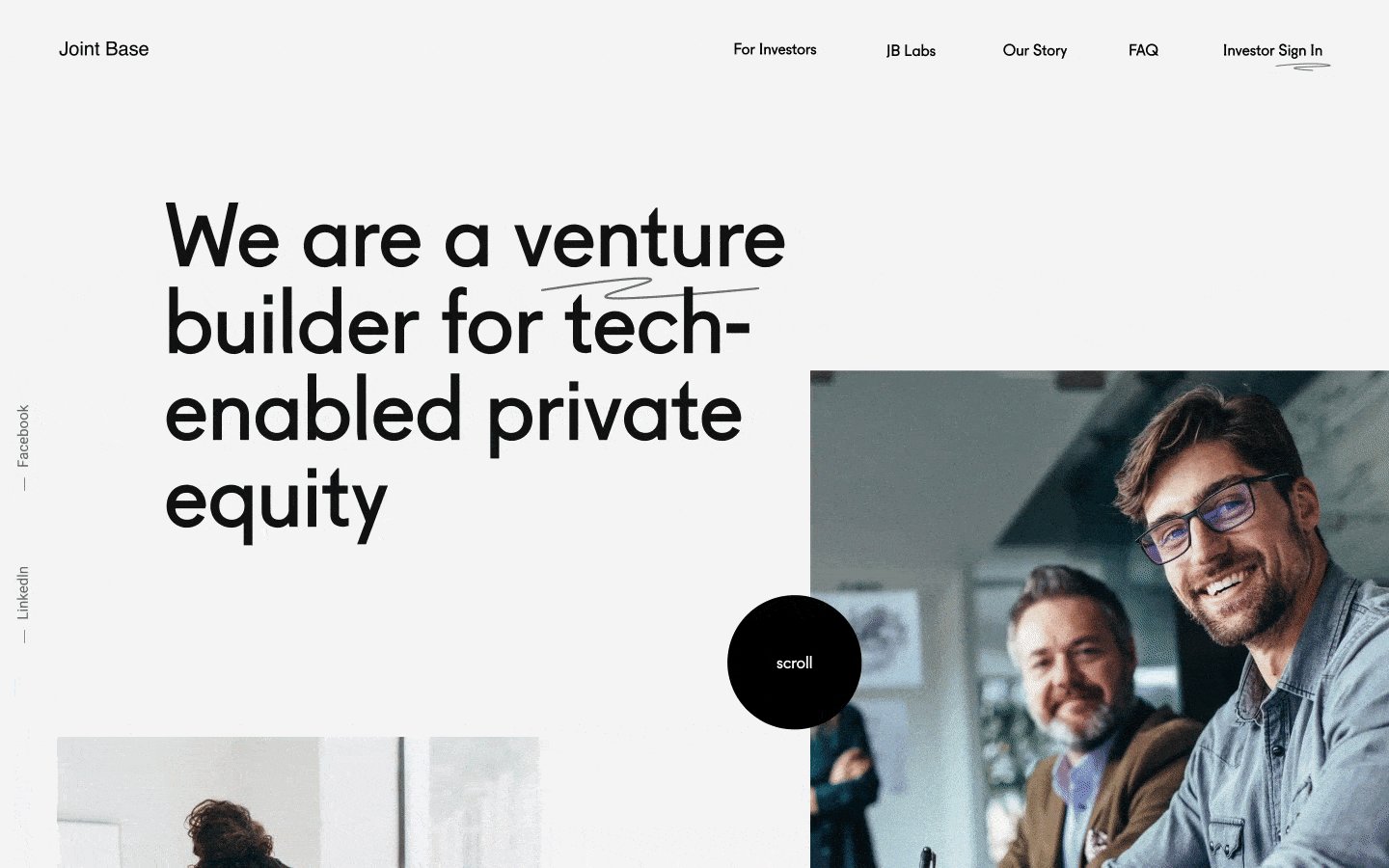
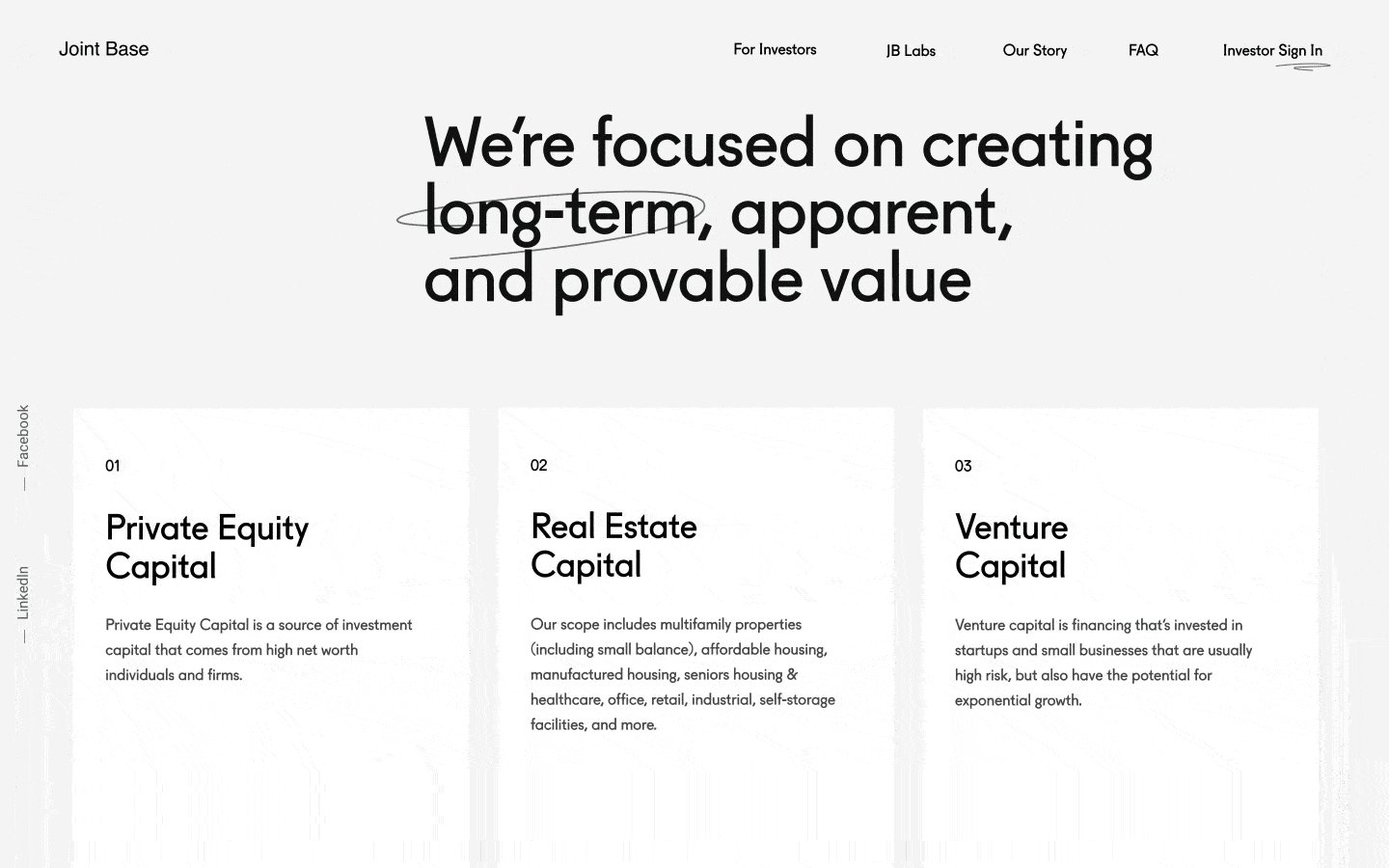
Static design presentations are great, but let’s be honest — people love videos. They are simple, impressive, engaging, and entertaining to watch. If you are a motion design, you can create loads of cool animations: play with parallax effect, include 3d animations into UI, play around with distortion effects on photos, animate illustrations, etc.
静态设计演示非常棒,但说实话-人们喜欢视频。 它们简单,令人印象深刻,引人入胜且有趣。 如果您是动作设计人员,则可以创建许多炫酷的动画:使用视差效果播放,将3d动画包含到UI中,在照片上播放失真效果,为插图制作动画等。
If you’re a UI/UX designer, even simple scroll and reveals will help to bring more attention to your design and make your portfolio outstanding.
如果您是UI / UX设计师,那么即使是简单的滚动和显示也将有助于引起更多关注您的设计并使您的作品集突出。




使用设计源 (Work with the design source)
Import from Sketch
从草图导入
Import from Sketch is much easier. You also will need AEUX plugin for After Effects and Sketch.
从Sketch导入要容易得多。 您还需要After Effects和Sketch的AEUX插件 。
- Organize your source in groups and name all the layers properly.分组组织源并正确命名所有图层。

2. Adjust settings for import in the AE plugin. In plugin settings, you can choose where to import sources — new or existed composition. Also, plugin can: precompose groups, auto-build artboards, change frame rate and size of the composition, etc. (you can read the detailed information about the settings here).
2.调整要在AE插件中导入的设置。 在插件设置中,您可以选择导入源的位置-新的或现有的合成。 此外,插件还可以:预先编组,自动构建画板,更改构图的帧频和大小等(您可以在 此处阅读有关设置的详细信息)。

3. Go to plugins panel, choose AEUX and click “send to AE”. In the latest version of the plugin a source from Sketch will open automatically in After Effects.
3.转到插件面板,选择AEUX,然后单击“发送到AE”。 在最新版本的插件中,Sketch的源将在After Effects中自动打开。
Import from Figma
从Figma导入
In that process, you will need the help of the AEUX plugin for After Effects and online Figma plugin.
在此过程中,您将需要After Effects的AEUX插件和在线Figma插件的帮助。
After installing (instructions here):1. Make sure that you downloaded fonts used in the design.
安装后( 此处说明 ):1。 确保下载了设计中使用的字体。

2. Check that all the layers are named properly. It’s very important because if not, you will spend a tone of time organizing everything in After Effects.
2.检查所有图层的命名是否正确。 这非常重要,因为如果没有,您将花费一些时间来整理After Effects中的所有内容。
3. Adjust settings for import in the After Effects as you did in Sketch.
3.像在Sketch中一样,调整要在After Effects中导入的设置。

4. Go to plugins panel, development, choose AEUX. Adjust settings if needed and click “send to AE”. In the latest version of the plugin a source from Figma will open automatically in After Effects.
4.转到插件面板,进行开发,选择AEUX。 根据需要调整设置,然后单击“发送到AE”。 在最新版本的插件中,来自Figma的源将在After Effects中自动打开。
动画过程 (Animation process)
准备效果源 (Prepare after effect source)
Precomposes
预先合成
As we know, there’re two types of people: 1. Love precomposes and use them all the time; 2. Prefer not to use precomposes.
众所周知,有两种类型的人:1.爱情是预先准备好的,并一直使用。 2.最好不要使用预合成。
We use them only for organizing not animated or only slightly animated parts of the design: header, footer, cards, and toolbars.
我们仅将它们用于组织设计中没有动画或仅动画的部分:页眉,页脚,卡片和工具栏。
Why? You often lose flexibility in the animation process. For example, if you need to animate the scroll and you have animations of the screen parts in precomposes when adjusting timing, you will go back and forth in compositions, which is quite timeconsuming.
为什么? 您通常会在动画处理过程中失去灵活性。 例如,如果您需要对滚动进行动画处理,并且在调整时间时具有预先合成的屏幕部分动画,那么您将在合成中来回移动,这非常耗时。
Also, some layer effects may not work properly if you made an animation in precompose (CC bend, 3d layers, etc).
另外,如果您以预先合成的动画制作某些图层效果(CC弯曲,3d图层等),则可能无法正常使用。
Color organization and parenting
颜色组织和育儿
If you don’t use precomposes, you still need to organize layers somehow.
如果不使用预合成,则仍然需要以某种方式组织图层。
We always use color code to spread layers into groups and NULL objects, which helps us to animate and find layers faster.
我们始终使用颜色代码将图层分布到组和NULL对象中,这有助于我们更快地设置动画和查找图层。
As you animate, change the color for all the layers of each animated screen (like on the left image) or color code parts of the screen (like on the right image). For example, we have a screen with Title and then 3 columns with content. The first option is to apply the same color to all the screen elements, the second — apply the unique color to each column. Then Create NULL objects and parent all the layers of the screen to that NULL.
设置动画时,更改每个动画屏幕的所有层的颜色(如左图)或屏幕的颜色代码部分(如右图)。 例如,我们有一个带有标题的屏幕,然后是包含内容的3列。 第一个选项是将相同的颜色应用于所有屏幕元素,第二个选项-将唯一的颜色应用于每一列。 然后创建NULL对象,并将屏幕的所有图层都设为NULL。



动画提示 (Animation tips)
Finally, you’re ready to animate. We won’t teach you how to animate basic properties but we’ll give you some animation tips we learned ourselves.
最后,您可以制作动画了。 我们不会教您如何设置基本属性的动画,但会为您提供一些我们自己学习的动画技巧。
Essential Free插件可简化您的工作 (Essential Free plugins to simplify your work)

MOTION TOOLS
运动工具
We can’t imagine even a day animating without this plugin. It helps to optimize your workflow and saves plenty of time. All instructions about how to use it in this video.
没有这个插件,我们甚至无法想象动画。 它有助于优化工作流程并节省大量时间。 本视频中有关如何使用它的所有说明。
EASY COPYThat’s another simple but handy plugin. It has only one simple function — copying your easing from one keyframe to the other. How to use it? Just select keyframes when you already adjusted easing, press “copy”, select the keyframes on which you need the same easing and press “paste”.
轻松复制这是另一个简单但方便的插件。 它只有一个简单的功能-将缓动从一个关键帧复制到另一个关键帧。 如何使用它? 在调整缓动时只需选择关键帧,按“复制”,选择需要相同缓动的关键帧,然后按“粘贴”即可。

BODYMOVIN and LOTTIE FILES
BODYMOVIN和LOTTIE文件

We use plugins to export our illustration, preloader, and icon animations. Those plugins convert After Effects compositions to JSON format files that can be used on iOS, Android, web, and React Native without modification.
我们使用插件来导出插图,预加载器和图标动画。 这些插件将After Effects合成转换为JSON格式的文件,无需修改即可在iOS,Android,Web和React Native上使用。
You can get more information about those plugins and Lottie animations from our article Top Principles How to Design Lottie Animations.
您可以从我们的文章“如何设计Lottie动画的原理”中获得有关这些插件和Lottie动画的更多信息。
缓和 (Easings)
Good easing is the most important thing in animation! It’s a key to everything and we will teach you how to do good easings.
良好的缓动是动画中最重要的事情! 这是一切的关键,我们将教您如何做轻松的事。


In UI motion you will be animating 2 things all the time: scrolls and reveals.
在UI运动中,您将始终为两件事设置动画:滚动并显示。
To animate them, you will use standard properties: position, opacity, scale, rotation.
要为其设置动画,您将使用标准属性:位置,不透明度,比例,旋转。
For example, you’re animating scroll. All your layers are ready and organized. You’ve already created NULL for scroll and parented layers to it (we talked about creating NULLs for each screen. Now you need to parent them to scroll NULL). Good, it’s time to do the magic.
例如,您要对滚动进行动画处理。 您的所有图层均已准备就绪且井井有条。 您已经为滚动和父层创建了NULL(我们讨论了为每个屏幕创建NULL。现在需要父它们来滚动NULL)。 很好,是时候做魔术了。
演示地址
- Tap on scroll NULL and activate Position property (press “P” on keyboard).点击滚动NULL并激活Position属性(按键盘上的“ P”)。
- Create keyframes for start and endpoints.为起点和终点创建关键帧。
- Select keyframes and go to the graph editor. Choose the speed graph if it’s not active yet.选择关键帧,然后转到图形编辑器。 选择速度图(如果尚未激活)。

- Adjust curve like on the image.调整图像上的曲线。
- Go back to the timeline and adjust the time if needed.返回时间轴并根据需要调整时间。
Common mistake! When you finally did that perfect scroll, you try to use the same timing everywhere. Sad news — it’s not gonna work like that. In most cases, you don’t need to adjust the curve form but need to change the timing of scroll animation.
常见的错误! 当您最终完成完美滚动时,您将尝试在所有地方使用相同的计时。 不幸的消息-那样做是行不通的。 在大多数情况下,您无需调整曲线形式,但需要更改滚动动画的时间。
Reveals
揭示了
Now it’s time to talk about animation reveals of the objects. You’ve already animated scroll movement but it’s not enough. To make a good looking motion you will need to animate reveals of the layers you’re scrolling to.
现在该讨论对象的动画展示了。 您已经对滚动运动进行了动画处理,但这还不够。 为了使动作看起来不错,您需要对滚动到的图层进行动画显示。
How to animate reveals?
如何动画显示?
演示地址
- Select layers, press “P” and “T” on the keyboard to choose position and opacity properties.选择图层,按键盘上的“ P”和“ T”以选择位置和不透明度属性。
- Move 20 frames forward and create keyframes.向前移动20帧并创建关键帧。
- Move back. Animate opacity to 0, Y position to +20.往回走 动画不透明度为0,Y位置为+20。
- Create easings as you see on the graph below.如下图所示,创建缓动。
Preview animation and you will see that all the movements look much smoother now.
预览动画,您会发现所有动作现在看起来都更加流畅。
偏移量 (Offsets)
So you’ve animated scroll movement, reveals and added easings but something is still missing… Offsets! They always make a big difference.
因此,您已经为滚动运动设置了动画,显示并添加了缓动效果,但是仍然缺少某些内容……偏移! 他们总是有很大的不同。


What does “Offsets” mean?
“偏移”是什么意思?
It means that animation isn’t simultaneous. For example, the animation of every next layer will start 2 frames later than the animation of the previous layer.
这意味着动画不是同时发生的。 例如,每个下一层的动画将比上一层的动画晚2帧开始。
演示地址
Create offsets — move every layer by 2 frames further (move each layer keyframes one by one or use MDS plugin to do it in one click).
创建偏移量-将每一层进一步移动2帧(逐一移动每一层关键帧或使用MDS插件一键完成)。
Create offsets — move every layer by 2 frames further (move each layer keyframes one by one or use MDS plugin to do it in one click). Watch the animation sample for easy understanding.
创建偏移量-将每一层进一步移动2帧(逐一移动每一层关键帧或使用MDS插件一键完成)。 观看动画样本以便于理解。
- Preview and adjust animation if needed. You will see a big difference now. So don’t forget to use offsets in your animation. It always helps!如果需要,预览并调整动画。 您现在将看到很大的不同。 因此,不要忘记在动画中使用偏移。 它总是有帮助的!
照片动画 (Photo animation)
When you mastered basic animation it’s time to get more creative. You can use simple but good looking animations.
掌握基本动画后,就该变得更有创意了。 您可以使用简单但美观的动画。
Photo reveals
照片显示
Add masks, scale, rotation or even distortion to your photo reveals and it will instantly make the difference.
在您的照片显示中添加蒙版,缩放,旋转甚至失真,这将立即带来不同。
For example, here you can see added scale animation and mask to reveal. It’s really simple to animate but looks much better then standard reveal by opacity.
例如,在这里您可以看到添加的比例动画和遮罩以显示。 设置动画非常简单,但是比通过不透明度进行标准显示要好得多。

Photo effects
照片效果
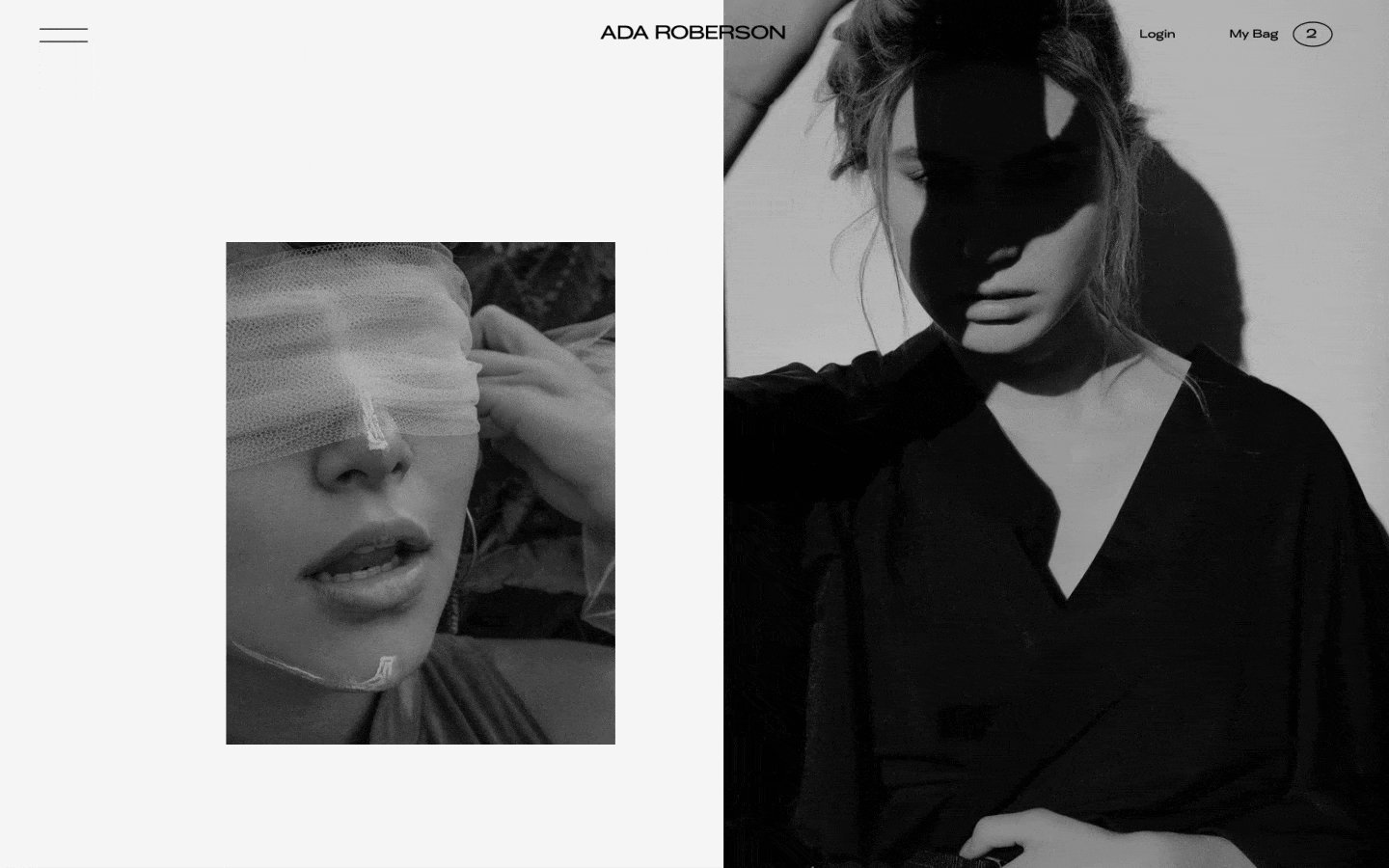
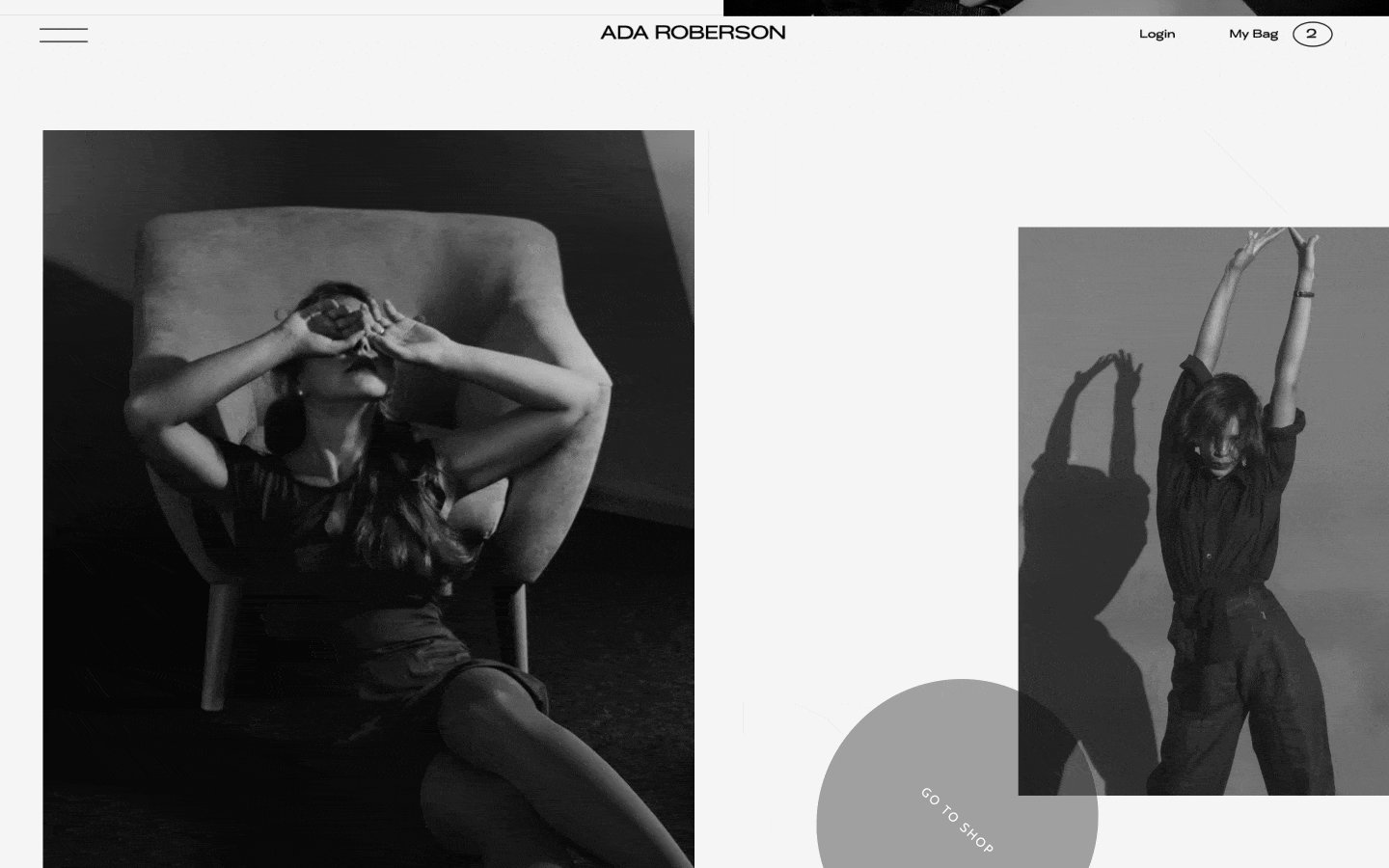
Apart from reveals, you can add distortion effects to the photos that will appear by hover or even will be visible all the time.
除显示效果外,您还可以为照片添加失真效果,这些效果会悬停出现,甚至始终可见。
Creating distortions is quite a complex and sometimes complicated process, but you can use our ready presets which are coming soon. Here is a small sneak peek of them and good example how photo effects can look on websites.
创建失真是一个非常复杂的过程,有时甚至是一个复杂的过程,但是您可以使用即将发布的现成预设。 这里是它们的一小部分偷看,也是如何在网站上显示照片效果的一个很好的例子。
演示地址
文字动画 (Text animation)
Most of the time we use simple animations for text, but sometimes you will want to add some interesting details to basic animations.
大多数时候,我们使用简单的动画来处理文本,但有时您会希望在基本动画中添加一些有趣的细节。



Text effects animation is easy to learn. If you type “text animation in After Effects” on youtube, you will see a lot of tutorials. But if you don’t want to spend your time learning text animation, we can help you. Our ready text presets will be available for downloading soon. They can be used for both the titles and main text animations. We even prepared kinetic typography animations that you can use as a graphic element.
文字效果动画很容易学习。 如果您在youtube上键入“ After Effects中的文本动画”,则会看到很多教程。 但是,如果您不想花时间学习文本动画,我们可以为您提供帮助。 我们准备好的文本预设将很快可供下载 。 它们可用于标题和主要文本动画。 我们甚至准备了动力学排版动画,您可以将其用作图形元素。
Take a look at how text animations can help to create impressive video.
看一下文本动画如何帮助创建令人印象深刻的视频。
演示地址
插图动画 (Illustrations animation)
Bring your illustrations to life and your design 100% will become more impressive.
使您的插图栩栩如生,您的设计100%将变得更加令人印象深刻。


We always animate illustrations for websites/apps. It’s fast, easy, and simple to implement.
我们总是为网站/应用插图制作动画。 它快速,容易且易于实现。
When animation is complete, developers will need JSON format files. To create them we use Bodymovin plugin or Lottie files plugin for After Effects. Most of the time effects won’t work in Lottie format so we try to create nice animation with basic properties: position, rotation, scale, opacity, and path animation.
动画制作完成后,开发人员将需要JSON格式的文件。 要创建它们,我们使用After Effects的Bodymovin插件或Lottie文件插件 。 大多数时间效果不会以Lottie格式工作,因此我们尝试创建具有基本属性的精美动画:位置,旋转,比例,不透明度和路径动画。
You can find more information about why you should use Lottie and how to use them in our article Top principles how to create Lottie animations. And if you need some cool illustrations to animate you can find it on ITG.Digital.
您可以在我们的文章“如何创建Lottie动画的主要原则”中找到有关为什么应使用Lottie以及如何使用它们的更多信息。 如果您需要一些精美的插图进行动画制作,可以在ITG.Digital上找到它。
检查动画制作的时间 (Check when you finished animating)
When you’ve completed creating, check a couple of things:
完成创建后,请检查以下几件事:
- Preview complete animation (in AE) many times. Not just once — at least five times. Check that everything looks as you wanted.多次预览完整动画(在AE中)。 不只是一次-至少五次。 检查一切看起来是否如您所愿。

2. Make everything look pretty in the project panel. All sources in separate folders. Precomposes properly named and collected together in one folder. Create folder “Archive” and keep all versions of animations here (Just trust us on that one).
2.在项目面板中使所有内容看起来都很漂亮。 所有源都放在单独的文件夹中。 将正确命名的预组合在一起并收集在一个文件夹中。 创建文件夹“ Archive”,并将所有动画版本保留在此处(请相信我们其中的一个)。
3. Render and check rendered animation again. Be patient and check it at least 5 times, you are likely to find some bugs there.
3.再次渲染并检查渲染的动画。 请耐心检查至少5次,您可能会在其中发现一些错误。
社交媒体发布和渲染提示 (Tips for social media posting and rendering)
If you are new to all that animation stuff, we have some tips for you.
如果您不熟悉所有动画,我们将为您提供一些技巧。
Rendering
渲染图
Use Adobe Media Encoder. Yes, you can render .mov straight in After Effects, but it’s not the best format. MOV weights a lot and sometimes it won’t play correctly on the web. Of course, you can render in MOV and then use online converters to render in MP4 or GIF format but
使用Adobe Media Encoder 。 是的,您可以在After Effects中直接渲染.mov,但这不是最佳格式。 MOV的权重很大,有时无法在网络上正确播放。 当然,您可以在MOV中进行渲染,然后使用在线转换器以MP4或GIF格式进行渲染,但是

In Media Encoder render in h.264. Most often standard settings will be enough for you. If you need, you can change the frame rate or size of the video here without going back to AE. Just check that your render is set to “Mercury Playback Engine GPU Acceleration (Metal)”.
在Media Encoder中以h.264渲染。 通常,标准设置足以满足您的需求。 如果需要,您可以在此处更改视频的帧速率或大小,而无需返回到AE。 只需检查您的渲染设置为“ Mercury Playback Engine GPU加速(金属)”即可。
Sometimes you will need to optimize your video so it weights less. To do that we recommend HandBrake application. It’s very easy and intuitive to use. Here you can reduce the file of the video, optimize for Web, change the size, bitrate or framerate.
有时您需要优化视频,以减轻重量。 为此,我们建议使用HandBrake应用程序。 使用起来非常简单直观。 您可以在此处减少视频文件,针对Web优化,更改大小,比特率或帧率。
Social media tips
社交媒体提示
First and most important — thumbnail. The most common mistake is forgetting about good thumbnail. As a result, you might have an empty or unattractive thumbnail which will mess up all the work you’ve done.
首先也是最重要的-缩略图。 最常见的错误是忘记了好的缩略图。 结果,您可能会有一个空白或没有吸引力的缩略图,这会弄乱您已完成的所有工作。


The second thing to work on — looped animation. It’s something that makes the animation look nicer and smoother. Especially in dribble shots, it’s good for the animation to be looped.
要处理的第二件事-循环动画。 它使动画看起来更好,更流畅。 尤其是在运球投篮时,动画循环播放是一件好事。


If you want to take a closer look on thumbnails and animation cycles, here is our portfolio on Dribbble.
如果您想仔细查看缩略图和动画周期,请参阅Dribbble上的产品组合。
结论 (Conclusions)
- Remember to take one step at a time. If you’re a beginner, just start with simple reveals. Master easings and timing, and only after that move to more complex animations.请记住一次迈出一步。 如果您是初学者,请从简单的揭密开始。 掌握缓动和时间安排,然后再转向更复杂的动画。
- When basic animations look good, try to add some sparkle to them — masks, complex reveals with scale position movement and even distortions.当基本动画看起来不错时,请尝试向它们添加一些光泽-蒙版,带有比例位置移动的复杂显示甚至变形。
- Try to animate illustrations and icons — that will make your animations more attractive.尝试为插图和图标设置动画,这将使您的动画更具吸引力。
- Always keep in mind the purpose of animation. If it’s for developers, make sure that it’s not too fast so they can see every detail of animation. Presentation for a client must be impressive and animation should help bring more attention to the great UX solutions and beautiful UI that designers created.始终牢记动画的目的。 如果是给开发人员的,请确保它不太快,以便他们可以看到动画的每个细节。 给客户的介绍必须给人留下深刻的印象,动画应有助于使人们更多地关注设计师创建的出色的UX解决方案和漂亮的UI。
- Keep your source clean! You will be thankful to yourself for this later.保持来源清洁! 稍后,您将为此感到感激。

Animation is concentration. So take your time and focus on quality rather than on quantity.
动画就是专注。 因此,请花点时间并专注于质量而不是数量。
Prepared by Vera Sprenne and Netrix team ❤
由Vera Sprenne和Netrix团队准备❤

翻译自: https://medium.muz.li/ui-animation-guide-for-after-effects-1c47e99ba41b
ui动画
http://www.taodudu.cc/news/show-4559503.html
相关文章:
- Android大小单位转换工具类
- Spring boot项目搭建案例
- Base64 和 MD5 加密
- at指令 meid_MTK平台手机写IMEI的方法
- 集成——Mac电脑上app自动化测试(Appium + xcode 8.2 + python)环境搭建
- 实体类参数复制
- 《您的设计模式》(CBF4LIFE)之“状态模式”【整理】
- 使用Cglib的BeanCopier实现Bean的拷贝
- SurfaceView在线视频播放
- Retrofit + RxJava 的结合使用
- 项目使用Spring Cloud做配置管理
- 《您的设计模式》(CBF4LIFE)之“访问者模式”【整理】
- JSON与fastjson
- Android琐碎知识点,不断更新中
- 计算两个日期之间的工作日(去掉周末和节假日)
- 增加截图功能
- cglib BeanCopier的使用
- postman项目接口文档和登录步骤原理
- SVN导入项目转变为Maven项目时pom.xml报错
- 有糖如何用777元指纹手机完善大社交生态?
- 有糖UTOUU网赚攻略
- volice java_Volice~亡者之声~
- 经典日本歌曲
- 沉默读后感
- 大数据时代的日本“化石”企业家
- 霓虹国推出“肌肉”机器人,疑似现实版“终结者”
- 2017年全球医疗器械公司TOP100分析表(转载)
- 淘汰国足后反被附体?伊朗0:3不敌日本无缘决赛
- 慢谈电磁之伟大公式
- 慢谈电磁波
ui动画_ui后效动画指南相关推荐
- UI设计动效\动画素材模板|分层分步骤学习动效设计
动效意味着充满生命和兴奋,为静态事物增添了生命.然而,在软件方面,动效不仅是为了获得乐趣,而且是为了解决问题. 搜UI SOOUI 带来UI设计动效\动画素材模板,分层分步骤学习动效设计.从可临摹分层 ...
- 最后一刻完成了 UI 的需求--验证码动画
1. 前言 最近在干一件大事,好像很久没写博客,周末虽然忙了两天但是没看书也没干啥,失败的周末... 上周五在群里看到一个需求,如下图.已经工作上已经闲了一周了,反正自己在做自己的事情,就试着写了下, ...
- Android 动画 Animator 家族使用指南
零.前言:本文知识点 ValueAnimator的认识与使用 估值器TypeEvaluator的自定义与使用 插值器TimeInterpolator的自定义与使用 Path与Animator的结合使用 ...
- Android动画Animator家族使用指南
零.前言:本文知识点 ValueAnimator的认识与使用 估值器TypeEvaluator的自定义与使用 插值器TimeInterpolator的自定义与使用 Path于Animator的结合使用 ...
- iOS开发UI篇—核心动画(UIView封装动画)
一.UIView动画(首尾) 1.简单说明 UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画支持 执行动画所需要的工作由UIView类自动完成, ...
- UI一揽子计划 23 (动画的使用场景、UIView动画、CGAffineTransform2D仿射变换、CALayer、CAAnimation、)
在iOS 中的动画是指一些视图上的过渡效果,合理利用动画能提高用户体验. 一. UIView动画 1). UIView动画块的使用 ([UIView beginAnimations: nil cont ...
- css动画 和 js动画_CSS大师的动画建议
css动画 和 js动画 Just over a week ago we were lucky enough to have Tiffany Brown join us on the SitePoin ...
- 【译】CSS动画 vs JS动画
原文地址 目前有两个主流的方法在web上创建动画:使用CSS或JS.到底选择哪种方法来实现动画,完全取决于你的项目以及你想要达到的效果. tips: 对于简单的只出现一次的过渡效果,可以采用CSS动画 ...
- 每日一道面试题(第7期)---Android补间动画与属性动画的区别
零零碎碎的东西总是记不长久,仅仅学习别人的文章也只是他人咀嚼后留下的残渣.无意中发现了这个每日一道面试题,想了想如果只是简单地去思考,那么不仅会收效甚微,甚至难一点的题目自己可能都懒得去想,坚持不下来 ...
最新文章
- php-cgi 重启,自动监测和重启 FastCGI 服务
- python3.7.2怎么用不了pillow_python 3.7.0 下pillow安装方法
- 小米AI实验室六篇论文获ICASSP2022收录,多模态语音唤醒挑战赛夺冠
- Keras + Ubuntu环境搭建
- 做倒计时一天_不知道这6个管理时间的工具,做不好时间管理
- 微服务架构系列二:密码强度评测的实现与实验
- (Spring程序开发)简介程序开发步骤配置文件相关API
- python中locals函数_Python神奇的内置函数locals的实例讲解
- storm集群部署和配置过程详解
- [转载] python数学计算模块之math常用函数学习使用
- thinkphp 捕捉错误
- win7系统老是弹窗怎么解决_教你win7电脑右下角老是弹出广告的三种解决办法
- 各种文件后缀名与打开方式大全
- shell学习四十三天----临时性文件的建立与使用
- PS吸管工具用不了?
- 计算机、软件专业常去的学习网站
- 手机和电脑如何制作gif动画
- windows 快速搭建EMQ 教程
- 如何在自己网站上播放上传到优酷的视频
- 今天又谈到360和QQ
