【scratch动画制作案例及教程】樱花开啦
每年樱花盛开的季节,人们在花簇繁茂的樱树下面驻足欣赏,流连忘返。听,那是花开的声音。过了2、3周,花瓣开始飘落,摇曳多姿,纷纷扰扰,树上开始逐渐抽出新绿,这一切预示着春天来啦!今天就带大家用scratch制作动画“樱花开啦”来重现这个场景,下面跟小伙伴们分享一下制作过程。
我们首先看看这个动画作品完成的样子!(作品链接: https://pan.baidu.com/s/1slFkaM5 密码: e9pp)
接下来,打开你的scratch编程软件,跟着我一步步操作,自己把这个动画再做一遍吧。
第一步,把动画的美工素材下载到本地文件夹中,这些素材包括樱花、花瓣、绿叶、樱树、长城背景和背景音乐。
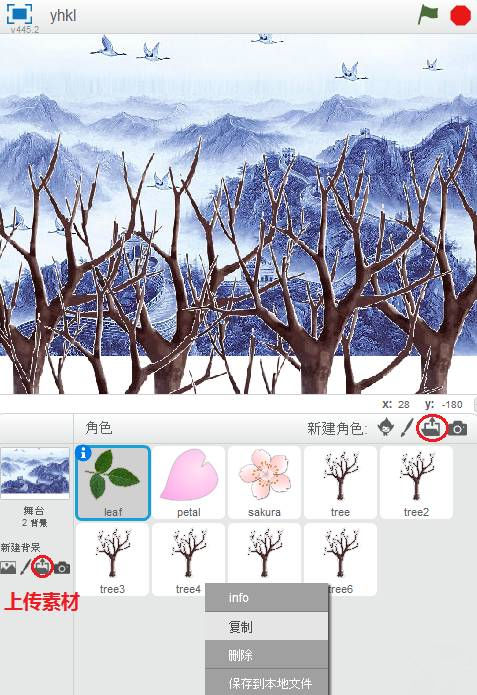
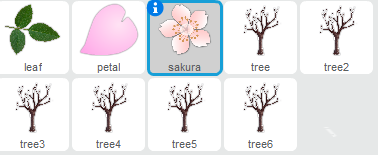
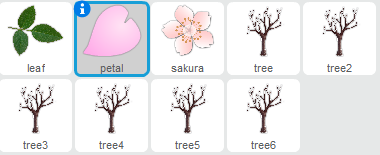
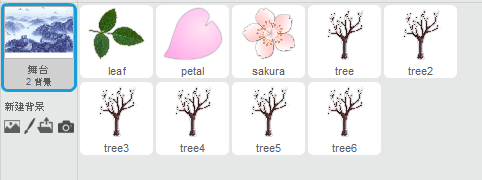
第二步,参照下图把这些素材从本地文件夹上传到Scratch编程软件的界面上。为了表现樱树林的效果,可以多复制几棵樱树。刚刚上传的素材图片尺寸比较大,位置也不正确。请使用Scratch中主菜单上的按钮调整图片大小,并用鼠标拖拽图片摆放到合适的位置。


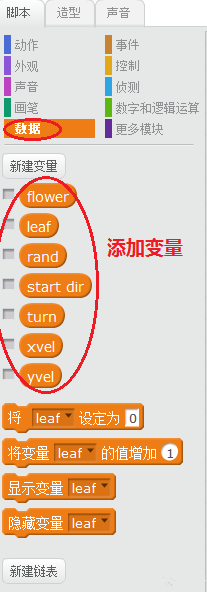
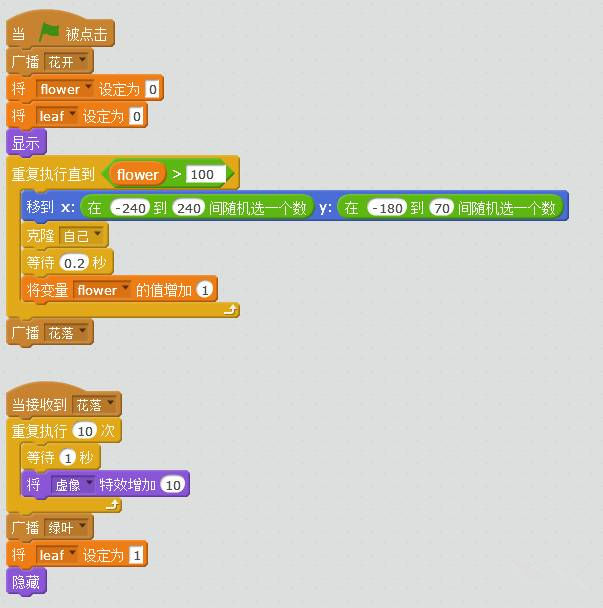
第三步,点击任意角色的“脚本”页面,选择”数据”菜单,如下图新建几个变量。我在这里简单介绍一下这几个变量的作用。第1个变量flower是用来控制樱花开放的数量;第2个变量leaf是用来设定绿叶显示还是隐藏的开关;剩余的变量是控制花瓣以不同的方向、大小和角度飘落下来的形态,这样的动画效果更生动有趣。

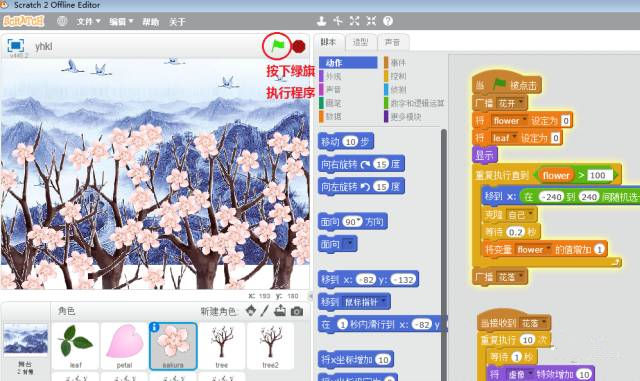
第四步,选择角色“sakura”(樱花),在它的“脚本”页面里添加代码,具体请参照下图。这里樱花开放的位置通过随机数控制,可以让动画表现得符合自然规律。虚像的特效增加了樱花逐渐凋零的美感。


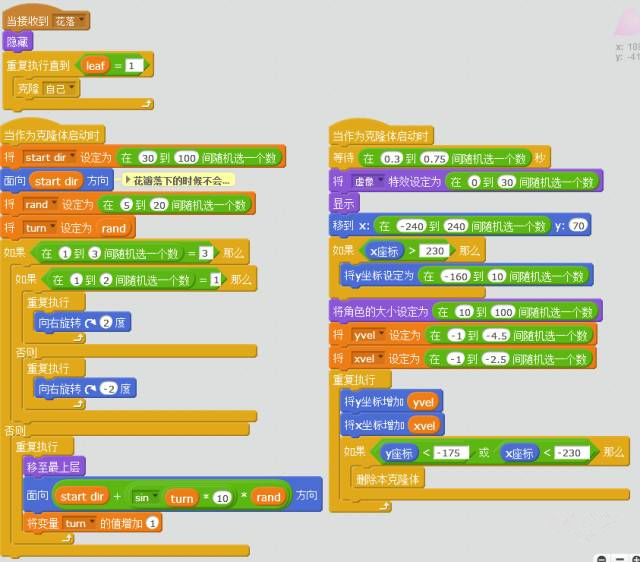
第五步,选择角色“petal”(花瓣),在它的“脚本”页面里添加代码。这里使用了一个动画制作的标准算法,可以动态表现花瓣在屏幕上缓慢优雅飘落的情景,她们亦或旋转亦或摇曳,纷纷扬扬落向大地。


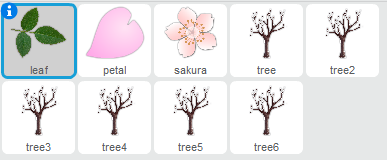
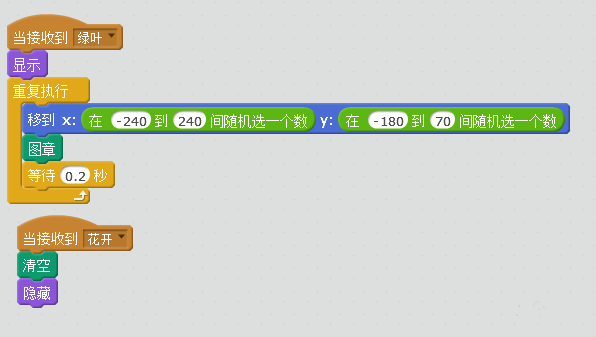
第六步,选择角色“leaf”(叶子),在它的“脚本”页面里添加代码,具体参照下图。这里的程序逻辑与樱花绽放的基本一致,可以用整体拖拽的办法将代码从樱花脚本里复制到叶子角色的脚本中。此处特意介绍一下画笔中“图章”的用法。与“克隆”的语句不同的是,程序不能对每一个“图章”作为单独个体进行编程控制,而是作为整体进行操作的。所以,图章多用于画笔软件里复制图像的功能,如果想消除复制出来的图像,必须使用“清空”语句。


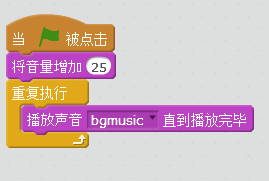
第七步,选择角色“舞台”,在它的“声音”页面里上传背景音乐(bgmusic.wav),在“脚本”页面里添加代码,具体参照下图。为了让动画的意境更加唯美,我们可以添加合适的背景音乐以烘托气氛。



最后,请按下绿色小旗执行程序,看看动画的效果吧。

虽然小伙伴们照猫画虎地做出了这段程序,但是很可能还是不能独立完成一个类似的动画。这是因为你还没有把编程的思维习得为自己的能力,为此还需要多加练习。
动画、游戏的制作是艺术与技术的完美结合,编程软件是用来表达你内心世界的工具,不仅可以让你的思维更加严谨,也可以让你享受到艺术成果带来的成就感和美感。编程在未来会像读书写字一样,成为人的一项基本技能。就连果粉心目中的上帝乔布斯也曾说过:“每个美国人都应该学会编程,因为它教你如何思考。”
最后,让我们细细回味Scratch带来的惊喜,期待下次的编程之旅吧。
转载于:https://my.oschina.net/u/3961212/blog/1944516
【scratch动画制作案例及教程】樱花开啦相关推荐
- Blender3.0动画制作入门学习教程 Learn Animation with Blender (2021)
要求 下载并安装Blender.免费下载和免费用于任何目的. 描述 加入我的动画课程. 在本课程中,我将从头开始讲述在Blender中创建动画场景的过程. 从第一步到最终渲染.在这个课程中,我们将使用 ...
- 简单动画制作方法,教程在这里! | 万彩动画大师
说到MG动画制作,最先浮现在脑海的是AE和FLASH.但是,AE和FLASH的难度很大,非专业人士基本上不可能玩转,学习成本很高.那么,有没有简单的.易上手,可以轻松做出拉风MG动画视频的方法? 有, ...
- android 如何把.swf作为开机动画,开机动画制作与使用教程
该楼层疑似违规已被系统折叠 隐藏此楼查看此楼 开机动画一般在system\media目录 本教程适合所有机型 使用re管理器找到上面的目录 使用好压等一类软件打开替换或者解压做好后再打包也是可以的 制 ...
- 电脑PHP动画制作画板,HTML_html5教程制作简单画板代码分享,HTML5制作简单画板
复制代码代 - phpStudy...
html5教程制作简单画板代码分享 HTML5制作简单画板 复制代码代码如下: http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min ...
- 【演示动画制作】Focusky教程 | focusky交互功能教程
交互功能概述: Focusky(也称为"FS软件")的交互功能,就是通过添加鼠标动作到操作对象(比如说物体A),然后引发另外一个触发对象(物体A或其他任意物体)发生触发行为(比如属 ...
- 【幻灯片动画制作】Focusky教程 | 正文页的排版小技巧 - 巧用smartart
Focusky动画演示大师简称为("FS软件") smartart图形可以快速的将杂乱的信息和观点变成视觉形式呈现,优化页面视觉效果. smartart 应用案例: 1. 快速排版 ...
- 电脑PHP动画制作画板,html5教程制作简单画板代码分享
HTML5制作简单画板 复制代码代码如下: http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">> ...
- 【演示动画制作】Focusky教程 | 怎么设置帧之间的切换效果?
Focusky(也称为"FS软件")中帧之间的切换通过平移.缩放及旋转来实现.而切换效果是根据两帧之间的间距.大小.位置而定的,要设置不同的两帧之间的切换效果,就要控制好帧的间距. ...
- 【幻灯片动画制作】Focusky教程 | 自定义图形形状
在Focusky(以下简称"FS软件")中,你可以利用软件自带的图形素材或者自己有的相关素材在画布中进行编辑组合.之后通过把这些素材添加到自己的素材库中,就可以变成自己的自定义图形 ...
最新文章
- 区域设置 ID (LCID) 表, 及获取方法
- SAP S/4 HANA新变化-主数据:物料主数据
- jsp内置对象application
- Mysql的事务事务的特征事务的隔离级别
- jsp中获取不到后台请求域中的值
- easyexcel将对象处理为多列,自增序列
- php版redis插件,SSDB数据库,增强型的Redis管理api实例
- 精通ASP.NET MVC——控制器和动作
- 查询集-104.课时104.【Django视图高级】QueryDict的用法讲解(Av61533158,P104)
- React虚拟DOM的理解
- Android程序设计报告总结,Android编程常用技巧实例总结
- python中print输出格式_Python print格式化输出
- linux 16.04系统下载,【Ubuntu1604镜像下载】乌班图系统Ubuntu 16.04 官方正式版-开心电玩...
- C语言实验——简单排序
- 深入理解逻辑回归算法(Logistic Regression)
- ua-parser-js实现获取浏览器信息和操作系统信息
- 【01背包】【DP】精卫填海(黄题)
- 新松机器人产业小镇_总投资35亿元的新松机器人产业园项目落户永修
- QPainter::begin: Paint device returned engine == 0, type: 2 解决方法,在使用第三方库Qt可视化节点编辑器时
- 沈阳建筑学计算机专硕调剂,沈阳建筑大学2020考研网上调剂公告
热门文章
- 网络工程师 B站希赛视频第5章数据通信基础学习笔记
- 【记录贴】Blender怎么把几何节点导出为带动画的FBX
- 流动资产(财务报表解读)
- Service 应该定义怎样的方法?
- 双环形图表_(双圆环图表)如何用excel制作多层圆环对比图
- 最强视频下载工具:Downie 4 for Mac兼容big sur
- 2019年华北五省计算机应用大赛官网,【喜讯】我校学子在2019年华北五省(市、自治区)及港澳台大学生计算机应用大赛中获佳绩-天津城建大学...
- java timeunit_TimeUnit类 java.util.concurrent.TimeUnit
- java职工管理系统sql_java+sql员工管理系统
- 307页118万字智慧三甲医院弱电系统设计方案完整版
