符合Web标准的表格——CSS表格
【前言】
Web标准并不等同于DIV+CSS,网页设计中,很多地方,仍然需要使用表格,特别是在呈现一些表格数据的时候。
【实例】
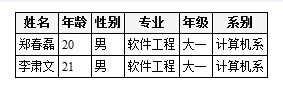
一、效果

二、HTML
<table><tr><th>姓名</th><th>年龄</th><th>性别</th><th>专业</th><th>年级</th><th>系别</th></tr><tr><td>郑春磊</td><td>20</td><td>男</td><td>软件工程</td><td>大一</td><td>计算机系</td></tr><tr><td>李肃文</td><td>21</td><td>男</td><td>软件工程</td><td>大一</td><td>计算机系</td></tr>
</table>
三、CSS
body
{margin: 0;padding: 0;
}
table
{border-collapse: collapse;border-spacing: 0px;
}
th, td
{margin: 0;padding: 0;
}table
{margin: 0 auto;border: 1px solid #000;border-width: 1px 0 0 1px;margin-top: 10px;text-align: center;
}
td, th
{padding: 3px;border: 1px solid #000;border-width: 0 1px 1px 0;text-align: left;font-size: 12px;
}
th
{text-align: center;font-weight: 600;background-color: #F4F4F4;
}
【说明】
1、样式表01-15行的内容,通常放在css reset文件中,做为浏览器的重置内容,相当于<table cellpadding="0" cellspacing="0" border="0">
如果需要重新设置这几个值,
cellpadding="3"可象27行那样,设置th, td{padding: 3px;};
cellspacing="5"可设置table{border-collapse:separate;border-spacing: 5px;},我的浏览器不支持这个设置,想想,相对Word表格,这个cellpadding的确也没什么意义,不设置也罢。
bord可直接设置,也可参考20、21行的设置;
2、表格外框的设置,代码中设置了左和上,而单元格中设置的是右和下,这样设置,也许没有太大的意义;
3、text-align属性设置表格中文本的水平对齐方式;
4、vertical-align 属性设置表格中文本的垂直对齐方式。
【参考网址】
http://www.w3school.com.cn/css/css_table.asp
http://wenku.baidu.com/view/4f79cf2a3169a4517723a32d.html
符合Web标准的表格——CSS表格相关推荐
- 符合WEB标准的div+css导航下拉菜单
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"> <head> < ...
- Bye Bye Embed-再见了Embed,符合web标准的媒体播放器代码
由于Embed标签是Netscape的私有财产,故一直未被W3C认可,对于各种媒体文件使用Embed标签是非标准的,如何改变?Elizabeth Castro的 Bye Bye Embed 一文对于各 ...
- 符合SEO标准的div+css页面参考
下面的部分是著名设计师阿捷发表的div+css三行两列网页参考,星箭在此基础上做了小小的改动,以前乐思蜀也对阿捷的这个经典布局案例进行过修改,将左右代码互换,达到主体内容显示在前更方便搜索引擎抓取分析 ...
- web标准---html、css、js分离
简单的说,就是HTML.CSS.JavaScript这三者分离.WEB标准不是某一个标准,而是一系列标准的集合.网页主要由三部分组成:结构(Structure).表现(Presentation)和行为 ...
- php中调用css设置表格,CSS表格设置实例
4.CSS表格设置 /*第一步:给整个表格以及内部的所有单元格加上边框*/ table,th,td { border: 1px solid #333; } /*第二步:将整个表格以及内部单元格的边框全 ...
- Web标准概念--摘抄《CSS布局实录》
前言 对于日常的很多事情,我们并没有注意到这背后都有着一个隐藏的"因素"在起作用,这个因素就是:标准. 生活中各行各业都有着自己相应的标准与规范,标准可以方便交流.促进协作.提高效 ...
- 十天学会DIV+CSS(WEB标准)
学习本系列教程需有一定html和css基础,也就是指您之前做过网页,会用表格布局.如果您刚开始学习网页制作,不知道什么是表格布局及html和css,建议您先去充电,否则学习本教程会非常吃力或者根本就听 ...
- WEB标准页面CSS命名参考
web标准页面及css的命名参考 HTML布局命名 页头:header 登录条:loginBar 标志:logo 侧栏:sideBar 广告:banner 导航:nav 子导航:subNav 菜单:m ...
- web标准的商业价值
web标准的商业价值 作者:阿捷 2004-7-3 0:37:26 原文来自:adaptivepath.com 作者介绍:Jeffrey Veen是AdaptivePath.com的合伙人之一,专门研 ...
最新文章
- 将web项目deploy到tomcat的方法
- elasticsearch最大节点数_ElasticSearch这些概念要明白
- redis过期策略和淘汰机制你知道多少?
- 实例14:python
- 22 SD配置-主数据-定义付款条款
- android中的surface
- linux服务器架设——rsync
- zabbix详解(三)——zabbix源码安装与部署
- DevOps使用教程 华为云(16)git 日志记录 比较2次提交差异
- 2018年的人工智能将如何发展?看看专家怎么说
- 基于单片机的自动追日系统设计_电机太阳论文,关于基于Atmega32的主动式太阳能追日系统相关参考文献资料-免费论文范文...
- 破解lockdir的加密文件
- 购买计算机相关配件的会计分录,购买电脑配件自己组装电脑怎么写会计分录
- python饼状图显示其比例_Python学习笔记(matplotlib篇)--使用matplotlib绘制饼状图
- NFT吸血DeFi,冰火两重天
- Appinventor使用
- 从应用到平台,云服务架构的演进过程
- HTML5终极备忘大全(图片版+文字版)
- 阿里云服务器ECS 搭建网站
- 信息技术课程计算机硬件,初中信息技术课程关键思路分析
