h5 7个移动端框架
在这个时间开始学习移动开发真是最好不过了,每个人应该都有一些移动应用的创意,而且你并不需要任何的原生应用编程经验,你只需要一些HTML的相关知识,懂一些CSS和JavaScript就够了。如果你总听别人说HTML5的移动应用太慢,我只能告诉你应该有一些主见,首先HTML5会越来越好,移动端的硬件也会越来越强,怎么说呢,你仔细看一看你手机上的应用吧,很多应用已经悄悄的使用混合式开发了,如果像你说的它们很慢,你发现它们了吗?
目前已经有很多的框架可以帮助你开发跨平台的移动应用,在这篇文章中,我们只介绍最牛的7个。
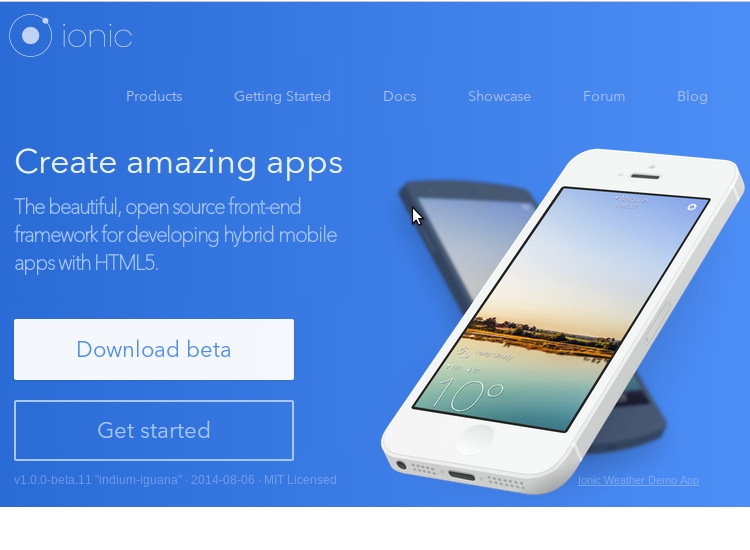
IONIC

IONIC 是目前最有潜力的一款HTML5手机应用开发框架。通过SASS构建应用程序,它提供了很多UI组件来帮助开发者开发强大的应用。它使用JavaScript MVVM框架和 AngularJS来增强应用。提供数据的双向绑定,使用它成为Web和移动开发者的共同选择。即将发布的AngularJS 2.0将会专注于移动开发,相信IONIC一定会取得不错的成就 。
IONIC的开发团队将尽快开发出一种通过IONIC creator提供开发者快速创建IONIC应用的方式。我们将很快就会看到一个支持拖拉功能的可视化开发工具,几分钟内开发一个app将不再只是吹xx。
如果对IONIC感兴趣,可以看一看本站的IONIC教程 。
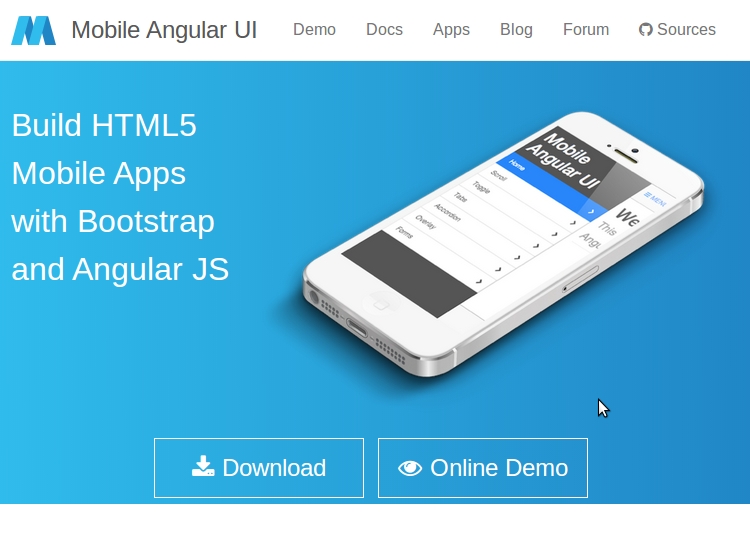
Mobile Angular UI

Mobile Angular UI是使用 bootstrap 3 和 AngularJS 的响应式移动开发HTML5框架。
Mobile Angular UI的关键字有:
Bootstrap 3
AngularJS
Bootstrap 3 Mobile组件,比如switches, overlays和sidebars,这些都是bootstrap中没有的。
AngularJS modules, 比如 angular-route, angular-touch 和 angular-animate
响应式媒体查询是将bootstrap作为单独的文件,你只需要包含你所需要的东西。Mobile Angular UIu并不包含任何jQuery依赖,你需要做的只是通过一些AngularJS指令创建友好的用户体验。
详细了解可以看一看 the Mobile Angular UI demo page,上面有Mobile Angular UI的实践,如果你想了解的更深入一些,我建议你读一读 getting started with Mobile Angular UI。
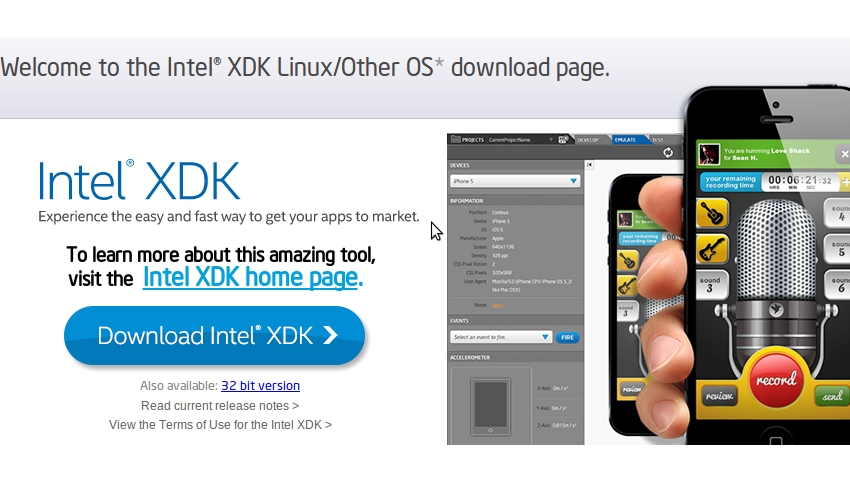
Intel XDK

Intel XDK 是Inter开发的一款跨平台开发工具,我们可以很容易的通过Intel XDK开发应用,你需要做的只是下载他们的应用开发工具 ,有Linux、Windows和Mac版,它还提供了很多个开发框架,比如Twitter bootstrap, jQuery Mobile 和 Topcoat.
相关的APP frameworks的开发使用教程:移动开发实战:App frameworks开发支持移动设备全屏滚动应用
在之前我写过关于Intel XDK很详细的教程,没有看过的同学可以看一看:
通过Intel XDK编写跨平台app(一)
通过Intel XDK编写跨平台app(二)
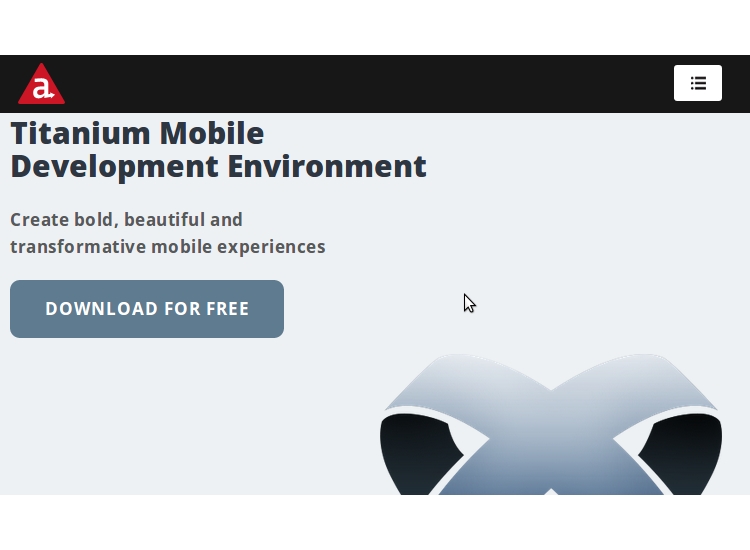
Appcelerator Titanium

Appcelerator’s Titanium 不同于其它框架的是,它是一个开源的框架。
Titanium是混合式移动应用开发的一站式解决方案,你只需要下载 Titanium studio就可以解决所有的事情,Titanium SDK包含了很多手机平台的APIs和后端云服务。
Titanium使用 Alloy,Alloy是一个快速开发的手机应用MVC框架, 模块式开发可以大大减小开发时间,提高代码复用。
Titanium studio 还提供了一些code模板。你可以熟悉一下这些模板,相关的教程也很快会推出。
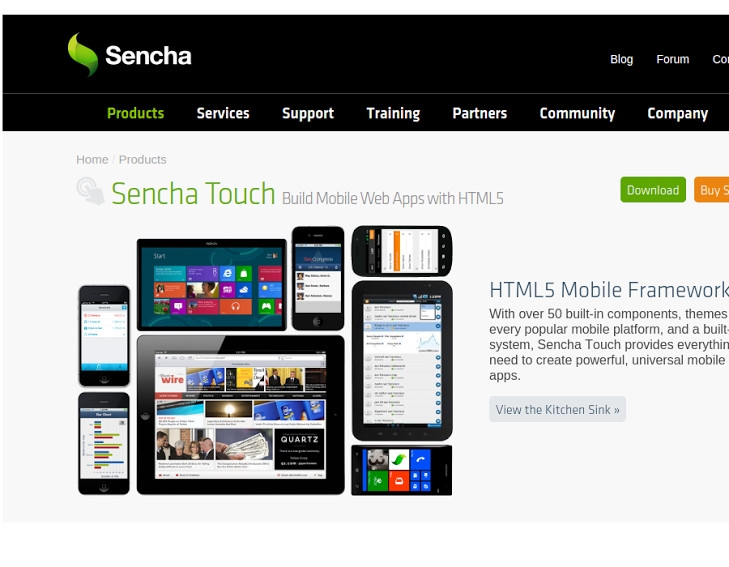
Sencha Touch

Sencha Touch 同样也是HTML5手机应用跨平台开发框架,运行iOS/Android/Blackberry。它已经诞生很多年了,现在已经成为很常用的混合式编程开发框架。
Sencha Touch可以让你的Web App看起来像Native App。美丽的用户界面组件和丰富的数据管理,全部基于最新的HTML5和CSS3的 WEB标准,全面兼容Android和Apple iOS设备。
下面是Sencha官方给出的几点特性
基于最新的WEB标准 – HTML5,CSS3,JavaScript。整个库在压缩和gzip后大约80KB,通过禁用一些组件还会使它更小。
支持世界上最好的设备。Beta版兼容Android和iOS,Android上的开发人员还可以使用一些专为Android定制的主题。
增强的触摸事件。在touchstart、touchend等标准事件基础上,增加了一组自定义事件数据集成,如tap、swipe、pinch、rotate等。
数据集成。提供了强大的数据包,通过Ajax、JSONp、YQL等方式绑定到组件模板,写入本地离线存储。
Kendo UI

Telerik’s Kendo UI 是一个强大的框架用于快速HTML5 UI开发。基于最新的HTML5、CSS3和JavaScript标准。
Kendo UI包含了开发现代JavaScript开发所需要的所有一切,包括:强大的数据源,通用的拖拉(Drag-and-Drop)功能,模板,和UI控件。
PhoneGap

PhoneGap 恐怕是最老的一个框架了,相信很多人都已经听说过甚至使用过它,但是PhoneGap是基于开源的 Cordova 商业版本。
第一段PhoneGap代码是在2008年8月的iPhoneDevCamp上写成的。创建它的一个主要动力是基于一个几乎每一个单独的iPhone开发新手都要面对的简单事实:Objective-C是一个对Web开发人员来说非常陌生的环境,并且Web开发人员的数量远远多于Objective-C开发人员的数量。
问题是,是否有人可以开发一个框架,让Web开发人员可以利用他们所有的HTML、CSS和JavaScript知识,而且仍旧可以同iPhone的重要本地应用程序(如摄像头和通讯录)交互呢?
就在那一年,PhoneGap获了奖并开始支持Android平台,对人数不断增长的移动开发人员变得越来越有用,这些人员需要在更多的平台上获得代码支持。
大家可以到PhoneGap documentation官方文档开始对PhoneGap的学习。
结论
在这篇文章中,我们讨论了一些HTML5的移动开发框架,HTML5正式发布之后,很多开发者对HTML5又重燃了希望,相信这是个美好的时代,相信它会给我们带来更多的惊喜。
h5 7个移动端框架相关推荐
- 基于Umi的移动端框架Alita-v2.6.7源码
介绍: Alita是一套基于Umi的移动端框架,是面向场景化的开发提效方案.通过整合业务流程.简化技术开发,使得开发者能够更专注于业务能力的提升. 最刚开始只是作为一个umi的配置简化的脚手架,后来经 ...
- 小程序跨端框架(taro/uni-app/kbone)横评之2020版
文章转自:https://www.cnblogs.com/hupingzui/p/12692509.html 微信竟然推出了跨端的kbone,说明跨端的开发已经深入人心:又是新的一年过去了,小程序开发 ...
- 一码跑遍众多小程序,饿了么开源自研多端框架 MorJS
作者 | MorJS 技术团队 出品 | 阿里巴巴终端技术 Mor (发音为 /mɔːr/,类似 more) 是饿了么开发的一款基于小程序 DSL 的,可扩展的多端研发框架. 使用 MorJS,我们只 ...
- 小程序跨端框架(taro/uni-app/kbone)横评之2020版(对比很到位!!)
小程序跨端框架(taro/uni-app/kbone)横评之2020版 微信竟然推出了跨端的kbone,说明跨端的开发已经深入人心:又是新的一年过去了,小程序开发领域又有哪些新的变化?我们来看如下最新 ...
- 重磅!滴滴跨端框架Chameleon 1.0正式发布
导读:滴滴在 GitHub 上开源的跨端解决方案 Chameleon(简写 CML)正式发布 1.0 版本,中文名卡梅龙:中文意思变色龙,意味着就像变色龙一样能适应不同环境的企业级跨端整体解决方案,具 ...
- 重磅!滴滴跨端框架Chameleon 1.0正式发布(学不动啦...)
原文链接:重磅!滴滴跨端框架Chameleon 1.0正式发布 Chameleon社区 滴滴在 GitHub 上开源的跨端解决方案 Chameleon(简写 CML)正式发布 1.0 版本,中文名卡梅 ...
- h5网页在移动端(安卓)head里的title为空,默认显示url地址。js代码将head的title设置为空
h5网页在移动端(安卓)head里的title为空,默认显示url地址.js代码将head的title设置为空 解决方案: document.title='\u200E' router.beforeE ...
- facebook移动端框架_2016年所有顶级移动应用均归Google或Facebook所有
facebook移动端框架 Today Nielsen released their report about the most widely used mobile apps in 2016. Th ...
- vue2.0桌面端框架_Vue PC端框架
Vue PC端框架 472019.02.22 10:30:20字数 1,749阅读 54,067 1. Element Element,一套为开发者.设计师和产品经理准备的基于 Vue 2.0 的桌面 ...
- 滴滴跨端框架 Chameleon 正式支持快应用
桔妹导读:抗击疫情,桔妹提醒大家出门带好口罩,勤洗手,多通风.武汉加油!中国加油!在大家开工之际,桔妹邀您阅读来滴滴开源专栏内容,为你分享滴滴跨端框架 Chameleon 的最新分享. 0. 目录 点 ...
最新文章
- Android开发中完全退出程序的三种方法
- BZOJ 1568 李超线段树
- 服务器网站数据库如何保存,服务器怎么保存数据库
- python设计模式7-桥接模式
- 使用argparse解析命令行参数
- iOS中用到的唯一标示符
- datagrid底部显示水平滚动_滚动穿透问题探索
- 安装使用cuteFTP注意事项
- python 小数点位数,python如何保留小数点位数
- 搭建K8S 的dashboard的坑the server could not find the requested resource
- MySql 全文检索
- Nginx--Rewrite重写
- 产品推荐丨边缘视觉处理AI模组
- Java忽略警告注解@SuppressWarnings
- 《幼儿体适能》课程教学大纲
- Go 函数式编程实战
- 如何解决win11没有管理员权限等问题如何解决
- WPF添加加载动画遮罩
- 单龙芯3A3000-7A1000PMON研究学习-(14)撸起袖子干-分析代码前的准备工作2
- 计算机桌面便签 怎么弄,电脑桌面便签怎么设置?
