html5常用的小控件,收藏了
完善:HTML5表单新特征简介与举例
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=1379
一、前言一撇
其实关于HTML5的表单特征早在去年“你必须知道的28个HTML5特征、窍门和技术”一文中就有所介绍(在第十一项),不过,有些遗憾的是,此部分的介绍是以视频形式展示的,其实,是视频还好啦,关键是TouTuBe视频,需要越狱观看。得,像我这样安分守已的良民,除了看空姐,其他情况都是懒得fan墙的,所以这部分视频展示的内容,其实就是个“空”。

所以,这里打个补丁,把这部分内容完善下。本文的大致内容有:
# <input type=”number” />
# <input type=”range” />
# <input type=”date” /> 以及其他时间选择器控件
# <input type=”color” /> 颜色选择器
# <input type=”search” />
# <datalist>元素和list属性
# HTML5表单验证与CSS3的暧昧关系
二、HTML5表单新特征
1. type=number
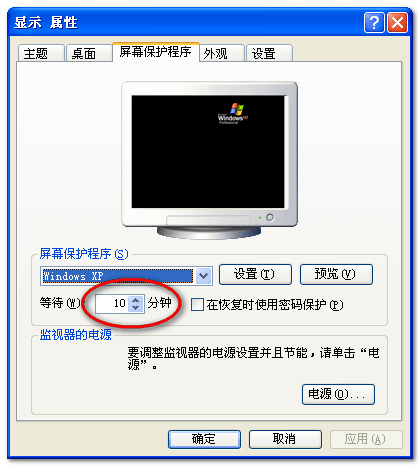
type=number的HTML表单元素可以让你以按键的方式改变文本框中的值,这种效果在window系统中经常见到,例如:

懒惰的人宁可躺在椅子上点点鼠标也不元素坐起来按键盘,所以,相比键盘输入,点击输入也是有市场的。这就是为何HTML5表单中有数值选择控件。
大致HTML代码如下:
人数:<input type="number" value="1" />
如果加上点合适的宽度限制,则在Chrome浏览器下效果(估计UI与系统主题相关)如下:

目前还支持的浏览器就是Opera 11了,不过Opera下的上下增减数值的按钮长得有些歪瓜裂枣,很有抽象派的风格。

您可以狠狠地点击这里:HTML5表单之nubmer控件demo
2. type=range
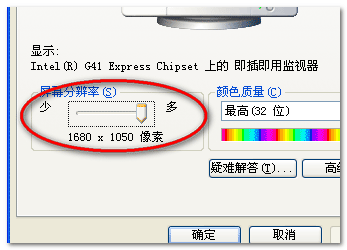
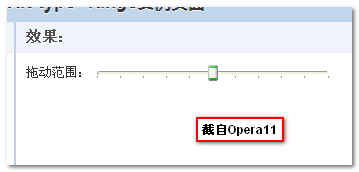
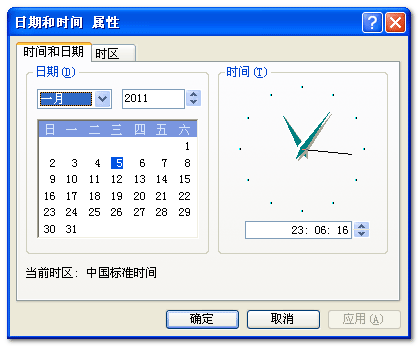
range中文意义值区域范围,这类效果在window系统中也屡见不鲜,如下截图:

HTML5中有类似效果的input控件,只要定义其type为range就可以了,so easy!
拖动范围:<input type="range" value="50" />
默认情况下的value范围是0~100,所以呢,value=50,则拖动条就在区域范围的中间。如下图所示:

我的Firefox目前版本3.6,尚未支持此特性。不过,Chrome,Opera,以及Safari4下均有效果,只是毕竟不是同一个爸爸,所以模样上还有有些差异的,这里就不展示这些差异了。
您可以狠狠地点击这里:HTML5表单之range控件demo
在一开始提到的“你必须知道的28个HTML5特征、窍门和技术”一文中最后一项,也就是第二十八项的精湛效果实例就是在range类控件上实现的效果,里面还涉及到了min,max属性,以及step属性,是个非常值得观摩学习体验的例子。关于此实例demo,您可以狠狠地点击这里。
3. type=”date”以及其他时间控件
这是时间选择器控件,以后选择时间久不要去折腾什么js插件了,直接一个date属性,然后,你就可以边和咖啡边和旁边扫地的老太太交流代码了。不信,你看:
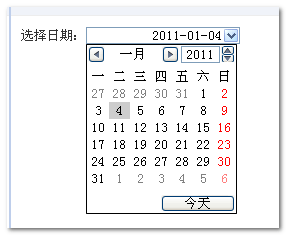
选择日期:<input type="date" value="2011-01-04" />
结果在支持的浏览器下,例如Opera下,就有如下效果:

这不活脱脱的一个时间选择器嘛!

除了长相有些磕碜,其他还是挺让人欣喜的。
时间类空间,不仅有date类型的,还有time类型,还有datetime,week,month。
显然,顾名思意,date类型是选择日期,time类型是选择时间,datetime是日期时间一起选,而week是选择星期,month实现选择月份。
您可以狠狠地点击这里:HTML5表单时间类空间demo
我测试了番,设置刚把Safari升级到5.0版本,发现,目前而言,就Opera浏览器支持这类时间控件。效果分别如下:
type=time时效果有些类似type=number,可以通过点击切换事件,默认每点一次,时间切换1分钟,鼠标长按也是有效的。
选择时间:<input type="time" value="22:52" />
选择时间:

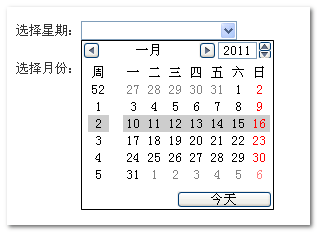
type=week下,鼠标经过的时候,每一行(代表一周)的日期背景色会集体变暗,如下图:

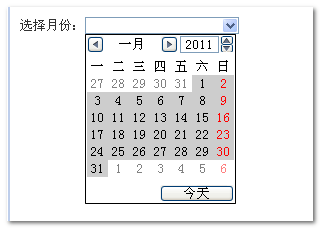
而type=month的时候,是整月的背景色变深,如下图:

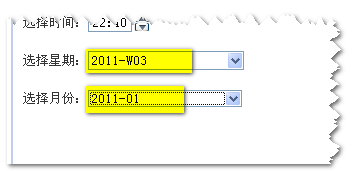
两者选择后的数据值如下:

4. type=”color”
这是颜色选择器控件,相当的给力。使用很简单,如下:
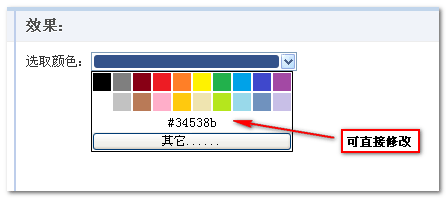
选取颜色:<input type="color" value="#34538b" />
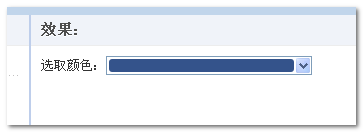
结果在Opera浏览器下默认效果如下:

默认input控件有个圆圆的颜色为#34538b的背景,我们点击下拉,结果,擦,展开的web色面板:

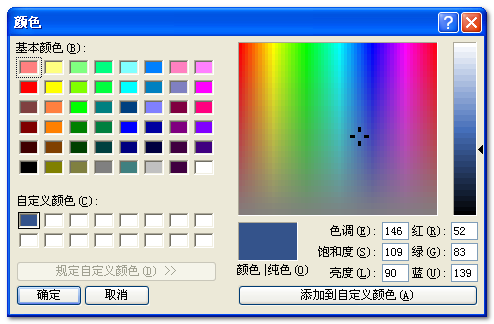
点击下面有“其他…”字样的按钮,结果,噌,展开了华丽的颜色选择面板:

很酷,关键使用很方便,哦呵呵。
您可以狠狠地点击这里:HTML5表单之color颜色选择控件demo
5. type=search
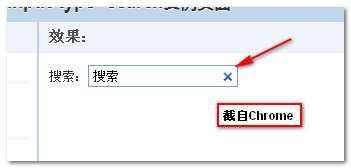
就是搜索功能,我记得什么时候看到search类型的input框里面会自动有搜索的放大镜图标的。不过,这次测试没有见到(难道是在梦境中),此属性的UI效果很低调,很冷淡。在webkit核心的浏览器下,有值的时候,输入框后面会有个渐变的很性感的叉号,如下图:

其他我就没有发现什么特别之处,所以,这个就提这么点。您可以狠狠地点击这里:HTML5 search类型控件demo
6. <datalist>元素和list属性
datalist是个很稀奇的元素,实现数据列表下拉效果的,UI风格有点类似于autocomplete。

举个简单例子:
如下HTML代码:
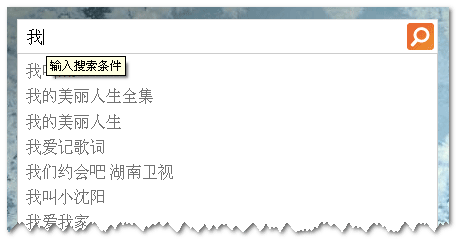
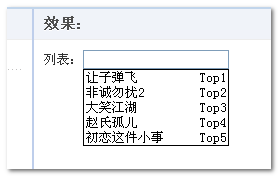
列表:<input type="text" list="mydata" placeholder="热门电影排行" /><datalist id="mydata"><option label="Top1" value="让子弹飞"><option label="Top2" value="非诚勿扰2"><option label="Top3" value="大笑江湖"><option label="Top4" value="赵氏孤儿"><option label="Top5" value="初恋这件小事"></datalist>
结果输入框获得焦点后效果如下:

这玩意,这属性是个好东西,不要溜达了一圈发现,还只在最新的Opera浏览器下有效果,其他浏览器日后是否支持,不得而知。
三、HTML5表单验证与CSS3
伴随着HTML5,CSS3的选择器部分也出现了一些新的伪类,例如:
- :required 和 : optional,指表单元素内容是可选的还是必填的
- :valid 和 :invalid 表示填入的数据是有效的还是无效的,例如email类型的input框就需要是有效的邮箱格式
- in-range 和 : out-of-range, 这适用于range类型的input控件,当其有min或是max范围限制的时候
举个例子,如下CSS与HTML代码:
input[type=text]:focus:valid,
input[type=email]:focus:valid,
input[type=number]:focus:in-range { outline: 2px green solid; }input[type=text]:focus:invalid,
input[type=email]:focus:invalid,
input[type=number]:focus:out-of-range { outline: 2px red solid; }
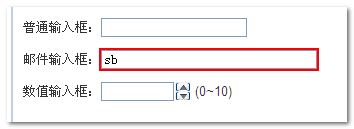
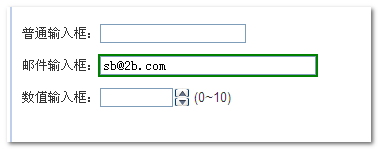
<p>普通输入框:<input type="text" /></p> <p>邮件输入框:<input type="email" /></p> <p>数值输入框:<input type="number" min=0 max=10 /> (0~10)</p>
以邮件输入框举例,当输入文字不是合法邮箱时,输入框外轮廓会显示红色警示边框:

随着字符的输入,当邮箱合法的时候,边框红色就会刷得一下变成安全的绿色边框:

验证工作,以及相关的样式显示等都由浏览器和CSS完成了。我想到了10年以后,哇,那是的web,一切是那么的美好。
四、匆匆结语
HTML5表单的一些其他特性,例如required, autofocus, placeholder,pattern等属性在“你必须知道的28个HTML5特征、窍门和技术”一文中已经有所展示与讲解,所以这里就不赘述了。
如果您对HTML5感兴趣,我个人建议先看之前的那个28个什么什么的文章,本文的内容可以说是对其某一点(其他HTML5表单新特征)的进一步完善与补充。前者是大头,本文充其量是个高级别的打酱油的。
最后,由于都是HTML5的些东西,如果您现在手头上正在折腾的浏览器是IE之流,即使你让你的浏览器再飞一会儿,也不会看到这些瞩目的效果的。所以,建议移步最新版本的现代浏览器。
html5常用的小控件,收藏了相关推荐
- android比较常用的布局,Android_九宫图比较常用的多控件布局(GridView)使用介绍,GridView跟ListView都是比较常用的 - phpStudy...
九宫图比较常用的多控件布局(GridView)使用介绍 GridView跟ListView都是比较常用的多控件布局,而GridView更是实现九宫图的首选!本文就是介绍如何使用GridView实现九宫 ...
- 最全面的常用Delphi第三方控件汇总—报表、图表、界面、数据库等
有网友问我常用的控件及功能.我先大概整理一下,以后会在文章里面碰到时再仔细介绍. 报表图表方面: TeeChart Pro 在delphi 的图形显示方面目前唯一的选择,虽然从delphi 3 就随d ...
- HTML5 progress和meter控件
HTML5 progress和meter控件 在HTML5中,新增了progress和meter控件.progress控件为进度条控件,可表示任务的进度,如Windows系统中软件的安装.文件的复制等 ...
- mac下dashboard小控件开发实例(附源码)
1.背景 用mac的用户都应该知道,mac有一个很好的功能,就是dashboard小控件的功能,按下F12键就可以自由切换.博主最近在背GRE单词,就尝试这开发了一个背单词的dash ...
- 一个抓取电脑屏幕的小控件台程序
一个抓取电脑屏幕的小控件台程序 using System; using System.Collections.Generic; using System.Linq; using System.Text ...
- 『ExtJS』表单(一)常用表单控件及内置验证
几点说明 关于ExtJS的表单,我打算分为三个部分来写 常用表单控件及内置验证 -- 这里主要是JS代码 表单行为与Asp.NET页面的消息回复 -- 这里既有JS代码,与有C#代码,我主要是使用As ...
- Flutter 一个电话样式小控件
在码农的世界里,优美的应用体验,来源于程序员对细节的处理以及自我要求的境界,年轻人也是忙忙碌碌的码农中一员,每天.每周,都会留下一些脚印,就是这些创作的内容,有一种执着,就是不知为什么,如果你迷茫,不 ...
- 实现拖拽上传文件的一款小控件——dropzone
由于专注所以专业.非常多小巧的东西乍一看非常不起眼,却在特定的领域表现不俗,就是由于集中了热情. dropzone就是这样一款小控件,实现拖拽上传.它不依赖于其他像jquery等JS库.并且支持多方面 ...
- Android UI设计之十一自定义ViewGroup,打造通用的关闭键盘小控件ImeObser
2019独角兽企业重金招聘Python工程师标准>>> 转载请注明出处:http://blog.csdn.net/llew2011/article/details/51598682 ...
- android组件开关按钮,简单聊聊“开关”这个小控件
开关虽然只是一个小控件,看起来很简单,但其实它的设计也有着大学问.本文和你一起探讨一下~ 一.开关是什么 开关,英文Switch,常被翻译为开关.滑动开关.切换开关,作为界面中可直接操作的元件,提供两 ...
最新文章
- 三分钟基础:什么是拥塞控制?
- java调用可执行程序 开销_java – 进行JNI调用的定量开销是多少?
- 自动化网络拓扑 包容多设备类型——湖南省高速公路邵怀高速公路建设开发有限公司...
- 安装完Pycharm,启动时碰到“failed to load jvm dll“的解决方案
- 把阿里jar包安装到本地,供pom引用
- 一次向svn中增加所有新增文件 svn add all new files【转】
- Silverlight - Out of Browser配置,安装和卸载
- filebeat获取nginx的access日志配置
- iostat来对linux硬盘IO性能进行了解
- 详述MySQL Using intersect交集算法
- 基于 FFMPEG 的音频编解码(三):音频编码
- 论文中三线式表格的快速插入(word)
- c语言进程调度报告,操作系统C进程调度算法实验报告
- 云栖大会 | Greenplum 6.0内核优化解读和7.0展望
- STM32 BOR/POR/PDR介绍
- 远程学习(一):基于ZeroTier的异地组网及Moon转发节点搭建
- 3G到5G,运营商的“失落十年”
- 计算机图形学基础如何学,计算机图形学基础思考
- 欧几里德 与 扩展欧几里得 学习笔记
- 解决QQ或者谷歌不能联网而其他浏览器能运行的问题
