PS的颜色选择--从英雄到坏蛋的15个配色方案
从英雄到坏蛋的15个配色方案
#故事IGEEK-DESIGN

迪斯尼公司于1923成立,他们的第一部长片电影——白雪公主与七个小矮人于1937年发布。关于白雪公主有一个最有趣的地方,她是迪士尼世界中最能代表“善良”的角色。
在故事中,邪恶的王后嫉妒有着雪白的皮肤和被称为“世界上最美丽的人”的白雪公主。角色的主要颜色或亮度有助于观众更好地分辨这个角色的好坏。另一方面,邪恶的王后则是以黑色和紫色为主色调来凸显她的坏人身份。
但是颜色对迪士尼英雄和反派角色的影响有多大呢?并且,一个配色方案能在多大程度上影响我们对于一个角色、或者一个品牌的判断呢?
颜色心理学
颜色心理学一直是个有争议的话题。 因为当你从不同的文化,生长环境,和个人经历去解释某些配色方案(颜色与色调)时,所得到的结论也是不同的。“黄色使人开心”或“红色使人生气”这种话说起简单,然而这些观点都是非常主观的。在中国,红色就意味着快乐、喜庆、吉祥与庆祝,而不是生气。
我们回到迪士尼,来看下在设计不同的英雄与坏人时该如何使用颜色, 以及这些配色是如何影响我们的。
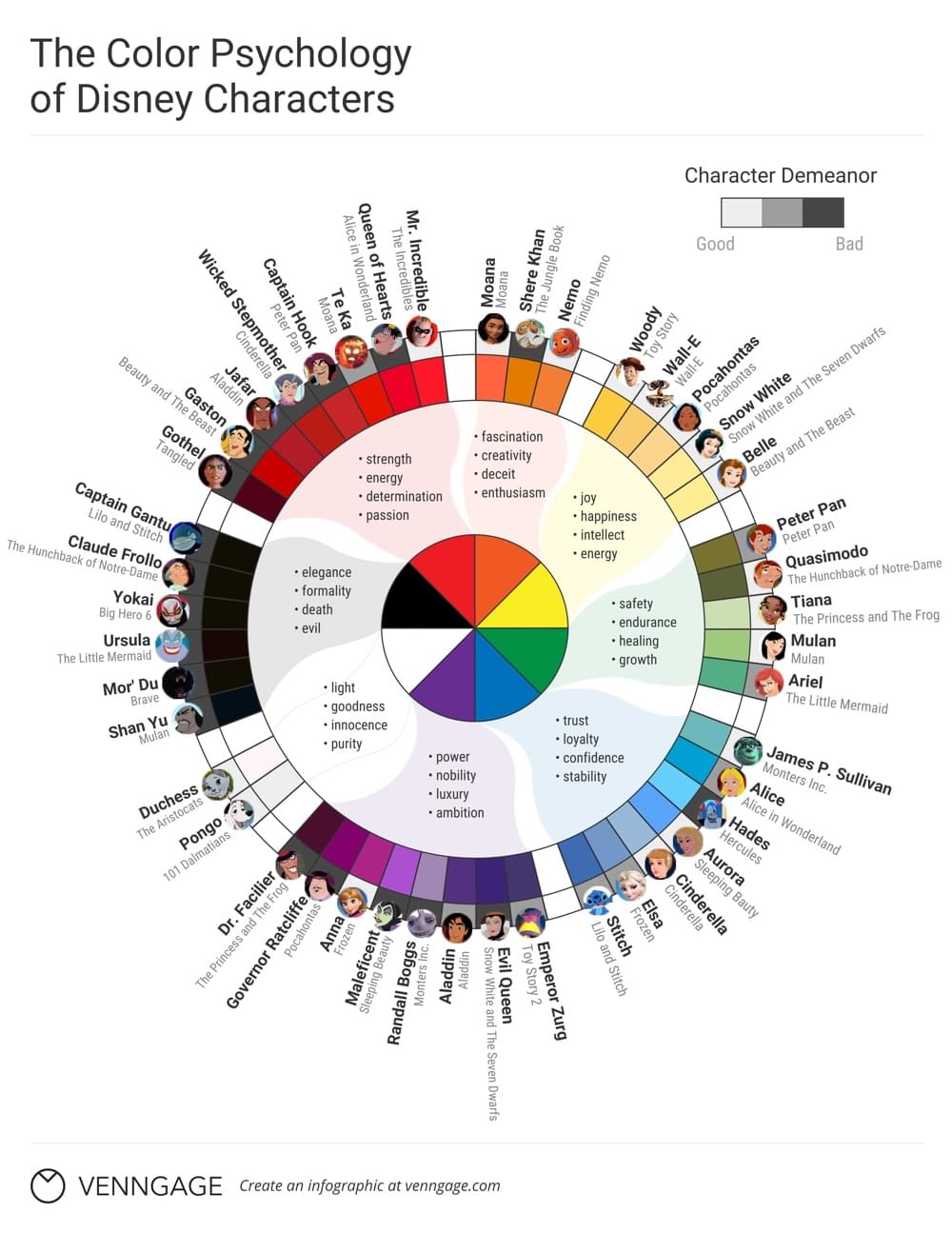
你可以看看下面这本《迪士尼信息图标》,它在一张色盘上列出了迪士尼最知名的英雄和坏蛋,并且把他们由好到坏进行分类。总的来说,“好人”的角色大多数是由黄色、绿色、和蓝色组成,而那些被观众认为是“坏人”的角色通常是由红色、黑色和紫色组成。

那么,作为设计师,这对你意味着什么呢?好吧,如果你打算在你的网页设计/品牌/图标中传递一些信息的话,你可以通过某种配色来达到你的目的。让我们看看从“无辜的公主”到“恶毒的女王”这15个迪士尼的配色方案来看看颜色是如何对我们造成影响的。
从善良到邪恶的15个配色方案
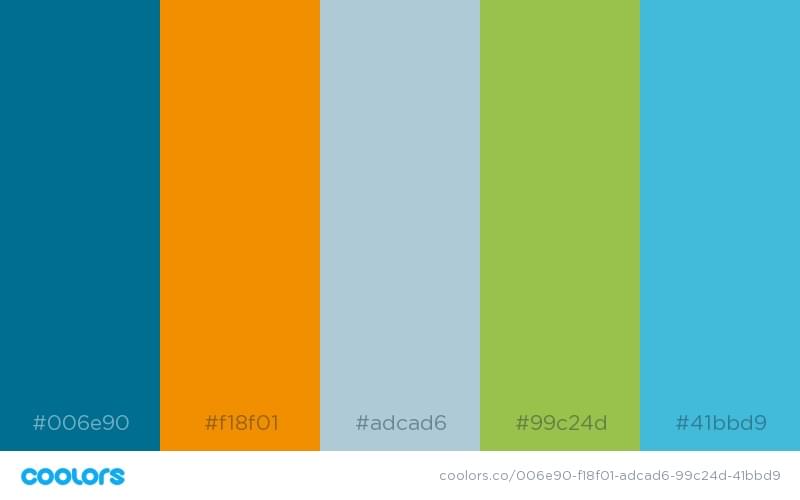
在这一部分, 15个配色方案从善良到邪恶分为7类。他们按照色轮上从上到下,颜色按照从浅到深顺序排列。
1. 完美公主配色方案
这些“完美公主”配色方案很适合描述一些天真无私的氛围。如果你的公司是一个致力于帮助他人的慈善企业或社会企业的话,那么这些颜色正适合你的选择。


谁代表这个配色方案?
白雪公主和贝儿。

2. 探险者配色方案
“探险者”配色方案对于那些主营旅行、自然或户外的品牌和公司来说是理想型配色。你能猜出他们受到了哪个著名的迪士尼角色的启发吗?


谁代表这个配色方案?
彼得·潘和花木兰。

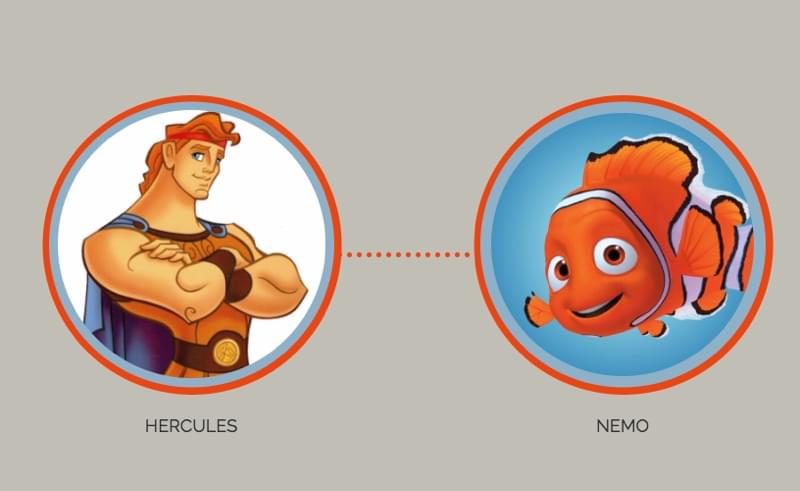
3. “勇闯天涯”配色方案
"勇闯天涯”配色方案是为那些具有创新视野,想要改变世界的人所准备的。你的目标是下一个特斯拉或是谷歌吗?你可以通过这个配色方案来表达你的雄心壮志。


谁代表这个配色方案?
海格力斯和尼莫。

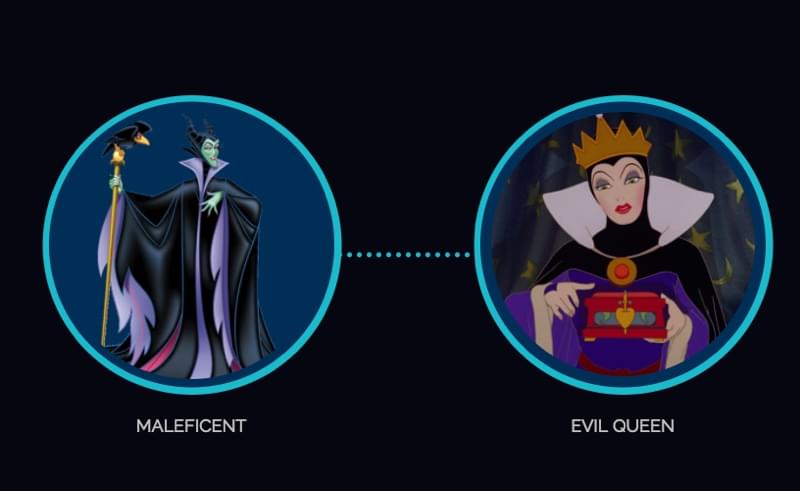
4. 强大的女人配色方案
你是不是想为你的品牌传达自信、坚强、高端甚至大胆的信息?好的,这个“强大的女人”的配色方案正是你需要的,它可以让你的设计更加吸引人。


谁代表这个配色方案?
玛琳菲森和坏皇后。

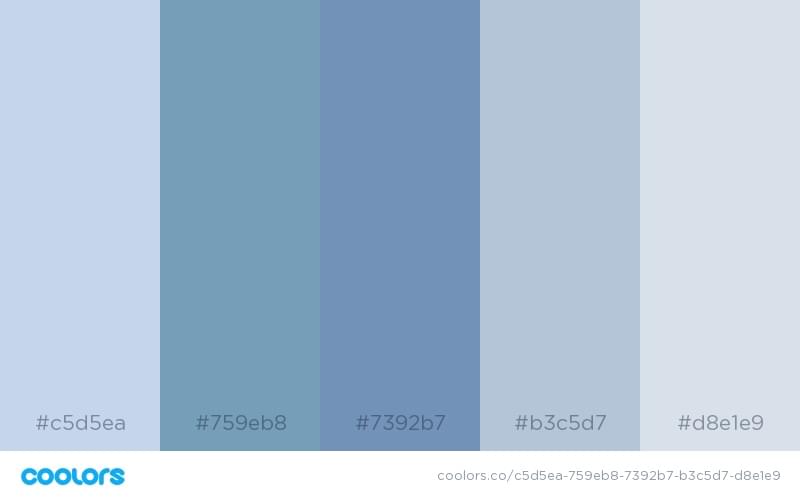
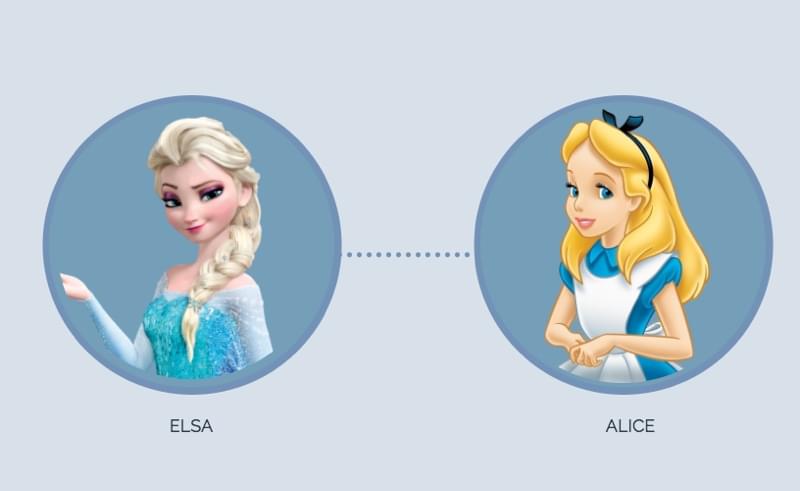
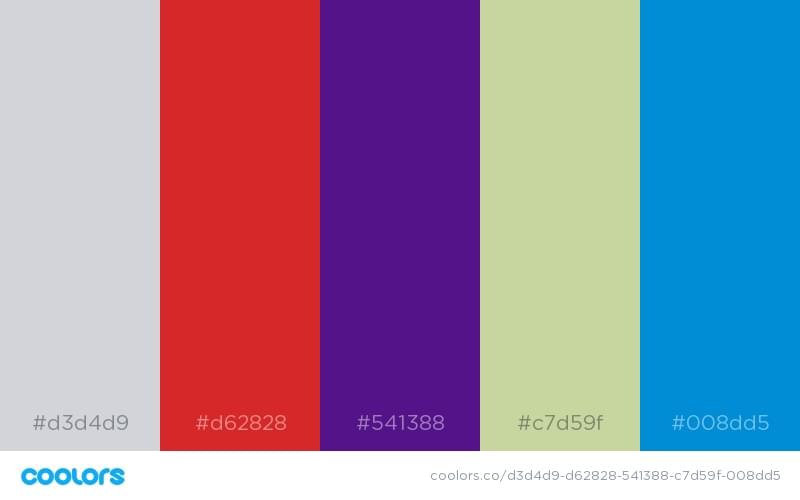
5. 忧郁的配色方案
也许你想给人一种聪明独立的感觉的话,尝试一下这款“忧郁的”配色方案吧,它肯定能让你的创新十分亮眼。


谁代表这个配色方案?
艾莎公主和爱丽丝。

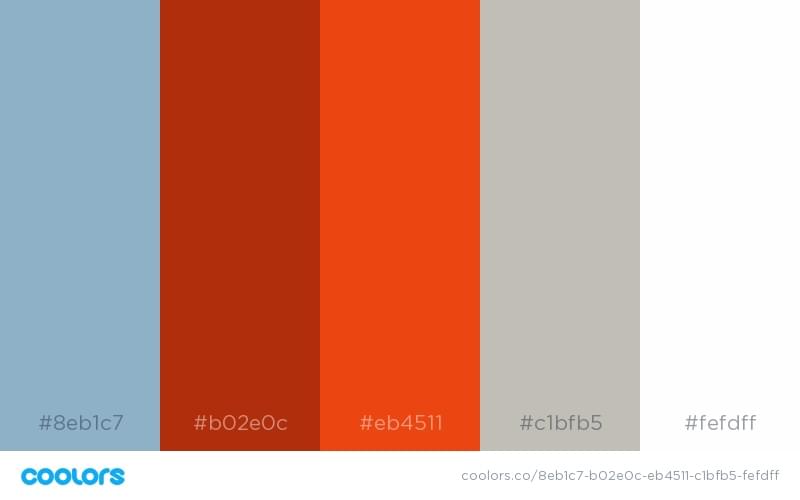
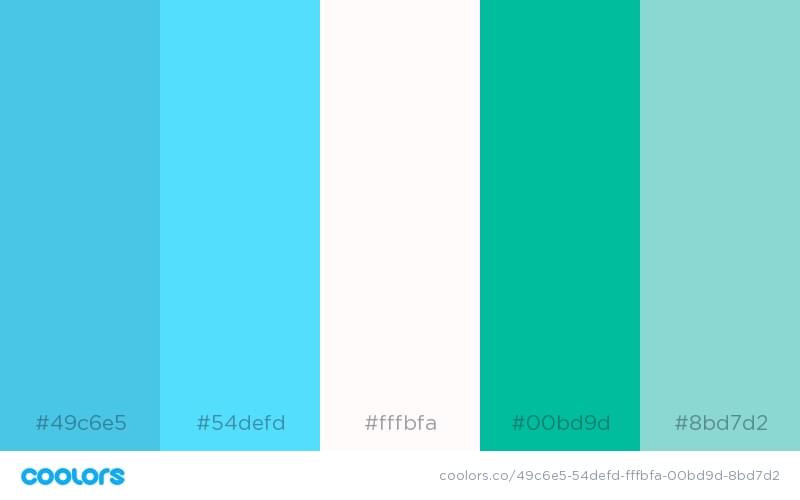
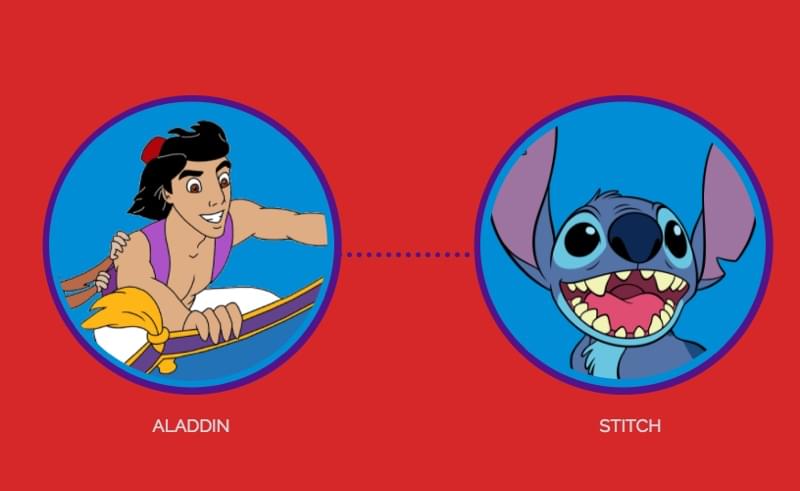
6. 淘气的配色方案
也许你想要尝试一个大胆却又好玩的氛围?如果是的话,试试用这个“淘气的”配色方案来展示你时尚前卫的一面吧。首先,这个配色方案可能不会传递给人一种“信任”的感觉,但是他肯定可以让你脱颖而出!


谁代表这个配色方案?
阿拉丁和史迪仔。

7. 黑暗过去配色方案
最后,让我们来看下“黑暗的过去”配色方案。也许你的公司并不是为了更多的利益,但这并不意味着你的用户和顾客对这一点都不感兴趣,在这种情况下,这些顽皮的配色方案可能就在你的选择中。如果你想要表达神秘、诱惑的感觉的话,我推荐你使用这种配色。


谁代表这个配色方案?
刀疤和厄休拉。

无论你想要在你的品牌或设计中使用哪种配色方案, 由于用户对于不同颜色的心理感官不同,你的选择可能和你最初打算选择的颜色稍有不同。所以,在选择配色方案时要聪明点,不要选择那些无法反映你的公司价值观和目标的配色。要时刻为你的目标用户着想(特别是地理位置)。
PS的颜色选择--从英雄到坏蛋的15个配色方案相关推荐
- python seaborn 热图 值对应颜色_基于行值的seaborn热图配色方案
我有一个数据帧,部分是这样复制的:import pandas as pd import numpy as np tab = pd.DataFrame(np.array([[ 46, 39, 25, 2 ...
- 让代码看起来更舒服(1):选择适合的配色方案 (转)
转自:http://www.cnblogs.com/xiaoshatian/archive/2009/11/20/1606440.html "让代码看起来更舒服",看到这个标题,也 ...
- 让代码看起来更舒服(1):选择适合的配色方案(更新配色方案生成器)
"让代码看起来更舒服",看到这个标题,也许你会条件反射地以为我要讲"重构"或者"编码规范"等等.噢,可爱的开发人员,我们暂且不谈技术,只谈体 ...
- 选定区域着色html,PS怎么填充颜色到选中区域?PS填充颜色到选中区域的方法
PS是一款非常好用的图片编辑软甲,在平时的工作中经常用到,你知道PS怎么填充颜色到选中区域的吗?接下来我们一起往下看看PS填充颜色到选中区域的方法吧. 方法步骤 1.首先你要确认选择你要填充的区域,然 ...
- 机器视觉光源颜色选择
参考:http://www.pooher.com/xinwen/Technical/2012-12-18/287.html 机器视觉系统中,光源具有非常重要的作用,选择合适的光源成为决定整个系统成败的 ...
- 【canvas系列】用canvas实现一个colorpicker(类似PS的颜色选择器)
每个浏览器都有自己的特点,比如今天要做的colorpicker就是,一千个浏览器,一千个哈姆雷特,一千个colorpicker.今天canvas系列就用canvas做一个colorpicker. ** ...
- Android 仿PhotoShop调色板应用(四) 不同区域颜色选择的颜色生成响应
Android 仿PhotoShop调色板应用(四) 不同区域颜色选择的颜色生成响应 上一篇讲过了主体界面的绘制,这里讲解调色板应用中的另外一个核心: 颜色选择及生成. ColorPcikerVi ...
- 图像“颜色选择”怎么用?
我们来看一个简单的需求,比如说下面这幅图像: 这是一幅公路上的行车图像,假如我们想把车道线提取出来,该怎么办呢? 我们观察,发现车道线是黄色的或者白色的.那么我们想到的是可以把行车图像中的黄色颜色和白 ...
- Qt中颜色选择框输出所选中的颜色值
引言 颜色选择框可以选择自己喜欢的颜色,然后点击确定按钮,对应的在相应的代码中可以获取所选择的颜色,将选中的颜色以能够看懂的方式输出,这里就可以用所选颜色的r,g,b值,即输出对应的红,绿,蓝值. 实 ...
最新文章
- Generator-ing Values
- 关于jetty的那些奇葩问题
- 网站不允许上传asp cer cdx htr等文件时
- fortify安装_Rjava的安装
- node.js中的框架
- 干货设计素材|环保平面画册模板
- websocket实现java服务端与js端通信
- 薄板样条插值(Thin plate splines)的实现与使用
- 全DIY主题+小工具 正版Win7桌面新体验windows7旗舰版主
- 运用flask框架发送短信验证码的流程及具体代码
- 和计算机相关的英文名字女孩,简单好听寓意好的英文名字女孩
- 编译器和编辑器的区别
- ①(语法篇)、《史上最全iOS八股文面试题》2022年,金三银四我为你准备了,iOS《1000条》笔试题以及面试题(包含答案)。带面试你过关斩将,(赶紧过来背iOS八股文)
- 刚读博一,她一作登上Nature子刊!
- [禅悟人生]让心灵回归简朴
- WINCE快捷方式结构
- android 大图分块加载,超大图加载
- Anaconda3 从navigator面板无法启动
- 推荐!国外程序员整理的Java资源大全
- 单光感pid巡线_技术解析——单颜色传感器巡线中的PID控制器
