【Harmony OS】【ArkUI】ets开发 简易视频播放器
前言:这一次我们来使用ets的Swiper组件、List组件和Video组件制作一个简易的视频播放器。本篇是以HarmonyOS官网的codelab简易视频播放器(eTS)为基础进行编写。本篇最主要的内容就是一个主界面包括顶部的视频海报轮播,中部的视频播放列表,以及点击海报和播放列表进入到播放界面完成视频播放的功能。师傅领进门,修行在个人,所以本篇只讲大概的组件使用,具体的细节和更详细的属性读者自己在学习中摸索。相信通过这次的学习,你能有所收获。希望能帮助你快速了解Harmony的ETS开发,学会简单的视频播放器制作学习。本篇最后会贴上参考原文链接。
首先讲一下大致的思路,我们要在主界面顶部使用Swiper组件完成视频海报轮播,下方使用List组件完成视频播放的列表,点击海报和播放列表进入视频播放界面使用Video组件制作,其他的属性就由读者自行探索。
1. 构建主界面。
1) 在default文件夹中创建data、image、video文件夹,在data文件夹中创建VideoData.ets文件,用来定义电影轮播图数组swiperVideos和视频列表图片数组horizontalVideos。Image文件夹中添加图片,video文件夹中添加视频,代码中的文件路径替换由读者自行替换。
const localSource: string = "/common/video/video1.mp4";
const webSource: string = "https://ss0.bdstatic.com/-0U0bnSm1A5BphGlnYG/cae-legoup-video-target/93be3d88-9fc2-4fbd-bd14-833bca731ca7.mp4";export const swiperVideos:any[] = [{"image":'/common/image/video_ad0.jpg',"source":localSource},{"image":'/common/image/video_ad1.jpg',"source":localSource},{"image":'/common/image/video_ad2.jpg',"source":localSource}
]export const horizontalVideos:any[] = [{"image":'/common/image/video_list0.jpg',"source":webSource},{"image":'/common/image/video_list1.jpg',"source":webSource},{"image":'/common/image/video_list2.jpg',"source":webSource}
]2) 在index.ets中引入router和swiperVideos、horizontalVideos。
import router from '@system.router';import {swiperVideos,horizontalVideos} from '../common/data/VideoData.ets'3) 在index.ets中添加Swiper组件用于显示电影轮播图,使用Navigator实现页面跳转。
@Entry@Componentstruct Index {build() {Column() {Swiper() {ForEach(swiperVideos, item => {SwiperItem({ imageSrc: item.image, source: item.source })}, item => item.image.toString())}.autoPlay(true).height(180).itemSpace(15)}.backgroundColor("#EEEEEE").padding({ left: 15, top: 15, right: 15, bottom: 15 })}}@Componentstruct SwiperItem {private imageSrc: stringprivate source: stringbuild() {Navigator({ target: 'pages/Play', type: NavigationType.Push }) {Image(this.imageSrc).objectFit(ImageFit.Cover)}.params({ source: this.source })}}4) 添加Flex组件用于显示电影列表上方的文本信息,添加List组件用于显示电影列表,使用router实现页面跳转。
@Entry @Component struct Index { build() { Column() { ... Flex({ direction: FlexDirection.Row }) { Text('Coming soon') .fontSize(20).fontWeight(FontWeight.Bold).margin({ left: 10 }) Image('/common/image/next.png').height(8).width(16) } .margin({ top: 20, bottom: 15 }) List({ space: 15 }) { ForEach(horizontalVideos, item => { ListItem() { HorizontalItem({ imageSrc: item.image, source: item.source }) } }, item => item.image.toString()) } // 设置列表横向排列 .listDirection(Axis.Horizontal) } .backgroundColor("#EEEEEE") .padding({ left: 15, top: 15, right: 15, bottom: 15 }) } } ... @Component struct HorizontalItem { private imageSrc: string private source: string build() { Image(this.imageSrc) .width('80%') .height('25%') .onClick(() => { router.push({ uri: 'pages/Play', params: { source: this.source } }) }) } }5) 整个index.ets文件的代码如下:
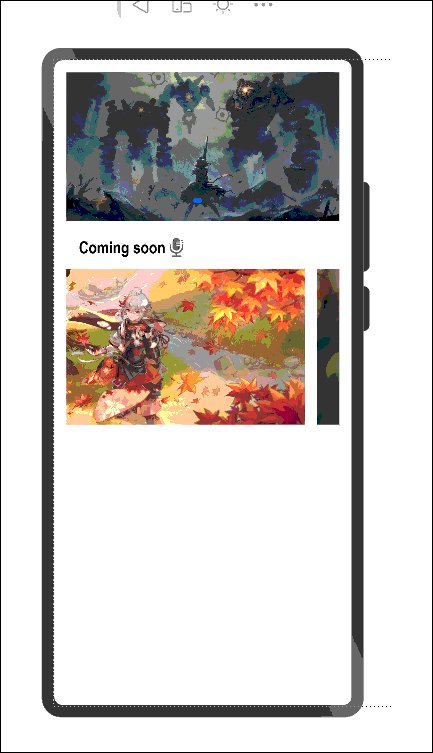
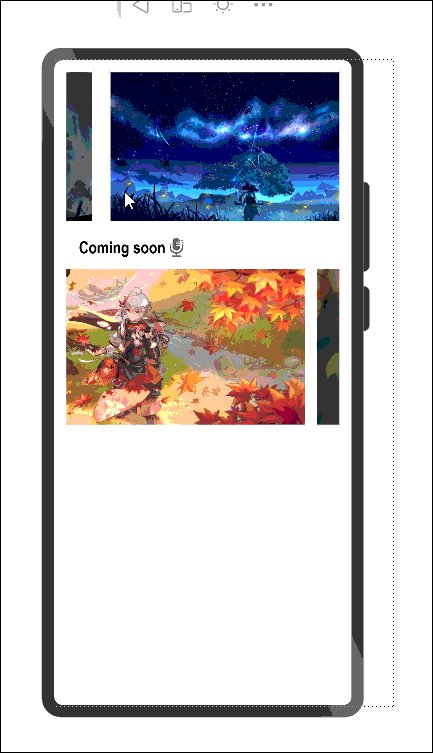
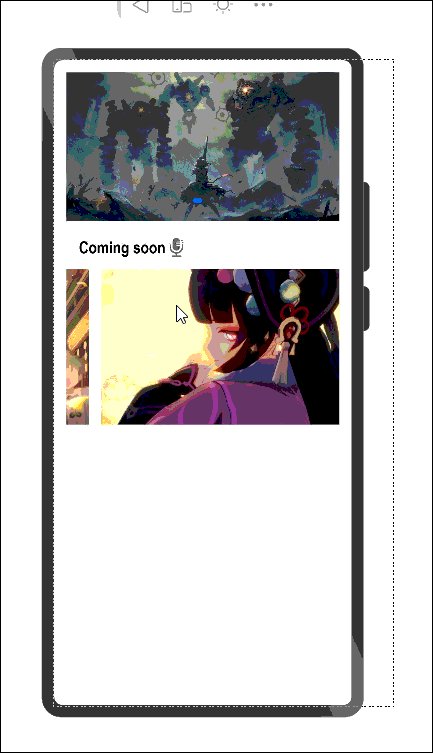
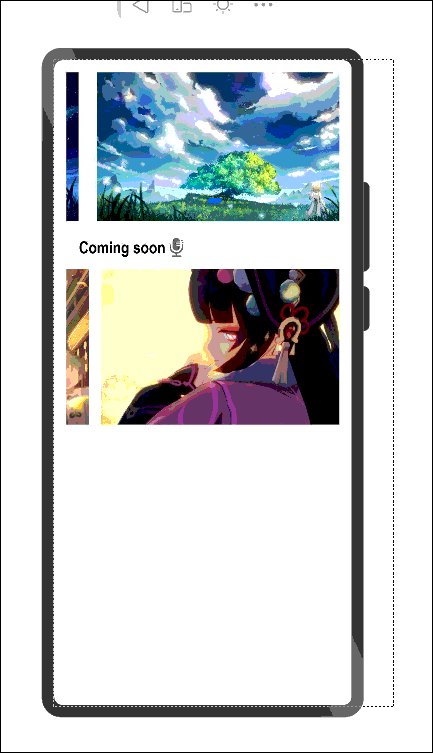
import router from '@system.router';import {swiperVideos,horizontalVideos} from '../common/data/VideoData.ets'@Entry@Componentstruct Index {build() {Column() {//轮播组件Swiper(){ForEach(swiperVideos, item => {SwiperItem({ imageSrc: item.image, source: item.source })}, item => item.image.toString())}.autoPlay(true).height(180).itemSpace(15)//文本信息Flex({direction:FlexDirection.Row}){Text('Coming soon').fontSize(20).fontWeight(FontWeight.Bold).margin({left:10})Image('/common/image/Record.png').height(8).width(16)}.margin({top:20, bottom:15})List({space:15}){ForEach(horizontalVideos, item =>{ListItem(){HorizontalItem({imageSrc:item.image,source:item.source})}},item => item.image.toString())}.listDirection(Axis.Horizontal)}.backgroundColor("#EEEEEE").padding({ left: 15, top: 15, right: 15, bottom: 15 })}}@Componentstruct SwiperItem{private imageSrc:stringprivate source:stringbuild(){Navigator({target:'pages/Play',type:NavigationType.Push}){Image(this.imageSrc).objectFit(ImageFit.Cover)}.params({source:this.source})}}@Componentstruct HorizontalItem{private imageSrc:stringprivate source:stringbuild(){Image(this.imageSrc).width('80%').height('25%').onClick(()=>{router.push({uri:'pages/Play',params:{source:this.source}})})}}6) 打开预览器看一下效果:

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
【Harmony OS】【ArkUI】ets开发 简易视频播放器相关推荐
- 视频播放器+android,简易视频播放器
NetConnection 对象 0002 var netConnection:NetConnection=new NetConnection ; 0003 /*如果连接到没有使用服务器的 priva ...
- java视频播放器制作_java创建简易视频播放器
java创建简易视频播放器 发布时间:2020-09-23 04:28:09 来源:脚本之家 阅读:98 作者:南柯一梦xihe 最近有个多媒体的作业,要求使用visualC++和OpenCV编写一个 ...
- Android开发之视频播放器
Android开发之视频播放器 一.效果图 二.build.gradle中导入依赖 三.主布局文件(activity_video) 四.布局文件(video_item) 五.布局文件(activity ...
- Android的媒体播放器——简易视频播放器(详解)
一.案例效果 二.主界面的设计与功能 2.1 案例效果 2.2 布局界面 activity_main.xml 参考代码: <?xml version="1.0" encodi ...
- 【Java】简易视频播放器
[效果图] [功能] 1.当窗口获取焦点后,按空格暂停/播放 2.原速播放键.暂停/播放键.倍速播放键(最高3倍速,每次递增0.5) 3.进度条可点击选择播放位置 4.时间显示.播放速度显示 [项目与 ...
- 视频播放页php,html jquery简易视频播放器
html jquery js 简易视频播放器 直接上代码:html> Document #durationbar{ width: 500px; height: 20px; } #duration ...
- C语言基于GTK+Libvlc实现的简易视频播放器(二)
简易视频播放器-全屏播放 一.课程说明 上一次我们使用gtk+libvlc实现了一个最简单的视频播放器,可以实现点击按钮暂定和停止播放视频,以及同步显示视频播放进度,但即使作为一个视频播放器,只有这些 ...
- 【基于QMediaPlayer的简易视频播放器】— 3、结合QSlider实现播放进度控制和音量控制
基于QMediaPlayer的简易视频播放器 1.创建基本布局 2.QMediaPlayer的基本使用 3.结合QSlider实现播放进度控制和音量控制 4.重载QSlider鼠标响应事件,实现单击跳 ...
- 基于QtAv及ffmpeg开发的视频播放器
基于QtAv及ffmpeg开发的视频播放器 主要功能: 本地媒体文件播放,支持切换上一个下一个文件,暂停/恢复,快放/慢放,音量控制 全屏/取消全屏 播放列表,列表缩略图 播放进度,进度条展示缩略图 ...
最新文章
- Ubuntu 14.04 64位字体美化(使用文泉驿微黑)
- 华为:对部分顶尖学生实行年薪制 最高200万元
- spring cloud微服务分布式云架构 - Spring Cloud集成项目简介
- 看图说话:你不了解的OA与SAP集成
- wifi上行下行速度测试_增大AP天线增益,可以同时改善上下行 —— WIFI基础知识(3)...
- 设计模式示例_介体设计模式示例
- linux多进程通过中断实现,Linux驱动中断上下文中会发生什么结果实验测试
- SSH客户端常用工具SecureCRT操作
- 集合各实现类的底层实现原理
- OPPO F11 Pro渲染图曝光:升降式前置摄像头设计
- 程序员高效学习的六原则
- 使用C# (.NET Core) 实现装饰模式 (Decorator Pattern) 并介绍 .NET/Core的Stream
- HDU 6156 2016ICPC网络赛 G: Palindrome Function(数位DP)
- windows 下 MyEclipse 运行hadoop 出错
- 实用新型专利申请文件撰写示例
- 360优化开机速度后慢了_电脑开机速度慢的原因及解决方法
- 如何检查电脑是否已经安装Flash Player
- Concurrency in C# Cookbook中文翻译 :c#的并发烹饪书
- linux命令中 root@ubuntu:/# 与 root@ubuntu:~# 区别
- 【JavaEE基础与高级 第42章】C3P0连接数据库操作顺序
