《众妙之门——网站UI设计之道(修订版)》一1.3 制作有效用户界面的实用技巧...
本节书摘来自异步社区《众妙之门——网站UI设计之道(修订版)》一书中的第1章,第1.3节,作者【德】Smashing Magazine,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.3 制作有效用户界面的实用技巧
我们已经讨论过什么是用户界面,用户界面应该具备什么样的特点,以及我们可以使用的构建用户界面的工具,现在让我们看一些可以应用在你的网络应用或网站上的实用技术。
1.3.1 使用空白来构建联系
空白指在各种内容元素之间的空白区域,比如标题、正文和按钮。当在不同元素间建立联系时,空白是一个非常重要的工具。通过缩小元素之间的空白,能够把一些相关的项目组成一组。增加这些分组之间的空白能够更加强调这些分组与其他内容之间的联系。使用空白,我们可以分组相关的控件,也可以构建页面中元素之间的层级关系。

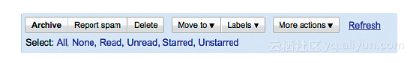
Gmail的工具栏通过空白的分割突出了3个分组。每个分组中的按钮都对应着不同的功能。
1.3.2 使用圆角来定义边界
圆角通常用来改善图片元素的观感。它们看起来非常舒服,并且能够为你的界面增添平滑感,但这并不是圆角的全部功能。圆角通常定义一个对象的边界。当看到圆角时,你就知道已经到了容器的边界。如果是一个直角,后面再跟另一个直角的容器,它们之间的界限会不太明显。而圆角,或其他任何类似视觉上的处理,都能够让分界线变得更为明显。

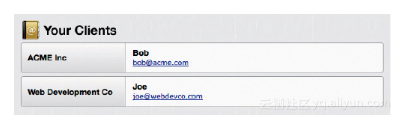
注意在Ballpark的客户列表中,圆角是如何来突出每条记录的界限的。在每个记录的中间也有两个直角,但是它们是用作相关数据之间的分割线,而不是一个条目的边缘。
1.3.3 用颜色来表达含义
颜色是一个重要的沟通工具,例如,定义不同的元素。你可以在应用程序中使用不同的颜色来区分不同功能的按钮。红色常被用在一些表示破坏性的按钮上,诸如删除或移动;蓝色一般用在标准按钮上;绿色则用在保存和更新操作按钮上。使用代码着色,我们可以分辨出屏幕中用户创建的各种各样的数据,让它们变得更容易阅读。

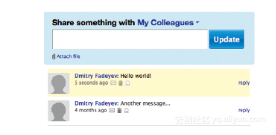
当你在 Yammer 上发布一条信息的时候,信息就会滑出并且高亮显示。
1.3.4 引导用户的注意力
使用动画来提醒用户关注。有时候,单独使用颜色和对比度还不足以吸引用户的注意。如果一件很重要的事情发生了,你也确实需要确保用户能够注意到,那么就使用动画。人类的眼睛非常适合捕捉移动的事物,特别是在固定背景中运动物体。如果用户在他的辅助工作的应用程序中添加一条待办事项,或者向购物车中加入一件商品,这个时候就可以使用动画来突出正在发生的事情。例如,当在屏幕中创建一个项目的时候,可以使用高亮的效果。对于那种使用很多Ajax技术的应用来说,这一点特别有用。在这些情况下,页面中的操作并不会导致页面的刷新,高亮的部分弹出来告诉用户发生了什么事情。

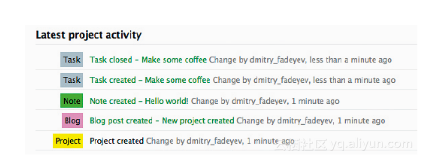
Goplan通过在面板左侧放置不同颜色的标签,来帮助用户快速区分不同的项目,比如任务、笔记或者博客文章。或者博客文章。
1.3.5 使用阴影
另外一个将用户注意力集中到某一区域的方法是使用阴影和加深背景。阴影通常被设置在弹出菜单或者模式窗口四周,像一张毯子一样遮住了窗口四周的干扰元素。阴影降低了窗口下方其他元素的对比度,反过来就增强了用户使用区域的对比度。同样可以在窗口底部使用一个黑色(或亮一点)的半透明层,减少它所覆盖内容部分的视觉干扰,从而让用户的注意力集中在窗口上。

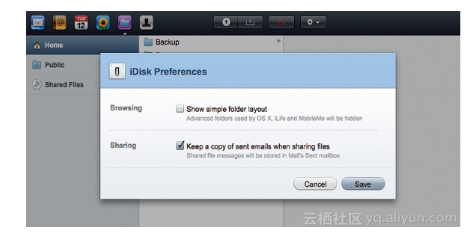
MobileMe在模态窗口底部使用了黑色的遮罩层,同时在窗口四周使用了阴影。借此消除窗口以外元素的干扰,把用户注意力转移到窗口中来。
1.3.6 强调核心的动作
应用程序大多有自己特别的主要和次要界面。例如,当你在一个项目管理应用程序中创建项目时,主表单通常包含项目名称、项目截止日期、优先级,等等。在表单底部,你会看到一个“创建”按钮。通常你还会看到一个“取消”按钮或者文本的链接。因为用户不经常使用,所以“取消”按钮并不是很重要,因此,你就可以减少这个按钮的视觉“分量”。例如,可以把“创建”做成一个按钮,而“取消”只做一个没有任何视觉效果的超链接。这样中心就放在了主要的操作上,用户完成表单的时候就能很快地定位到操作按钮。

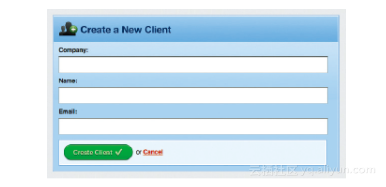
这是Ballpart客户创建的一个表单,注意看“Create Client”按钮与“Cancel”的区别是多么显著。
1.3.7 使用块状链接提高效率
使用带填充的块状链接可以用来方便地将鼠标定位到链接。网络应用程序构建在HTML元素的基础上,也就意味会使用很多的锚(通常称为链接)标签。锚标签默认是“内联(inline)”元素,意味着它的宽度和高度只是在文本的内部。反过来就是说,可以点击的区域和文本的范围一样,在很多情况下显得太小,用户不能够很精准、舒服地进行点击。而你可以对锚链接使用内边距来使它变大。对于列表中的链接,就像侧边栏,将锚链接转化为“块元素”是个更好的办法。通过使用CSS的“display”属性,我们可以转换一个元素的类型,所以给锚链接增加一个“block”属性,就能将其转化为一个块元素,块元素的宽度和高度就不再局限于文本的尺寸,而默认会扩展到包含它的容器的宽度。这种方法非常适合侧边栏中的链接。

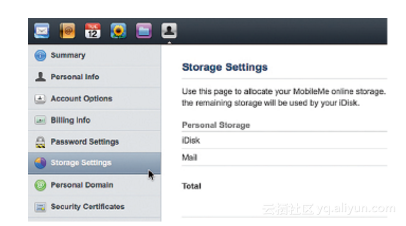
MobileMe侧边的导航面板,使用了带内边距的块状链接增大了可点击区域,用户能够快速地移动鼠标到这些区域,提升了可用性。
1.3.8 用动词作标签
用户在使用应用程序的时候,总是准备去做一些事情,他们总是在想动词。“我想保存这个文件”或者“我想更新这篇文章”。在创建对话框或者其他需要用户处理的应用时,使用动词而不要使用像“是的”、“不是”、“好的”这样的表述。当用户看到像“好的”或者“取消”这样的选项时,他们需要去阅读额外的信息来搞明白他们要做什么。如果你使用动词,例如“保存”、“不保存”和“取消”,用户就不需要再看其他的消息,他们马上就知道这个对话框或选项是做什么的。

Backpack在按钮或链接中很好地运用了动词,确保每个选择对用户都是明白无误的。
1.3.9 输入时自动/重新聚焦
在网页文件加载完成后自动激活主表单中的输入框会给基于表单的应用带来很大的好处。例如,Google的搜索引擎页面自动将焦点定位在页面的输入框中,因为几乎所有到达Google首页的人都想在输入框中键入需要查找的内容。在其他的应用环境中自动激活输入框也非常有用,例如,在那种需要连续输入的应用中,就像创建购物清单,在输入第一个物品之后,用户想接着输入下一个,所以可以重新激活输入框,让用户快速、持续地进行输入。

Tadalist允许你快速、不断地输入待办事项。当输入一个任务并且单击回车后,程序会增加一个新条目,然后把焦点重新定位在输入框中,等待用户的下一次输入。
1.3.10 使用悬浮控件进行简化和解构
很多应用程序都有一套与内容紧密相关的控件,例如一个列表中的删除按钮和记录的编辑按钮。为了方便定位,通常这些控件放在了每条记录的后面,但是这种情况下就造成了大量的重复。多数的时间里,用户并不需要这些控件,需要时,也仅仅需要其中一个特定条目的控件。
如果使用悬浮控件,可以在用户将鼠标移动到一个特定区域后才显示,这样可以简化界面。例如,当鼠标停在你想编辑的记录上时,一个编辑按钮就会显现出来,但是其他记录的编辑按钮仍然保持隐藏。
悬浮控件是一个很棒的解构和简化界面的方法,但是在使用这个方法之前,你还需要考虑两件事情。首先考虑控件是否能被找到。用户在使用之前,往往需要先找到这个界面中的元素。你的控件是否做得足够显著以吸引用户注意?用户经常很自然地移动鼠标,停留在他们正在浏览的项目上,所以这也许并不是一个大问题,但是仍然值得去思考。其次,移动设备上的网页浏览器也许不能模拟鼠标的动作,那么这些控件将无法使用。

Basecamp运行用户上传多个文件,但是每次只显示一个文件上传按钮。
1.3.11 动态扩展表单
如果表单中的一个输入框中需要输入多个数据记录,例如,在一段文本之后附加多个文件,或者向数据库中的公司记录里添加多个人员信息。这种情况下,可以使用动态扩展表单,以一种优雅的方式来实现需求。因为用户每次只能在一个输入框中进行操作,所以每次也只需要显示一个输入框。当用户填完并且增加了一条记录后,程序会在新记录后再创建一个额外的输入框,允许用户键入更多的信息。这种方法替代了同时显示多个空输入框的形式,每次你只需要显示一个空的输入框,但是允许用户输入需要的内容。

Twitter 只有在鼠标停留在一个条目上的时候才显示“回复”和“收藏”按钮。
1.3.12 输入框中的标签
界面的简化需要不断地思考总结。如果你想要砍掉一些不必要的元素,并且为剩余的元素更好地利用空间,将标签放到输入框内部是一个巧妙的办法。这不仅节省了空间,也清楚地表明了与输入框对应的标签。

mobileMe 将标签放到输入框内部,使登录界面紧凑而有致。
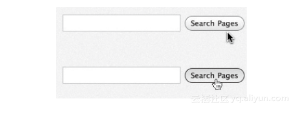
1.3.13 上下文敏感的界面元素
如果希望为高级用户整合一些额外的功能,但是又不想让页面臃肿,这时就可以通过提供按需增加的上下文元素来实现。例如,你的应用中有一个带高级搜索的搜索条,在没有使用的时候只显示搜索条,当用户单击时再显示一些额外的控件。这样,界面仍然保持了简洁,实现高级的功能也只需要一次点击。

用户将鼠标移动到搜索条上时,会显示一个扩展的搜索条件,为高级用户提供一些额外的功能。
1.3.14 图标
使用图标能够简化界面、让界面看起来更有吸引力,但是在使用之前也有一些因素需要好好考虑。语言几乎总是比图标表达得更清楚。写一个标签非常容易,只要表明这个按钮的作用就行。然而在设计图标的时候,则需要用有效的意象来描述操作。如果图标是一些很本土化的东西,你选择的意象在不同的国家可能会有不同的理解(甚至连垃圾桶的形状在世界各地都是不同的)。
屏幕中同时没有太多的图标,每个图标都能够同其他图标明显地区分开,这样图标才能发挥出最好的作用。这意味着形状和颜色是创建一套成功图标的重要因素。使用正确的图标,能够让界面更容易使用。因为一旦用户熟悉了这些图标的含义,通过形状和颜色的区别,用户就能很快找到他们想要的图标。
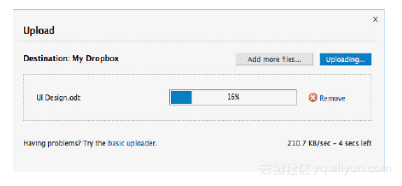
1.3.15 使用加载指示器
没有人喜欢等待。等待意味着本来可以做一些有价值的事情的时间里,你却什么都没有做。但是很不幸,载入每个程序都需要花费一些时间,比如导出一个大文档或者通过查询返回结果,用户不得不等待。但是,可以通过使用加载指示器来让用户觉得等待的时间变短了[2] 。在加载过程中,可以增加一个指示器,比如旋转的动画或者进度条。研究表明,在指示器存在的情况下,用户感觉等待时间变短了 。加载指示器对短时的等待非常适用,但是对于一个需要一分钟甚至更多时间的情况呢?如果你在加载的这段时间里什么都不能做(假设你已经为减少加载时间做了最大的努力),你还是可以做一些事情来改善用户的等待体验。利用这段时间提供娱乐或者信息。例如,很多应用程序在长时间的等待过程中会显示一些有趣的提示或技巧。如果用户确实做不了任何工作,起码他们可以学到一些新东西。

当用户通过Web界面上传文件时,Dropbox显示一个进度条。对于类似的等待时间不定的事件,进度条是必不可少的,这样用户就不必猜测他们究竟还要等多长时间。
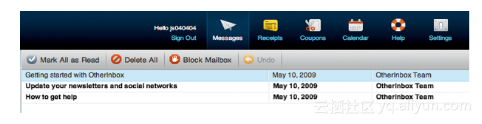
1.3.16 使用按钮状态提高响应性
应用程序的响应性并不仅仅依赖于后台代码结构的优化。用户界面同样也扮演了非常重要的角色。在可视界面中被使用最多的一个元素就是按钮。在桌面应用程序中,按钮具有多种状态,最常见的是按钮默认状态和鼠标单击后的状态。

OtherInbox在主导航中有一系列图标,图标底部都有相应的文字进行说明。

WordPress中按钮的默认状态和按下的状态。

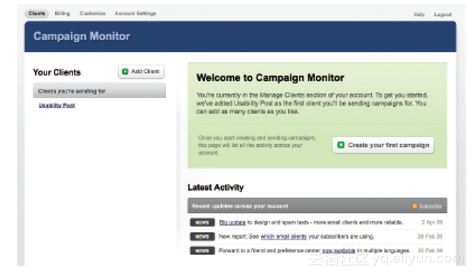
Campaign Monitor 在初次登录的时候提供了详细的帮助信息,同时有一个很大的按钮将你带到活动的创建页面。
按钮按下的状态看起来就像真的被按下去那样。这个状态提示用户,他们的单击已经成功地执行了。像在桌面应用程序一样,按钮的按下状态同样可以使用在互联网应用中,为用户提供一些额外的反馈和响应。
1.3.17 帮助性的空白状态
当用户第一次加载应用的时候,屏幕上不会显示过多的内容;用户还没有输入数据,也没有什么好显示的。在这个空白状态中添加简短的帮助信息,来引导用户如何开始。为了让事情更加简单,你甚至可以在信息中加入一个链接,将用户带到推荐的操作。例如,一个管理电子邮件广告的程序,用户创建了一个新账户后登录,应该提供给用户一段帮助信息,其中包含一个链接到创建新广告的界面。
1.3.18 宣传应用的特点
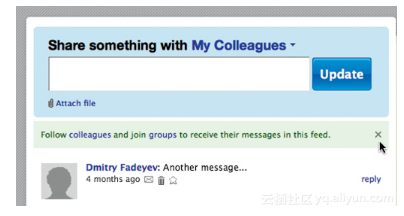
用户对你的应用并不是十分了解,所以一些情况下在应用中合理使用广告是一个很好的办法。同时,由于互联网产品经常会进行一些细微的更新或者时不时推出一些新功能,所以通过广告的方式让你的用户知道这些变更就变得更有意义。一般情况下,可以通过在屏幕中的显著位置放置一个小块通知的方式来实现。通知区域应当吸引眼球但又不至于让用户分心,影响用户的正常工作。用户读了这个通知以后,应该可以关掉它。

在follow特性的主要输入区下面,Yammer网站提供了一个非常有帮助的提示。用户读完以后,可以选择点击右边的关闭框关闭。
1.3.19 撤消操作
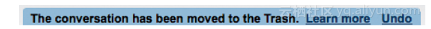
桌面应用程序最常用的特性之一是,值得信赖的撤消快捷键。不小心改变了正在编辑的文档图表格式?没问题,按Ctrl+Z/Cmd+Z组合键,应用程序会采取撤消操作,把你的文档恢复到最后一个动作之前的状态。撤消操作是容错界面的一个重要工具,它也可以应用在页面应用程序中。例如,你可以在网页应用程序中加入这些熟悉的快捷键或者显示一些带有撤消链接的临时通知信息。

每次在Gmail中删除一封邮件的时候,都会出现撤消操作的按钮,允许我们马上撤消删除操作。
1.3.20 还原操作
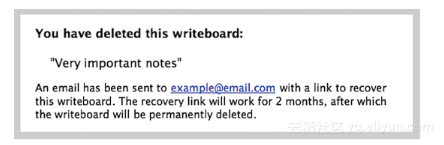
人们在删除一些东西之后,通常会反悔,所以在你的应用程序里增加额外的保护措施来处理一些比较重要的数据是一个明智的做法。例如,项目管理中的项目文件。用户删除一个项目时,将其进行存档而不是立即删除。如果用户改变主意,希望把他们需要的项目文件取回时,程序可以轻松地将它们还原。当用户发现所有的东西并没有丢失而感到非常高兴时,消耗一点用户的磁盘空间是值得的。

Writeboard允许用户恢复两个月内被删除的文档。
1.3.21 确认对话框
当在应用程序中进行诸如删除记录这样的破坏性操作时,提供一个确认对话框,提醒用户是否确实要进行接下来的操作是非常必要的。特别是当删除按钮的位置和其他控件非常近的时候。如果用户不小心点击了删除按钮,在生效之前用户可以取消操作。但是,不要过度使用这个特性,因为不必要对话框拉长了操作过程并让人生厌。

Freckle使用确认对话框来确保用户的误操作不会造成更大的损失。
《众妙之门——网站UI设计之道(修订版)》一1.3 制作有效用户界面的实用技巧...相关推荐
- 网站UI设计应具有的8大品质和特点--摘自《众妙之门--网站UI设计之道》
在我们开始着手设计用户界面之前,首先应该理解什么样的用户界面才是出色的用户界面,我们的设计要具备哪些品质才够得上是出色的界面设计.所有伟大的用户界面大都具有下面这八个品质或特点. 1. 清晰.通过使 ...
- 《众妙之门——网页排版设计制胜秘诀》——3.4 展现品牌视觉的同时保持网页的可读性...
本节书摘来自异步社区<众妙之门--网页排版设计制胜秘诀>一书中的第3章,第3.4节,作者: [德]Smashing Magazine 译者: 侯景艳 , 范辰 更多章节内容可以访问云栖社区 ...
- 《众妙之门——网页排版设计制胜秘诀》——第3章 设置网页字体的5 项原则和方法3.1 系统地进行网页版式设计...
本节书摘来自异步社区<众妙之门--网页排版设计制胜秘诀>一书中的第3章,第3.1节,作者: [德]Smashing Magazine 译者: 侯景艳 , 范辰 更多章节内容可以访问云栖社区 ...
- 《众妙之门——用户体验设计的秘密》一2.3 触摸至上的设计
本节书摘来自异步社区<众妙之门--用户体验设计的秘密>一书中的第2章,第2.3节,作者[德]Smashing Magazine,更多章节内容可以访问云栖社区"异步社区" ...
- 《众妙之门——网页排版设计制胜秘诀》——3.6 网页版式高级教程
本节书摘来自异步社区<众妙之门--网页排版设计制胜秘诀>一书中的第3章,第3.6节,作者: [德]Smashing Magazine 译者: 侯景艳 , 范辰 更多章节内容可以访问云栖社区 ...
- 《众妙之门——Web用户体验设计与可用性测试》一第2章 在网页设计中通过测量数据优化情感投入2.1 情感应答和行为应答的关系...
本节书摘来自异步社区<众妙之门--Web用户体验设计与可用性测试>一书中的第2章,第2.1节,作者 [德]Smashing Magazine,更多章节内容可以访问云栖社区"异步社 ...
- 《众妙之门——自由网站设计师成功之道》一1.4 自由网站设计师犯的严重错误...
本节书摘来异步社区<众妙之门--自由网站设计师成功之道>一书中的第1章,第1.4节,作者: [德]Smashing Magazine 译者: 王兴 责编: 赵轩, 更多章节内容可以访问云栖 ...
- 《众妙之门——自由网站设计师成功之道》一1.6 创造性地处理行政事务性工作...
本节书摘来异步社区<众妙之门--自由网站设计师成功之道>一书中的第1章,第1.6节,作者: [德]Smashing Magazine 译者: 王兴 责编: 赵轩, 更多章节内容可以访问云栖 ...
- 《众妙之门——移动交互体验设计》—— 1.2 物物互联
本节书摘来异步社区<众妙之门--移动交互体验设计>一书中的第1章,第1.2节,作者:[德]Smashing Magazine,更多章节内容可以访问云栖社区"异步社区"公 ...
最新文章
- RedHat 年度报告:只索取不贡献的开源消费“大户”不受待见
- Acwing799. 最长连续不重复子序列[C++题解]:双指针算法O(n)
- 程序员微信头像_这才是程序员的内心独白
- Java 集合系列(1): Collection架构
- GDCM:DataElementValue作为SQ的测试程序
- 显示/隐藏Mac系统中所有的隐藏文件
- 【Leetcode | 】93. 复原IP地址
- 20200208(补):翻转游戏Ⅰ Ⅱ(leetcode)
- Appium 屏幕页面滑动(swipe函数实现)
- Android仿格瓦拉循环滚动View
- 计算机的创新产品,这几种电脑创新功能 空有喝彩没人买
- 计算机网络笔记(王道考研) 第一章:计算机网络体系结构
- java接口开发流程
- cad二次开发之无法验证该可执行文件的发布者解决方案
- codesys工控机_CODESYS在系统集成项目中的运用案例
- 08.ThreeJs开发指南-第八章-加载外部模型
- 【DSGN 解读】用于三维目标检测的深度立体几何网络
- Taylor’s Formula - 泰勒公式
- 牛顿广义二项式定理-母函数
- 秒杀系统中乐观锁(Optimistic Lock)和悲观锁(Pessimistic Lock)的对比
